Souhaitez-vous utiliser Elementor pour créer des sites Web?
En ces temps d’incertitude économique et de distanciation sociale, les entreprises cherchent à développer leurs présences en ligne plus que jamais.
Si vous cherchez à créer votre entreprise en ligne, ou si vous êtes un pigiste qui crée des sites Web pour les entreprises, Elementor peut vous aider à créer efficacement un site Web qui soit abordable et facile à entretenir.
Elementor est un constructeur visuel de pages sur WordPress, qui signifie que vous pouvez créer de superbes conceptions sans jamais avoir besoin d’écrire une seule ligne de code. Si vous voulez en savoir un peu plus sur ce plugin WordPress, vous pouvez consulter notre article sur la Présentation de l’interface d’Elementor
Dans cet article, nous allons vous expliquer un peu plus pourquoi Elementor est le meilleur outil pour créer des sites web. Ensuite, nous allons vous faire découvrir comment utiliser Elementor pour créer un site Web.
Mais avant cela, si vous n’avez jamais installé WordPress découvrons Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Si vous souhaitez plus de détails sur comment utiliser Elementor pour créer des sites web, HubSpot Academy et Elementor se sont associés pour offrir un cours en ligne gratuit qui couvre tout, de la configuration de votre hébergement web à la création et au lancement de votre site web WordPress.
Pourquoi utiliser Elementor pour créer des sites web

L’utilisation d’Elementor pour créer des sites Web peut :
- Vous faire gagner du temps et vous aider à créer plus rapidement vos sites Web.
- Réduire la complexité de vos sites Web, éliminez les bogues et créez un processus de maintenance plus facile lorsqu’il s’agit de mises à jour et de tests.
- Vous faire économiser de l’argent et simplifier les coûts afin que vous puissiez mieux fixer le prix d’un projet.
Passons en revue les avantages.
Gagner du temps et éviter le code
Que vous soyez concepteur, développeur ou simplement un utilisateur régulier de WordPress, Elementor peut accélérer votre flux de travail avec son interface visuelle, qui prend en charge la fonctionnalité glisser-déposer.
Tout au long de l’expérience, vous n’aurez jamais à interagir directement avec le code, sauf si vous le voulez. Si vous voulez un peu plus de contrôle, vous pouvez facilement utiliser votre propre CSS personnalisé si nécessaire.
Découvrez également Comment ajouter la table des matières sur WordPress avec Elementor
Enfin, si vous souhaitez vraiment gagner du temps, Elementor est livré avec des centaines de modèles que vous pouvez importer. Tout ce que vous devez faire est d’importer le modèle que vous aimez, modifier le contenu pour correspondre à votre marque, et vous avez terminé
Réduire la complexité et éliminer les bogues
Avec un site Web WordPress typique, le produit fini est généralement un patchwork de plugins de différents développeurs.
Il n’y a rien qui tient ces outils séparés ensemble, sauf le temps et les efforts que vous mettez à les utiliser pour créer un site Web cohérent.
C’est bien pour un moment, mais cela peut aussi conduire à des problèmes potentiels, parce que chaque développeur va indépendamment changer et mettre à jour son plugin.
Par exemple, le développeur de votre plugin WordPress de slider peut effectuer une modification qui provoque des problèmes sur la page d’accueil(que vous avez créée avec un autre plugin).
Avec Elementor, vous avez accès à tous les outils importants sous un même toit.
Découvrez également la liste des meilleurs plugins WordPress Elementor pour créer des calendriers d’évènements
Par exemple, avec Elementor et Elementor Pro, vous obtenez des outils pour vous aider à créer :
- des sliders
- des formulaires
- des formulaires de génération de prospects
- des galeries
- des popups
- des portfolios
- des grilles de tarification
- et beaucoup plus…




Tous ces outils sont disponibles dans le même plugin du même développeur, de sorte que vous puisiez être sûr qu’une modification de vos formulaires de génération de prospects ne causera jamais un problème avec le popup dans lequel vous affichez le formulaire.
