Besoin de trouver un moyen pour créer une image arrondie ?
Si vous l’avez déjà remarqué, certains sites Web utilisent des images arrondies sur leur page d’équipe ou sur la page à propos. Sous l’image arrondie, vous voyez généralement les icônes sociales qui renvoient aux comptes de réseaux sociaux de chaque membre de l’équipe.
Découvrez : Comment installer Elementor sur WordPress
Dans Elementor, vous pouvez également créer une image arrondie comme celles de la capture d’écran ci-dessus. Cependant, Elementor n’offre aucun paramètre d’image spécifique pour transformer une image rectangulaire / carrée en une image arrondie. Vous avez besoin d’une petite astuce pour créer une image arrondie dans Elementor.
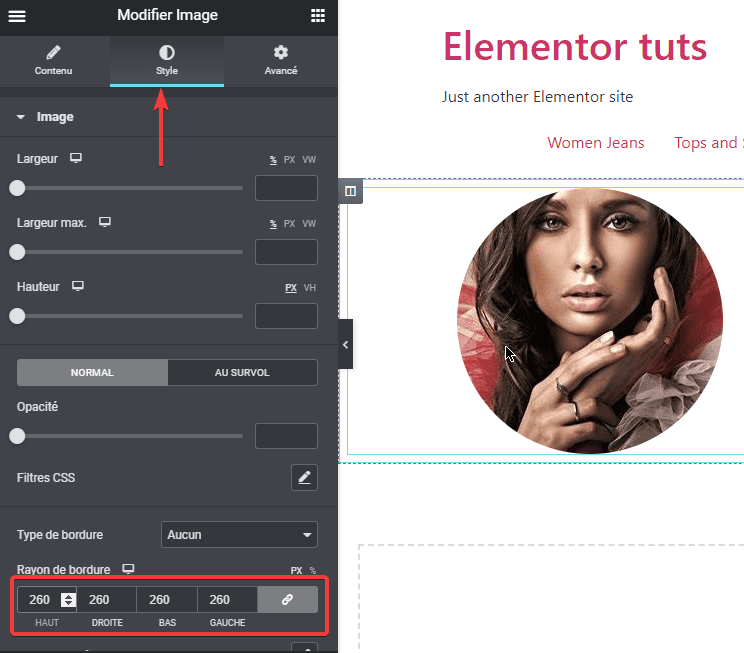
Lorsque vous ajoutez une image dans Elementor, vous pouvez définir les valeurs du rayon de bordure. Pour avoir une image en forme de cercle, vous pouvez définir les valeurs de la bordure sur un certain nombre, en fonction de la dimension de votre image.
Conseils: Pour obtenir une image parfaitement en forme de cercle, vous pouvez utiliser une image carrée au lieu d’un rectangle.
Commençons.
Lire aussi : Comment ajouter un lien numéro de téléphone dans Elementor
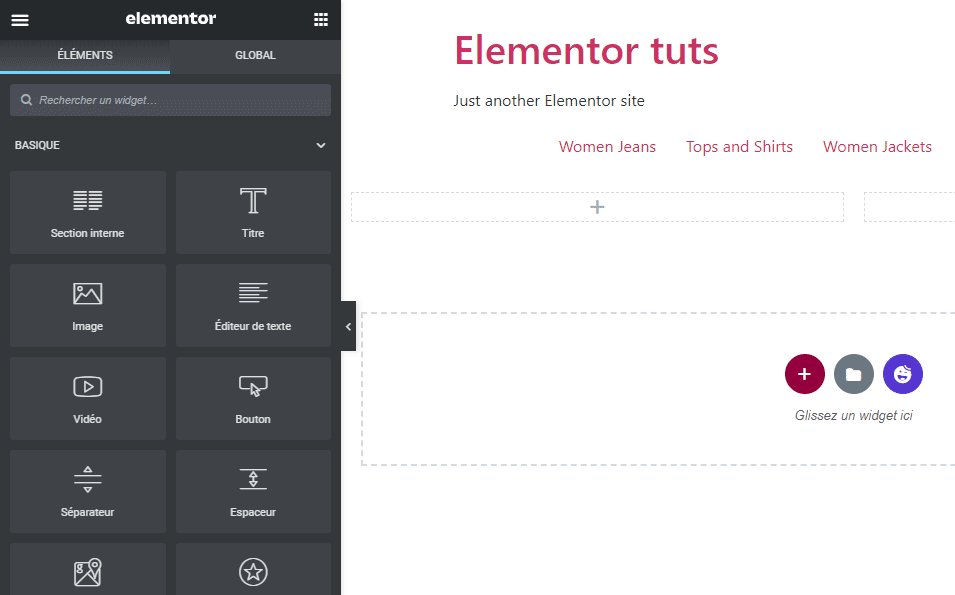
