Le widget Titre d’Elementor n’a pas de paramètres pour créer des titres bicolores. Mais vous vous posez certainement la question de savoir : Comment créer un titre bicolore dans Elementor ?
Sachez d’avance que vous pouvez créer un titre à double couleur dans Elementor à l’aide de l’une des deux méthodes suivantes :
- En utilisant le plugin WordPress PowerPack Addons for Elementor
- En utilisant le plugin Ultimate Addons for Elementor
La première méthode utilise un plugin gratuit, tandis que la seconde méthode utilise un plugin premium. Mais nous nous arrêterons ici uniquement sur le plugin WordPress PowerPack Addons for Elementor.
Voyons comment ce dernier fonctionne.
Lecture complémentaire : Comment intégrer un PDF dans Elementor sans écrire de code
Comment créer un titre bicolore dans Elementor à l’aide du plugin PowerPack Addons for Elementor
Pour cette méthode, vous devez d’abord installer et activer le plugin gratuit PowerPack Addons for Elementor à partir du référentiel de plugins WordPress.
Lire aussi :Comment installer (ajouter) un plugin sur WordPress
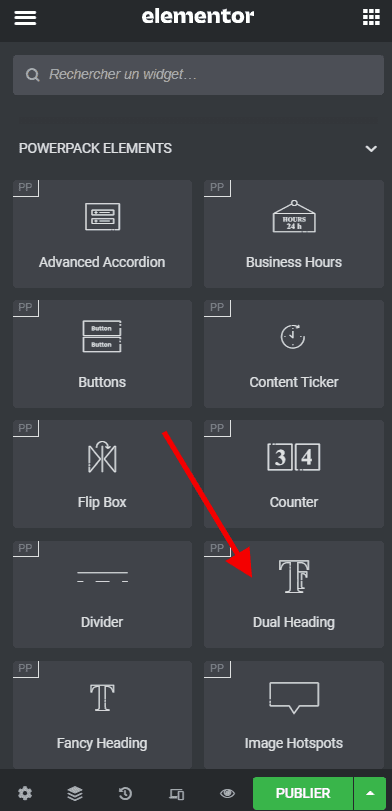
Une fois que vous avez activé ce plugin d’Elementor, modifiez votre page avec Elementor, puis faites défiler vers le bas pour trouver le widget Dual Heading dans le groupe PowerPack Elements.

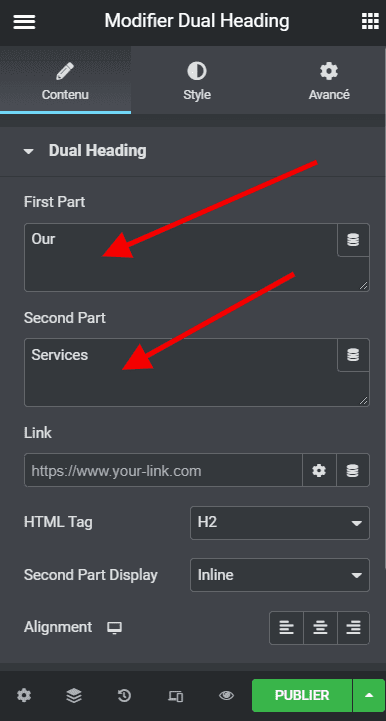
Faites glisser et déposez le widget Dual Heading sur la page. Ensuite, sous l’onglet Contenu des paramètres du widget, définissez la première partie de votre titre dans le champ First Part et la seconde partie de votre titre dans le champ Second Part.
Ne vous inquiétez pas de l’espacement entre les deux parties du titre. Vous pouvez définir cela à l’étape suivante.

