Voulez-vous organiser les fichiers et dossiers WordPress de la médiathèque ?
Par défaut, WordPress crée automatiquement des dossiers dans la médiathèque en fonction de l’année et des mois. Toutefois, certains utilisateurs peuvent vouloir créer leurs propres dossiers personnalisés pour différents fichiers multimédias.
Dans cet article, nous allons vous montrer comment organiser facilement les fichiers WordPress dans des dossiers personnalisés de la bibliothèque médias.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
Pourquoi organiser vos fichiers dans les dossiers des bibliothèques multimédias ?
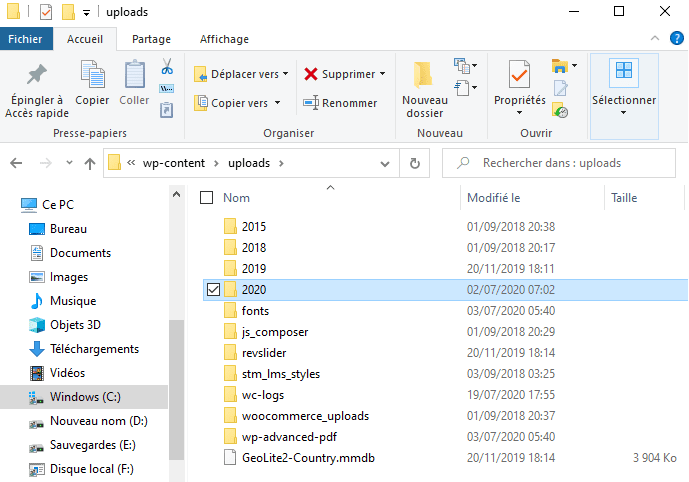
Normalement, WordPress stocke toutes vos images et autres fichiers multimédias dans le dossier /wp-content/uploads/. Pour le garder structuré, tous les fichiers sont stockés dans des dossiers organisés par année et par mois.
https://example.com/wp-content/uploads/2020/07/

Cela fonctionne parfaitement pour la plupart des sites Web. Toutefois, certains utilisateurs peuvent vouloir obtenir un meilleur contrôle sur la façon dont WordPress stocke les fichiers multimédias.
Par exemple, un site Web de photographie peut vouloir organiser des images WordPress par sujet, emplacement ou dossiers d’événement. De même, un site Web de portfolio peut vouloir organiser leurs téléchargements de médias par type, client, industrie, et plus encore.
Cela leur permet de parcourir facilement leurs fichiers multimédias. Dans le même temps, cela optimise le référencement de vos images -SEO-, et vous permet d’ajouter des mots clés dans les URLs des fichiers images.
Cela dit, jetons un coup d’œil à la façon de créer facilement des dossiers pour organiser vos fichiers multimédias WordPress.
Comment organiser vos fichiers WordPress dans les dossiers de la bibliothèque médias
Tout d’abord, vous devez installer et activer le plugin WordPress Media Library Folders. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Remarque : La version gratuite du plugin ne permet que de créer 10 dossiers. Vous aurez besoin de mettre à niveau vers la version pro si vous voulez faire plus.

