Besoin de découvrir quels plugins WordPress un site web utilise ?
Suite à un tutoriel précédent, dans lequel nous vous montrons comment découvrir quel thème un site web WordPress utilise, nous avons pensé que la prochaine chose à couvrir était de savoir quels plugins un site web WordPress utilise.
Si c’est votre premier contact avec WordPress, nous vous invitons à découvrir Comment installer un thème WordPress,
Quel est l’intérêt de savoir quel plugin utilise un site WordPress ?
Eh bien, selon toute vraisemblance, tôt ou tard, vous tomberez sur un site Web qui affiche une fonctionnalité qui vous plaira et que vous aurez envie de reproduire sur votre site web. A ce moment, savoir quel plugin est utilisé devient pratique.
La première chose à mentionner ici est que :
- – malheureusement, toutes les fonctionnalités ne sont pas causées par des plugins (certaines fonctionnalités peuvent être ajoutées par le thème lui-même).
- – il n’y a pas de moyen infaillible pour trouver tous les plugins utilisés sur un site web : bien qu’il y ait un certain nombre de méthodes pour découvrir cela.
Nous commencerons par la méthode la plus facile pour finir avec les méthodes plus complexes, nous allons jeter un regard sur les différentes méthodes à notre disposition pour découvrir quels plugins sont utilisés par un site Web WordPress !
Mais si vous utilisez un site web test et que vous souhaitez installer des plugins, découvrez Comment installer (ajouter) un plugin sur WordPress
1 – L’utilisation d’outils automatisés
La meilleure façon de savoir quels plugins un site Web utilise se fait en utilisant des outils disponibles sur internet. Malheureusement, ces outils sont loin d’être en mesure de détecter tous les plugins WordPress. De plus, beaucoup de ces outils ne sont pas particulièrement pratiques, ce qui pousse souvent des gens à abandonner leur rôle de détective rapidement.
Pourtant, parce que ces types d’outils de détection en ligne sont si rapides et faciles à utiliser, ils sont, néanmoins, un bon endroit pour commencer.
Sans ordre particulier, les outils les plus populaires capables de détecter les plugins WordPress sont : WordPress Plugin Checker, WPThemeDetector (un service visant principalement à détecter des thèmes WordPress), What Theme Is That et Build With.

Pour vous donner une idée rapide de leur précision, essayez d’utiliser un ou deux pour faire une analyse rapide d’un de vos blogs WordPress.
Il faut également noter que chacun de ces outils fonctionne un peu différemment, ce qui signifie que certains peuvent détecter des plugins que d’autres ne peuvent pas : c’est toujours intéressant d’utiliser plus d’un outil afin d’obtenir une liste plus complète des résultats. Même combinés ces outils ne peuvent pas détecter tous les plugins sur un site web.
Découvrez aussi Le Guide des meilleurs plugins WordPress à installer sur votre blog
Signe révélateur sur le code source
Tous les sites Web utilisent du HTML pour afficher leur contenu. Le navigateur voit ce code et l’affiche aux utilisateurs, afin qu’ils puissent le reconnaître (par exemple dans les paragraphes et les images, etc.). Avec un peu de savoir-faire, il ne sera pas difficile de voir et de comprendre le code source. Quand vous aurez envie de détecter des plugins, vous passerez généralement par lui.
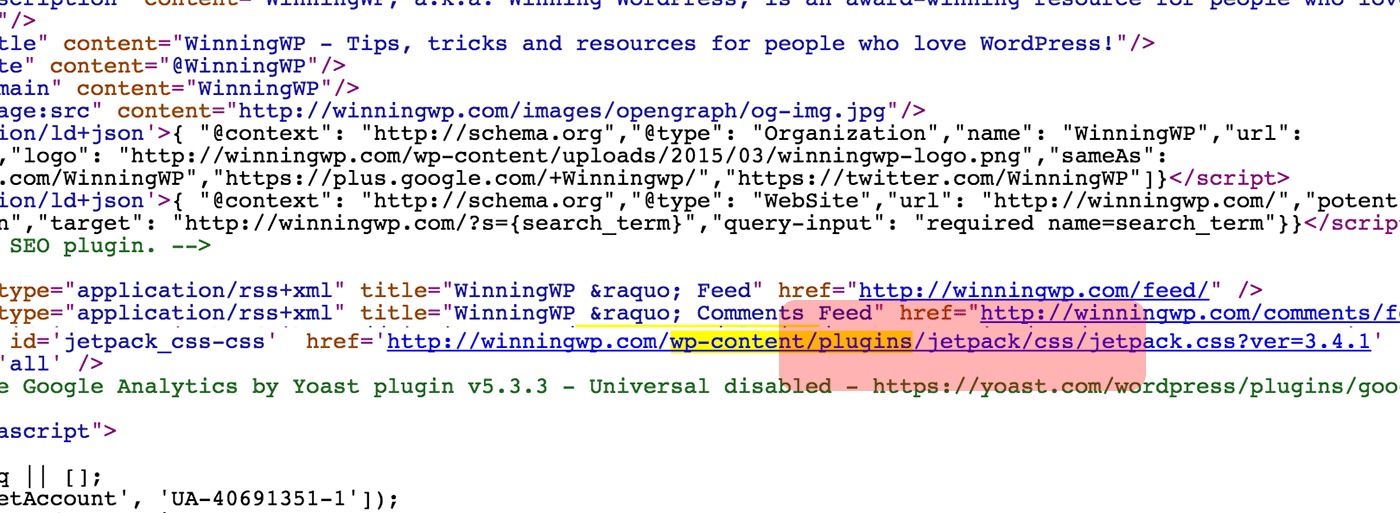
2 – Recherchez le répertoire de plugins
Faites un clic droit quelque part sur le site web en question et sélectionnez « code source de la page » dans le menu déroulant qui s’affichera. Maintenant, faire une recherche rapide dans le code source sur les expressions : « wp-content/plugins/ ». Tout ce qui vient après ce terme dans le code pourrait très bien être le nom d’un plugin.
(note: il y aura probablement plusieurs instances de ce terme sur la page, si plus d’un plugin est utilisé, chaque lien sera probablement le lien vers le répertoire d’un plugin)
Jetons un coup d’œil à trois façons de trouver des signes révélateurs que certains plugins laissent derrière eux en utilisant Chrome (bien que le même principe fonctionne également avec de nombreux autres navigateurs):