Qui plus est, cela rend votre vie beaucoup plus facile lorsque vient le temps de mettre à jour vos sites web. Au lieu d’avoir besoin d’utiliser un site web de test pour tester un tas de plugins différents à des moments différents, tout ce que vous devez faire est de tester et de mettre à jour un seul outil.
Fondamentalement, vous pouvez utiliser Elementor comme base de votre site web pour simplifier tout, puis se battre pour atteindre des objectifs commerciaux spécifiques, comme l’utilisation du plugin WordPress gratuit HubSpot pour générer des prospects via un formulaire, live chat, et popups qui se nourrissent tous dans le CRM HubSpot gratuit.
Économisez de l’argent et simplifiez les coûts
Enfin, Elementor peut vous aider à économiser de l’argent sur les gros projets.
Tout comme avoir accès à des outils importants dans un plugin réduit la complexité de votre site web, il réduit également le prix que vous avez à payer.
Découvrez notre guide sur Comment personnaliser WordPress pour augmenter les conversions
Elementor a une version gratuite pour le constructeur de base. Ensuite, pour accéder aux fonctionnalités supplémentaires telles que les formulaires, sliders, popups, et plus encore, vous n’avez qu’à payer un prix forfaitaire.
Il n’y a pas de recharge pour différentes fonctionnalités ou un besoin d’acheter différents plugins, ce qui maintient vos coûts bas.
Lire également notre tutoriel sur Comment intégrer des fichiers PDF dans WordPress
Cela permet également de réduire vos coûts et de faciliter le prix des projets clients. Au lieu d’avoir besoin de fixer un tas d’outils différents dans votre proposition, vous pouvez garder les choses beaucoup plus simples et se concentrer sur ce que vous facturez pour votre temps et votre expertise, pas vos outils.
Comment utiliser Elementor pour créer des sites Web
Maintenant que vous connaissez quelques-unes des raisons pour lesquelles Elementor est un excellent outil pour créer des sites web, nous allons creuser dans la façon d’utiliser Elementor pour créer un site Web génial.
1. Choisissez votre thème WordPress
Elementor est un plugin, vous aurez donc toujours besoin de choisir un thème à associer avec Elementor.

Télécharger | Démo | Hébergement Web
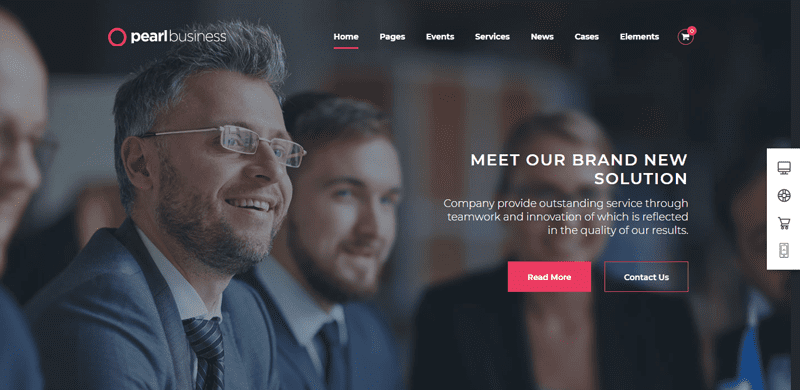
Parce que vous allez utiliser Elementor pour contrôler la conception de tout / la plupart de votre site web, vous devez vous concentrer sur la recherche d’un thème WordPress qui offre les fonctionnalités dont vous avez besoin ainsi que le support complet pour les fonctionnalités d’Elementor. Par exemple, si vous souhaitez être en mesure d’ajouter du personnel, des témoignages et un portfolio, vous devez choisir un thème avec ces types de publication – comme le thème WordPress Pearl.

