Si vous publiez du contenu long, l’ajout d’une table des matières aide à la fois les moteurs de recherche et les visiteurs humains à naviguer et à comprendre votre contenu.
Avec le widget Table of Contents widget for WordPress, vous pouvez facilement ajouter une table des matières à votre site web qui génère automatiquement son contenu en fonction de la hiérarchie des balises de titre dans votre contenu.
Par exemple :
- <h2>
- <h3>
- <h3>
- <h2>
- <h3>

Si vous utilisez ce widget avec le constructeur visuel de thèmes de Elementor Pro, vous pouvez automatiquement ajouter une table des matières à tout votre contenu sans lever le petit doigt. Lorsqu’un visiteur clique sur un lien dans la table des matières, il agit comme une ancre et l’emmène à cette section de la page.
Dans ce post, nous allons vous montrer exactement comment configurer le widget Table of Contents widget for WordPress avec Elementor Theme Builder.
Mais avant, découvrons ensemble Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
Comment ajouter une table des matières avec Elementor
Tout d’abord, nous devons noter que vous pouvez également utiliser ce widget de manière basique. Toutefois, dans ce didacticiel, nous nous concentrons sur l’ajout automatique de la table des matières à tous (ou une partie)de votre contenu à l’aide de Elementor Theme Builder et de modèles de publication unique.
Voici comment le faire.
1. Créer ou modifier un modèle de publication unique
Pour commencer, utilisez Elementor Theme Builder pour créer un nouveau modèle de publication unique ou modifier l’un de vos modèles de publication uniques existants où vous souhaitez ajouter la table des matières.
Vous pouvez appliquer votre modèle à n’importe quel type de publication (blog, page, type de post personnalisé), mais nous allons nous concentrer sur les posts de blog.
2. Ajouter le widget Table des matières
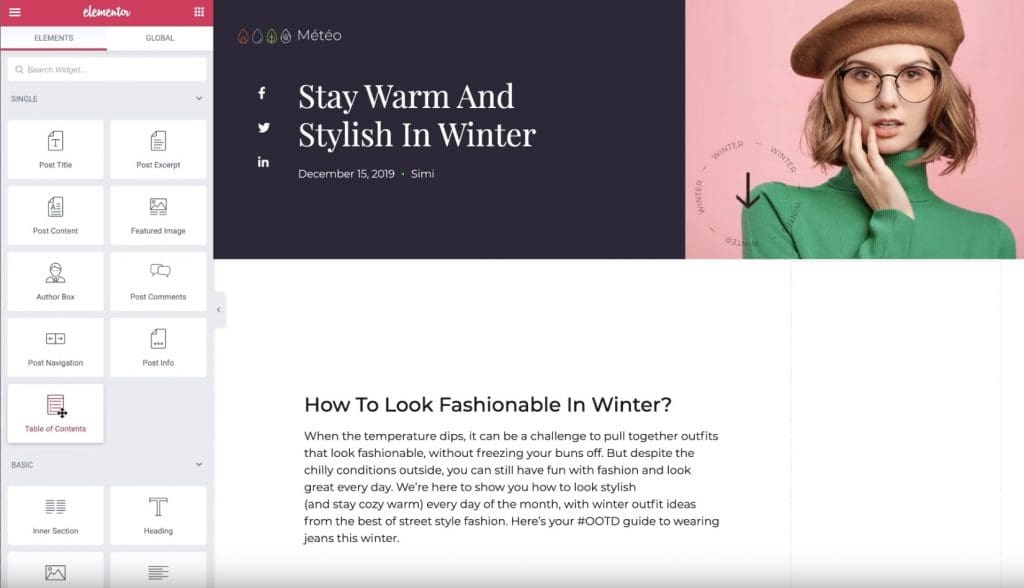
Une fois que vous avez ouvert votre modèle de publication unique, ajoutez le widget Table Of Content où vous souhaitez que votre table des matières apparaisse. Il est situé dans la catégorie Unique, avec les widgets pour le titre de publication et le contenu post :

Une fois que vous avez ajouté le widget, vous devriez automatiquement voir une liste de tous les titres qui sont présents dans la publication.
Maintenant, il est temps de configurer les paramètres de ce widget.
