Il y a plus d’une façon d’ajouter un code CSS personnalisé à un blog WordPress.
Aujourd’hui, je vais vous expliquer les points forts et faibles des deux différentes méthodes que je compte vous proposer, de sorte que vous soyez en mesure de choisir celle qui vous convient le mieux.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Comment trouver les éléments que vous souhaitez personnaliser
Une fois que vous avez isolé la partie de votre thème WordPress que vous souhaitez modifier (par exemple le titre d’un article), vous aurez besoin pour déterminer les propriétés CSS qui lui sont appliquées de sorte que vous pourrez effectuer les modifications appropriées. Heureusement, ce processus n’est pas compliqué.
Le CSS utilise des sélecteurs pour déterminer quels éléments subiront les différentes modifications spécifiques. Habituellement, cela se fait en spécifiant une « classe » d’un l’élément (ou élément du DOM). Cependant, le CSS peut également être utilisé pour définir la mise en page d’un élément entier (par exemple, la balise « <body> ») ou en utilisant l’identifiant de la balise.
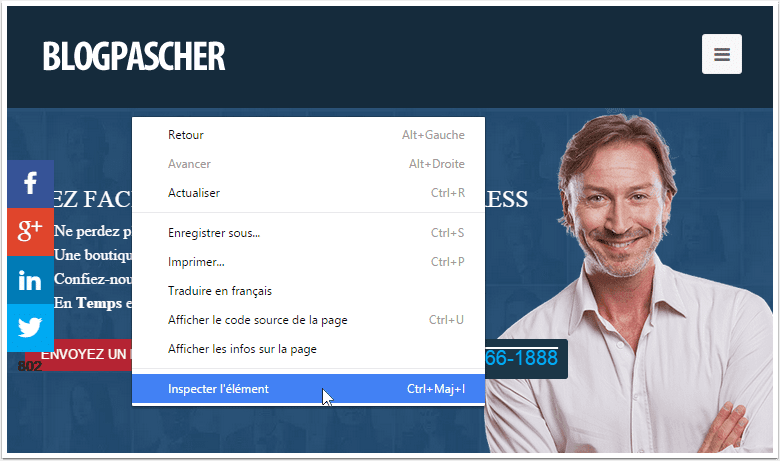
Heureusement, les navigateurs populaires nous permettent de voir les différents sélecteurs et déclarations qui sont appliqués aux éléments de la page en quelques clics. Sur Google Chrome, par exemple, il vous suffit de mettre en évidence une partie spécifique du document, puis faites un clic droit, comme dans l’exemple qui suit.
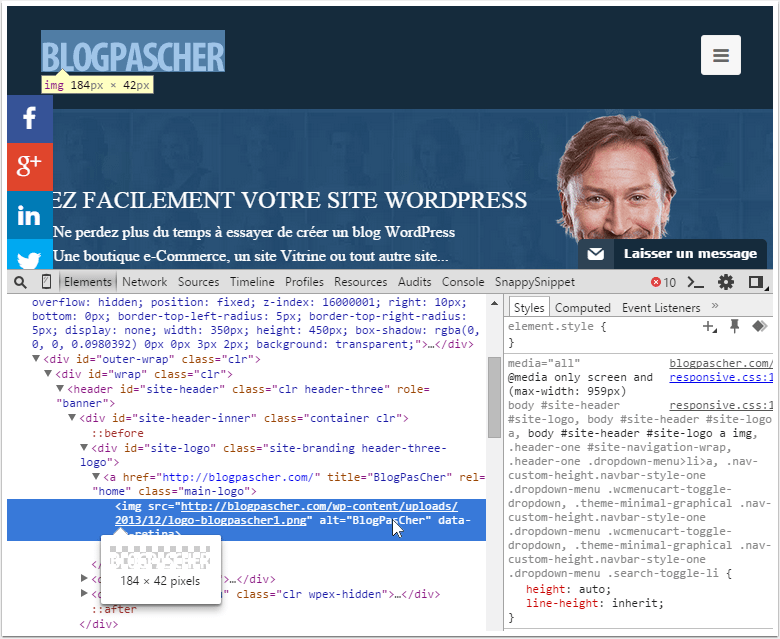
En cliquant sur « Inspecter l’élément » dans le menu déroulant qui apparaît, vous verrez le code HTML de la page dans une nouvelle fenêtre avec l’élément inspecté mis en surbrillance dans la fenêtre de droite (ou au-dessous). Vous pouvez voir un exemple ci-dessous.