Remarque: de la même façon, il peut aussi être intéressant de regarder le fichier de style ou les noms des fichiers JavaScript (chercher tout ce qui vient immédiatement avant « .css » ou « .js » dans le code) car ceux-ci peuvent aussi parfois indiquer les noms des plugins.
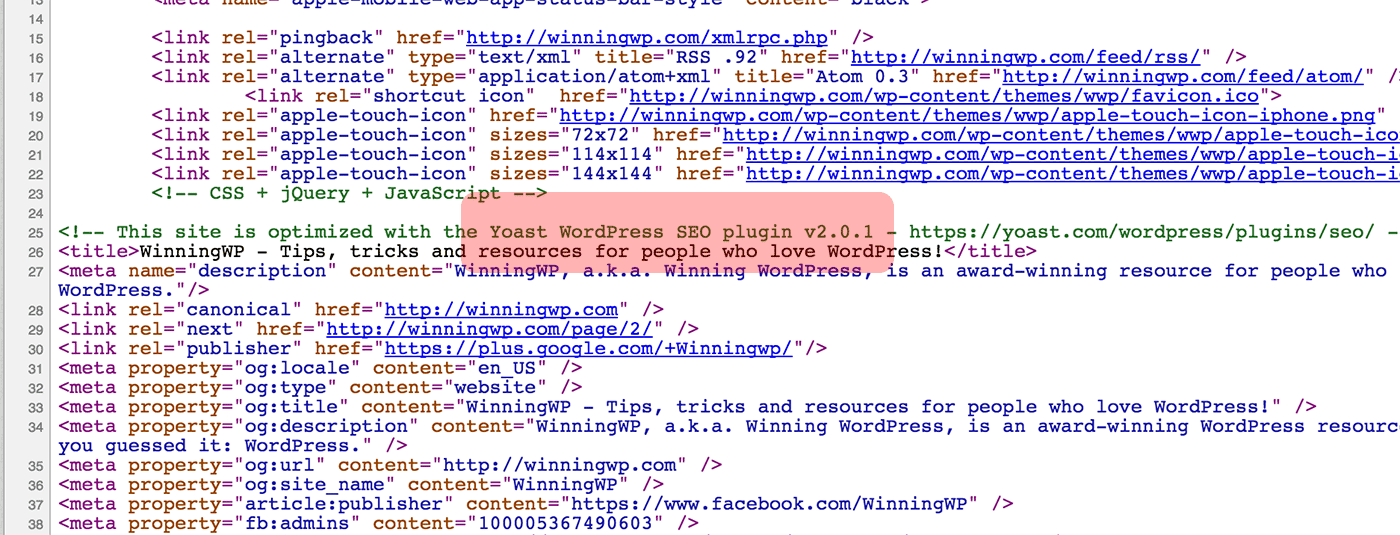
3 – Recherchez des commentaires HTML
Certains plugins vont laisser leur propre code sur la page enveloppé de commentaires HTML pour aider les développeurs à comprendre leur fonctionnement. Le plugin SEO Yoast est un excellent exemple. Avec l’utilisation de la méthode « Code source de la page » décrite ci-dessus, vous serez en mesure d’explorer le code à la recherche de commentaires.

