Voulez-vous ajouter un contenu multi-colonne dans vos publications WordPress ?
Les colonnes peuvent être utilisées pour créer des mises en page attrayantes pour vos publications et vos pages.
Les médias imprimés traditionnels, tels que les journaux et les magazines, utilisent une mise en page multi-colonne depuis les tous débuts de l’impression. Leur objectif était de permettre aux utilisateurs de lire plus facilement un texte plus petit tout en utilisant l’espace disponible de manière économique.
Si vous n’avez pas encore créé un site web ou un blog sur WordPress, nous vous invitons à consulter Comment installer un blog WordPress en 7 étapes ensuite, Comment rechercher, installer et activer un thème WordPress sur votre blog
Les mises en page à une seule colonne sont plus couramment utilisées sur le Web. Cependant, les grilles à plusieurs colonnes restent utiles pour mettre en évidence le contenu et faciliter la lecture et l’analyse.
Dans ce tutoriel, nous allons vous montrer comment ajouter facilement du contenu multi-colonnes à vos publications WordPress sans écrire de code HTML.
Ajout de contenu multi-colonne dans WordPress – La solution facile
La création de contenu multi-colonnes, également appelé contenu en grille sur WordPress, est désormais simple car il s’agit d’une fonctionnalité par défaut. Le nouvel éditeur de blocs de WordPress Gutenberg propose un bloc de colonnes.
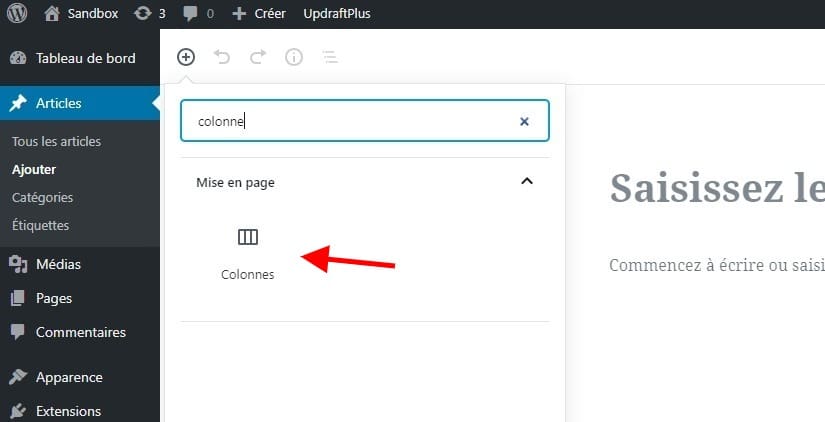
Pour ajouter une mise en page à plusieurs colonnes, vous devez créer un nouvel article ou en modifier un. Une fois dans la zone d’édition, cliquez sur l’icône « Ajouter » en haut pour ajouter un bloc.
Ensuite, vous devez sélectionner le bloc « Colonnes » situé sous l’onglet « Eléments de mise en page ».
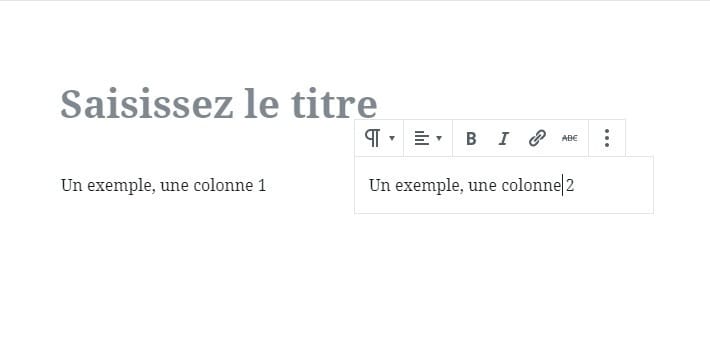
Vous verrez le pointeur de la souris sauter dans la colonne de gauche et un espace réservé pour le texte apparaîtra dans la colonne de droite.