Les textes de ces éléments (ou attributs) mis en surbrillance en rouge vous montrent les différents styles spécifiques applicables à l’élément que vous aviez mis en évidence en inspectant le code.
Lire aussi : Comment Ajouter un menu déroulant comportant des styles CSS dans votre éditeur Visuel
Par exemple, l’élément « font-size » vous dit que la police affichée dans l’élément mis en évidence est dimensionné à 13 pixels. Les descripteurs sont entourés par des accolades et précédés de sélecteurs. Le nom du fichier de feuille de style correspondant est affiché juste à droite des sélecteurs.
Une fois que vous avez en tête ces informations, la modification du style devient facile. Par exemple, si vous voulez changer la police de 13px à 14px, vous recherchez tout simplement votre fichier de feuille de style, le sélecteur qui correspond à celui de l’élément mis en surbrillance. Il se présente généralement sous cette forme : (« # plugin-infos .block-contenu« ). Vous pourrez ensuite modifier les différentes valeurs des attributs.
Vous pouvez faire la même chose sur Firefox, il suffit de mettre en évidence une partie spécifique de la page, faites un clic droit sur l’élément, puis sélectionnez « Inspecter l’élément » dans le menu qui apparaît.
Comment WordPress et le CSS fonctionnent ensemble
Il est un fait que les thèmes WordPress sont créés différemment. Alors, gardez à l’esprit que votre thème WordPress pourrait ne pas se conformer à 100% avec ce que vous lisez dans les sections suivantes.
Cela dit, il est plus que probable que le CSS utilisé sur votre blog WordPress soit situé dans un fichier appelé « style.css ». Ceci est le nom commun pour une feuille de style pour tout type de site web, pas seulement sur WordPress.
Consultez aussi : Comment modifier la taille des images de Gravatar sur WordPress
Maintenant il est temps de parcourir les différents procédés d’édition.
Méthode n ° 1: Modification du fichier de style de votre thème WordPress
Il existe deux façons d’accéder au fichier style.css de votre thème.
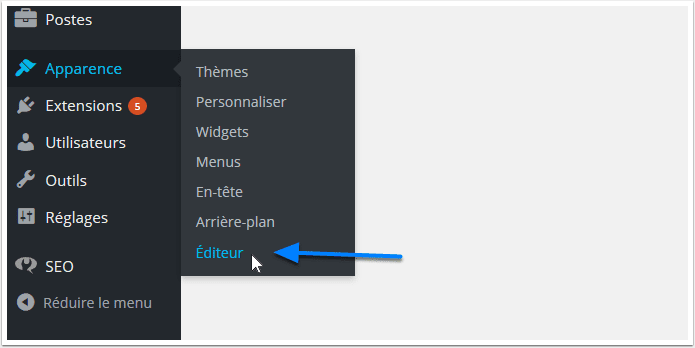
La première consiste à le faire à partir de votre tableau de bord de WordPress. Sur le menu latéral gauche, sélectionnez le menu « Apparence », puis sur « Editeur ».
