Avez-vous vu ces belles animations CSS sur des sites web populaires ? Les effets d’animation tels que le contenu qui glisse, qui se dissipe, ses images rebondissantes, etc…. ? Voulez-vous aussi ajouter des animations CSS sur WordPress ?
Dans cet article, nous allons vous montrer comment ajouter facilement des animations CSS sur WordPress sans écrire de code.
Quand et pourquoi devez-vous utiliser des animations CSS ?
Les animations CSS vous permettent d’attirer l’attention de l’utilisateur sur les différentes parties de la page. Vous pouvez les utiliser pour animer les caractéristiques des produits ou un bouton d’appel à l’action. De nombreux sites Web utilisent les animations CSS lorsque l’utilisateur fait défiler la page vers le bas. Cela ajoute une certaine personnalité à la page et met l’accent sur les éléments les plus importants.
Les animations CSS sont également plus rapides qu’utiliser du flash ou des vidéos. Ils se chargent rapidement et sont pris en charge par la plupart des navigateurs web modernes. Vous pouvez ajouter des animations CSS manuellement à votre thème WordPress ou à la feuille de style de votre thème enfant. Cependant, la plupart des débutants ne veulent pas modifier les fichiers de leur thème ou apprendre le CSS.
Cela dit, dans ce tutoriel, nous allons voir comment vous pouvez facilement ajouter des animations CSS sur votre site web WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Comment mettre en place les animations CSS
Nous allons utiliser un plugin pour ce tutoriel. Il vous permet de créer des animations CSS en utilisant l’éditeur visuel WYSIWYG. La première chose que vous devez faire est d’installer et d’activer le plugin Animate it!. Le plugin fonctionne sans configuration et il n’y a pas de panneau de configuration.
Découvrez Comment installer un plugin dans WordPress si vous ne l’avez jamais fait.
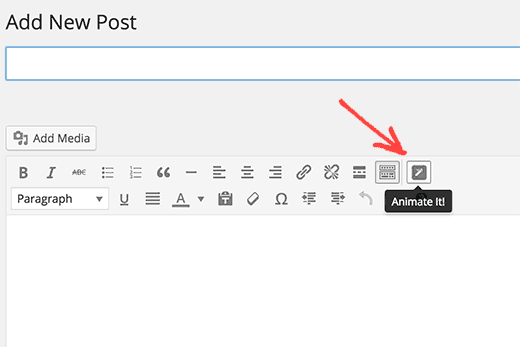
Il suffit de créer un nouvel article, et vous verrez un nouveau bouton sur la barre d’outils de l’éditeur visuel.
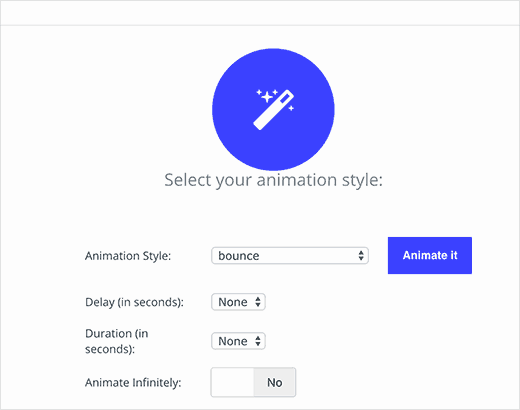
En cliquant sur le bouton, vous verrez une nouvelle fenêtre apparaître dans laquelle vous pourrez concevoir vos animations CSS. Le plugin supporte de nombreuses animations CSS qui sont toutes au choix.
Vous devez d’abord sélectionner le style d’animation. Après cela, vous devez choisir le temps d’attente avant l’animation et la durée de l’animation. Enfin, vous pouvez spécifier lorsque l’animation commencera.
Allez aussi plus loin en découvrant Comment ajouter des animations impressionnantes à votre blog
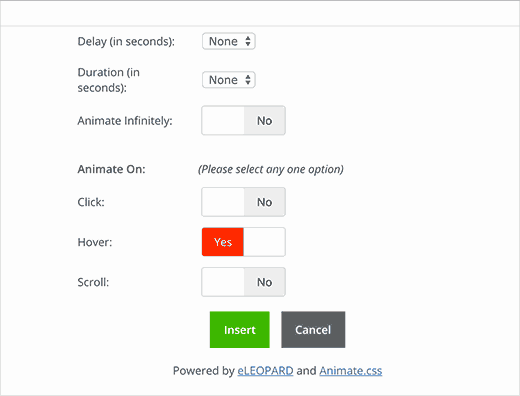
Le plugin propose trois choix. Vous pouvez exécuter l’animation lors du clic, lors du survol ou lors du défilement.
