Souhaitez-vous ajouter une grille de prix dans Elementor ?
Si vous utilisez votre site Web pour vendre vos services ou produits, il est crucial d’afficher les plans tarifaires que vous proposez. Elementor, le plugin de création de pages WordPress le plus populaire, est livré avec un widget Price Table que vous pouvez utiliser pour ajouter sans effort une grille de prix à une page ou à un modèle. Dans cet article, nous allons vous montrer comment utiliser ce widget.
Lire aussi : Comment créer une image arrondie dans Elementor
Le widget Price Table lui-même n’est disponible que sur Elementor. Pro Donc, pour pouvoir l’utiliser, vous devez utiliser Elementor Pro. Dans cet article, nous allons directement ajouter le widget Price Table à la zone d’édition.
Il existe deux options pour ajouter une grille prix à une page ou un modèle Elementor. Tout d’abord, vous pouvez utiliser un modèle de bloc prédéfini. Deuxièmement, vous pouvez créer la table vous-même. À partir de zéro.
Ajouter la grille de prix à partir d’un modèle prédéfini
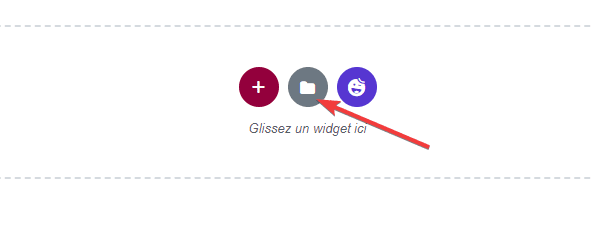
Elementor propose environ 14 modèles de blocs de grille de prix parmi lesquels vous pouvez choisir. Encore une fois, vous devez utiliser Elementor Pro afin d’utiliser les modèles car la grille de prix n’est disponible que sur Elementor Pro. Pour utiliser un modèle de bloc de grille de prix, cliquez sur l’icône de dossier dans la zone d’édition pour ouvrir la bibliothèque des modèles.

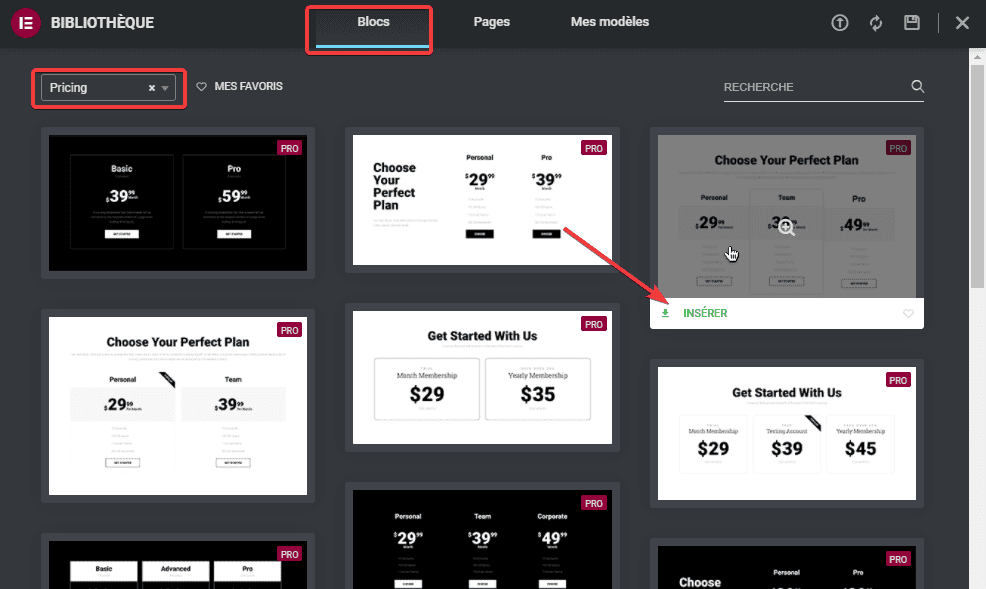
Dans la bibliothèque de modèles qui apparaît, cliquez sur l’onglet Blocs et dans catégories sélectionnez Pricing dans le menu déroulant pour filtrer les modèles. Sélectionnez un modèle que vous aimez et cliquez sur le bouton INSERER pour l’importer dans l’éditeur d’Elementor.

