Souhaitez-vous ajouter le défilement infini sur WordPress ?
Y a-t-il quelque chose de plus addictif que le flux d’actualité de Facebook ? Je veux dire, je suis assis ici en train d’écrire ce tutoriel, mais cette fonctionnalité addictive ne cesse de défiler encore … encore … et encore.
C’est une fonctionnalité que Facebook utilise, qui se nomme : « défilement infini » ou encore « défilement sans fin », pour le flux d’actualité. Plutôt que d’avoir à cliquer sur un bouton ou « Suivant » ou « Lire Plus », le contenu ne cesse de se charger lorsque vous faites défiler la page.

Et devinez quoi ? Vous pouvez obtenir le même effet sur votre blog WordPress en ajoutant un défilement infini.
Dans ce tutoriel, je vais discuter de certains des avantages et des inconvénients du défilement infini et puis je vais vous montrer comment configurer un défilement infini sur votre blog WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Avantages du défilement infini
Beaucoup de grandes marques ont expérimenté le défilement infini, ce qui nous donne l’avantage d’être en mesure d’examiner leurs données. Voici quelques-uns des avantages qui ont été expérimentées par les réseaux sociaux :
En passant découvrez comment créer un texte défilant sur Divi
- Plus Vues – NBC News a trouvé que utilisateurs des postes fixes ont visité 20% plus de pages par visite avec le défilement infini. De même, « Times » a également constaté que 21% de ses utilisateurs ont opté pour la suite du contenu avec un défilement infini.
- Taux de rebond très bas – « Times » a également réduit son taux de rebond de 15% quand ils ont opté pour le défilement infini.
- Expérience utilisateur améliorée – Avec cela, tout le monde est d’accord. Certains experts ont déclaré que le « défilement infini » stimule UX en offrant aux utilisateurs une exposition du contenu, obligeant les utilisateurs à cliquer moins, et tout en offrant généralement une meilleure expérience mobile.
Je ne peux pas dire avec certitude que vous obtiendrez les mêmes résultats que ces grandes marques, mais si vous avez beaucoup d’articles de blog, le défilement sera certainement une bonne option.
Découvrez quand et comment installer WordPress dans un sous-répertoire
La plupart des réseaux sociaux comptent sur le défilement infini pour ces mêmes raisons.
Inconvénients avec le défilement infini
Tout n’est pas toujours rose avec le défilement infini. Il y a certainement quelques points négatifs potentiels que vous devez envisager :
- Pas de pied de page – vous perdez sur votre pied de page, lorsque vous optez pour le défilement infini. Ce sera un fort handicap si vous souhaitez proposer plus d’information dans le pied de page. Par exemple, si vous utilisez votre pied de page pour afficher des informations sur l’affiliation, vous aurez besoin de trouver une nouvelle façon d’afficher ces informations.
- Barre de défilement rebondissant entraîne une mauvaise expérience – Parce que le site web est toujours en chargement, il est fort probable que la longueur des barres de chargement change, ce qui peut faire perdre le fil de la lecture, entraînant par la même occasion une mauvaise expérience utilisateur.
- Aucun sentiment « d’achèvement » – Il ne s’agit pas d’insinuation. Les chercheurs Nielsen ont trouvé que les utilisateurs ressentent de l’achèvement lorsqu’ils atteignent la fin d’une page. Le défilement infini rend cela impossible.
En outre, dans la section des «Avantages», le défilement infini est bon quand vous avez beaucoup d’articles de blog d’égale importance. Eh bien, le contraire est aussi vrai :
Consultez aussi dans cet article comment corriger l’erreur « dossier temporaire manquant » sur WordPress
Si vos articles ont une importance inégale (par exemple, certains articles ont jusqu’à 2.000 mots et certains n’ont que 300 mots), alors le défilement infini, n’est certainement pas une bonne idée pour votre site web.
Comment ajouter le défilement infini sur WordPress
Pour ajouter le défilement infini sur WordPress, vous pouvez utiliser un plugin gratuit nommé « Ajax Loader More ». Ce plugin propose des tonnes d’extensions premium qui peuvent stimuler sa fonctionnalité, mais la version gratuite devrait être suffisante pour ajouter simplement un défilement infini à votre site web.
Allez plus loin aussi en consultant Javascript sur WordPress: cas d’utilisation d’AJAX
Le plugin de base fonctionne en générant un shortcode que vous ajoutez à une page. Cette page affiche alors vos articles de blog dans un défilement infini. Il y a quelques autres petites étapes, que vous aurez également besoin de compléter durant tout le parcours. Voici comment mettre tout cela en place :
Installation et configuration du plugin
Vous pouvez trouver « Ajax Loader More » sur le répertoire de plugins WordPress. Installez et activez le plugin comme vous le feriez pour tout autre plugin.
Une fois qu’il est activé, vous verrez une toute nouvelle option « Ajax Load More ». Accédez à « Ajax Load More > → Repeater Template » pour créer votre modèle.
« Votre modèle > Repeater » est le modèle qui définit la façon avec laquelle les articles devraient s’afficher dans un défilement infini. Vous pouvez le modifier, mais il faut connaître un peu de PHP. Cependant, le modèle par défaut devrait être très bien pour la plupart des utilisateurs:

La seule chose importante à noter est que le modèle « Repeater» par défaut n’affichera que des extraits d’article, et non pas les articles complets. Si vous souhaitez afficher les articles complets, vous devez remplacer « the_excerpt() » par « the_content() ».
Si vous maîtrisez le PHP, vous pourrez encore personnaliser ce modèle. Sinon, c’est tout à fait bien de laisser le modèle « Repeater » par défaut.
Lire aussi notre article sur les 9 plugins WordPress pour créer des grilles de prix sur un blog
Il y a beaucoup de choses que vous pouvez configurer ici. Vous avez la possibilité de modifier ce qui s’affichera dans le défilement infini et de comment tout cela se comportera.
Je ne peux pas citer toutes les possibilités dans cet article, mais voici quelques-unes des cases que vous aurez certainement envie de remplir :
- post_type – La valeur par défaut est d’inclure uniquement les articles. Mais vous pouvez également inclure des pages ou des formats de publication personnalisés.
- category – Vous pouvez inclure uniquement certaines catégories, ou vous ne pouvez exclure certaines catégories.
- author – C’est une fonctionnalité intéressante où vous pouvez ajouter un défilement infini pour un auteur spécifique.
- posts_per_page – Définir le nombre d’articles que « Ajax Loader More » devrait charger chaque fois qu’il se rafraîchit.
- pause – C’est certainement un élément important. Pour un vrai scrolling infini, vous devriez le définir à « false » ici. Sinon, les utilisateurs devront cliquer pour faire apparaître les autres articles.
- scroll – La chose importante est que vous activez cette fonctionnalité afin que les articles soient automatiquement chargés au fur et à mesure que les utilisateurs font défiler la page.
Découvrez également nos 5 thèmes WordPress pour podcasteurs
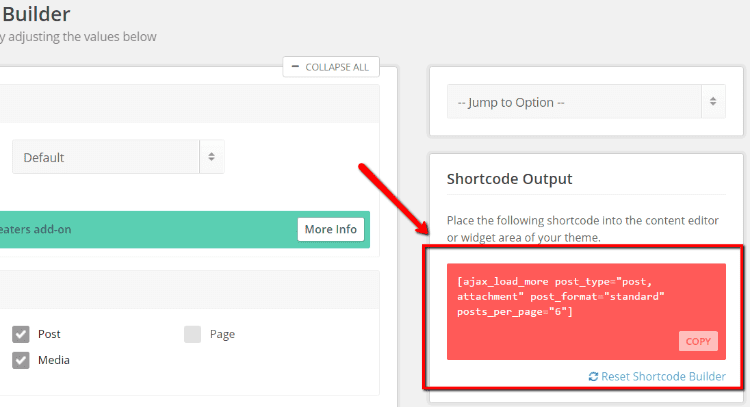
Une fois que vous avez tout configuré, copiez le shortcode sur le côté droit de la page:

Tout ce que vous devez faire est d’ajouter ce shortcode à la page où vous souhaitez que votre défilement infini apparaisse. Par exemple, vous pouvez l’ajouter à une page appelée « Blog » pour en faire votre page de blog par défaut.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Youtube & Vimeo Pagination Gallery
Ce plugin WordPress premium est une galerie responsive et mobile avec de nombreuses fonctionnalités entièrement paramétrables. Il peut afficher des vidéos à partir d’une playlist YouTube, des mots-clés ou de la recherche par album, chaîne, groupe ou mot-clé de Vimeo. Les grilles peuvent être personnalisées de plusieurs manières. La galerie Lightbox peut afficher le lecteur avec tous les détails de la vidéo, y compris les commentaires.

