Souhaitez-vous créer un bouton flottant avec l’index Z sur Elementor ?
Dans le monde du design web, la visibilité et l’accessibilité sont cruciales pour maximiser l’engagement des utilisateurs. Un bouton flottant est une fonctionnalité qui attire l’attention et facilite l’interaction sur votre site.
En utilisant l’index Z dans Elementor, vous pouvez faire en sorte que ce bouton reste toujours au-dessus des autres éléments, garantissant qu’il soit facilement accessible à vos visiteurs, quel que soit le défilement de la page.
Cet article vous guide à travers le processus de création d’un bouton flottant avec l’index Z dans Elementor. Nous aborderons les étapes nécessaires pour ajouter un bouton, le positionner correctement et configurer son index Z pour qu'il soit visible en permanence.
Que vous souhaitiez ajouter un bouton d’appel à l’action, un bouton de retour en haut de page, ou tout autre élément interactif, cette méthode vous permettra de l’intégrer efficacement sans avoir besoin de coder.
Si vous voulez voir ce dont nous souhaitons vous montrer aujourd'hui regarde la vidéo ci-dessous

Table des Matières
Pourquoi créer un bouton flottant ?
1. Visibilité accrue : Les boutons flottants sont conçus pour rester visibles, quel que soit le défilement de la page. En utilisant un bouton flottant, vous assurez que les appels à l'action, les formulaires de contact ou les options de navigation importantes sont toujours à portée de main pour vos visiteurs. Cela augmente la probabilité qu'ils interagissent avec votre site web au moment le plus opportun.
2. Amélioration de l’expérience utilisateur : Un bouton flottant améliore l’expérience utilisateur en offrant un accès rapide à des fonctionnalités essentielles, sans que les visiteurs aient à chercher ou à faire défiler la page. Cela peut inclure des boutons de contact, de retour en haut de page, ou des offres spéciales. En facilitant la navigation, vous rendez votre site plus intuitif et agréable à utiliser.
3. Augmentation du taux de conversion : Les boutons flottants attirent l’attention et encouragent les visiteurs à passer à l’action, comme remplir un formulaire ou acheter un produit. En plaçant des boutons stratégiquement avec un index Z élevé, vous maximisez leur visibilité et leur efficacité, ce qui peut entraîner une augmentation significative de vos taux de conversion.
4. Flexibilité de positionnement : Les boutons flottants offrent une grande flexibilité en termes de positionnement. Vous pouvez les placer où vous le souhaitez sur la page, qu'il s'agisse du coin inférieur droit pour un bouton de chat en direct, ou du coin supérieur pour un bouton de retour en haut. Cette adaptabilité vous permet de répondre aux besoins spécifiques de votre site et de votre audience.
5. Adaptabilité aux besoins de marketing : En utilisant des boutons flottants, vous pouvez facilement intégrer des éléments de marketing, comme des promotions ou des inscriptions à une newsletter, directement dans l’expérience utilisateur. Les boutons flottants attirent l’attention des visiteurs sans interrompre leur navigation, ce qui est idéal pour promouvoir des offres spéciales ou recueillir des informations de contact.
6. Accessibilité améliorée : Les boutons flottants rendent les fonctionnalités importantes accessibles aux utilisateurs, même lorsqu'ils sont au bas de la page. Cela est particulièrement utile pour les sites avec de longues pages de contenu, où un utilisateur pourrait avoir besoin de revenir en haut ou d’accéder à des informations rapidement.
7. Création d’un design cohérent : En intégrant des boutons flottants dans votre design, vous pouvez maintenir une cohérence visuelle et fonctionnelle à travers toutes les pages de votre site. Utiliser les mêmes boutons flottants avec des styles uniformes contribue à renforcer l’identité de votre marque et à améliorer l’expérience utilisateur globale.
En résumé, créer un bouton flottant est un excellent moyen de garantir que les éléments clés de votre site web restent visibles et accessibles.
Mais avant découvrez : Comment installer Elementor sur WordPress
Comment créer un bouton flottant avec l’index Z dans Elementor
Créer un bouton flottant avec l’index Z dans Elementor est une manière simple et efficace de garantir que certains éléments de votre site web restent toujours visibles et accessibles aux utilisateurs, même lorsqu'ils défilent la page.
Voici une procédure détaillée pour ajouter un bouton flottant en utilisant les paramètres d’index Z pour le faire apparaître au-dessus de tous les autres éléments.
Étape 1 : Ajouter un nouveau bouton
1. Ouvrir Elementor
- Accédez à la page ou à l'article où vous souhaitez ajouter le bouton flottant.