Comme vous pouvez le voir dans la capture d’écran ci-dessus, le bloc Colonne semble tout d’abord être une zone vide. Si vous passez la souris à gauche, vous pouvez voir la bordure du bloc en surbrillance.
Vous pourrez également voir les paramètres du bloc dans la colonne de droite de l’écran.
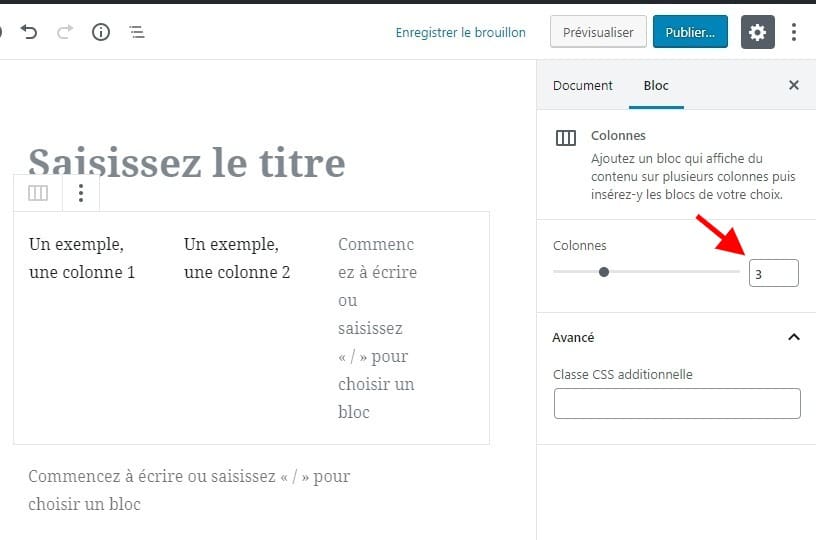
 Par défaut, le bloc de colonnes ajoute deux colonnes. Vous pouvez augmenter le nombre de colonnes que vous souhaitez ajouter à partir des paramètres de bloc situés à droite. Ce qui vous permet d’ajouter jusqu’à six colonnes sur une seule ligne.
Par défaut, le bloc de colonnes ajoute deux colonnes. Vous pouvez augmenter le nombre de colonnes que vous souhaitez ajouter à partir des paramètres de bloc situés à droite. Ce qui vous permet d’ajouter jusqu’à six colonnes sur une seule ligne.
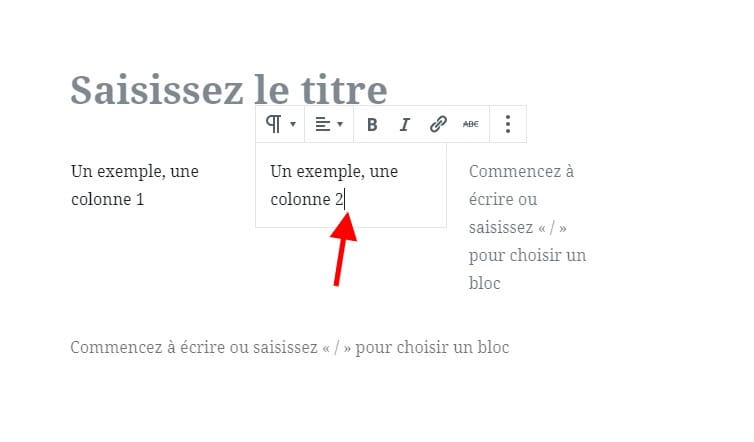
 Cliquez simplement sur une colonne et commencez à taper pour ajouter du contenu. Vous pouvez utiliser la touche de tabulation de votre clavier pour passer à la colonne suivante.
Cliquez simplement sur une colonne et commencez à taper pour ajouter du contenu. Vous pouvez utiliser la touche de tabulation de votre clavier pour passer à la colonne suivante.