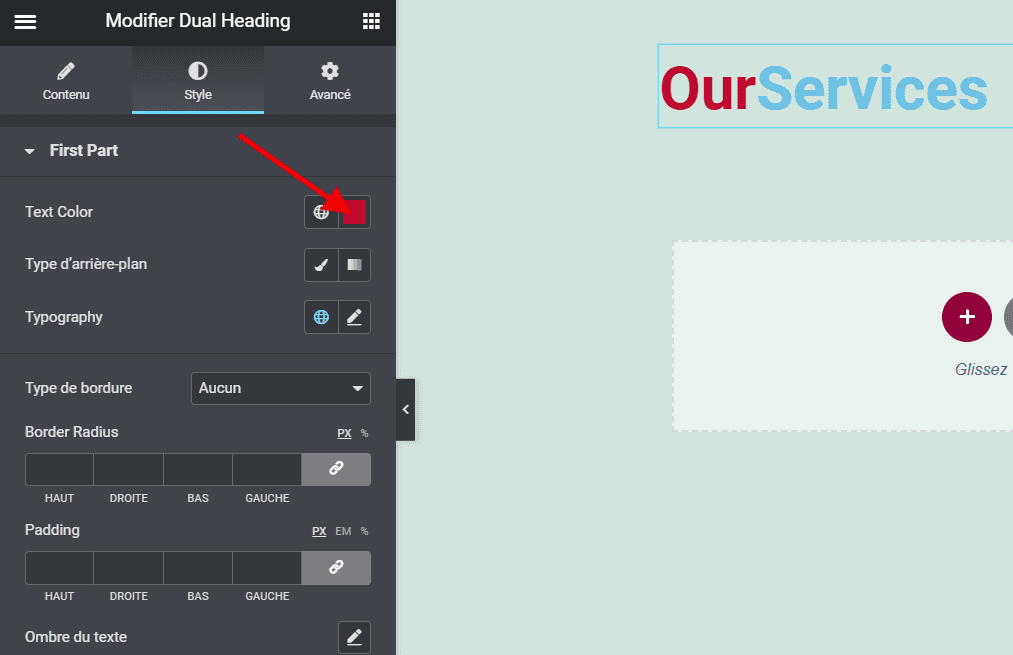
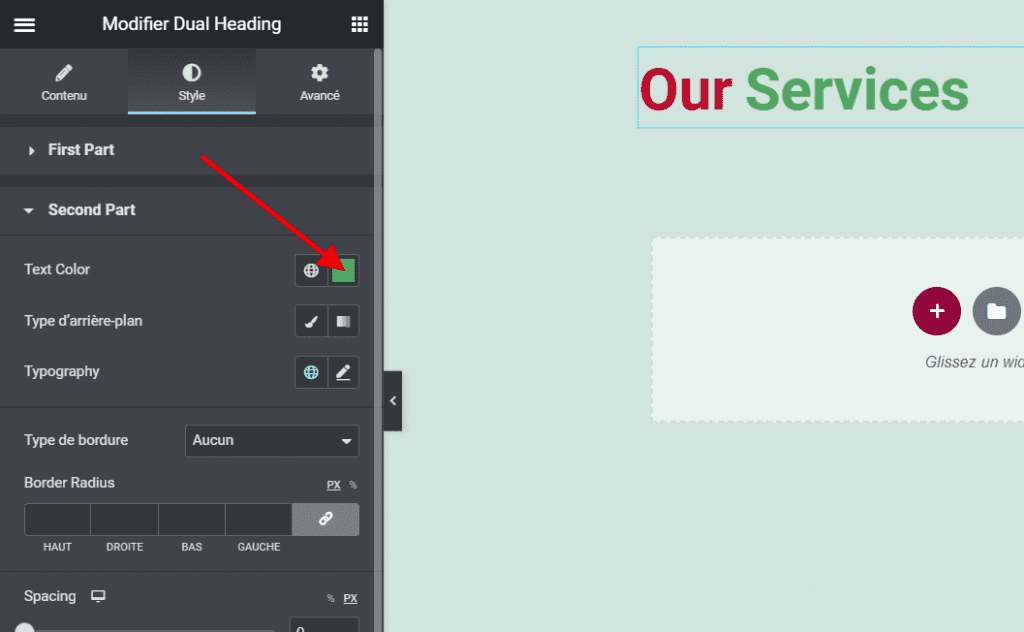
Maintenant, allez dans l’onglet Style. Ici, vous pouvez modifier la couleur du texte de la première partie de votre titre à l’aide du champ Text Color. J’ai défini la couleur rouge pour la première partie de mon titre dans l’image ci-dessous.