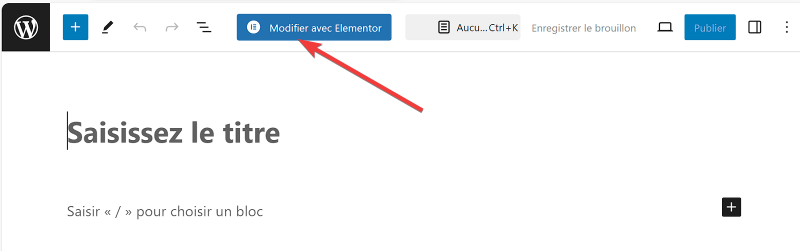
- Cliquez sur "Modifier avec Elementor" pour ouvrir l'éditeur visuel d’Elementor.

2. Ajouter le Widget Bouton
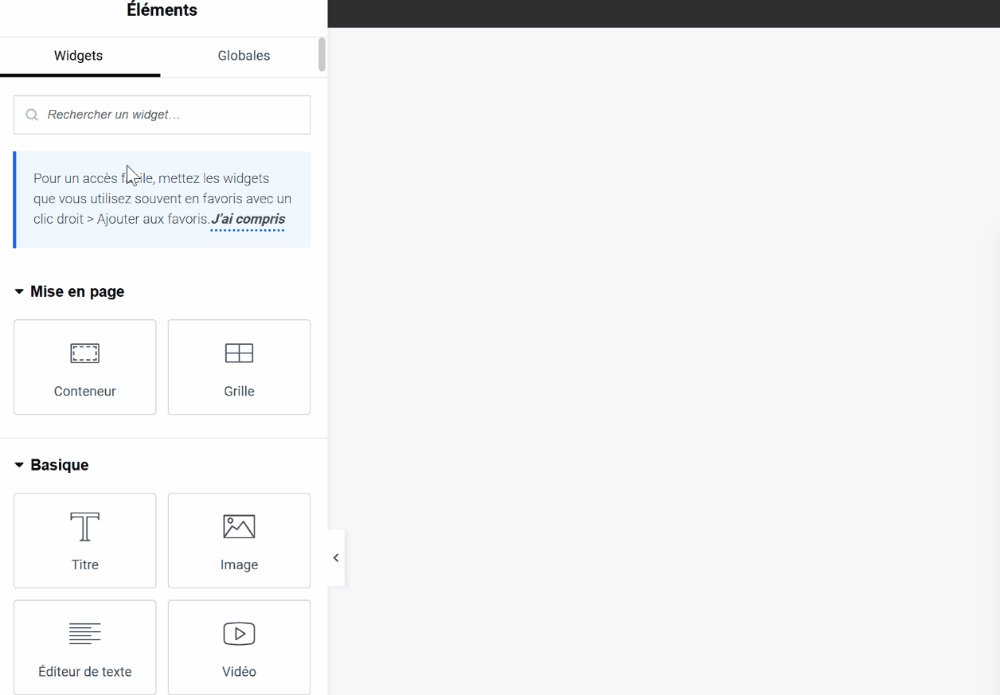
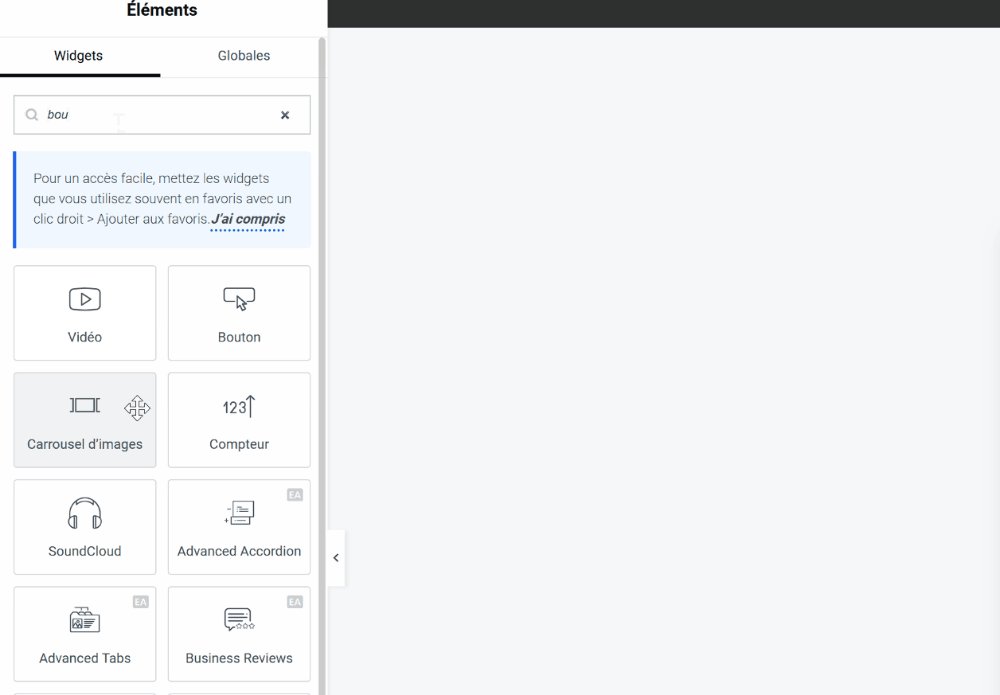
- Dans le panneau des widgets à gauche, recherchez le widget "Bouton".