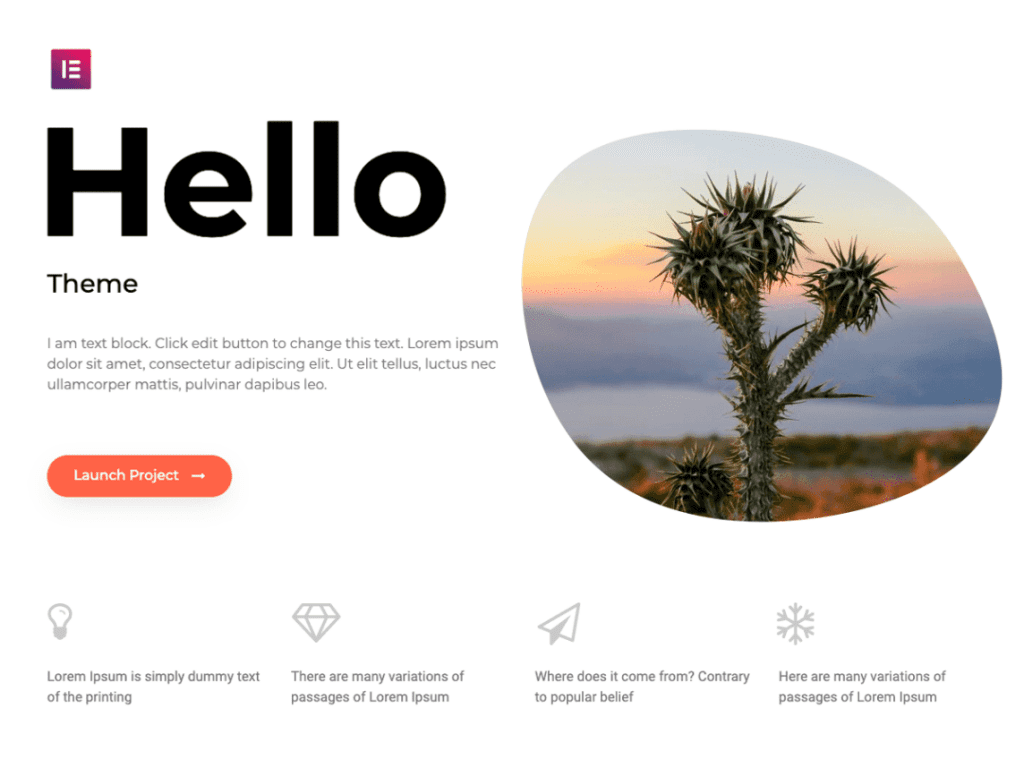
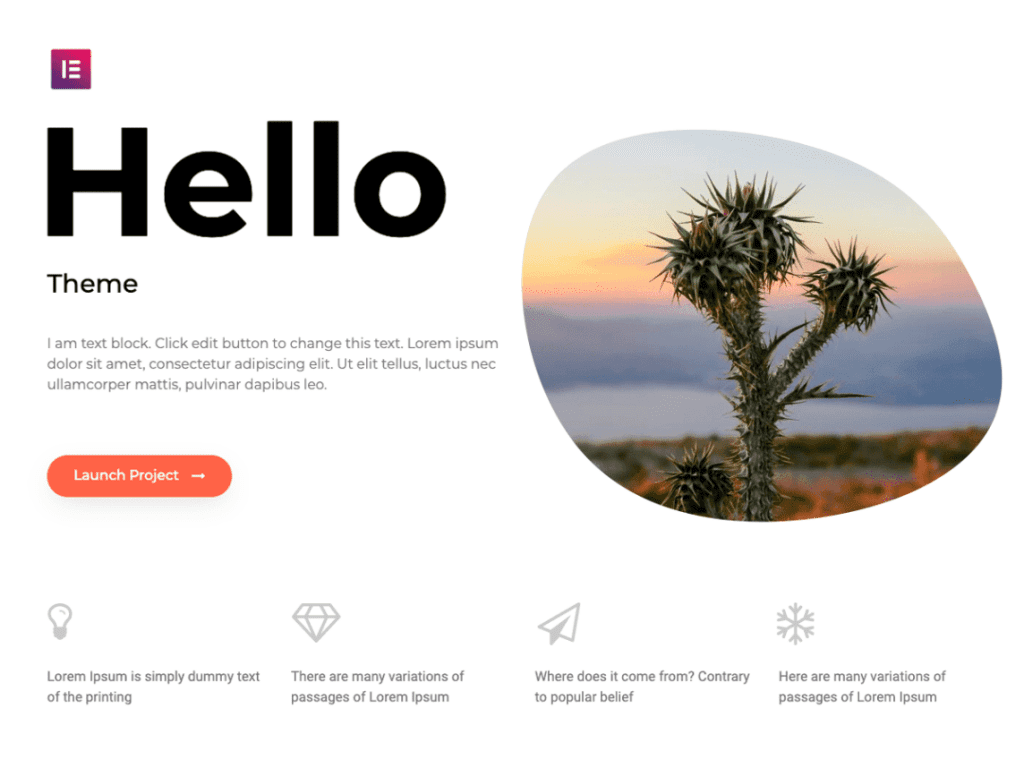
L’autre base la plus légère possible est le thème Hello Elementor. Hello est essentiellement une toile 100% vierge pour vos conceptions.
Parce que le thème WordPress Hello n’ajoute aucun de ses propres styles ou fonctionnalités, il gardera votre site web léger, avec un chargement fluide des pages.
Si vous souhaitez avoir un thème WordPress livré avec ses propres styles, peut-être pour contrôler l’en-tête de votre site web ou l’expérience de caisse pour une boutique en ligne WooCommerce, vous devez consulter cette collection des meilleurs thèmes Elementor WordPress.
2. Choisissez votre version d’Elementor
Elementor est disponible à la fois dans une version gratuite sur WordPress.org, ainsi que d’une version premium qui ajoute beaucoup plus de fonctionnalités, appelé Elementor Pro.
Avec la version gratuite d’Elementor, vous pouvez créer des sites Web page par page. Par exemple, vous pouvez créer une mise en page pour votre page d’accueil, une autre pour votre « Page à propos », puis créer des pages séparées pour chaque élément du portfolio.
Cependant, pour aller au-delà, vous devez peut-être considérer Elementor Pro.
Elementor Pro vous donne non seulement plus d’outils de conception comme les sliders et les formulaires, mais il vous donne également une toute nouvelle façon de créer des sites Web avec un Theme Builder.