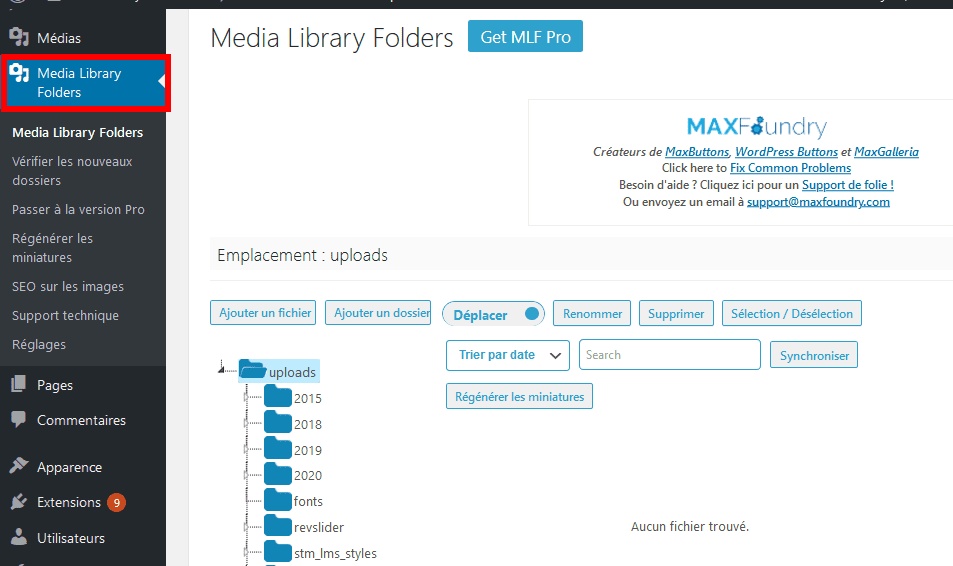
Lors de l’activation, le plugin ajoutera un nouvel élément de menu « Media Library Folders» dans votre barre latérale d’administrateur WordPress. En cliquant dessus, il va ouvrir la vue qui montre tous les dossiers à l’intérieur de votre répertoire de téléchargement WordPress.
À partir de là, vous pouvez créer de nouveaux dossiers et y ajouter des fichiers. Vous pouvez également déplacer, copier, renommer ou supprimer vos fichiers.
Nous allons créer de nouveaux dossiers et y ajouter des images.
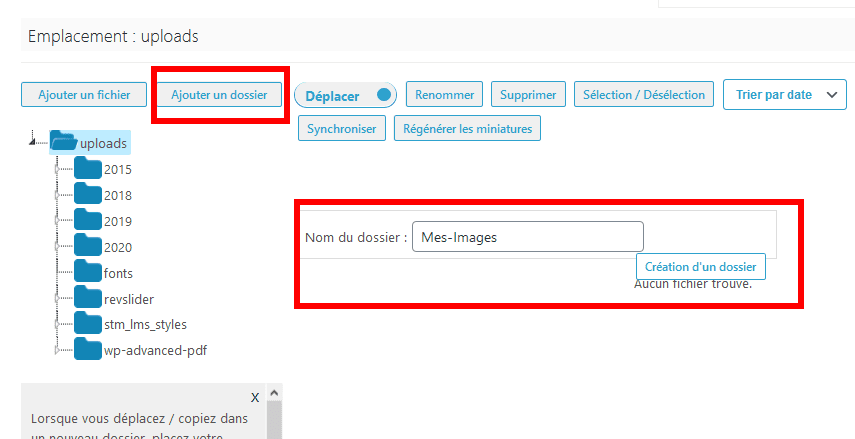
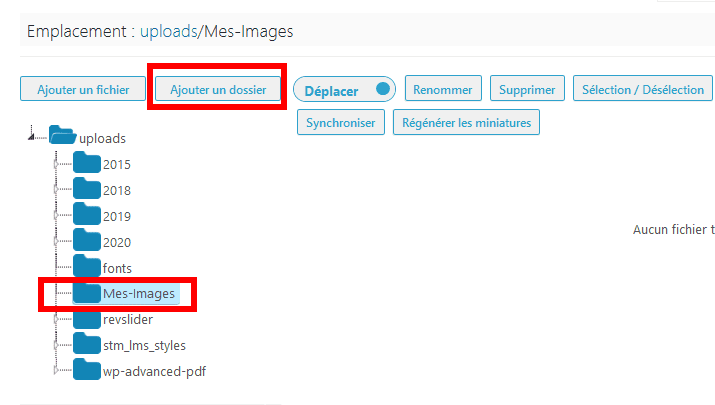
Pour créer un nouveau dossier, cliquez simplement sur le bouton ‘Ajouter un dossier‘, puis tapez le nom que vous souhaitez utiliser pour ce dossier.
Conseil : Vous ne pouvez pas utiliser des espaces dans les noms de dossiers. Au lieu de cela, utilisez le trait d’union ou soulignez pour séparer les mots si nécessaire.

Il est également possible de créer des sous-dossiers dans les dossiers, si nécessaire. Pour créer des sous-dossiers, il vous suffit de cliquer sur le dossier parent pour le sélectionner, puis cliquez sur le bouton ‘ Ajouter un dossier’.