- Faites glisser ce widget dans la section souhaitée de votre page.

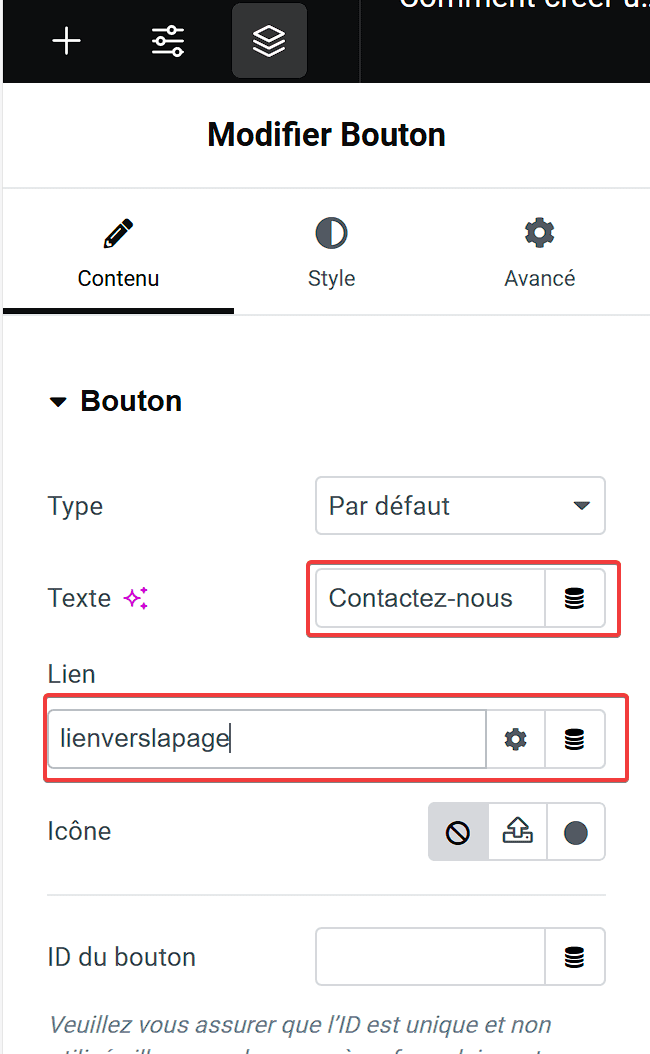
3. Personnaliser le Bouton
- Dans le panneau de gauche, personnalisez le texte du bouton, comme "Contactez-nous" ou "Obtenez une démo".

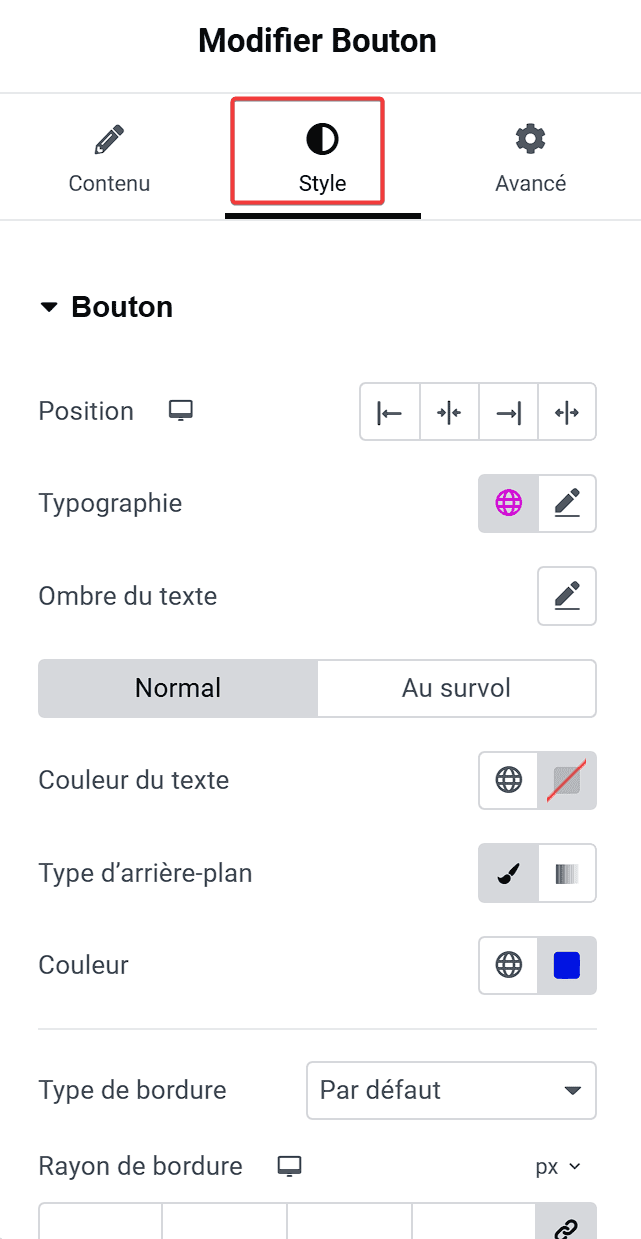
- Modifiez la couleur, la typographie, et les marges dans l'onglet "Style" pour que le bouton s’intègre parfaitement à votre design.