Avec Elementor Theme Builder, vous pouvez créer des modèles et les appliquer à tout ou à une partie de votre site web. Par exemple, vous pouvez concevoir les sections de votre site Web telles que :
- l’en-tête
- les archives de pages (la page qui répertorie toutes vos publications de blog)
- les pages simples (un article de blog individuel)
- les pieds de page
- les produits WooCommerce
Vous pouvez également inclure du contenu dynamique dans vos conceptions, comme le contenu que vous avez ajouté avec des champs personnalisés.
Parce que vous pouvez créer un modèle unique qui s’applique à tout ou à une partie de votre contenu, Elementor Pro est une excellente option pour les sites web dynamiques.
Il est également utile pour d’autres types de sites web grâce aux nouveaux widgets de contenu tels que :
- les formulaires
- les sliders
- les galeries
- les portfolios
- les grilles de prix
- et beaucoup plus…
Encore une fois, cela simplifie à la fois votre site web et réduit son coût (car Elementor Pro inclut chaque fonctionnalité pour le même prix).
3. Commencez à créer avec Elementor
Une fois que vous avez choisi le bon thème WordPress et la bonne version d’Elementor, vous êtes prêt à commencer à le créer.
Pour concevoir votre contenu, vous pouvez soit partir d’une page vide, soit importer l’un des modèles d’Elementor.
Pour créer rapidement un site web cohérent, vous pouvez même utiliser l’un des templates kits d’Elementor, qui sont un ensemble de modèles pour chaque page du site web, jusqu’à la page 404.