En supposant que de tels commentaires existent, ils vous fourniront plus d’informations sur les plugins !
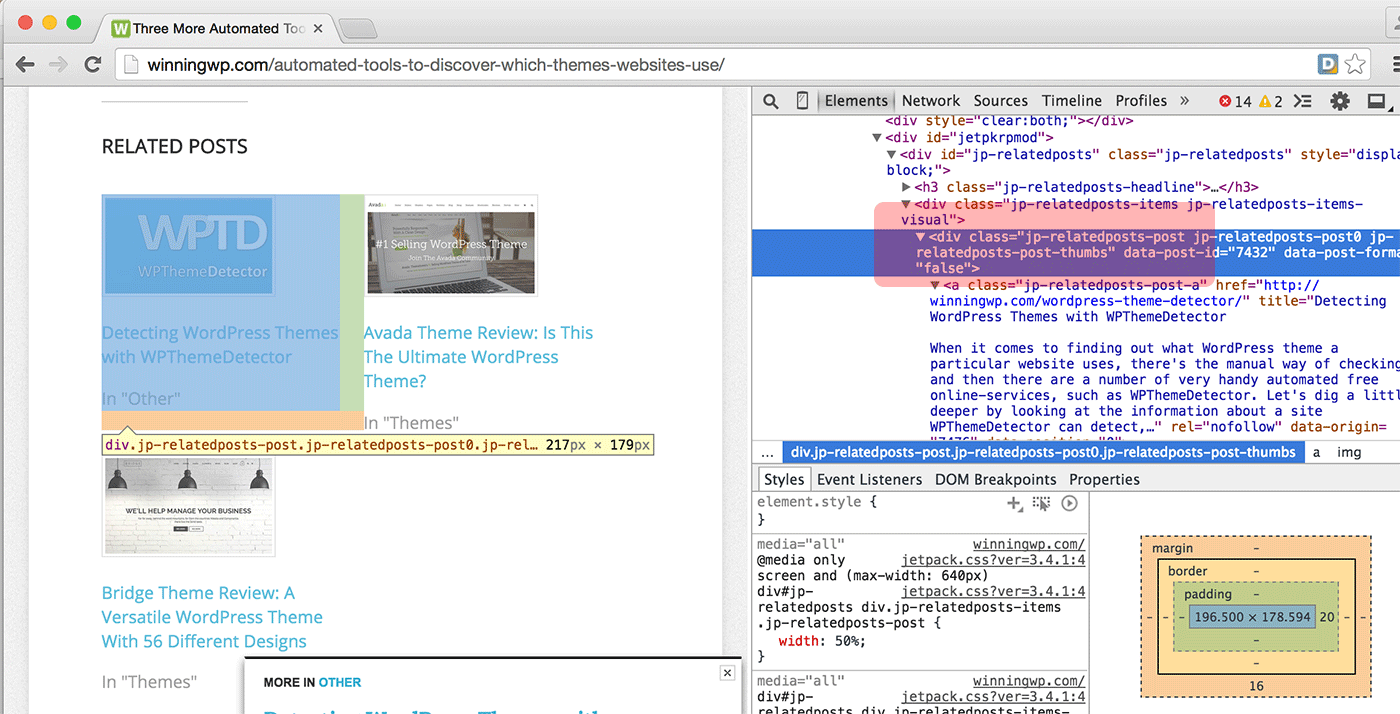
4 – A l’aide des éléments web spécifiques
Cette dernière méthode est souvent une solution qui porte plus ses fruits. En essayant de trouver la caractéristique particulière générée par un plugin sur la page peut souvent réussir quand tout le reste échoue !
Avec Google Chrome, passez directement sur quelque fonctionnalité de la page qui vous intéresse et faites un clic droit. Sélectionnez « Inspecter l’élément » dans le menu déroulant qui s’affichera et vous accéderez à une vue scindée de la page avec le sous-jacent. Jetez un œil sur le code et essayez de trouver «ID» ou les noms des classes, qui vont ensemble.
Découvrez aussi comment utiliser éfficacement les onglets de votre navigateur Web
Cela ressemble souvent à quelque chose comme « class =’’ » ou « ID = ‘’ ». Tout ce qui vient juste après l’un de ces attributs de code pourrait très bien être le nom du plugin responsable de la fonctionnalité !