Consultez également : Elementor : Présentation du meilleur Page Builder de WordPress
Étape 2 : Appliquer un positionnement flottant
1. Configurer le positionnement
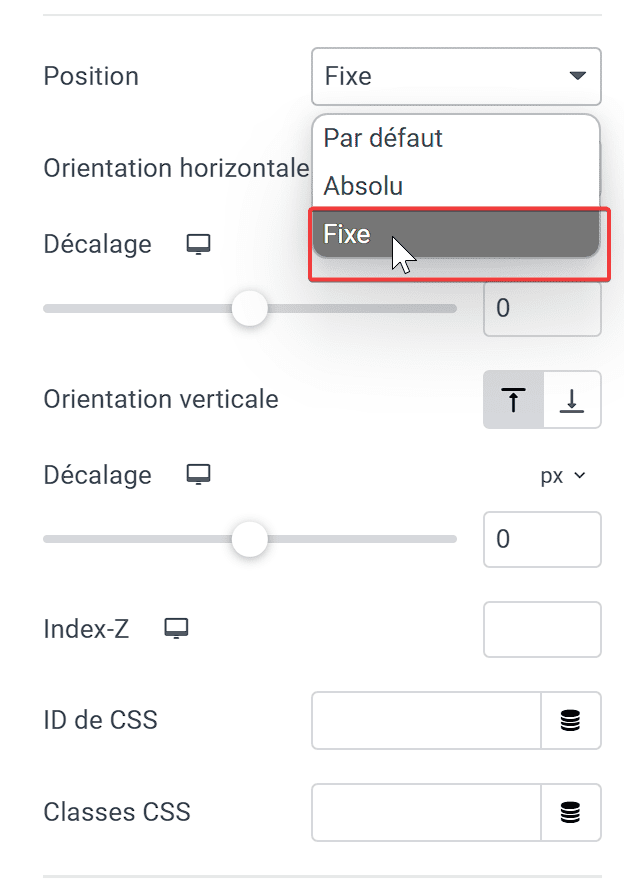
- Accédez à l'onglet "Avancé" dans le panneau de gauche.
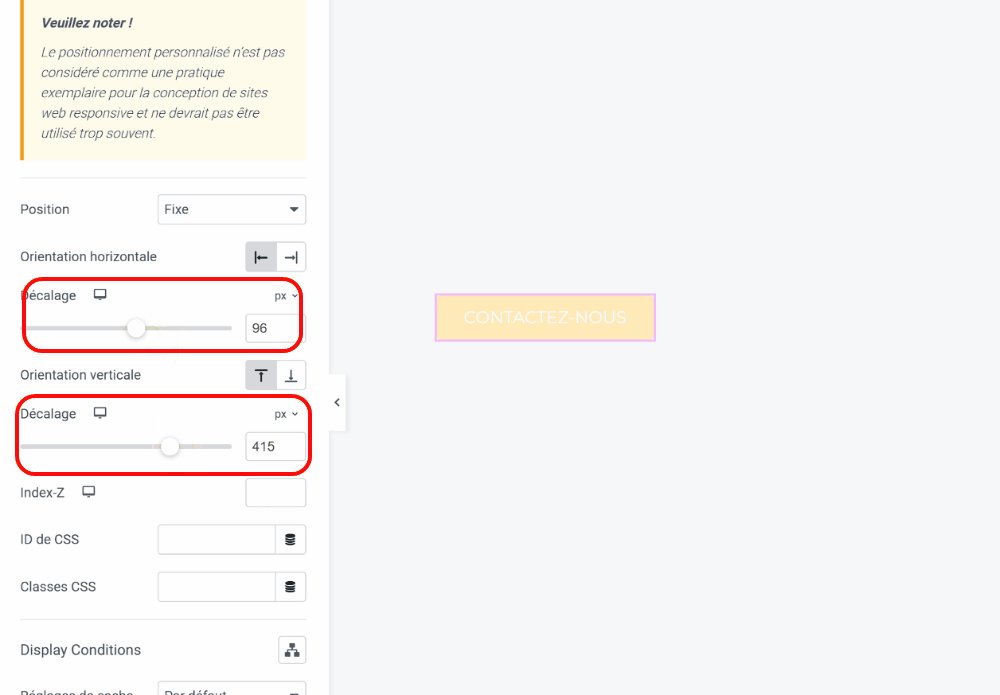
- Sous "Position", choisissez "Fixe" ou "Absolu" en fonction de l’effet désiré. La position "Fixe" est souvent utilisée pour les boutons flottants, car elle les garde en place même lors du défilement de la page.

