Les chapiteaux de texte fournissent une zone de texte de défilement à votre site Web qui engage les lecteurs avec des extraits utiles de contenu. Ils sont également appelés tickers (ou tickers de nouvelles) et sont souvent utilisés pour afficher un flux régulier de mises à jour de nouvelles en haut ou en bas de la page. . Habituellement, l’animation par défilement est réalisée avec une seule ligne de contenu dans une boucle afin que les informations soient affichées à plusieurs reprises. Malheureusement, la <marquee>balise html étant obsolète, nous comptons sur CSS et JavaScript pour créer des chapiteaux ces temps-ci. Toutefois, avec Divi, vous pouvez créer un rectangle de sélection simple sans vous soucier du code personnalisé.
Dans ce didacticiel, nous allons vous expliquer à quel point il est facile de créer un texte de sélection simple avec Divi. Nous verrons même comment mettre en pause l’animation de texte défilant en survol et comment ajouter un grand texte défilant en tant qu’élément de conception unique pour vos en-têtes.
Commençons.
Aperçu
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez disposer des éléments suivants:
- Le thème Divi installé et actif
- Une nouvelle page créée pour construire à partir de zéro sur le front-end (constructeur visuel)
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Début de la Conception
 Pour ce premier exemple, nous allons créer un rectangle de texte simple pour une ligne de texte. Pour ce faire, nous allons attribuer à une ligne une largeur maximale avec le dépassement de capacité masqué. Ensuite, nous allons ajouter une animation de diapositive en boucle à un module de texte contenant la ligne de texte afin qu’il glisse de manière répétée dans la ligne, comme un rectangle.
Pour ce premier exemple, nous allons créer un rectangle de texte simple pour une ligne de texte. Pour ce faire, nous allons attribuer à une ligne une largeur maximale avec le dépassement de capacité masqué. Ensuite, nous allons ajouter une animation de diapositive en boucle à un module de texte contenant la ligne de texte afin qu’il glisse de manière répétée dans la ligne, comme un rectangle.
Voici comment le faire.
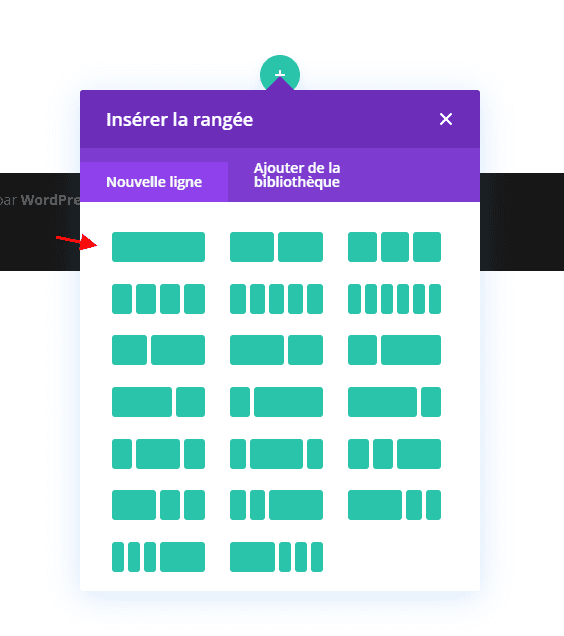
Commencez par créer une section régulière avec une ligne d’une colonne.
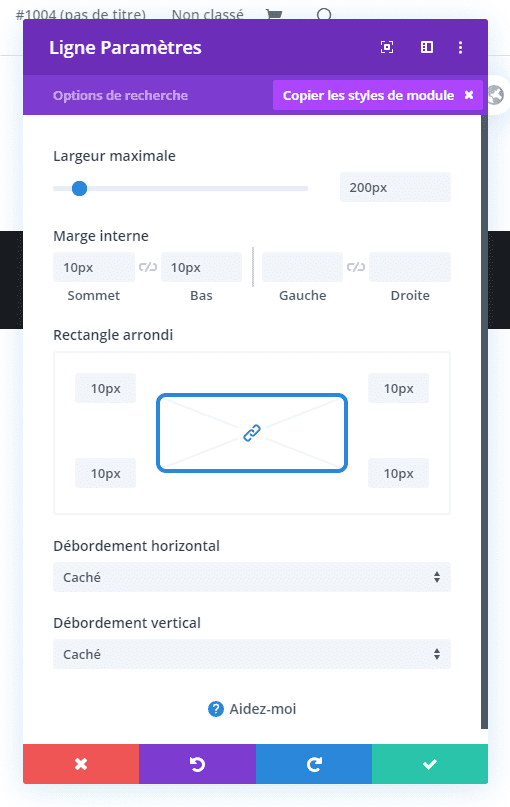
 Ensuite, avant d’ajouter un module, mettez à jour la ligne avec une largeur fixe, une zone d’ombre et un rayon, comme suit:
Ensuite, avant d’ajouter un module, mettez à jour la ligne avec une largeur fixe, une zone d’ombre et un rayon, comme suit:
- Largeur maximale: 200px
- Rembourrage: 10px en haut, 10px en bas
- Coins ronds: 10px
- Box Shadow: voir capture d’écran
- Débordement horizontal: masqué
- Débordement vertical: masqué
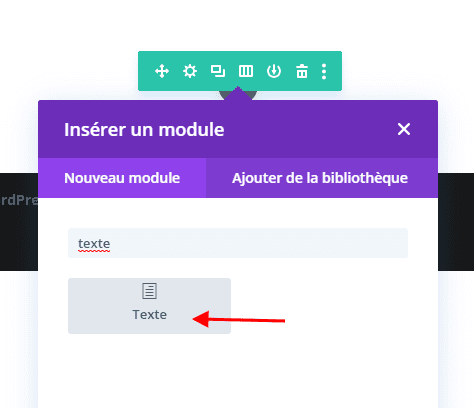
Ajouter le module de texte
Une fois la ligne terminée, ajoutez un nouveau module de texte à la ligne.
