Est-ce que vous souhaitez éliminer les fichiers (CSS & JS) qui bloquent le chargement des pages sur WordPress ? Si vous testez votre site sur Google Insights PageSpeed, alors vous verrez probablement une suggestion d’éliminer les scripts qui bloquent le chargement des pages. Dans ce tutoriel, nous allons vous montrer comment corriger ces fichiers qui bloquent le chargement de vos pages, pour améliorer votre score Google PageSpeed.
Qu’est-ce qui bloque le chargement des pages ?
Chaque site WordPress a un thème et des plugins qui ajoutent des fichiers JavaScript et CSS à la fin et avant que la page ne soit visible sur le navigateur. Ces scripts peuvent augmenter le temps de chargement de la page de votre site, et ils peuvent également bloquer le rendu de la page.
Le navigateur d’un utilisateur devra charger les scripts et CSS avant que le contenu de la page ne soit chargé. Cela signifie que les utilisateurs sur une connexion plus lente devront attendre quelques millisecondes plus pour voir la page.
Les propriétaires de sites qui tentent d’atteindre de bon score Google PageSpeed devront résoudre ce problèmes.
1 – Comment corriger le rendu des pages avec Autoptimize
Cette méthode est plus simple et recommandée pour la plupart des utilisateurs.
La première chose que vous devez faire est d’installer et d’activer le plugin « Autoptimize ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Après l’activation du plugin, vous devez visiter « Réglages > Autoptimize », pour configurer les paramètres du plugin.
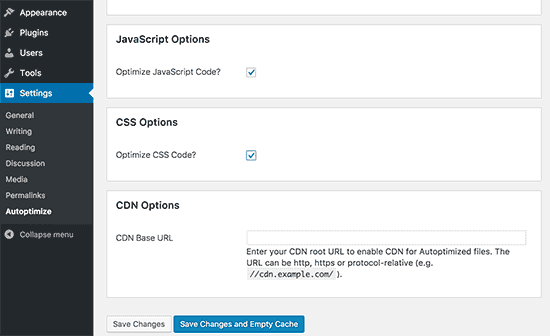
Vous pouvez commencer en cochant la case d’options JavaScript et CSS puis cliquez sur le bouton « Enregistrer les modifications ».
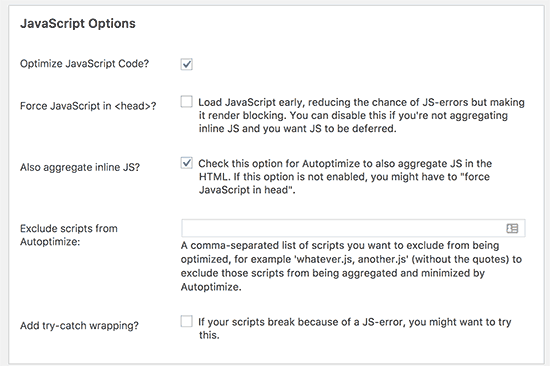
Vous pouvez maintenant tester votre site Web en utilisant l’outil PageSpeed. S’il y a encore des scripts qui bloquent le rendu des pages, alors vous devez revenir à la page des paramètres du plugin et cliquez sur le bouton « Afficher les paramètres avancés » en haut.
Ici, vous pouvez autoriser le plugin à inclure JS en ligne et supprimer des scripts qui sont exclus par défaut comme « seal.js » ou « jquery.js ».
Ensuite, faites défiler jusqu’à l’option CSS et autorisez le plugin à combiner tous les fichiers CSS.
Cliquez sur le bouton «Save changes and Empty Cache » pour enregistrer vos modifications et vider le cache du plugin.
Une fois que vous aurez terminé, allez-y et vérifier votre site Web à nouveau avec l’outil PageSpeed .
Assurez-vous que vous testez soigneusement votre site pour voir que tout fonctionne correctement après l’optimisation de vos fichiers JavaScripts ou CSS.
2 – Corriger le rendu de fichier avec W3 Total Cache
Cette méthode nécessite un peu plus de travail et est recommandée pour ceux qui ont déjà W3 Total Cache sur leur site web.
D’abord, vous devrez installer et activer le W3 Total Cache plugin. Si vous avez besoin d’aide, consultez notre guide complet sur W3 Total Cache.