 Ajout de contenu multimédia et autre dans vos colonnes
Ajout de contenu multimédia et autre dans vos colonnes
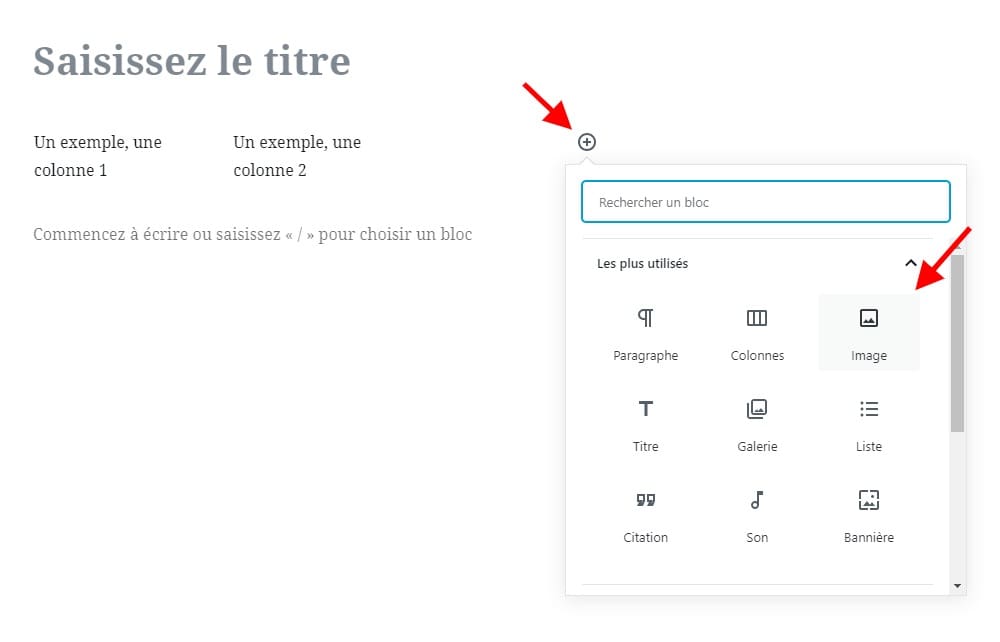
En plus du contenu du texte, vous pouvez également ajouter des images et incorporer des vidéos dans des colonnes WordPress.
Le bloc de colonnes vous permet d’ajouter des blocs à l’intérieur de chaque colonne. Placez simplement la souris sur une colonne et vous remarquerez l’icône «Ajouter un nouveau bloc» à l’intérieur. Vous pouvez également ajouter un bloc en saisissant le nom du bloc.
Votre bloc sélectionné apparaîtra dans la colonne. Vous pourrez y aller et ajouter du contenu.
Pour mettre en ligne – téléverser – vos médias, découvrez notre article sur Comment uploader vos médias en vrac sur WordPress
Voici à quoi pourrait ressembler votre nouvelle colonne dans le thème WordPress par défaut Twenty Nineteen. Dans cet exemple, nous utilisons trois colonnes et la dernière colonne contient une image.
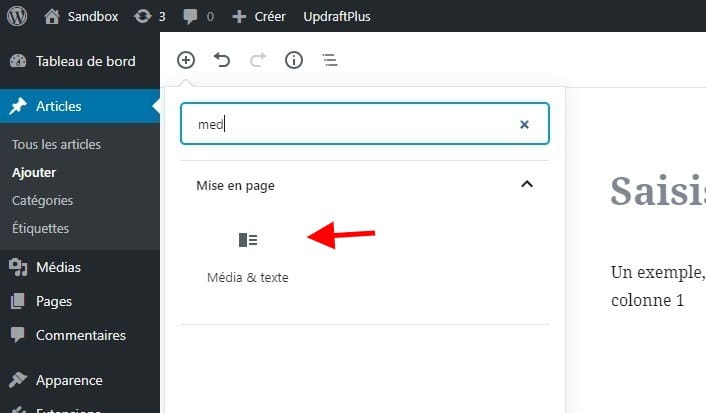
Si vous souhaitez uniquement ajouter une image et du texte à côté, vous pouvez également utiliser le bloc « Média et texte » au lieu de colonnes. Ce bloc est spécialement conçu pour afficher des médias tels que des images et des vidéos à côté du texte.