Puis mettez à jour le contenu du corps avec une seule ligne de texte. Pour le moment, assurez-vous que la ligne de texte ne se divise pas en une autre ligne.
- Corps: “Ceci est une phrase”
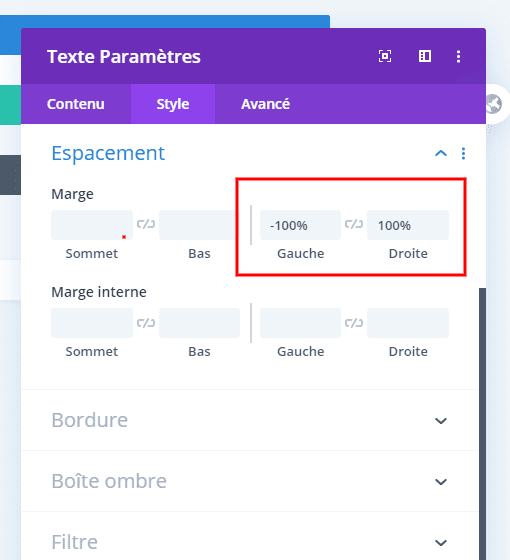
Conception du module de texte
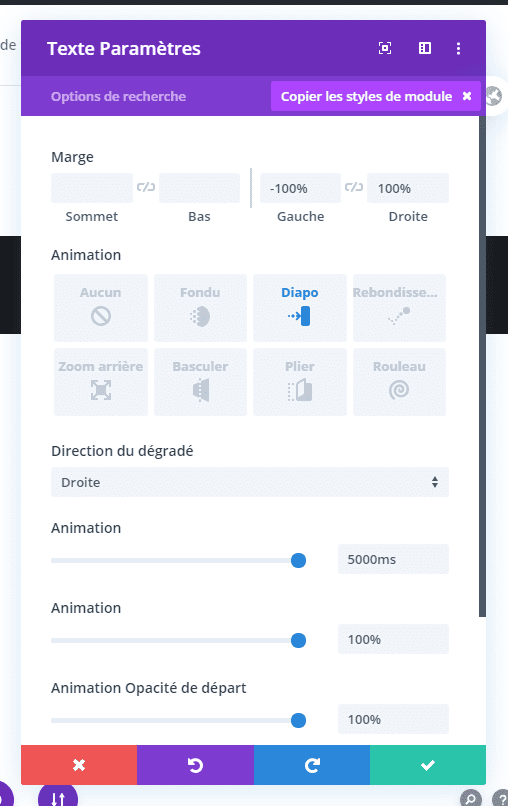
Mettez à jour les paramètres de conception du module de texte comme suit:
- Marge: -100% à gauche, 100% à droite
Cela positionne le module de texte en dehors de la gauche de la ligne. Étant donné que la visibilité masquée de la ligne est masquée, le module le sera jusqu’à ce que nous ajoutions une animation pour le rendre visible.
- Style d’animation: Slide
- Direction d’animation: Droite
- Durée de l’animation: 5000ms
- Intensité de l’animation: 100%
- Animation Opacité de départ: 100%
- Animation de la courbe de vitesse: linéaire
- Animation Repeat: Boucle
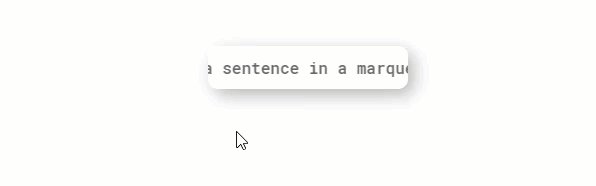
Résultat
Voyons maintenant le résultat.