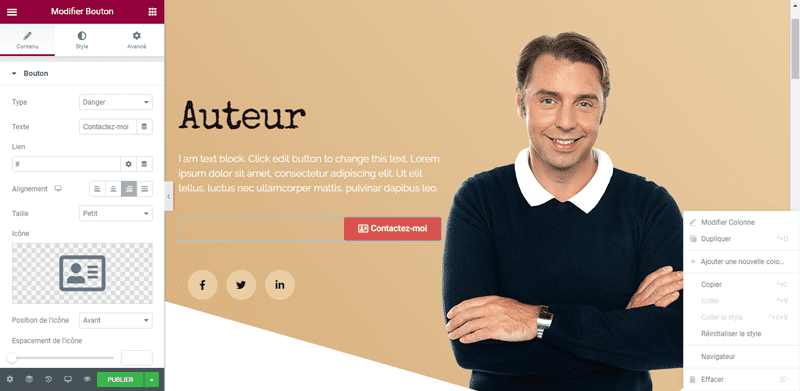
Que vous partiez d’une ardoise vierge ou d’un modèle, vous vous retrouverez dans l’interface visuelle et déroulante d’Elementor.
Vous verrez un aperçu en temps réel de votre conception sur la droite – vous verrez exactement ce que les visiteurs de votre site web verront.
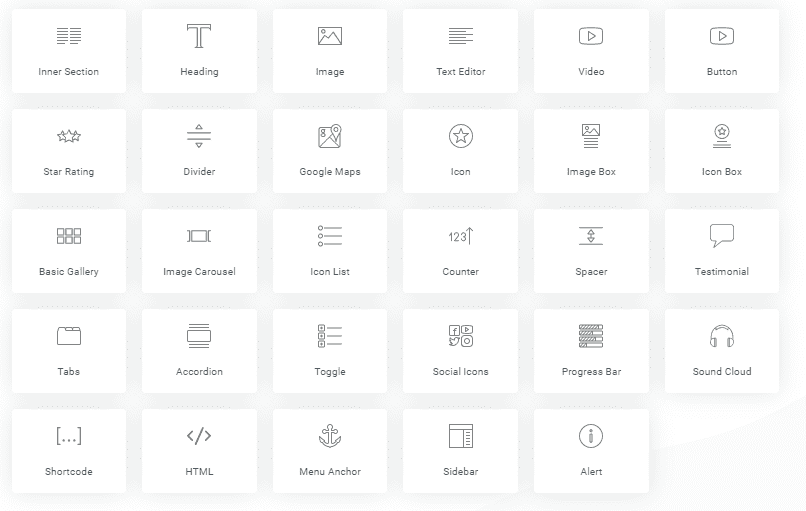
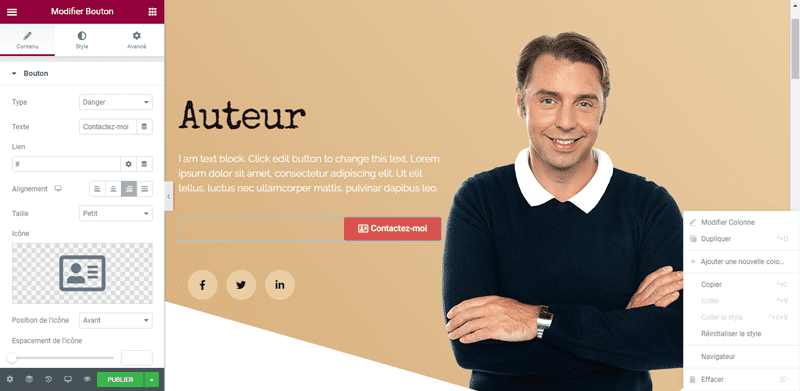
Ensuite, vous pouvez utiliser la barre latérale à gauche pour ajouter et configurer des éléments de contenu et de mise en page.

Par exemple, si vous souhaitez ajouter un bouton à votre conception, tout ce que vous faites est de le faire glisser à partir de la barre latérale. Ensuite, vous pouvez personnaliser ses paramètres à l’aide de cette même barre latérale.