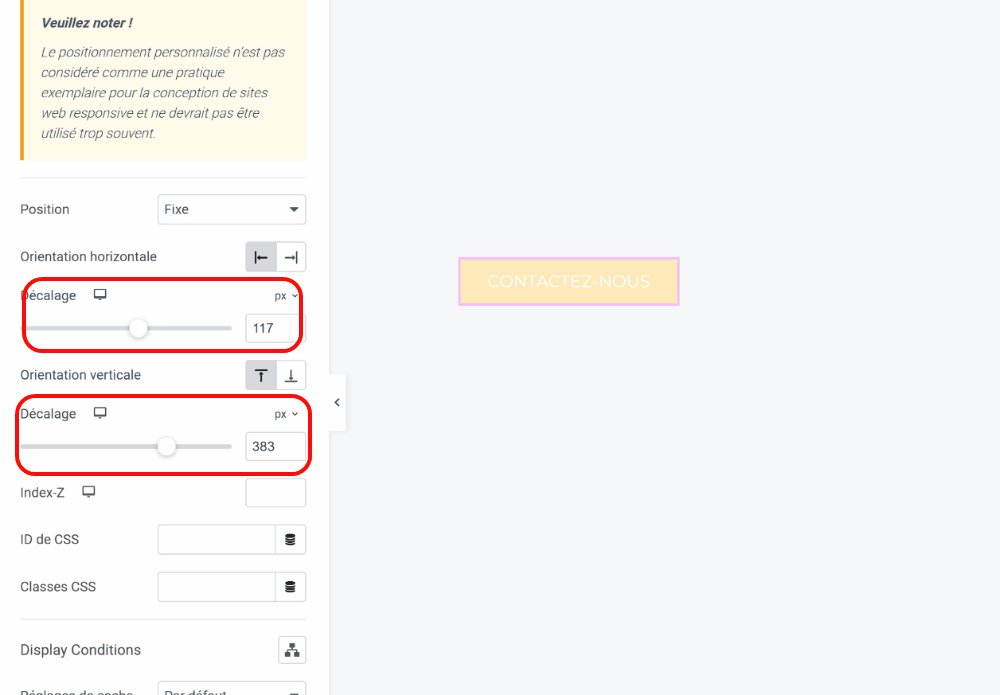
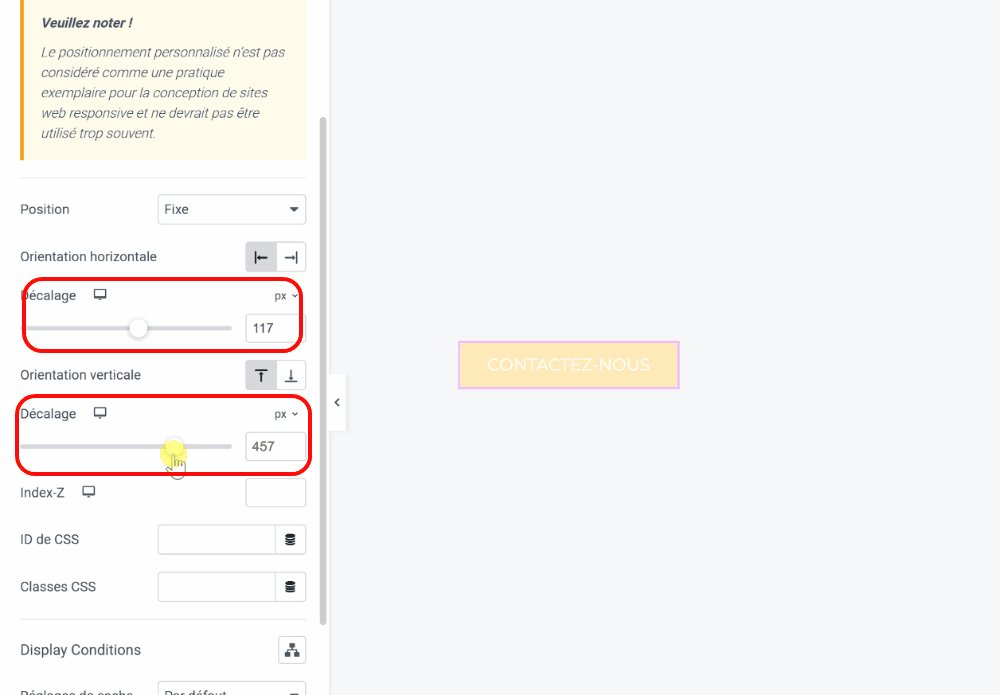
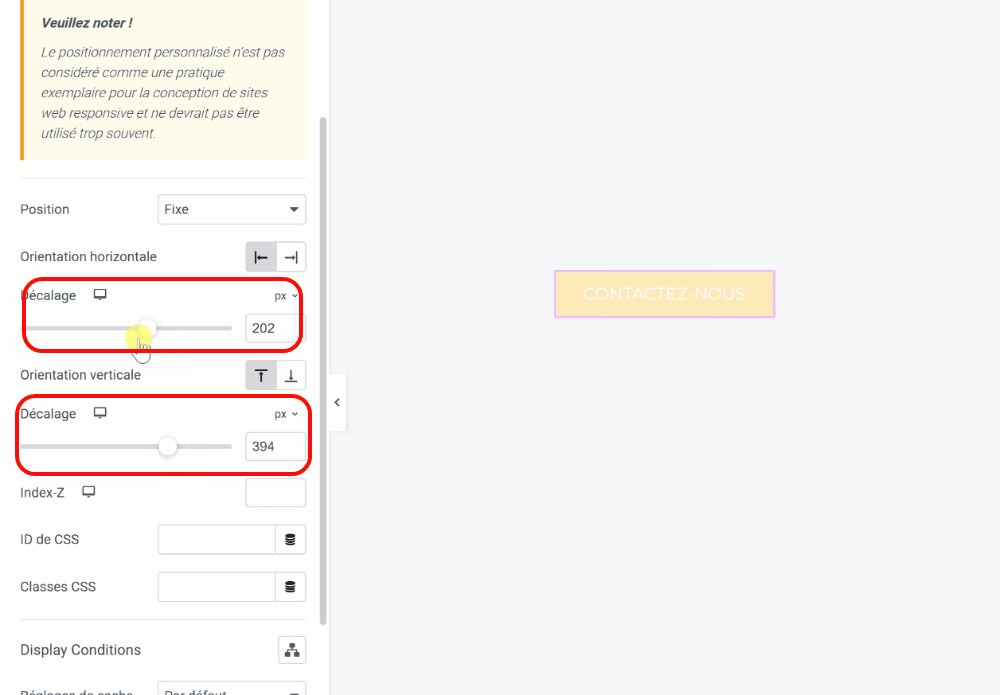
2. Définir la Position
- Utilisez les options de positionnement pour placer le bouton à l'endroit désiré de la page. Par exemple, vous pouvez le placer en bas à droite avec les paramètres suivants :
- Bas - Décalage : 20px
- Droite - Décalage : 20px
- Ajustez ces paramètres selon vos besoins pour que le bouton soit bien visible.