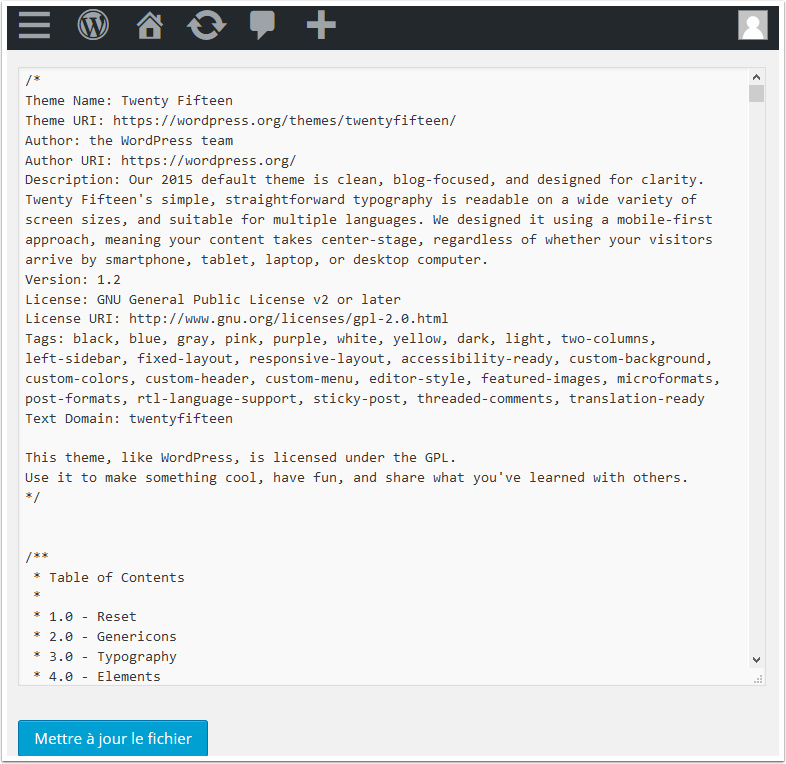
Une fois que vous êtes sur la page de l’éditeur, vous verrez une liste de fichiers sur une barre verticale sur le côté droit de la page. Faites défiler la liste de fichiers. Vous verrez un fichier qui se nomme « Feuille de style style.css » au bas de la page.
Si vous cliquez sur le nom de ce fichier, il sera chargé et affiché dans l’éditeur situé au milieu. Vous pouvez utiliser cet écran pour modifier le fichier.
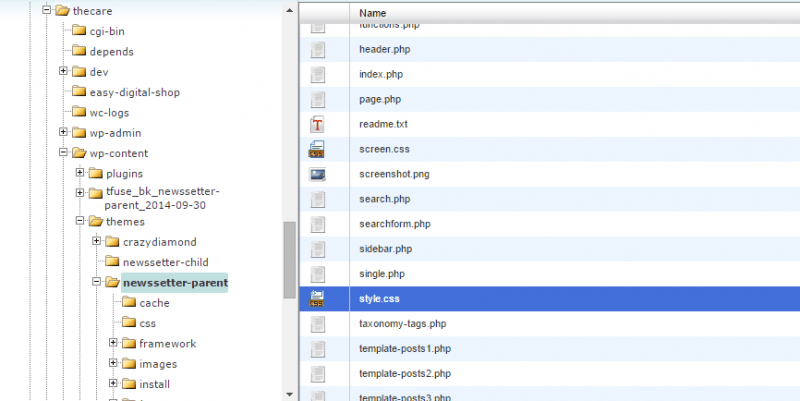
L’autre façon de trouver la feuille de style est de naviguer à travers le système d’exploitation de votre fournisseur d’hébergement et de localiser le fichier dans le dossier du thème WordPress (à l’aide d’un client FTP). L’emplacement exact variera en fonction de votre fournisseur d’hébergement. Dans l’exemple illustré ci-dessous, le nom du site web (dans notre cas thecare) est un dossier sous le dossier public_html.
Etant donné que WordPress est installé, vous pouvez voir le dossier wp-content dans « thecare ». Le sous-dossier wp-content est un autre dossier appelé « wp-themes« , qui est l’endroit où tous les thèmes WordPress sont installés.
Depuis ce site web utilise un thème appelé « Newsletter », le fichier de style « style.css » est situé dans le dossier « Newsletter-parent ».
Méthode n ° 2: L’utilisation d’un plugin pour modifier CSS
Le moyen le plus commode d’éditer le CSS de votre blog WordPress est sans doute l’utilisation d’un plugin.
L’un des principaux avantages à utiliser un plugin est similaire à celui des thèmes enfants. Si vous mettez à jour le thème WordPress, vos modifications ne seront pas remplacées, car elles seront stockées séparément et non parmi les fichiers du thème. L’autre avantage, bien sûr, est que vous n’avez pas à créer un thème enfant.
Voici quelques plugins premium que vous pouvez aussi utiliser pour modifier le code CSS de votre thème WordPress :
1. Yellow Pencil : Visual CSS Style Editor
Yellow Pencil est un éditeur visuel de style que vous pouvez utiliser avec n’importe quel thème pour personnaliser votre site Web en quelques minutes (polices, couleurs, animations et plus…).
