Besoin de connaître comment intégrer Google Calendar à votre site web WordPress ? Alors consultons ensemble ce tutoriel.
Quelques-uns de vos sites web bénéficieraient de se voir dotés d'un calendrier. Ceci est particulièrement vrai si vous coordonnez l'activité d'une équipe ou d'une communauté ou si vous gérer un site web d’événements.
Ainsi, vos visiteurs ou vos utilisateurs peuvent voir ce qu'il y a de neuf ou à faire, peut être par qui mais surtout quand.
Dans cet article je vous montrerais comment intégrer un calendrier Google responsive à votre site web WordPress.
Mais avant, si vous n'avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Accéder à un calendrier Google
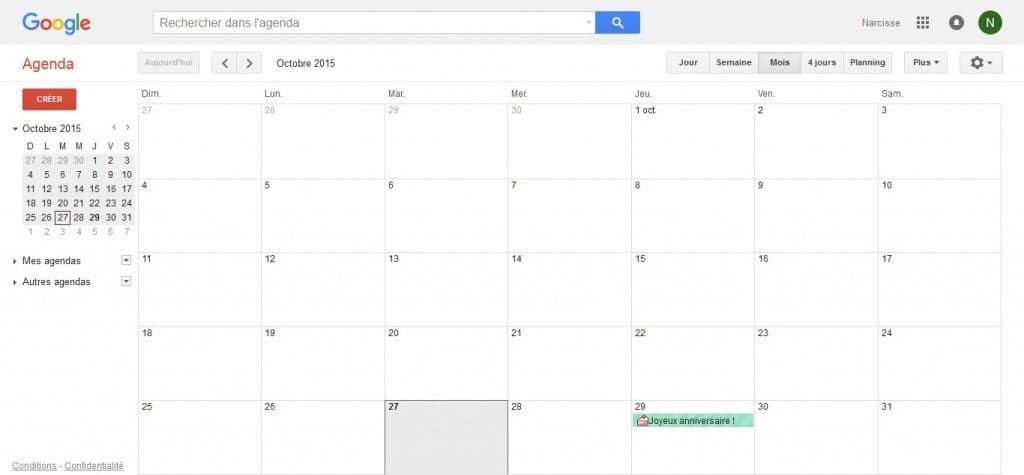
Si vous possédez déjà des agendas Google, rendez-les publics et passez cette étape. Sinon, dans votre navigateur, visitez Google Calendars et authentifiez-vous si nécessaire. Si tout se passe bien vous devriez avoir l'interface du calendrier Google.

Pour vous faire l'exemple, nous allons utiliser des agendas publics disponibles dans Google Calendar. Pour cela cliquez sur la poignée en face de Autres agendas qui se trouve sur la gauche de votre écran. Dans le menu qui s'affiche, choisissez Parcourir les agendas intéressants.
Dans la liste des agendas, choisissez en un qui vous convient en cliquant sur le lien s'inscrire qui est situé en face. Pour cet article j'ai choisi Jours fériés en France. Vous devriez voir celui que vous avez choisi en dessous de Autres agendas.
Incruster votre calendrier Google dans une page ou un article
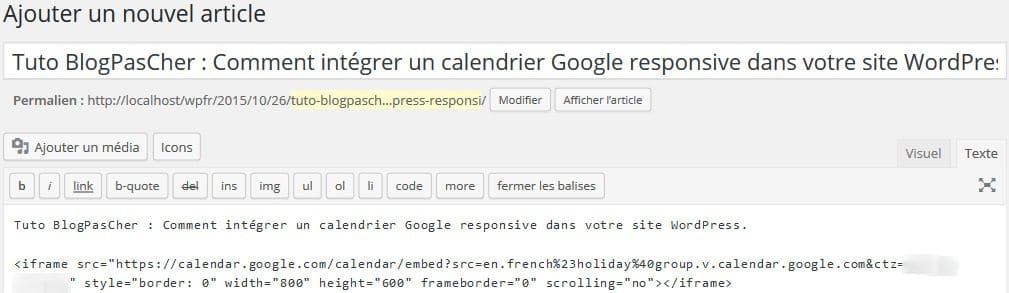
Cliquez sur la poignée en face de Jour férié en France (ou de votre agenda public) et choisissez Paramètres de l'agenda. Dans la section Intégrez cet agenda, copiez le code HTML contenu dans la zone de texte et collez-le dans votre éditeur WYSIWYG que vous aurez passé en mode texte au préalable.
Découvrez en passant notre sélection de 10 éditeurs de code pour les développeurs WordPress