Vous pouvez ensuite accéder au panneau de gauche pour modifier le contenu par défaut des grilles.
Ajouter la grille de prix à partir de zéro
Si vous avez votre propre concept de conception pour la grille de prix que vous souhaitez ajouter, créer les tables à partir de zéro est une excellente idée. Pour faciliter votre travail, vous pouvez créer une table. Une fois que vous avez terminé, vous pouvez la copier et personnaliser le contenu des tables dupliquées. Cela vous fera gagner beaucoup de temps.
Consultez aussi : Comment créer une section de membre d’équipe avec Elementor
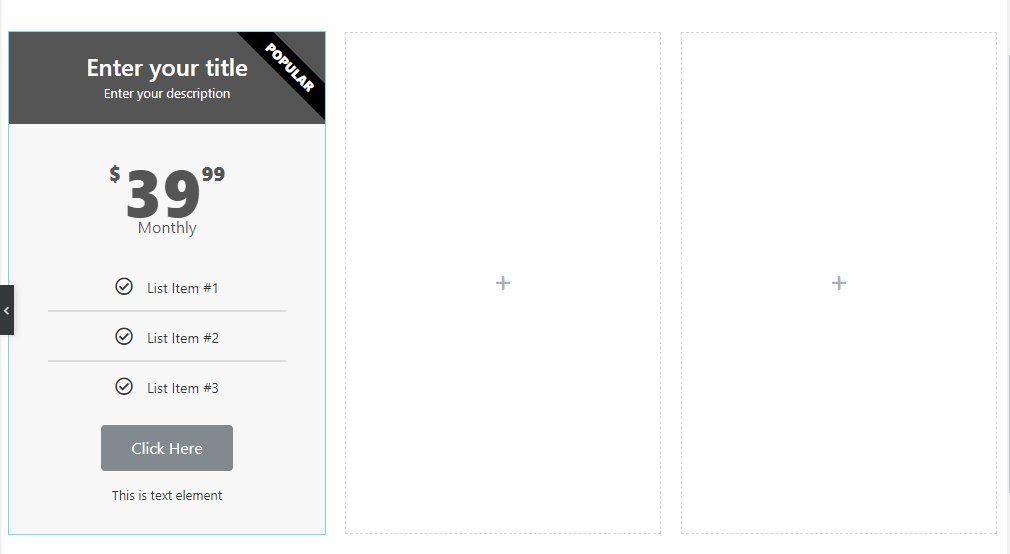
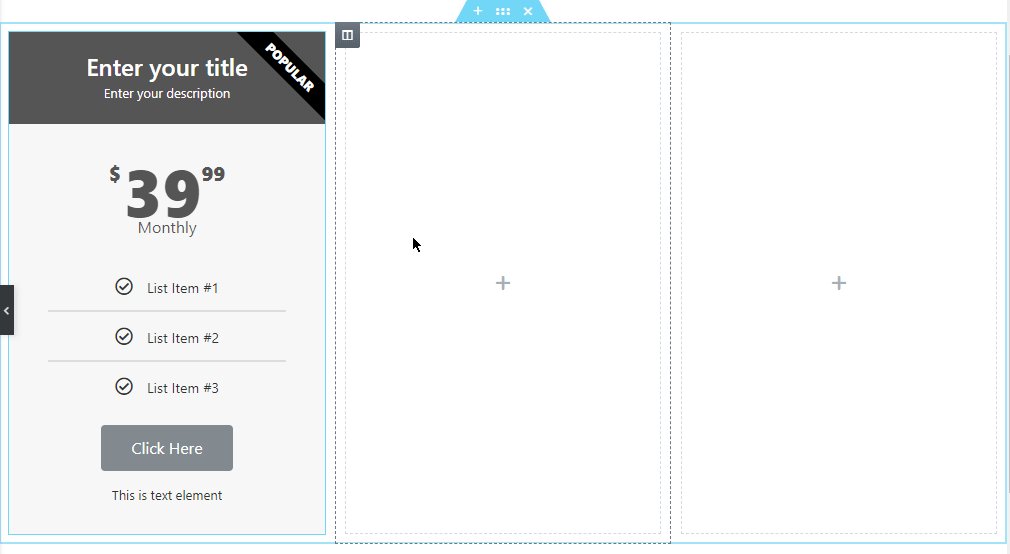
Commencez par ajouter une nouvelle section et sélectionnez une structure de colonnes en fonction du nombre de tables que vous souhaitez créer et faites glisser le widget Price Table vers l’une des colonnes.