Pour en savoir plus sur le fonctionnement de l’interface Elementor, vous pouvez consulter la vidéo ci-dessous :
Créer des sites Web avec Elementor aujourd’hui
Parce que vous allez utiliser Elementor pour contrôler la conception de tout / la plupart de votre site web, vous devez vous concentrer sur la recherche d’un thème WordPress qui offre les fonctionnalités dont vous avez besoin ainsi que le support complet pour les fonctionnalités d’Elementor. Par exemple, si vous souhaitez être en mesure d’ajouter du personnel, des témoignages et un portfolio, vous devez choisir un thème avec ces types de publication – comme le thème WordPress Pearl.

L’autre base la plus légère possible est le thème Hello Elementor. Hello est essentiellement une toile 100% vierge pour vos conceptions.
Parce que le thème WordPress Hello n’ajoute aucun de ses propres styles ou fonctionnalités, il gardera votre site web léger, avec un chargement fluide des pages.
Si vous souhaitez avoir un thème WordPress livré avec ses propres styles, peut-être pour contrôler l’en-tête de votre site web ou l’expérience de caisse pour une boutique en ligne WooCommerce, vous devez consulter cette collection des meilleurs thèmes Elementor WordPress.
2. Choisissez votre version d’Elementor
Elementor est disponible à la fois dans une version gratuite sur WordPress.org, ainsi que d’une version premium qui ajoute beaucoup plus de fonctionnalités, appelé Elementor Pro.
Avec la version gratuite d’Elementor, vous pouvez créer des sites Web page par page. Par exemple, vous pouvez créer une mise en page pour votre page d’accueil, une autre pour votre « Page à propos », puis créer des pages séparées pour chaque élément du portfolio.
Cependant, pour aller au-delà, vous devez peut-être considérer Elementor Pro.
Elementor Pro vous donne non seulement plus d’outils de conception comme les sliders et les formulaires, mais il vous donne également une toute nouvelle façon de créer des sites Web avec un Theme Builder.
Avec Elementor Theme Builder, vous pouvez créer des modèles et les appliquer à tout ou à une partie de votre site web. Par exemple, vous pouvez concevoir les sections de votre site Web telles que :
- l’en-tête
- les archives de pages (la page qui répertorie toutes vos publications de blog)
- les pages simples (un article de blog individuel)
- les pieds de page
- les produits WooCommerce
Vous pouvez également inclure du contenu dynamique dans vos conceptions, comme le contenu que vous avez ajouté avec des champs personnalisés.
Parce que vous pouvez créer un modèle unique qui s’applique à tout ou à une partie de votre contenu, Elementor Pro est une excellente option pour les sites web dynamiques.
Il est également utile pour d’autres types de sites web grâce aux nouveaux widgets de contenu tels que :
- les formulaires
- les sliders
- les galeries
- les portfolios
- les grilles de prix
- et beaucoup plus…
Encore une fois, cela simplifie à la fois votre site web et réduit son coût (car Elementor Pro inclut chaque fonctionnalité pour le même prix).
3. Commencez à créer avec Elementor
Une fois que vous avez choisi le bon thème WordPress et la bonne version d’Elementor, vous êtes prêt à commencer à créer.
Pour concevoir votre contenu, vous pouvez soit partir d’une page vide, soit importer l’un des modèles d’Elementor.
Pour créer rapidement un site web cohérent, vous pouvez même utiliser l’un des templates kits d’Elementor, qui sont un ensemble de modèles pour chaque page du site web, jusqu’à la page 404.
Que vous partiez d’une ardoise vierge ou d’un modèle, vous vous retrouverez dans l’interface visuelle et déroulante d’Elementor.
Vous verrez un aperçu en temps réel de votre conception sur la droite – vous verrez exactement ce que les visiteurs de votre site web verront.
Ensuite, vous pouvez utiliser la barre latérale à gauche pour ajouter et configurer des éléments de contenu et de mise en page.