Ajout de plusieurs colonnes dans l’éditeur classique de WordPress
Si vous n’avez pas mis à niveau WordPress vers Gutenberg et utilisez toujours l’éditeur classique, vous devez installer un plugin séparé pour créer une présentation de grille de colonnes.
Commencez par installer et activer le plugin Lightweight Grid Columns.
Pour des instructions détaillées, suivez notre guide étape par étape sur la façon d’installer un plugin dans WordPress.
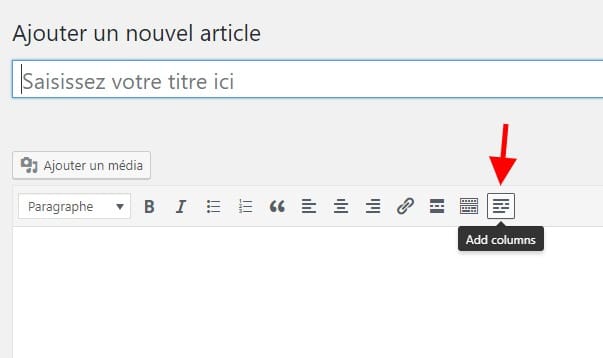
Lors de l’activation, vous pouvez créer un nouveau message ou ouvrir un ancien message à modifier. Ensuite, cliquez sur le bouton « Ajouter des colonnes » dans la barre d’outils de l’éditeur visuel.
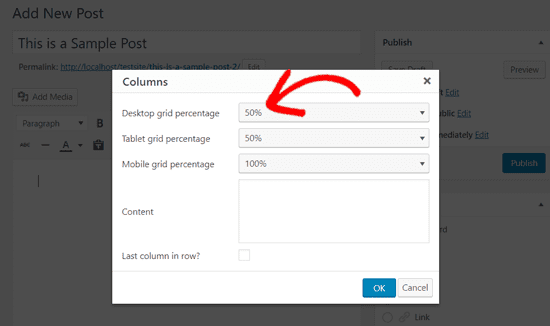
 Vous verrez maintenant une fenêtre popup qui vous permet d’ajouter votre première colonne. Vous pouvez choisir la superficie que votre colonne peut couvrir, sur des ordinateurs de bureau, des tablettes et des appareils mobiles différemment.
Vous verrez maintenant une fenêtre popup qui vous permet d’ajouter votre première colonne. Vous pouvez choisir la superficie que votre colonne peut couvrir, sur des ordinateurs de bureau, des tablettes et des appareils mobiles différemment.
Allez plus loin en découvrant Comment créer une page pleine largeur sur WordPress
Par exemple, si vous définissez le pourcentage de grille de bureau de 50%, votre colonne couvrira la moitié de la ligne.
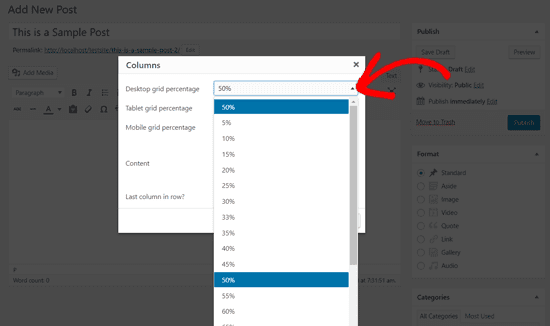
Il possède de nombreuses options pour définir la largeur de votre colonne, de 5% à 100% avec un intervalle de 5. Vous pourrez en choisir une en cliquant sur le menu déroulant.