3. Configurer la table du widgets
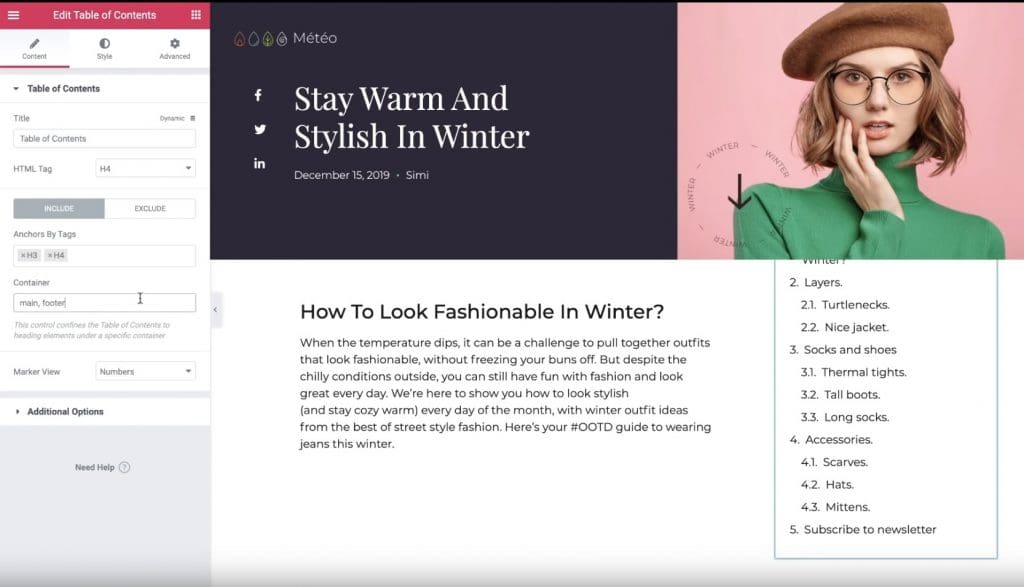
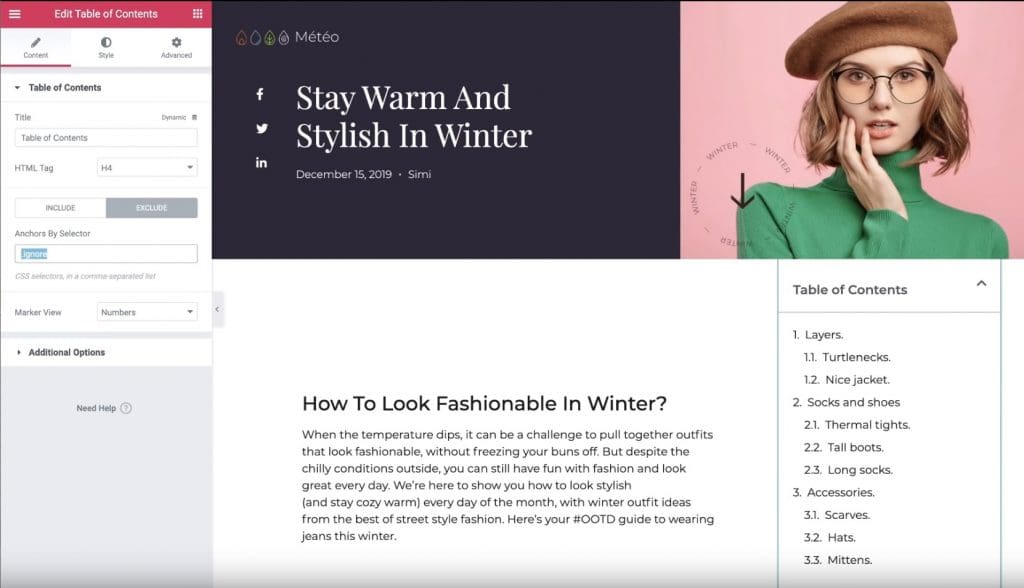
Assurez-vous d’ouvrir les paramètres du widget Table Of Content. Ensuite, utilisez l’onglet Content pour configurer le contenu qui s’affiche dans votre table des matières.
Tout d’abord, ajoutez le titre – par exemple, « Table des matières ». Il s’agit d’un texte statique qui s’affiche au-dessus de la liste des liens d’ancrage que le widget génère automatiquement.
Ensuite, choisissez le contenu à inclure. Dans l’onglet Include, vous pouvez entrer :
- HTML Tag. Par exemple, vous pouvez inclure <h2> et <h3>, mais pas quelque chose de moins. Vous devez définir vos balises de titre dans l’éditeur WordPress.
- Containers. Vous pouvez également ajouter des liens d’ancrage à d’autres conteneurs en dehors de votre contenu de publication. Par exemple, votre pied de pied. Il s’agit d’une fonctionnalité avancée.

Si vous accédez à l’onglet Exclude, vous pouvez exclure des en-têtes spécifiques de votre publication à l’aide d’un sélecteur CSS. Par exemple, si vous souhaitez exclure un seul titre <h2>, vous pouvez ajouter une classe CSS spéciale « ignore » à cet en-tête à l’aide de l’éditeur WordPress, puis l’exclure à l’aide de la règle Anchors by Selector :

Ensuite, vous pouvez utiliser le paramètre Marker View pour choisir entre les nombres et les puces de votre liste de table des matières. Si vous choisissez des « bullets », vous pouvez choisir parmi n’importe quelle icône Font Awesome.