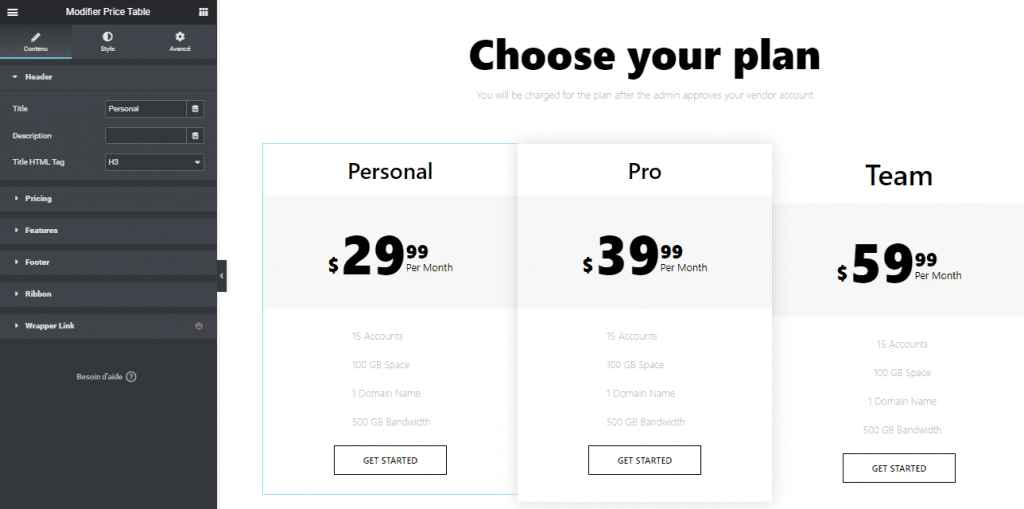
Accédez au panneau de gauche pour modifier le contenu par défaut. Vous pouvez modifier le contenu sous l’onglet Contenu. Il existe 5 blocs de paramètres que vous pouvez ouvrir pour modifier ce dernier : En-tête, Tarification, Fonctionnalités, Pied de page et Ruban.

- Header
Vous pouvez ouvrir ce bloc pour modifier le contenu de l’en-tête du tableau. Vous pouvez modifier le titre sur le champ Title et la description sur le champ Description. Dans l’idéal, vous utilisez la section d’en-tête du tableau pour ajouter le nom du package.

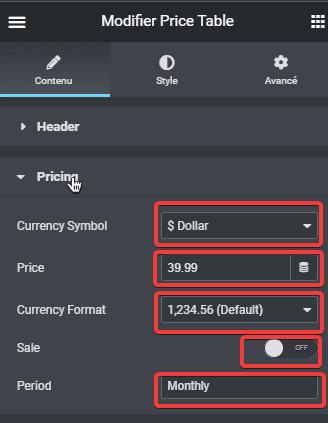
- Pricing
Vous pouvez ouvrir ce bloc pour modifier le prix du package. Vous pouvez activer l’option Sale si le package est en cours de vente. Si vous avez des connaissances sur les champs personnalisés WordPress, vous pouvez également ajouter un prix dynamique en cliquant sur l’icône de la base de données sur le champ Price.