Enregistrez votre article et prévisualisez-le. L'affichage de l'agenda sur votre site web dépendra fortement de votre thème WordPress. S'il est entièrement responsive, il ne devrait pas avoir de problèmes d'affichage.
Essayez de réduire la largeur de la fenêtre de votre navigateur pour avoir un aperçu de comment l'agenda s'affiche sur des écrans plus petits. Si à un moment l'affichage de l'agenda se casse, cela signifie que vous devrez ajouter une petite ligne de CSS à votre thème WordPress.
Allez plus loin en découvrant Comment ajouter un code CSS personnalisé à votre blog WordPress
Ne vous alarmez pas, c'est rien de compliqué.
Ajouter du CSS pour rendre le calendrier responsive
Pour modifier votre thème WordPress, surtout si vous n'en êtes pas l'auteur, la mise à jour de ce dernier devrait se faire dans un thème enfant ou un plugin WordPress qui vous permet d'ajouter du CSS personnalisé.
Dans tous les cas, quelque soit l'option que vous aurez choisi, ajoutez à votre thème WordPress ce petit bout de CSS :
iframe { max-width: 100%; }Sauvegardez vos modifications, rechargez la page de votre article et vérifiez que cette fois-ci l'agenda s'affiche normalement sur les petits écrans.
Incruster plusieurs calendriers dans un article ou une page
Pour commencer, souscrivez à d'autres agendas publics comme nous l'avons fait plus haut (Autres agendas > Parcourir les agendas intéressants), ou créez vos propres calendriers et rendez-les publics.
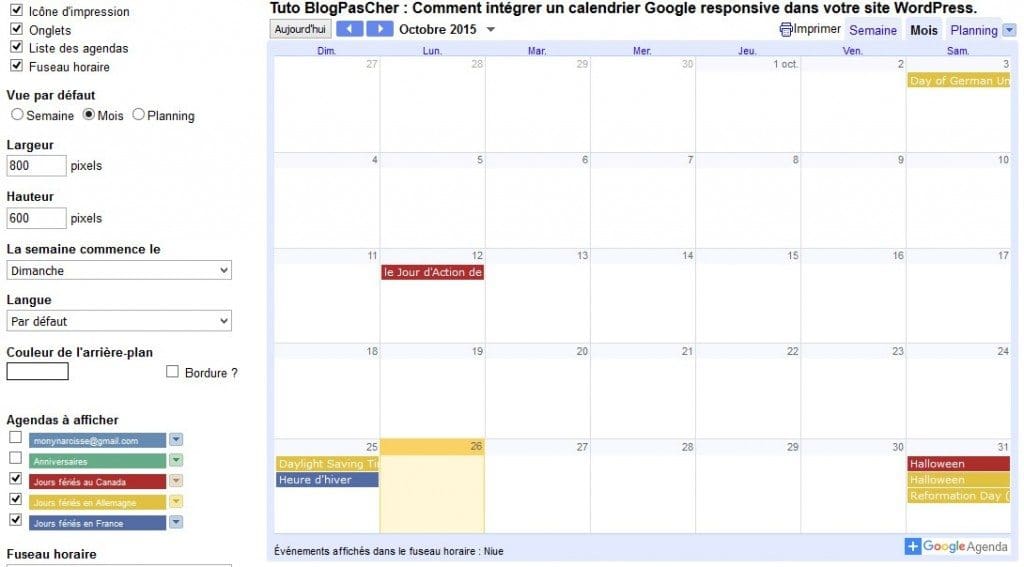
Lorsque vous avez tous les calendriers qu'il vous faut, choisissez en un, n'importe lequel, cliquez sur sa poignée et choisissez Paramètres de l'agenda. Cette fois-ci, dans la section intégrer cet agenda, cliquez plutôt sur le lien Personnaliser la couleur, la taille et d'autres options. Vous serez alors présenté à une fenêtre de personnalisation.
Allez plus loin avec les notions de base de la personnalisation d’un site web WordPress
Ici vous pourrez modifier quelques aspects visuels de votre agenda. Une chose importante à réaliser c'est de donner un titre à votre collection d'agenda, sinon elle portera celui de l'agenda en cours.