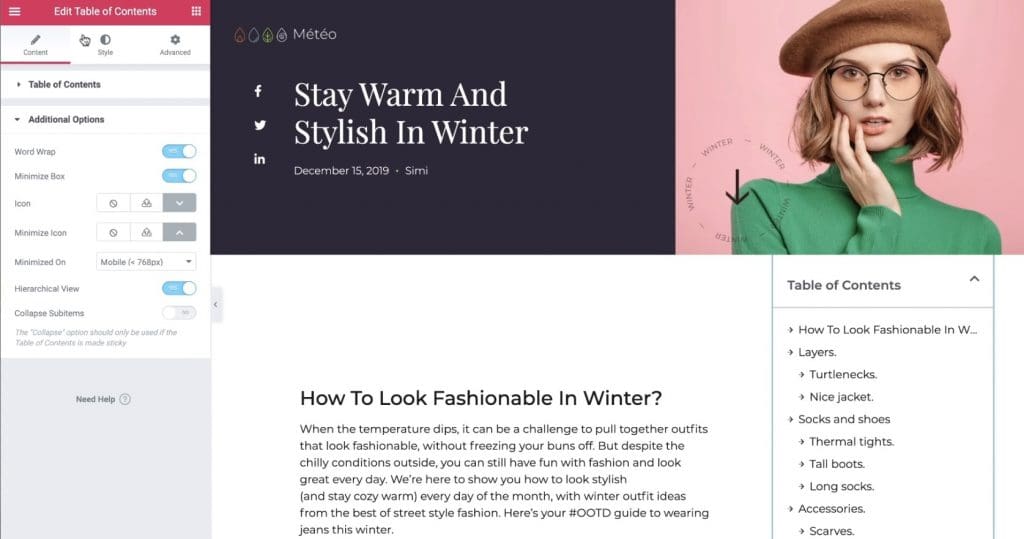
Enfin, vous pouvez utiliser la section Additional Options pour contrôler d’autres paramètres :
Word Wrap — si les éléments peuvent prendre plusieurs lignes ou non.
Minimize Box — si les visiteurs peuvent ou non réduire la table des matières. Si vous activez cette option, vous pourrez également choisir des icônes personnalisées et définir un comportement responsive. Par exemple, vous pouvez automatiquement réduire cette table de matière pour les visiteurs sur mobiles.
Hierarchical View – lorsqu’elle est activée, les sous-positions seront indentées sous les en-têtes parent. S’il est désactivé, tout s’affiche dans une seule liste sans indentation.
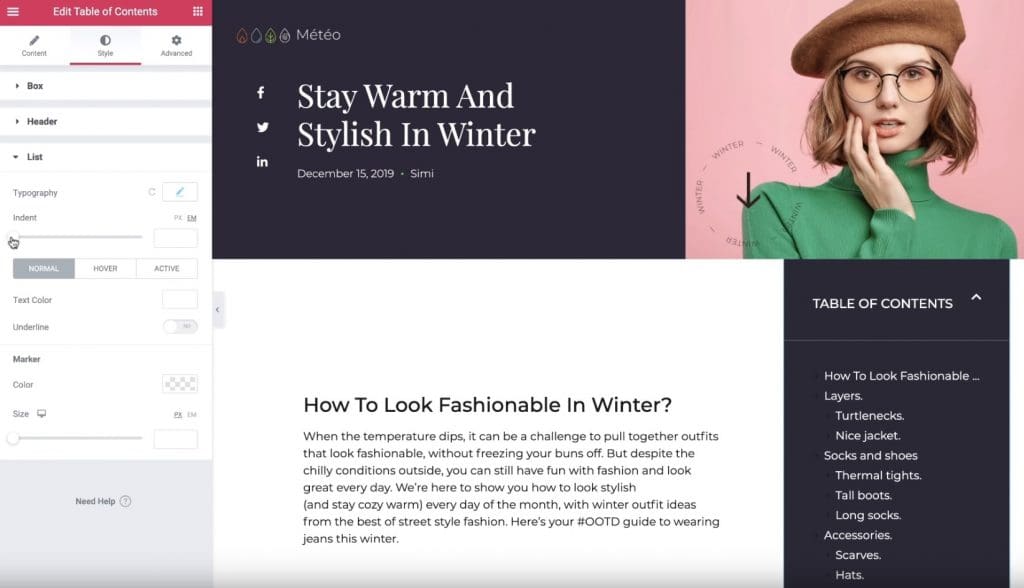
4. Configurer les paramètres de style
Ensuite, accédez à l’onglet Style pour configurer la conception de votre table des matières. Vous pouvez modifier toutes les couleurs et la typographie pour créer une expérience conviviale et correspondre au reste de la conception de votre site web :