Étape 3 : Configurer l’index Z
1. Comprendre l’index Z
- L’index Z est une propriété CSS qui détermine quel élément sera affiché au-dessus des autres éléments. Plus la valeur est élevée, plus l’élément sera au-dessus des autres.
2. Appliquer l’Index Z au Bouton
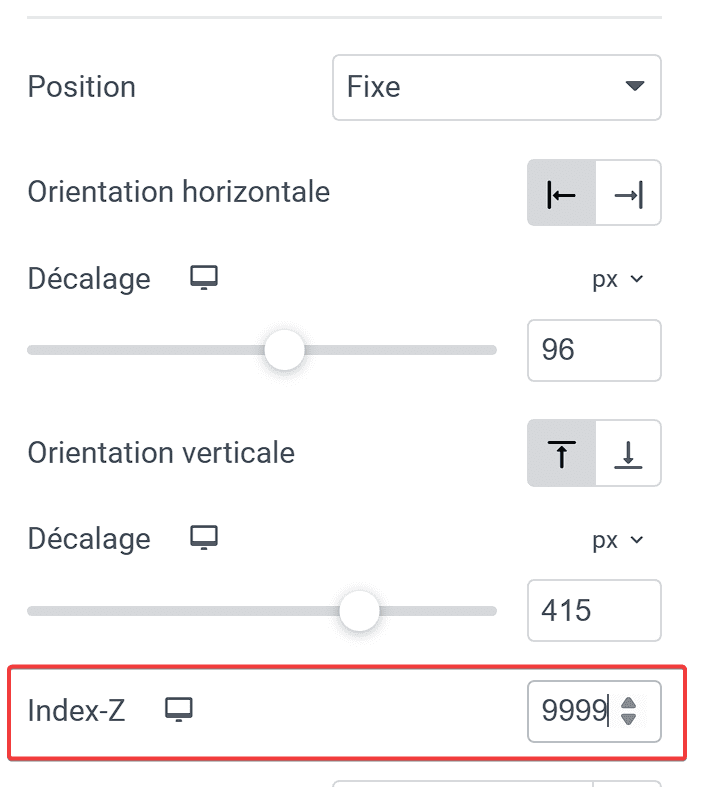
- Toujours dans l'onglet "Avancé", trouvez la section "CSS personnalisé".