Par exemple, si vous souhaitez ajouter un bouton à votre conception, tout ce que vous faites est de le faire glisser à partir de la barre latérale. Ensuite, vous pouvez personnaliser ses paramètres à l’aide de cette même barre latérale.
Pour en savoir plus sur le fonctionnement de l’interface Elementor, vous pouvez consulter la vidéo ci-dessous :
Créer des sites Web avec Elementor aujourd’hui
Aujourd’hui, plus que jamais, les entreprises cherchent à développer une présence en ligne.
Que vous cherchiez à lancer votre propre présence en ligne ou que vous aidiez vos clients à se connecter, apprendre à utiliser Elementor pour créer des sites Web vous permettra non seulement de créer de beaux sites Web efficaces, mais aussi :
- Gagnez du temps et supprimez la nécessité de travailler directement avec le code.
- Éliminez les problèmes de compatibilité et simplifiez la maintenance en vous donnant tous les outils les plus importants en un seul endroit.
- Économisez de l’argent et simplifiez vos coûts en éliminant la nécessité d’acheter beaucoup de plugins distincts pour les fonctionnalités clés.
Pour voir si Elementor vous convient, vous pouvez installer la version gratuite à partir de WordPress.org et commencer à créer votre premier site Web.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Autopilot SEO for WooCommerce
L’optimisation du contenu de votre blog pour les différents moteurs de recherche (SEO) est une partie très importante de tout site web de e-commerce. De manière native WooCommerce ne prend pas en charge le SEO, ce plugin WordPress ajoute automatiquement cette fonctionnalité à WooCommerce afin qu’il puisse mieux communiquer avec les différents moteurs de recherche.

Comme fonctionnalités il propose entre autres : l’automatisation et l’optimisation des mots-clés, la suppression des publicités, spams ou toute autre distraction similaire, la personnalisation illimitée des métadonnées sur toutes les pages; la sauvegarde, la restauration et la réinitialisation sont disponibles, la conformité avec le GDPR, un support client disponible et plus.
Télécharger | Démo | Hébergement Web
2. Team Showcase
Team Showcase est l’addon idéal, conçu pour afficher les membres de votre équipe dans une magnifique grille ou un carrousel responsive. Vous aurez la possibilité de gérer vos membres en les regroupant dans des équipes distinctes. Pour ce faire, il suffira de sélectionner les options que vous souhaitez afficher, choisir un thème WordPress et y appliquer une couleur prédéfinie.

Aucune ligne de code ne sera donc requise pour cette action. Ses fonctionnalités sont entre autres : 10 thèmes spéciaux, 10 jeux de couleurs, 10 options d’affichage, des effets d’animations CSS3, la possibilité d’être inséré dans une page, une conception entièrement responsive, etc…
Télécharger | Démo | Hébergement Web
3. Composium
C’est une extension de Visual Composer qui ajoute à ce dernier, plus de 90 nouveaux éléments au contenu par défaut de ce plugin. Aussi, il est fourni avec une lightbox, un gestionnaire de polices, des types de post personnalisés et bien plus encore.

Ses autres fonctionnalité sont : 16 polices d’icônes et plus de 4 600 icônes, le support des polices d’icônes, la prise en charge de Google Fonts Manager, plus de 70 effets d’animations CSS3, un générateur de widgets, la gestion intelligente des fichiers, etc…
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment créer une image arrondie dans Elementor
- Comment ajouter une grille de prix dans Elementor
- Comment créer un bouton flottant avec l’index Z dans Elementor
- Comment ajouter un lien numéro de téléphone dans Elementor dans Elementor
- Comment créer un titre bicolore dans Elementor dans Elementor
Conclusion
Voilà ! C’est tout pour ce tutoriel, nous espérons qu’il vous permettra d’utiliser facilement Elementor pour créer des sites Web. Avez-vous encore des questions ou des suggestions ? S’il vous plaît faites-le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
…