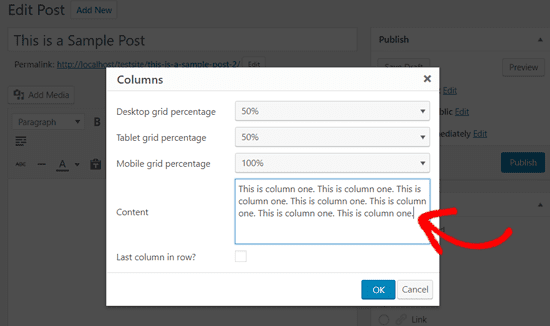
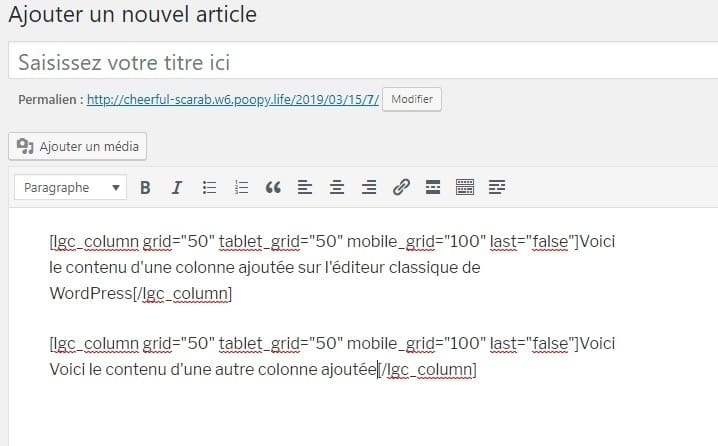
Ensuite, vous devez ajouter le contenu de votre colonne dans la zone « Contenu », puis cliquer sur le bouton « OK » pour l’insérer dans votre publication.
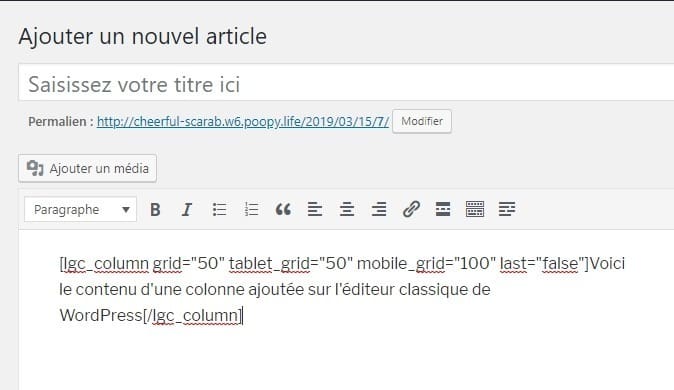
Le plugin va générer le shortcode requis avec votre contenu et l’ajouter à votre éditeur de publication.
Découvrez dans ce tutoriel Comment installer et configurer le plugin WP Super Cache pour améliorer les performances de votre blog.
Maintenant que votre première colonne est ajoutée, vous pouvez répéter le processus pour ajouter plus de colonnes. Pour la dernière colonne, n’oubliez pas de cocher la case ‘Dernière colonne de la ligne‘.
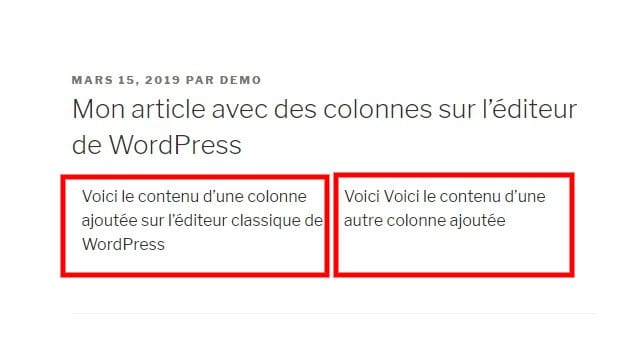
Après cela, vous pourrez enregistrer votre prévisualisation et le prévisualiser. Voici à quoi cela ressemblerait sur notre site web de test avec le thème Twenty Seventeen.