Tout en haut de cette fenêtre se trouve une zone de texte accompagnée d'un bouton Mettre à jour le code HTML. Servez-vous de ce dernier pour prévisualiser votre agenda.
Nous vous recommandons aussi de consultez nos 10 plugins WordPress premium parfait pour intégrer un calendrier à votre site web
Utilisez ce bouton a aussi l'effet de mettre à jour le code HTML dans la zone de texte. Lorsque vous serez satisfaits de vos modifications c'est ce code là que vous copierez dans votre article. Enregistrez et rechargez la page.
Découvrez aussi Comment mettre votre site web WordPress en mode Maintenance
Comme vous avez déjà inséré le code CSS de tout à l'heure, l'agenda se comportera parfaitement sur tous les écrans.
Comme vous avez pu le constater, ajouter un agenda Google à votre site web n'a rien de très compliqué. Il s'agit plus de copier du code depuis l'application Google Calendar et le coller dans une page ou un article bien entendu avec l'éditeur en mode texte.
Mais à défaut d'occuper toute une page avec vos agendas vous pourriez aussi ajouter un calendrier Google Calendar dans vos widgets.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Pages by User Role
Pages by User Role est un plugin WordPress qui vous permet d'ajouter un contrôle d'accès sur certains éléments de votre site Web (articles, pages, types de publications personnalisées, etc...)

Ce plugin peut permettre de supprimer une page, un article, un type personnalisé de publication, et autres. dans les résultats des recherches et le répertoire de blog. Vous pourrez ainsi masquer la page, les catégories et autres éléments du menu lorsque les utilisateurs ne sont pas connectés.
Vous pourrez également définir une URL de redirection spécifique pour les utilisateurs qui n'ont pas le rôle d'utilisateur requis.
Télécharger | Démo | Hébergement Web
2. Ultimate Affiliate Pro
Commençons avec le plugin WordPress Ultimate Affiliate Pro qui est facilement l'un des plugins WordPress de programme d'affiliation les plus robustes puisqu'il s'intègre avec les plugins WooCommerce, Easy Digital Downloads, PayPal et Stripe.

Vous y trouverez toutes sortes de fonctionnalités utiles telles que : un bonus de performance et la gestion des bannières, le support d'un nombre illimité d'affiliés et d'offres spéciales, des classements et niveaux de commission, les références et partages sur les réseaux sociaux, le support de plusieurs passerelles de paiements PayPal, Stripe et beaucoup plus.
Si tout cela n'était pas assez impressionnant, vous devez savoir qu'il intègre également quelques modèles de page de connexion, d'inscription, de compte gratuit et se connecte avec les meilleurs fournisseurs de marketing par e-mail tels que MailChimp, Constant Contact et bien d'autres.
C'est l'un des meilleurs plugins d'affiliation WooCommerce que vous trouverez sur Envato Market.
Télécharger | Démo | Hébergement Web
3. Material
Material Admin est l’un des plugins WordPress les plus avancés et élégants sur le marché en matière de personnalisation du tableau de bord de WordPress.

Ce plugin WordPress est livré avec 100 thèmes élégants et vous donne la possibilité de créer votre propre thème. Vous pourrez contrôler l’apparence complète du menu du tableau de bord, la barre de dessus, les boutons, la typographie, les formulaires, les couleurs de texte et d’arrière-plan, le logo, etc…
Material Admin possède également plus de 20 widgets de tableau de bord personnalisés pour votre site web et affiche des statistiques pour les visiteurs.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d'autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment réorganiser les articles WordPress
- Comment retrouver le lien de la page de connexion WordPress
- Comment retrouver les fichiers à éditer d’un thème WordPress
- Comment présenter et partager des PDF sur WordPress ?
- Comment créer des pages WordPress avec une hiérarchie et des modèles
Conclusion
Voilà ! C'est tout pour ce tutoriel dédié à l'intégration d'un calendrier Google à votre site web WordPress. N'hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
...