- Ajoutez le code CSS suivant pour définir un index Z élevé :cssCopier le code
z-index: 9999; - Cette valeur garantit que votre bouton flottant sera toujours visible au-dessus des autres éléments de la page.

Étape 4 : Tester et ajuster
1. Vérifier la fonctionnalité
- Prévisualisez votre page pour vérifier que le bouton flottant fonctionne correctement et reste visible lors du défilement.
- Testez le bouton sur différents appareils pour vous assurer qu'il est bien positionné et visible sur tous les écrans.
2. Ajuster si nécessaire
- Si le bouton est difficile à voir ou à utiliser, retournez dans les paramètres de style et de positionnement.
- Ajustez la couleur, les marges, ou l’index Z pour améliorer la visibilité et l’accessibilité du bouton.
3. Faire pivoter son bouton si besoin
Parfois, vous aurez besoin de faire pivoter votre bouton flottant pour qu'il s'intègre parfaitement à votre design.
- Sous l’onglet Avancé, accédez aux classes CSS du bloc Mise en page, puis écrivez
rotateà l’intérieur.
Consultez également : Elementor : Présentation du meilleur Page Builder de WordPress
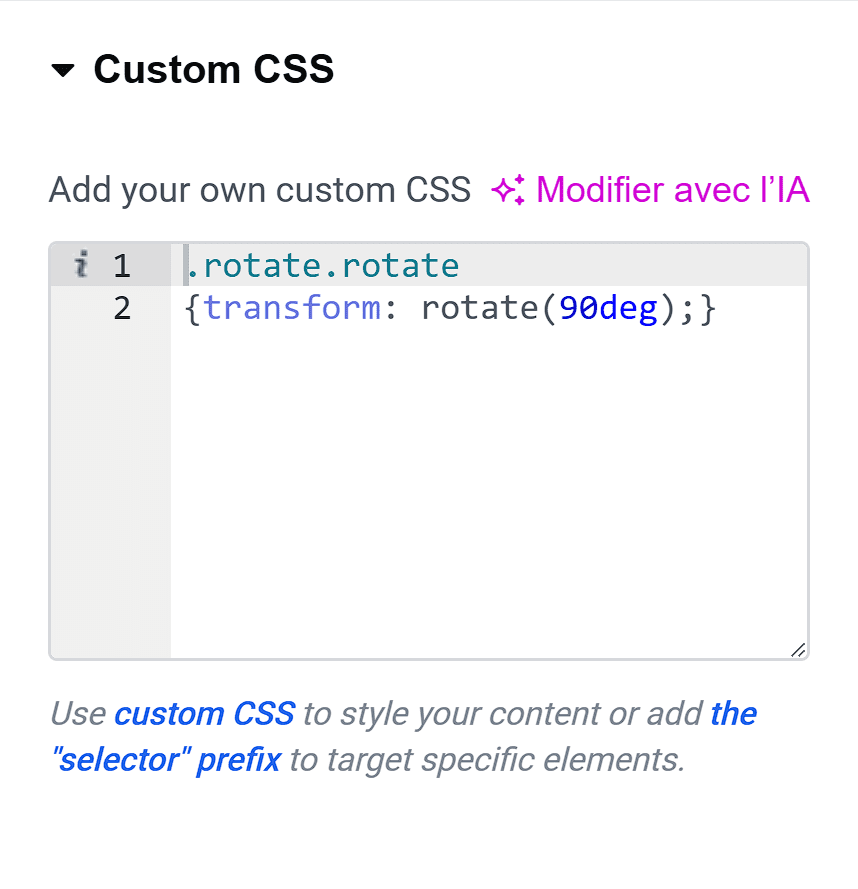
- Accédez au bloc Custom CSS , puis collez le code suivant dans le champ :
.rotate.rotate
{transform: rotate(90deg);}
Remarque : Si vous ne voyez pas le bloc Custom CSS, c'est que vous utilisez une version gratuite. Vous devez passer à la version pro d'Elementor pour profiter de cette fonctionnalité.
Lire aussi : Elementor : Comment migrer un site web WordPress
S'il y'a un décalage, allez sur positionnement et modifiez les décalages pour qu'il correspondent à ce que vous souhaitez.