Si vous souhaitez aussi trouver des thèmes WordPress capables de vous aider à créer des colonnes sur vos pages ou publication, voici 3 thèmes WordPress premium parfaits pour cette tâche.
1. TheGem
Il existe beaucoup de thèmes WordPress qui peuvent se revendiquer offrir une mise en page OnePage, mais aucun ne peut offrir la richesse des options et fonctionnalités dont dispose le tempate WordPress TheGem.
Tous les éléments de conception que vous associez à un bon site Web OnePage sont présents dans ce thème WordPress : un slider plein écran (qui peut être créé grâce au plugin Revolution Slider livré avec le thème WordPress), un choix de six styles d’entêtes et la possibilité de créer des sections de pleines largeurs en utilisant le plugin Visual Composer inclus dans le package.
De plus, il possède un certain nombre d’options de personnalisation, pour les éléments tels que les polices, les couleurs et les icônes. C’est une chose rare, mais il existe aussi détails que nous n’aimons pas sur TheGem. Mais en gros c’est un thème WordPress qui vous conviendra bien évidemment, vu le nombre de point positif dont il dispose. C’est un concurrent solide, qui vous faciliterait la création d’un site internet OnePage.
Télécharger | Démo | Hébergement Web
2. Stockholm
Stockholm est un thème WordPress conçu pour vous aider à créer le site web d’une entreprise de construction, de génie civil, ou encore toute entreprise liée au monde de la rénovation des bâtiments. Ce template WordPress est orienté vers les professionnels qui se soucient de la qualité et du détail.
Livré avec un panneau d’options et un backend convivial, ils vous permettront de gérer facilement vos contenus. Il existe environ 20 démos de ce template présentant un large éventail d’activités sur lequel pourra être utilisé ce thème WordPress. Et ces derniers pourront aussi servir de base pour une future personnalisation afin que votre site web ait un look unique.
Très responsive, il s’affiche de manière parfaite sur tout type d’écran. Si lors de la personnalisation ou de l’installation de ce template, vous rencontrez des difficultés, la documentation complète inclue dans le package pourra vous servir de guide. Et si vous n’y arriver toujours pas, le support dédié à ce thème WordPress reste à votre écoute.
Télécharger | Démo | Hébergement Web
3. Jupiter
Jupiter est un autre thème WordPress très populaire. Il dispose de 25 démos qui couvrent 6 de nos catégories – agence, créatif, éducation, alimentation, santé et eCommerce – , et d’autres viendront s’y ajouter certainement dans de prochaines mises à jour. La plupart de ses mises en page sont dotées d’une conception minimaliste, avec une typographie plaisante.
L’un des principaux points de vente de Jupiter est son Customizer d’entête créatif qui vous permet de personnaliser rapidement et facilement la conception des entêtes de votre site Web. Visual Composer, 3 sliders (Layer, Revolution et iCarousel), 10 nouveaux shortcodes, plus de 1800 icônes et 10 types de posts personnalisés y sont tous inclus lors de la livraison.
Son temps de chargement des pages est aussi excellent. C’est un produit superbe, et il vous sera difficile de trouver autant de thèmes WordPress ayant ses caractéristiques.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Pour aller plus loin dans l’optimisation de votre blog ou de votre site web, nous vous proposons aussi de consulter quelques liens qui vous vous plongeront dans l’univers de Gutenberg
- Comment préparer votre site web pour Gutenberg
- Comment savoir si votre plugin est compatible a Gutenberg ?
- Gutenberg va-t-il améliorer ou briser WordPress ?