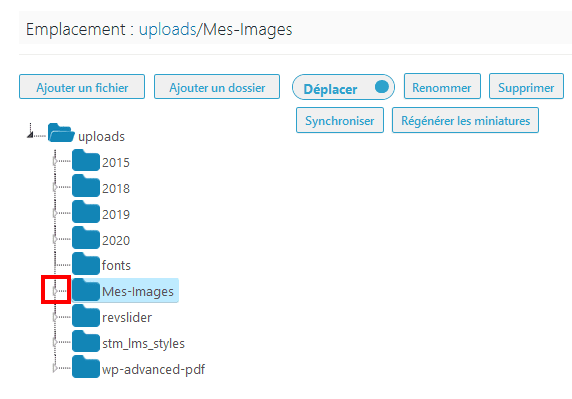
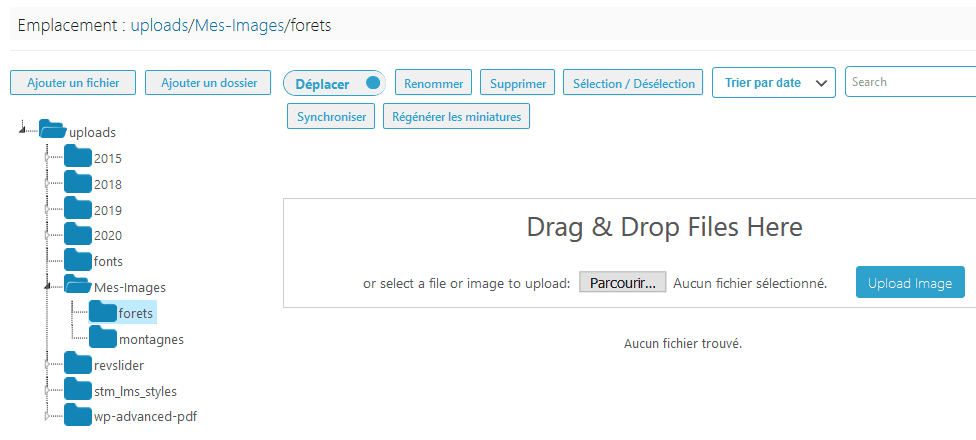
Nous avons créé deux sous-dossiers pour notre dossier forêts et montagnes. Pour afficher un sous-dossier, vous devez cliquer sur la petite flèche à gauche du dossier principal :

Pour ajouter des fichiers à vos dossiers, il suffit de cliquer sur le dossier, puis cliquez sur le bouton ‘Ajouter un fichier’. Après cela, allez-y et téléchargez autant de fichiers que vous le souhaitez.

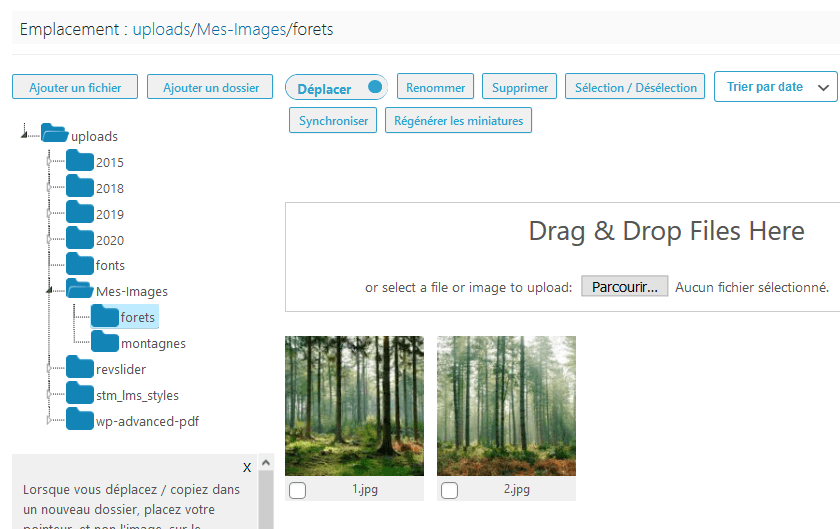
Une fois que vous avez terminé le téléversement de fichiers, vous les verrez à l’écran sous forme de miniatures avec le nom de fichier ci-dessous :