Ce plugin WordPress peut être utilisé dans n’importe quelle publication ou zone de page en utilisant des shortcodes ou directement dans les pages PHP. Tout ce dont vous avez besoin est de créer une nouvelle galerie, d’ajouter YouTube Channel ID par exemple, et de générer un shortcode. Plusieurs galeries peuvent être utilisées sur la même page.
Télécharger | Démo | Hébergement Web
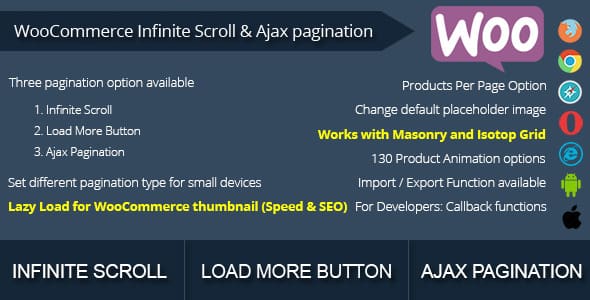
2. WooCommerce Infinite Scroll and Ajax Pagination
WooCommerce Infinite Scroll and Ajax Pagination est une extension WordPress (WooCommerce) premium qui aide à convertir la pagination par défaut d’un produit en une pagination illimitée défilante ou Ajax. Lorsqu’un utilisateur défile vers le bas de page, la page suivante de produits est automatiquement récupérée et ajoutée. Cela signifie qu’il n’a pas besoin de cliquer sur ‘Page suivante’.

Vous pouvez également ajouter un bouton « Charger plus » à la place du défilement illimité, ou vous pouvez garder la pagination par défaut et la convertir en Pagination Ajax.
A lire aussi : 5 plugins WordPress pour insérer des formulaires dans votre site web
En outre, vous pouvez définir différents types de pagination pour les appareils mobiles, comme le défilement illimité pour les appareils à grand écran et le bouton « Charger plus » pour les appareils mobiles.
Télécharger | Démo | Hébergement Web
3. Slider Revolution
Slider Revolution est un plugin WordPress de carrousel, innovant et responsive, qui affiche magnifiquement votre contenu. Qu’il s’agisse d’un slider ou d’un carrousel, son éditeur visuel drag and drop vous permettra de raconter par exemple l’histoire de votre entreprise, de mettre en avant vos meilleurs produits, vos meilleurs articles et bien plus

Nous vous invitons aussi à découvrir nos 9 plugins Easy Digital Downloads pour gérer des téléchargements numériques
Ses fonctionnalités sont : une excellente interface de création de diapositives, une conception des diapositives par drag and drop, une mise en page entièrement responsive, une gestion parfaite des contenus multimédias, des performances optimisées, le support du multilingue, livré avec près de 340 éléments graphiques, de nombreux modèles de diaporamas proposés, la compatibilité avec la majorité des thèmes WordPress, l’excellent support client, la prise en charge des écrans tactiles, des mises à jour gratuites et régulières, une documentation et des tutoriels vidéos disponibles et beaucoup plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment intégrer Google Calendar à un site web WordPress
- Comment devenir un blogueur à succès et gagner de l’argent avec WordPress
- Comment ajouter plusieurs colonnes sur WordPress sans utiliser de plugin
- Comment la recherche vocale changera l’optimisation SEO ?
- Comment savoir si votre plugin est compatible à Gutenberg ?
Conclusion
Voilà ! C’est tout pour ce tutoriel, désormais, vous avez la possibilité de configurer un défilement infini sur votre blog WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…
Quiero agregar el desplazamiento infinito a mi website . Ustedes tienen alguien que podria ayudarme.
Gracias
Regina Aguirre
Je veux ajouter le parchemin infini à mon site Web. Vous avez quelqu’un qui pourrait m’aider.
Merci
le service en question est payant désolé.