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à apprendre à ajouter des colonnes dans vos publications et pages WordPress. N’hésitez pas à partager ce tutoriel avec vos amis sur vos réseaux sociaux.
Si vous avez des suggestions ou des commentaires, elles seront les bienvenues. Mais si vous êtes novice, nous vous invitons à consulter nos ressources.
…

















Salut, j’ai ce plug-in …. mais ça ne marche pas bien, ça arrive:
Je crée deux colonnes, une plus petite pour la photo, une autre plus grande pour le texte, alors le texte est seulement 2 lignes, non dans toute la hauteur de la colonne, une fois sauvegardé le texte JUMP sous la photo, plutôt que de rester accano, voir cela disparaît une colonne …..
Qu’est-ce que je fais? pourquoi cela arrive-t-il, il y a un autre plg-in meilleur et plus simple que ceci ici?
Merci, je serais reconnaissant pour l’aide!
Bonjour Irina,
Essayez d’activer le thème par défaut de WordPress, si tout marche bien, alors c’est que le problème vient de votre thème WordPress actuel.
Vérifiez aussi que vous avez fait les mises à jour de plugins.
Tout ce que je peut dir est c’est Geniale.
ca marche tres bien et ca repond a tout mes attente.
mercis nombreu (bcp)
Bonjour,
Merci beaucoup, c’est super
Comment faire pour mettre de la couleur à ma colonne ?
Mercii
Bonjour,
vous pouvez le faire en utilisant un code CSS personnalisé.
Bonjour,
Je n’ai pas réussi à coller du texte dans une colonne. Est-ce possible ?
Bonjour,
comment avez-vous procédé ?
J’ai copier du texte et tenté un coller par CRTL+V, sans succès. Le menu contextuel avec le clic droit ne propose pas de coller.
Je n’ai pas trouvé d’autre solution que tout retaper…
Désolé pour la réponse tardive.
Pouvez vous assurer qu’en effectuant un clic droit sur un autre élément de la page, le menu contextuel s’affiche ? Si tel est le cas, alors probablement un problème JavaScript se pose sur votre hébergement.
Si vous êtes sur Google Chrome, alors accédez à la page en question où vous rencontrez le problème, ensuite, taper sur la touche « F12 » (une fenêtre s’ouvrira ou sera attaché à la page) puis choisissez l’onglet « Console ». Faites une capture d’écran de cet onglet et je vous dirait s’il y a une problème.
Bonjour,
Merci pour votre réponse.
Mon site étant hébergé chez Free, il est possible qu’il y ait un problème de javascript.
Pouvez-vous me dire comment vous transmettre capture d’écran que j’ai faite ?
Cordialement
Nous voulons bien Mireille mais le type de service que vous demandez est malheureusement payant et nous vous invitons à contacter notre équipe technique sur blogpascher.com
Comme j’ai installé une version bridée pour Free, je pense que le problème vient de là.
Je vais tenter l’installation d’une autre version…
J’ai copié un texte et j’ai tenté de le coller dans une colonne dans le plugin. Impossible, ni avec la raccourci clavier CTRL+V, ni dans le menu contextuel du clic droit qui ne propose pas cette fonction.
Y a-t-il une autre solution que de tout retaper ?
Je n’ai qu’un mot à dire Génial! Je l’ai installé et après deux trois corrections, j’ai réussi à faire des colonnes, merci!
Merci Ronnie pour ce retour d’expérience.
bonjour j’ai installé advanced wp columns.
mais quand je regarde sur la page j’ai un carré blanc présent en haut à gauche de chaque colonne ? pouvez vous m’aider. merci
Bonsoir,
Avez-vous essayé d’utiliser le thème par défaut de wordpress pour voir si le problème persiste?
Bonjour,
Nous ne pouvons pas vraiment vous aider si vous ne donnez pas plus de détails sur comment vous faites pour avoir un carré blanc.
Merci.