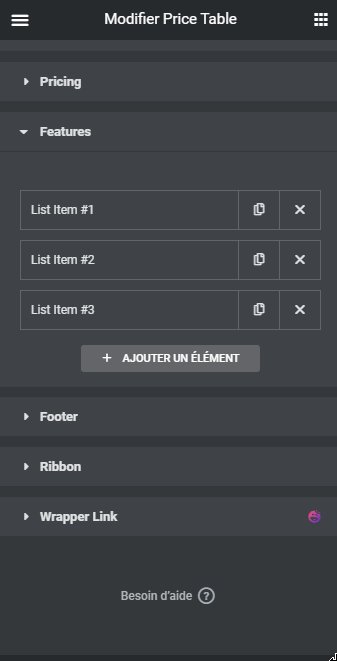
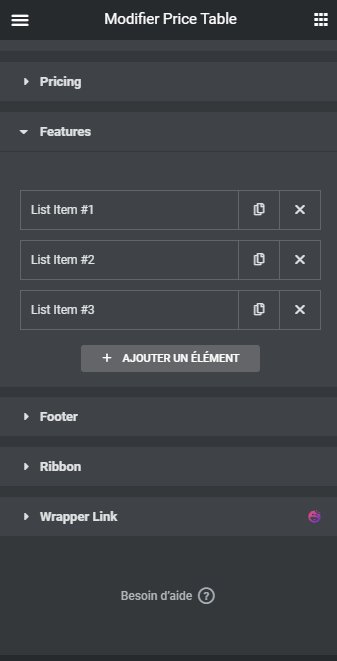
- Features
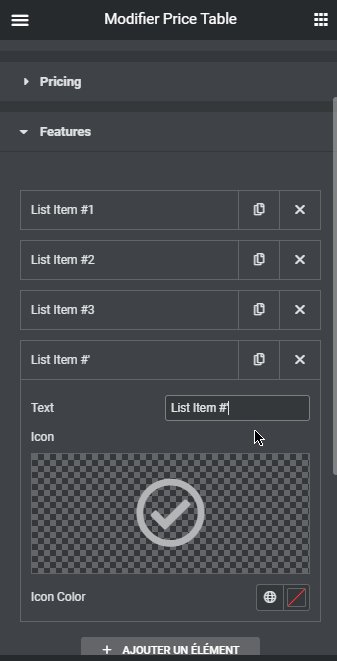
Vous pouvez ouvrir ce bloc pour ajouter les fonctionnalités que vous souhaitez offrir sur le package. Par défaut, vous disposez de trois fonctionnalités. Vous pouvez ouvrir une entité pour la modifier. Pour ajouter une nouvelle fonctionnalité, vous pouvez simplement cliquer sur le bouton AJOUTER UN ÉLÉMENT.
Lire aussi : 7 façons créatives d’utiliser Elementor Popup Builder
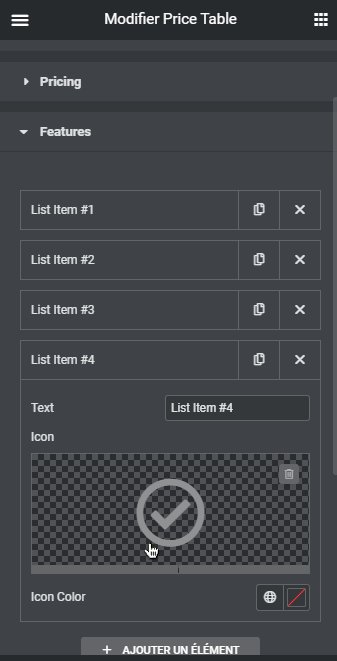
Par défaut, chaque fonctionnalité possède une icône de liste de vérification. Pour changer l’icône, cliquez simplement sur l’icône. Pour l’enlever, il suffit de cliquer sur l’icône de la poubelle.