Il est facile d’ajouter vos fichiers téléchargés à vos publications ou pages . Vous pouvez les ajouter comme tous les autres fichiers que vous avez téléchargés dans la médiathèque.
Déplacement et copie de vos fichiers dans les dossiers de la bibliothèque multimédia
Que se passe-t-il si vous devez déplacer un fichier vers un autre dossier de la bibliothèque multimédia WordPress ?
Il est facile de le déplacer ou de le copier à l’aide des différents boutons que propose ce plugin WordPress.
Déplacement d’une image vers un nouveau dossier dans la bibliothèque multimédia
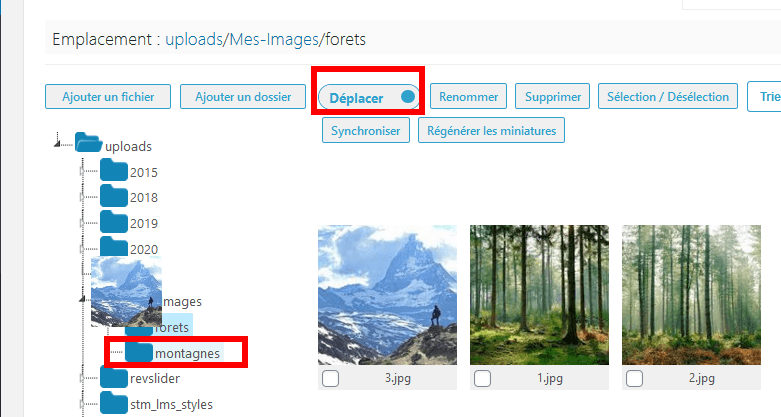
Pour déplacer une image ou tout autre fichier, vérifiez simplement que la bascule Déplacer/Copier est définie sur ‘Déplacer’, puis faites glisser l’image vers le dossier correct.
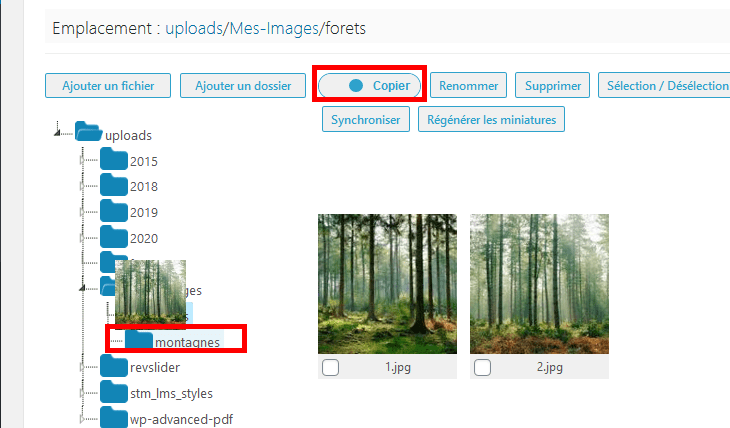
Conseil : Votre pointeur de souris doit être sur le nouveau dossier, comme indiqué ci-dessous. La petite miniature de l’image vous montre simplement ce que vous déplacez, pas là où vous la déplacez.
Dans cet exemple, une image de montagne a été incorrectement placée dans le dossier Forêts. Nous le déplaçons dans le dossier Montagnes.

Copie d’une image dans un autre dossier dans la bibliothèque multimédia
Pour copier une image, définissez la bascule de Déplacer/Copier sur ‘Copier’, puis allez-y et faites glisser l’image comme avant. Ici, nous copions une image d’une forêt, de sorte que ce soit à la fois dans les dossiers ‘Forêts’ et les ‘Montagnes’.

Cette fois, votre image originale restera en place. Votre image sera dupliquée afin qu’elle puisse être présente dans les deux dossiers.
Renommer les fichiers et les dossiers de la bibliothèque de médias
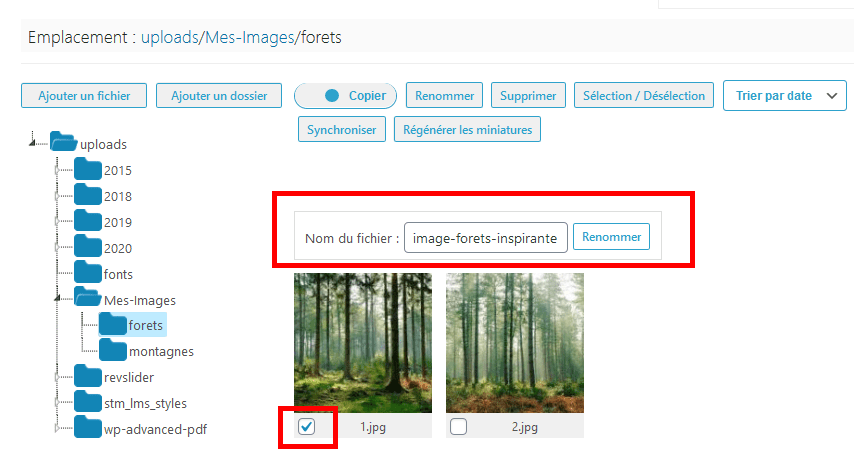
Vous pouvez facilement modifier le nom de fichier avec ce plugin. Tout d’abord, recherchez le fichier que vous souhaitez modifier et cliquez sur la case à cocher en dessous. Ensuite, cliquez sur le bouton ‘Renommer’ en haut de l’écran.
Après cela, tapez le nom du fichier que vous souhaitez utiliser. Les noms des fichiers image peuvent avoir un petit impact sur votre SEO, il est donc recommandé d’utiliser des mots clés à l’intérieur d’eux. Ici, nous avons changé le nom de fichier pour un article sur les images inspirantes de la forêt:

Vous ne pouvez pas renommer ou déplacer un dossier dans les dossiers de la bibliothèque multimédia. Toutefois, il est possible de créer un nouveau dossier, de déplacer toutes les images, puis de supprimer l’ancien dossier.
Pour supprimer un dossier, cliquez avec le bouton droit dessus, puis cliquez sur le bouton « Delete This Folder ? ».
Vous verrez alors un message vous invitant à confirmer. Cliquez sur ‘OK’ pour continuer et le dossier sera supprimé. Vous ne le verrez plus dans la liste :
Conseil : Vous pourrez voir le message « Ce dossier n’est pas vide et n’a pas pu être supprimer » même si le dossier semble vide. Il suffit de cliquer sur le bouton ‘Synchroniser’. WordPress peut avoir créé des versions supplémentaires de vos images qui doivent être supprimées. Après la synchronisation, vous pourrez examiner et supprimer ces images.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Comment Designer
WP Comment Designer est un plugin WordPress premium qui vous aidera à changer la mise en page du look de votre section commentaires et celle de votre formulaire de soumission de ces derniers. Vous pourrez y ajouter des champs texte ou numériques, des boutons radio, case à cocher, sélecteur, et uploader de fichiers. Les champs, par défaut et personnalisés, sont réorganisables.

Ce plugin WordPress entièrement responsive et compatible avec le RTL permet également aux utilisateurs de modifier leurs commentaires. Ce plugin rendra donc votre section commentaires plus efficace.
Consultez également Comment personnaliser le formulaire des commentaires sur WordPress
Dans l’ensemble, c’est un plugin facile à utiliser qui fonctionne parfaitement avec la dernière version de WordPress.
Télécharger | Démo | Hébergement Web
2. Ultimate Form Builder
Ultimate Form Builder est un plugin WordPress premium qui vous permet de créer des formulaires responsive illimités. Il dispose d’un constructeur de formulaires drag’n’drop qui peut créer n’importe quel type de formulaire (contact, sondage, offre, renseignements, etc…).

Ce plugin WordPress est facile à utiliser. Vous pouvez créer, personnaliser et concevoir de beaux formulaires, appliquer des modèles de formulaires déjà existants pour le design et les utiliser sur votre site web en un rien de temps.
Découvrez les 6 plugins WordPress pour obtenir une vérification par CAPTCHA sur vos formulaires
Vous pourrez aussi recevoir des données de formulaires via e-mail et les stocker dans la base de données; lesquelles pourront être exportées sur format CSV pour être utilisées via le tableau de bord de votre site Web. Tous les formulaires conçus par ce plugin sont super sécurisés grâce à un système de Captcha efficace.
Télécharger | Démo | Hébergement Web
3. Modern WPBakery Page Builder
Les extensions de Visual Composer sont parmi les plugins les plus populaires sur CodeCanyon à la fois pour les développeurs et pour les clients. Il y a un certain nombre d’entre eux qui sont publiés chaque mois, et ils deviennent rapidement parmi les mieux vendus.

Ce mois, nous voulons mettre en vedette le plugin « Kaswara – une excellente extension pour Visual Composer « polyvalente » », offrant une énorme quantité de polyvalence.
Pour commencer, Kaswara introduit une énorme liste de plus de 45 éléments.
Mieux encore, ces éléments sont presque infiniment personnalisables, avec plus de 500 options de shortcode. Cela signifie que vous pouvez personnaliser chaque élément à vos spécifications exactes.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment désactiver les commentaires dans WordPress
- 10 plugins WordPress pour gérer les annonces publicitaires
- 8 plugins WordPress pour ajouter un système de traduction sur un blog
- 9 plugins WordPress pour optimiser les images de votre blog
- 8 plugins WordPress pour créer des entêtes personnalisés
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à apprendre à organiser les fichiers WordPress dans les dossiers de la bibliothèque des médias. Pour aller plus loin, vous voudrez aussi consulter notre guide sur Comment compresser et redimensionner les images sur WordPress
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux. Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…