Vous pourrez également avoir envie d'animer ce bouton au survol. Alors
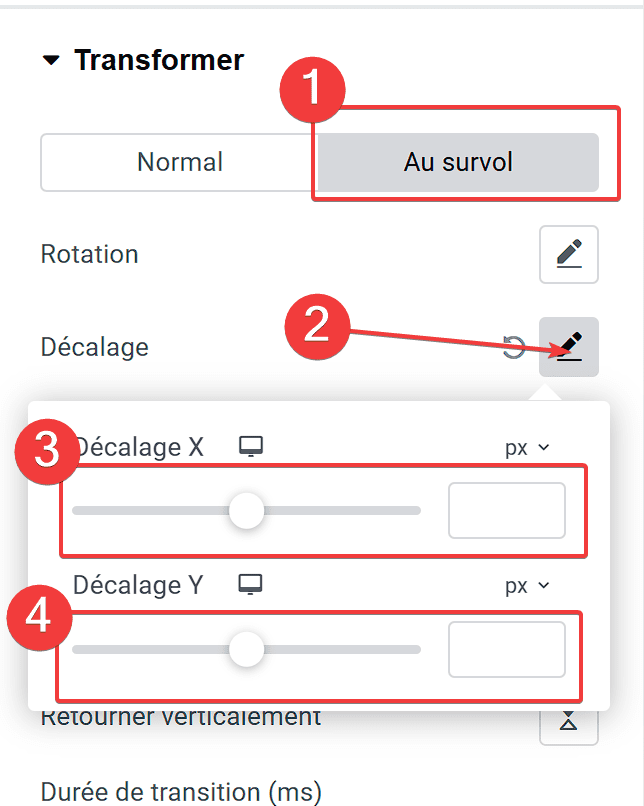
- Dans l'onglet Avancé allez dans le bloc Transformer
- Cliquez sur le bouton Au survol
- Modifiez le Décalage en cliquant sur le crayon
- Modifiez le décalage
Le bouton se déplacera au survol selon votre souhait.

Il existe plusieurs options pour réaliser une certaine chose dans Elementor. En ce qui concerne le bouton flottant, il existe deux options que vous pouvez utiliser. Ici, nous avons couvert uniquement une méthode, l'autre méthode fera l'objet d'un autre tutoriel.
Lire aussi : Elementor : Comment migrer un site web WordPress
Si vous souhaitez avoir plus d’options de style, la création d’un bouton d’action flottant à l’aide du constructeur de Popup sera une meilleure alternative car vous aurez des options pour personnaliser le bouton ainsi que le comportement, comme le bouton de fermeture, la durée, l’animation d’entrée ou de sortie, etc...
Vous venez de réaliser facilement cette tâche. Prévisualiser juste votre travail sur tablette et smartphone en essayant de modifier les marges pour qu’elles correspondent à chaque périphérique.
FAQ
Pourquoi mon bouton flottant n’apparaît-il pas au-dessus des autres éléments ?
Vérifiez que l’index Z est correctement configuré et assurez-vous qu’aucun autre élément de la page n’a un index Z plus élevé.
Le bouton flottant est-il compatible avec les appareils mobiles ?
Oui, les boutons flottants fonctionnent bien sur les appareils mobiles si vous ajustez le positionnement et le style pour les écrans plus petits.
Puis-je utiliser des animations sur mon bouton flottant ?
Absolument. Vous pouvez ajouter des animations via les options de style d’Elementor pour rendre le bouton plus attrayant.
Comment puis-je ajuster le bouton flottant pour qu’il n’interfère pas avec le contenu ?
Utilisez les options de marge et de padding dans Elementor pour ajuster l'espace autour du bouton afin qu'il ne couvre pas le contenu important.
Obtenez Elementor Pro Maintenant !
Conclusion
Créer un bouton flottant avec un index Z dans Elementor peut transformer l'interaction des utilisateurs sur votre site web. Ce type de bouton, qui reste visible peu importe le défilement de la page, est idéal pour attirer l’attention sur des appels à l'action cruciaux, des formulaires de contact, ou d'autres éléments importants. En utilisant les fonctionnalités d'Elementor, vous pouvez facilement configurer le positionnement flottant et ajuster l'index Z pour garantir que votre bouton se démarque au-dessus des autres contenus.
En suivant les étapes décrites, vous pouvez mettre en place un bouton flottant efficace sans avoir besoin de compétences en programmation. Assurez-vous de tester votre bouton sur différents appareils pour vérifier sa visibilité et son impact. Avec un bouton flottant bien conçu, vous optimiserez l’expérience utilisateur et augmenterez les interactions sur votre site.
N'attendez plus pour améliorer l'interaction sur votre site web. Essayez dès maintenant de créer un bouton flottant avec Elementor et observez comment il peut dynamiser l'engagement de vos visiteurs.
Si cet article vous a été utile, n'hésitez pas à le partager avec vos collègues et à nous faire part de vos retours ! Mais, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.