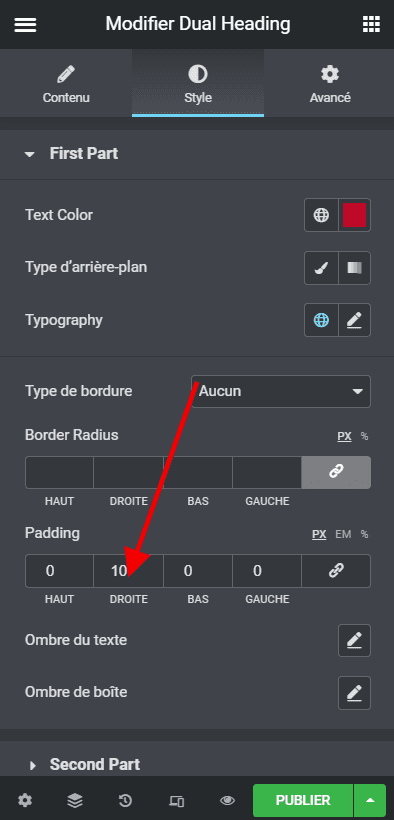
Ici, vous pouvez également définir le remplissage pour le côté droit de la première partie du titre pour espacer les deux parties de votre titre.

Ouvrez maintenant le panneau de paramètres de Second Part et définissez la couleur du texte pour la deuxième partie de votre titre à l’aide du champ Text color. J’ai défini la couleur verte sur la deuxième partie de mon titre.

Et c’est tout ! Vous avez maintenant un titre bicolore dans Elementor !
Vous pouvez jouer avec les autres paramètres pour personnaliser l’apparence de votre titre comme vous le souhaitez.
Voila ! Si vous aimez utiliser les plugins premium, vous pouvez choisir le plugin Ultimate Addons pour arriver au même résultat. Mais si vous avez un budget limité ce tutoriel reste largement à votre portée. Il faut aussi savoir que la qualité du plugin Ultimate Addons reste largement supérieure à celle de PowerPack Addons.
Quelle est la prochaine étape ?
La création d’un titre à double couleur dans Elementor est très facile en utilisant l’un de ces deux plugins. Et les deux plugins sont créés par des équipes de développement qui savent ce qu’elles font. Vous ne pourrez donc pas vous tromper.
Choisissez simplement le plugin WordPress qui vous convient et allez-y.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. ARMember
ARMember est un plugin WordPress de protection de contenu. C’est une solution unique qui permet de vendre des abonnements sur tout site web. Il possède toute une gamme d’outils qui permet de protéger complètement ou partiellement son contenu.

Une autre de ses caractéristiques est le fait qu’il propose une option gratuite qui est un peu limitée en termes de fonctionnalités. Parlant de fonctionnalités, ce puissant plugin WordPress propose entre autres :
La possibilité de planifier son contenu, le support de plusieurs plans d’abonnement, une configuration facile, la migration entre les différents plans d’abonnement, le support de WooCommerce, plusieurs modèles de formulaires, et bien plus.
C’est également une référence dans cette niche.
Télécharger | Démo | Hébergement Web
2. Tax Display by Country for WooCommerce
Tax Display By Country for WooCommerce est un plugin qui vous permet d’afficher les prix des produits avec ou sans taxes, en fonction du pays du visiteur. Il vous permet également de présélectionner le pays de facturation du visiteur.

Rappelez-vous que parfois les clients peuvent être désorienté à cause des devises différentes et lorsque cela inclut les taxes, c’est encore plus compliqué. Tax Display By Country, vous permet donc de supprimer ces obstacles et de simplifier le processus d’achat.
Télécharger | Démo | Hébergement Web
3. Slick Popup Pro
Slick Popup Pro est une extension WordPress assez simple et légère qui convertit n’importe quel formulaire créé par le plugin Contact Form 7 en un popup. Elle utilise donc le formulaire et le convertit en un popup beau et parfaitement responsive.

Le popup formulaire peut avoir plusieurs utilisations dont : un formulaire de collecte d’information, un formulaire de contact, un formulaire d’inscription, un formulaire de devis, un formulaire de suggestion/plainte et autres.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Elementor : Comment ajouter un effet sonore de bouton
- Comment configurer All In One SEO Pack sur WordPress
- Comment mettre à jour vos thèmes WordPress achetés sur Themeforest
- Comment afficher un lien WordPress pour se déconnecter
- Comment configurer All In One SEO Pack sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel qui vous aidera à créer un titre bicolore dans Elementor. En espérant que ce tutoriel vous a été utile, nous vous invitons à le partager sur votre réseau social préféré.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Faites-nous part de vos commentaires et suggestions dans la section dédiée.
…