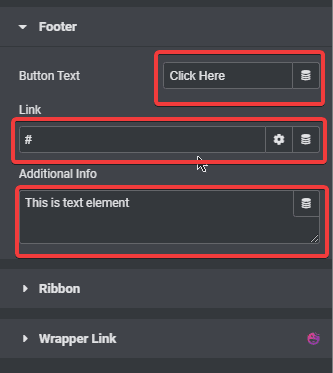
- Footer
Le pied de page est la section dans laquelle vous pouvez ajouter un lien et un bouton d’appel à l’action Vous pouvez également ajouter des informations supplémentaires à cette section.

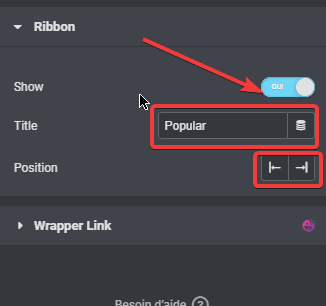
- Ribbon
Vous pouvez ajouter une étiquette de vente quelque chose comme « SALE », « SPECIAL », « HOT OFFER » à votre table. Si vous souhaitez ajouter une étiquette de vente , ou n’importe quelle étiquette de votre choix, vous pouvez ouvrir le bloc Ruban et activer l’option Afficher. Vous pouvez ajouter votre étiquette préférée dans le champ Titre et définir la position sur l’option Position.

Personnalisation de la grille
Pour personnaliser les composants de l’étiquette, vous pouvez passer à l’onglet style dans le panneau de gauche. Vous verrez également cinq blocs de réglage sur cet onglet.