Dans la capture d’écran ci-dessus, par exemple, vous verrez « div class = « jp-relatedposts-post » », ceci est une abréviation du nom d’un plugin qui est utilisé pour générer des images des articles connexes sous chaque article.
En faisant une recherche Google sur l’expression, vous aurez beaucoup plus de résultats.
Mais avant de vous laisser, nous vous invitons à découvrir comment créer rapidement un plugin WordPress
Si vous voulez trouver certaines ressources par lesquelles vous souhaitez commencer, voici quelques plugins et thèmes WordPress que nous vous conseillons.
1. Simple Product Designer for WooCommerce
Voici un autre excellent outil qui permet à vos clients de concevoir des produits en fonction de leurs idées, puis d’ajouter ces derniers dans leur panier. Toutes les informations relatives à la conception seront incluses dans la commande.

C’est un plugin qui convient à de nombreux types d’entreprises, telles que celles qui personnalisent les T-shirts, les chaussures, les vestes, les chapeaux, le verre, les ballons de foot, les voitures, les cartes, les services d’impression, etc.
Découvrez aussi notre article sur les 5 entêtes à consulter pour inspirer votre conception web
C’est un plugin que nous apprécions pour sa simplicité et la prise en main intuitive qu’il offre. Vos clients trouveront en lui une idée géniale qui augmentera votre trafic et par conséquent vos gains financiers
Télécharger | Démo | Hébergement Web
2. BackupBuddy
BackupBuddy est un plugin WordPress premium de migration aisée d’un site web d’un emplacement vers un autre, mais qui sert bien aussi comme outil de clonage. La page restauration/Migrate est le point de départ de votre processus de clonage. A la fin du processus, BackupBuddy vous livrera une version complète de votre installation WordPress en un fichier zip.

Vous aurez la possibilité de sauvegarder juste la base de données ou d’exécuter une sauvegarde complète, de planifier des sauvegardes automatiques, de mettre en place des profils différents pour les différentes sauvegardes, ainsi vous pourrez travailler avec la version que vous souhaitez.
Bref, le plugin WordPress BackupBuddy vous permet de télécharger et de mettre en ligne – téléverser – des fichiers entre l’environnement de développement et le site web en production, ce qui est particulièrement utile pour les développeurs. Toutefois, il ne supporte pas le multisite.
Il propose différents forfaits pour les sauvegardes et les prix vont de $80 par an à un paiement à vie $297.
Télécharger | Démo | Hébergement Web
3. Pearl
Pearl est un thème WordPress entièrement personnalisable, multipurpose et attrayant. Crédité d’une excellente note globale par ses utilisateurs, Ce thème WordPress sera l’une des pièces maîtresses dans la création de votre site web, si vous décidez de l’utiliser.

Avec des options qui couvrent des sections telles des grilles de prix, des profils de membres d’équipe, des citations de texte et des légendes, des graphiques, des sections boutiques en ligne, le support des widgets et un formulaire de contact, ce thème WordPress ne constituera qu’un bonheur pour tout développeur de site Web.
Ce n’est pas un thème WordPress récent, mais le support qui l’accompagne n’a cessé de le mettre à jour, afin qu’il puisse compétir avec des thèmes WordPress récents, qui proposent de manière native, de nouvelles fonctionnalités et tendances dans le domaine du développement web.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous aideront à booster les performances de votre site web et à sécuriser ce dernier.
- Comment personnaliser le CSS de votre site web WordPress
- 7 plugins WordPress pour optimiser la mise en cache de votre site web
- 5 CDN recommandés pour booster les performances de votre blog WordPress
- Comment ajouter des heures d’ouverture dans votre site web Elementor
- Comment créer des sections superposées dans Elementor
- Comment garder votre contenu en sécurité avec BackupBuddy sur WordPress
- Comment écrire une introduction d’article irrésistible
Conclusion
Voila ! C’est tout pour ce tutoriel. J’espère qu’il vous permettra de découvrir facilement quels plugins WordPress sont utilisés sur un site Web. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…