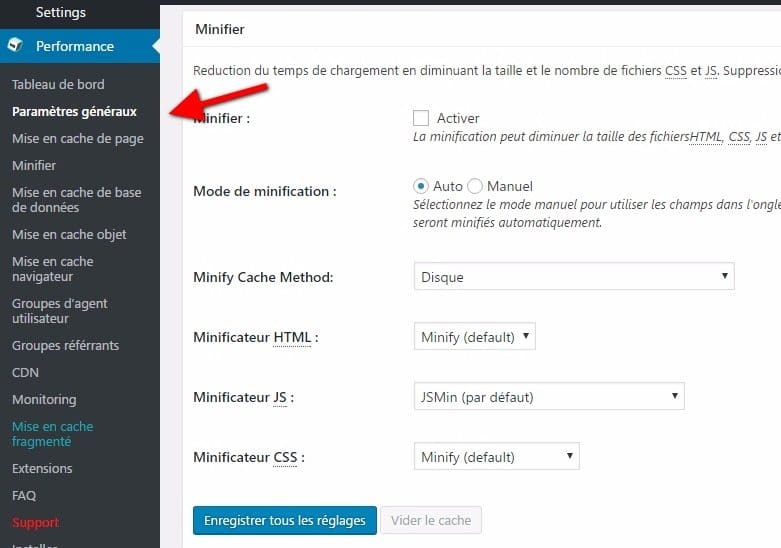
Ensuite, vous devez visiter « Performance > Réglages généraux » et faites défiler jusqu’à la section « minifier ».
Tout d’abord, vous devez cocher la case « Activer », puis sélectionnez « Manuel » pour l’option du mode de minification.
Cliquez sur le bouton « Enregistrer tous les paramètres » pour enregistrer vos paramètres.
Ensuite, vous devez ajouter les scripts et CSS que vous souhaitez rapetisser.
Vous pouvez obtenir les URL de tous les scripts et des feuilles de style qui doivent être combiné selon Google PageSpeed Insights.
Sous les suggestions où il est dit: « Eliminate Render blocking Javascript and CSS », cliquez sur «Afficher comment résoudre ». Il vous montrera la liste des scripts et feuilles de style.
Déplacez votre souris sur un script et il vous montrera l’URL complète. Vous pouvez sélectionner cette URL, puis utiliser CTRL + C de votre clavier (Commande + C sur Mac) pour copier l’URL.
Maintenant, rendez-vous sur votre tableau de d’administration de WordPress et aller à la « performance > Minifier ».
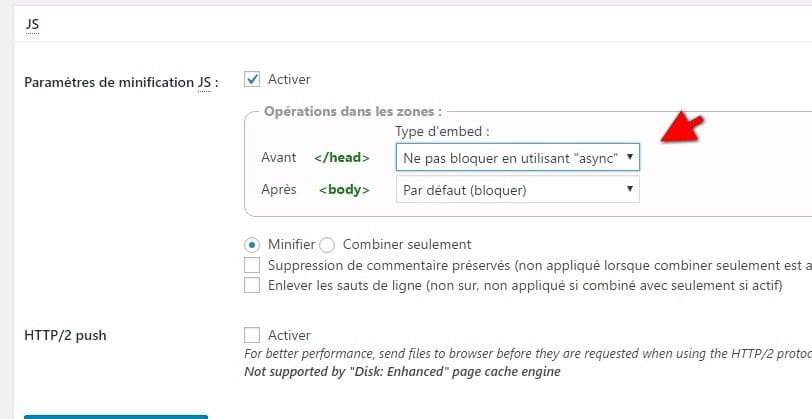
Vous devez d’abord ajouter des fichiers JavaScript que vous souhaitez compresser. Faites défiler jusqu’à la section JS puis sous l’ensemble « opérations dans les zones » du type embed pour « ne pas bloquer en utilisant ‘async’ » pour la section <head>.
Ensuite, vous devez cliquer sur le bouton « Ajouter un script », puis commencer à ajouter des URL de script que vous avez copié depuis l’outil Google PageSpeed.
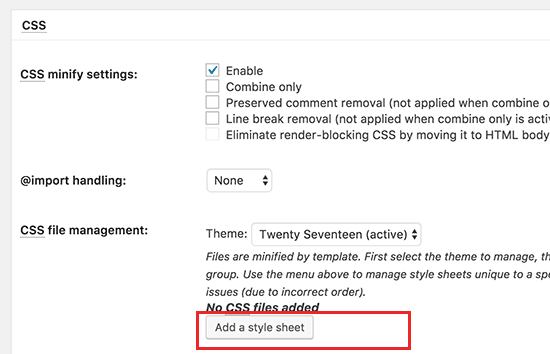
Une fois que vous avez terminé, faites défiler jusqu’à la section CSS, puis cliquez sur le bouton « Ajouter une feuille de style ». Maintenant commencer à ajouter les URL de feuille de style que vous avez copié avec l’outil Google PageSpeed.
Maintenant, cliquez sur le bouton « Save Settings & Purge Cache » pour stocker vos paramètres.
Visitez l’outil Google PageSpeed et tester votre site Web à nouveau.
Assurez-vous que vous testez également votre site Web soigneusement pour voir que tout fonctionne bien.
C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’améliorer les performances de votre blog WordPress.