- Header : Vous pouvez ouvrir ce bloc pour personnaliser la section d’en-tête du tableau. Vous pouvez définir des éléments tels que l’arrière-plan de l’en-tête, la typographie (famille de polices, taille de police, style de police) du titre et de la description, ainsi que la couleur du texte du titre et de la description.
- Pricing : Vous pouvez ouvrir ce bloc pour personnaliser la section des prix. Vous pouvez définir des éléments tels que la couleur d’arrière-plan, la typographie, la couleur du texte, le symbole monétaire et la position, etc…
- Features : Vous pouvez ouvrir ce bloc pour personnaliser la section des entités. Vous pouvez définir des éléments tels que l’arrière-plan, la couleur du texte, la typographie, l’alignement, l’activation / désactivation du séparateur, etc…
- Footer : Vous pouvez ouvrir ce bloc pour personnaliser la section du pied de page. Vous pouvez définir des éléments tels que l’arrière-plan, la taille du bouton, la couleur du bouton, la typographie du texte du bouton, etc…
- Ribbon : Ce bloc n’apparaîtra que si vous activez l’option Ribbon sous l’onglet Contenu. Vous pouvez ouvrir ce bloc pour personnaliser le ruban, tel que la couleur, la couleur du texte et la typographie.
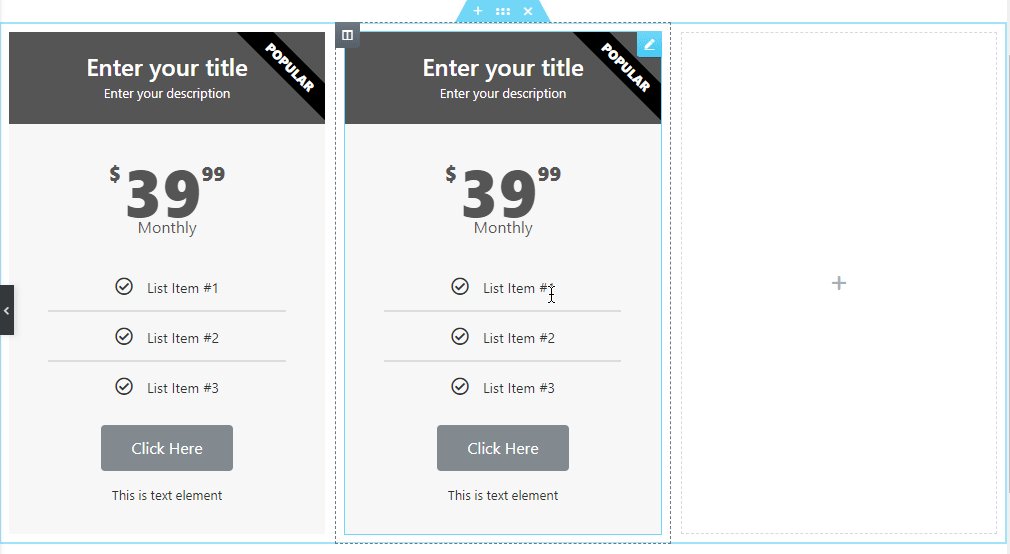
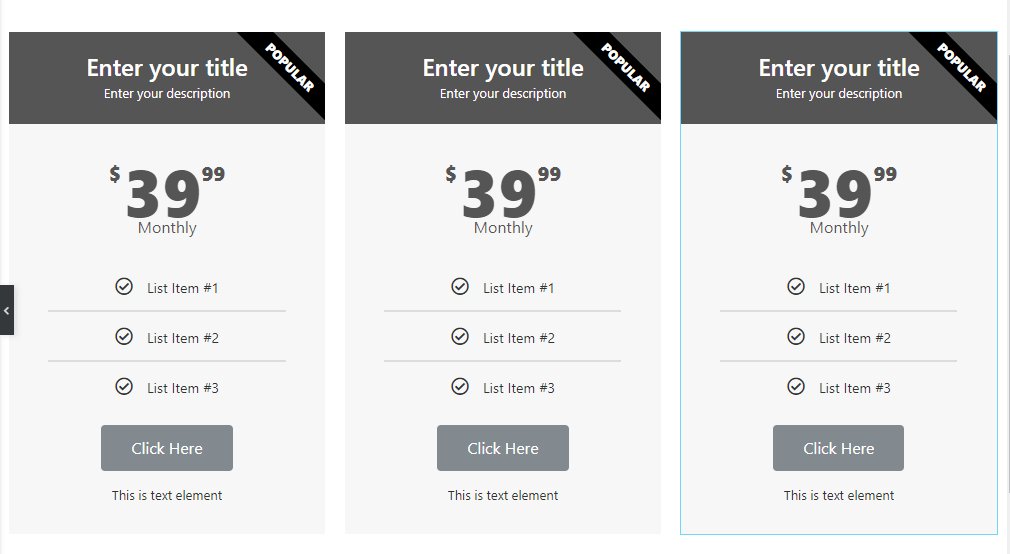
Une fois que vous avez terminé avec la première table, vous pouvez la copier dans d’autres colonnes, puis remplacer le contenu en fonction des fonctionnalités que vous souhaitez offrir sur chaque table / plan. Pour copier le tableau, cliquez avec le bouton droit sur la poignée du widget et sélectionnez Copier, puis cliquez avec le bouton droit sur la colonne dans laquelle vous souhaitez le coller et sélectionnez Coller.

En définitive
Elementor Pro est livré avec un widget Price Table pour vous permettre d’ajouter facilement une grille prix à une page ou à un modèle. Certains add-ons – tels que Happy Addons, Essential Addons et JetElements – ont également les mêmes widgets avec différentes options de style.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment ajouter une grille de prix dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…