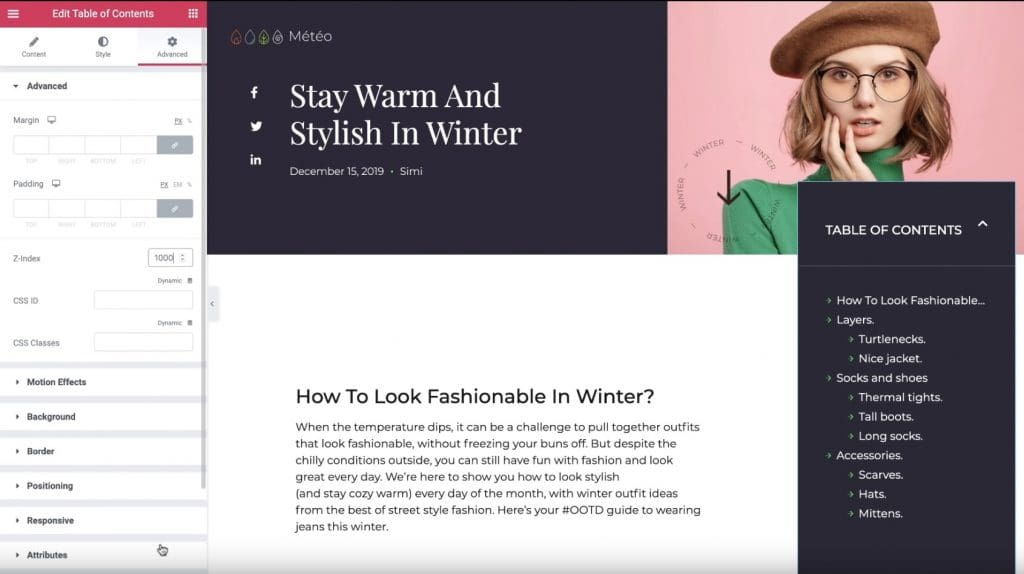
5. Configurer les paramètres avancés
Pour terminer les choses, accédez à l’onglet Avanced pour configurer quelques paramètres supplémentaires pour le fonctionnement de votre table des matières.
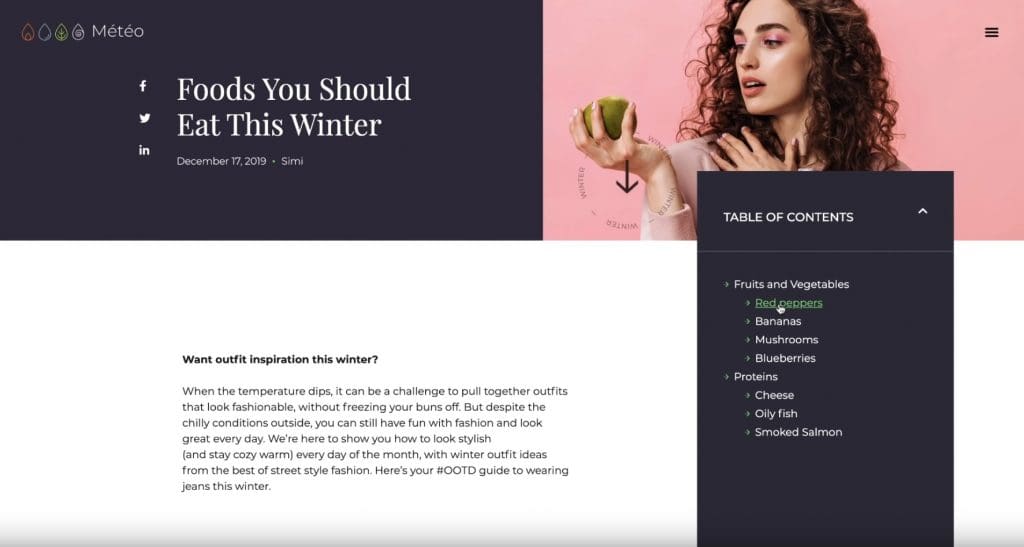
Par exemple, si vous définissez Width égale à Custom et Position égale à Fixed dans la section Positioning, vous pouvez vous assurer que la table des matières reste dans la même position même lorsque les utilisateurs commencent à faire défiler la page.
Si vous utilisez Positioning pour afficher votre table des matières au dessus d’un autre élément (comme votre en-tête),vous pouvez également augmenter l’index Z pour le faire apparaître en haut :

Et c’est tout ! Vous venez d’apprendre à ajouter automatiquement une table des matières à votre contenu à l’aide du Constructeur visuel de thèmes Elementor et de Table of Contents widget.
Pour commencer, achetez Elementor Pro dès aujourd’hui et créer votre table de matières dans Elementor Theme Builder.