Ce plugin WordPress premium va créer des styles CSS en arrière-plan pendant que vous jouez avec les couleurs comme s’il s’agissait d’un jeu. Il a été conçu aussi bien pour les débutants que pour les utilisateurs expérimentés.
Découvrez aussi nos 5 plugins WordPress pour afficher des notifications
Aucune connaissance en codage n’est requise. Toutefois, le plugin WordPress dispose d’un bon éditeur de CSS pour ceux qui aiment coder. Vous pouvez coder en live avec cet éditeur et personnaliser votre CSS.
Télécharger | Démo | Hébergement Web
2. Custom JS and CSS for Gutenberg
Le plugin WordPress premium Custom JS and CSS for Gutenberg vous permettra d’ajouter un nombre illimité de styles personnalisés à l’éditeur WYSIWYG pour vos articles et pages WordPress. Il est entièrement compatible avec la version Gutenberg de WordPress.
Vous pourrez simplement créer un nouveau style avec un éditeur de CSS facile à utiliser. Ce plugin WordPress étend les fonctionnalités des champs personnalisés de votre site web et vous donne la faculté de modifier vos champs personnalisés avec un module de personnalisation dynamique et puissant. et la fonctionnalité de prévisualisation en temps réel de ce plugin WordPress le rend très confortable et convivial.
Télécharger | Démo | Hébergement Web
3. SiteOrigin CSS
C’est de loin le plugin WordPress qui propose le plus d’options dans cette liste. Le plus étonnant avec ce dernier, c’est qu’il est gratuit. Ce plugin WordPress est le seul que l’on ne retrouve pas dans le customizer.
Après avoir installé et activé le plugin, vous devez accéder à l’emplacement suivant « Apparence > CSS personnalisé » pour accéder à l’édition CSS du plugin. Sur cette page, vous pouvez voir un éditeur de texte qui ne propose pas de prévisualisation en temps réel.
Lire aussi notre article sur les 10 plugins WordPress pour booster les ventes de votre site web
Pour accéder à cette dernière, vous devez cliquer sur l’un des deux boutons qui s’affichent sur la gauche, juste au-dessus de l’éditeur. Le bouton avec une icône en forme d’œil affichera un éditeur visuel de code CSS que les amateurs apprécieront. L’icone avec les flèches d’extensions affichera un éditeur de texte qui impliquera une maîtrise des codes CSS.
Télécharger | Démo | Hébergement Web
4. Simple Custom CSS
Simple Custom CSS est l’un des plugins les plus populaires.
Découvrez aussi nos Comment rendre votre blog rapide : gestion des fichiers CSS et JS.
Il a été installé plus de 100 000 fois et a reçu une note de cinq étoiles.
Télécharger | Démo | Hébergement Web
5. WP Add Custom CSS
WP Add Custom CSS est un plugin qui vous permet de modifier la présentation d’un blog WordPress en entier ou juste les articles individuels. C’est une excellente option si vous êtes à la recherche de la flexibilité dans la personnalisation des articles.
Le plugin a été téléchargé plus de 10.000 fois et bénéficie actuellement d’une cote de 4,3 étoiles.
Télécharger | Démo | Hébergement Web
6. Theme Junkie Custom CSS
Si vous êtes à la recherche d’une solution qui offre un aperçu en direct de vos modifications, vous pouvez envisager d’utiliser Theme Junkie Custom CSS.
Cette solution ajoute un gestionnaire de CSS personnalisé à votre tableau de bord, où vous pouvez ajouter vos propres styles. Il offre également une alternative à l’utilisation d’un thème enfant.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- 10 plugins WordPress de partage sur les réseaux sociaux
- Comment afficher des champs personnalisés hors de la boucle sur WordPress
- 5 plugins WordPress pour monétiser votre blog grâce aux publicités
- Comment protéger votre blog des racleurs de contenu
Conclusion
Voilà! C’est tout pour ce tutoriel, j’espère que vous arriverez à ajouter un code CSS personnalisé à votre blog WordPress en 2 méthodes, Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée à ces derniers.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez aimé cet article, n’hésitez surtout pas à le partager sur vos réseaux sociaux préférés.
…










Merci beaucoup pour tous les différents articles de votre site !! C’est toujours très explicite et compréhensible pour une débutante comme moi… Je pense revenir trés souvent !!