Une fois que vous êtes satisfait des réglages, vous pouvez cliquer sur le bouton « Anime It » pour voir l’aperçu de l’animation.
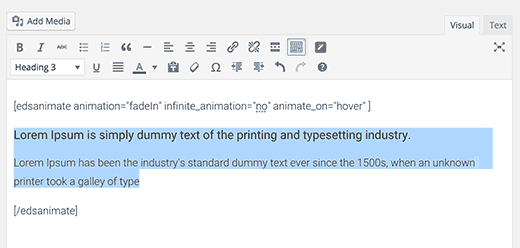
Ensuite, cliquez sur le bouton Insert pour ajouter l’animation dans votre article ou page. Vous remarquerez que le plugin ajoutera un shortcode avec du contenu factice sur l’éditeur visuel.
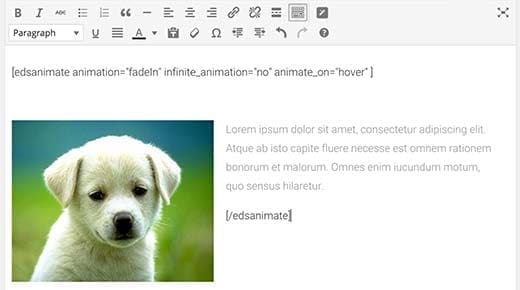
Vous devez supprimer le contenu factice à l’intérieur du shortcode, et le remplacer par votre propre contenu, images, ou toute autre chose que vous souhaitez animer.
Découvrez aussi Comment ajouter des cartes interactives à votre site web WordPress
Tout ce que vous avez à faire maintenant c’est de publier votre contenu et de le prévisualiser.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. ChimpMate Pro
Chimpmate est le plugin WordPress premium de Pop-up de MailChimp, qui vous aidera à convertir vos lecteurs en abonnés. Il a été conçu pour augmenter votre liste d’emails sans irriter les visiteurs, avec des pop-up ennuyeux.
Il est entièrement personnalisable et vous maîtriserez quand et où afficher les pop-up. Ses autres fonctionnalité sont : le support de plusieurs navigateurs et possède plusieurs options de planification, une mise en page entièrement personnalisable, un support client réactif, l’intégration parfaite avec WooCommerce, un excellente gestion du cache, l’intégration parfaite avec plusieurs thèmes WordPress, le support du multilingue grâce au plugin WPML, et beaucoup plus.
Télécharger | Démo | Hébergement Web
2. WooCommerce Cardstream Payment Gateway
CardStream est le seul fournisseur de passerelle de paiement indépendant. Ce plugin WordPress premium vous permet d’accepter des paiements directement sur votre boutique en ligne WooCommerce par Cardstream.
Il vous donne également la possibilité d’accepter des paiements en utilisant la solution hébergée de Cardstream.
Télécharger | Démo | Hébergement Web
3. Data Source
DataSource est un plugin WordPress premium axé sur la présentation visuelle de vos données dans toute page de votre site web. Il vous permet de présenter des données à partir de fichiers CSV, XML, Excel, Google Spreadsheets, bases de données MySQL ou des types personnalisés de publication en tant que table triable et filtrable, différents graphes, cartes et plus.
Parmi ses fonctionnalités, vous trouverez entre autres : une interface intuitive, des tableaux basés sur le modèle de vos données, des tableaux triables, filtrables et responsive, le support de Google Maps et du multilingue, un support client réactif, un manuel d’utilisation, une installation rapide, et bien plus
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment compresser et redimensionner les images sur WordPress
- Comment ajouter un widget à l’en-tête de votre blog WordPress
- Comment ajouter des cartes interactives à votre site web WordPress
- Comment corriger l’erreur 413 sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, nous espérons qu’il vous a aidé à apprendre l’intégration des animations CSS sur WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…






Trop bien .. Merci pour l’info !!