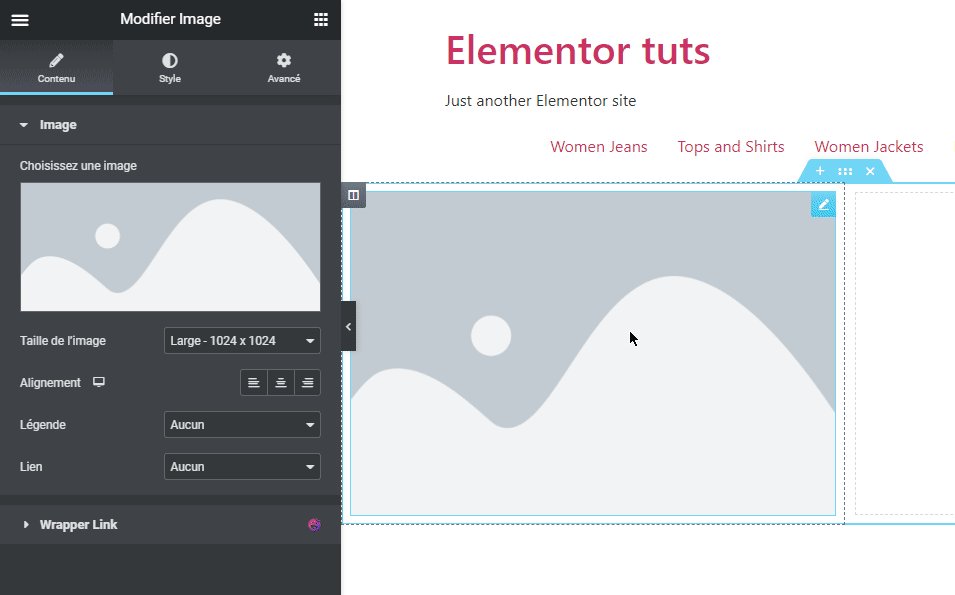
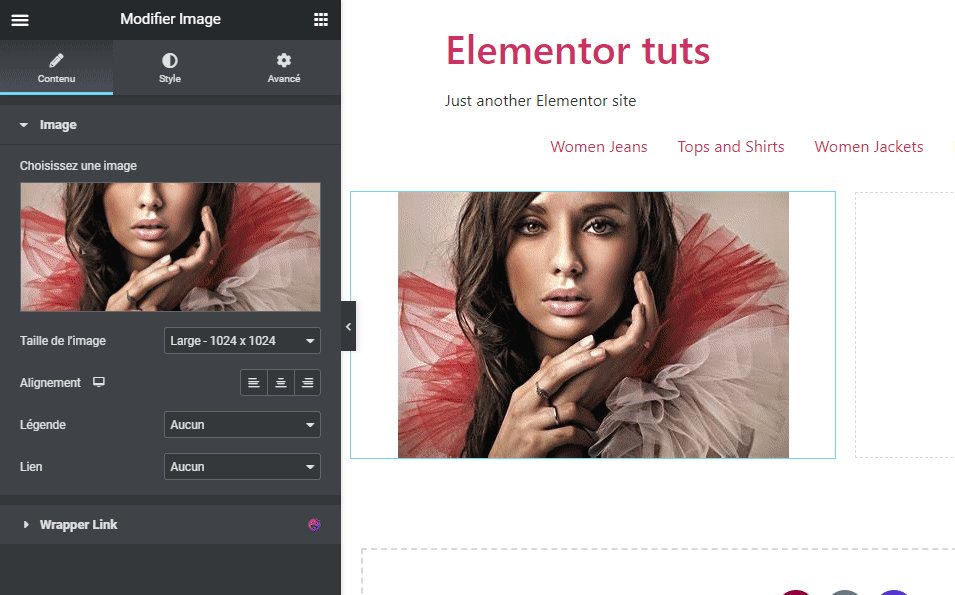
Tout d’abord, ajoutez une image en faisant glisser le widget Image dans la zone d’édition d’Elementor et sélectionnez une image à partir de votre ordinateur.

Une fois l’image ajoutée, accédez à l’onglet Style pour la personnaliser. Comme mentionné, pour obtenir une image en forme de cercle, vous pouvez définir les valeurs du rayon de bordure. Les valeurs varient en fonction de la dimension de votre image. Par exemple, pour une image 800×800, vous pouvez définir les valeurs sur 260 (tous les coins : haut, droite, bas, gauche).

En plus du rayon de bordure, il existe plusieurs autres paramètres que vous pouvez appliquer à votre image. Elementor vous permet également de définir la luminosité, le contraste, la saturation et la teinte de votre image. Vous pouvez trouver ces paramètres en cliquant sur l’option Filtres CSS. Il suffit de jouer avec le panneau de gauche pour comprendre quel genre de choses vous pouvez faire avec votre image.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article. Si vous avez des questions sur comment créer une section de membre d’équipe avec Elementor, faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…