 Création de lignes de texte plus longues
Création de lignes de texte plus longues
Dans la conception de texte de sélection simple ci-dessus, nous avons limité la largeur de la ligne de texte à la même largeur que la ligne. Cependant, si nous voulons créer une ligne de texte plus longue avec la même largeur, nous devrons modifier un peu les paramètres.
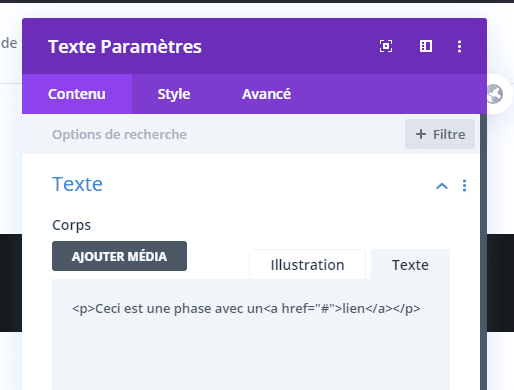
Tout d’abord, sur le module de texte et remplacez le corps du texte par ce qui suit:
<p>Ceci est une phase avec un<a href="#">lien</a></p>
Ajouter plus de largeur et de marge pour s’adapter à la ligne de texte la plus longue
Comme vous le remarquerez peut-être, le texte est divisé en trois lignes au lieu d’une.
Par conséquent, nous devons ajuster la marge et l’intensité de l’animation.
- Largeur: 207%
- Marge: -207% à gauche, 207% à droite
- Intensité de l’animation: 75%
Le truc ici consiste à augmenter la largeur et à mettre à jour les valeurs de marge de manière à ne laisser qu’un espace suffisant pour une seule ligne de texte. Ajustez ensuite l’intensité de l’animation afin qu’il n’y ait pas de grande rupture entre l’animation en boucle.
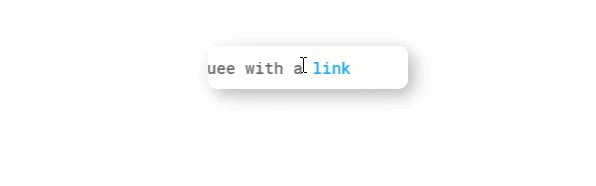
Résultat
Voici le résultat final.
Mettre en pause l’animation de texte de sélection sur le survol
Étant donné que ce rectangle de sélection comprend un lien, il sera difficile pour les utilisateurs de cliquer sur le lien en cours de déplacement. Cependant, nous pouvons ajouter un petit extrait de css au module de texte qui mettra l’animation en pause au survol.
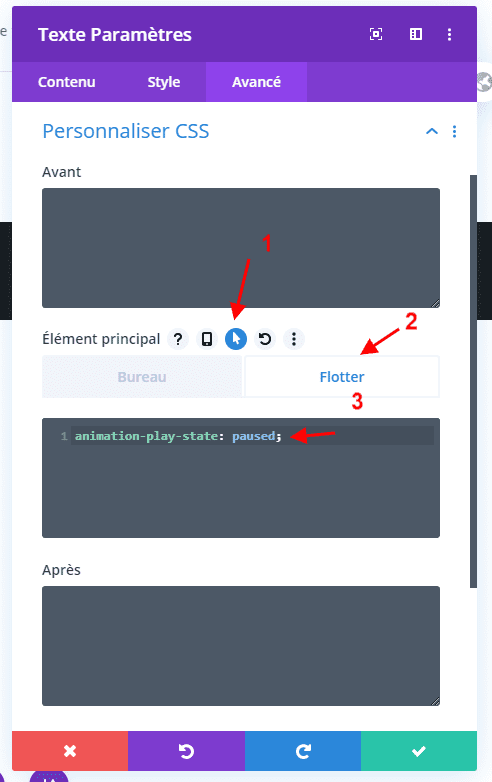
Ajouter un extrait de code CSS pour suspendre l’animation au survol
Pour ajouter l’extrait de code css, ouvrez les paramètres du module de texte et ajoutez le code CSS personnalisé suivant à l’élément principal sous l’onglet de survol :
animation-play-state: paused;
Résultat final
Maintenant, consultez le résultat final. Notez que l’animation de texte s’interrompt lorsque le curseur survole le texte, permettant ainsi à l’utilisateur de cliquer sur le lien.
C’est tout pour ce tutoriel, j’espère qu’il vous aura appris à ajouter un texte défilant sur Divi.










Je crois que la version a trop changé depuis ce tuto et que ce n’est plus possible de ce fier a votre article
Oui je pense aussi. Nous allons le mettre à jour.
Bonjour,
Merci pour ce tuto, c’est exactement ce que j’ai besoin !
Cependant j’ai fait exactement la même configuration sur la ligne et le module mais malheureusement ça ne fonctionne pas ou peut-être plus.
Est-ce que c’est également votre cas ?
Merci d’avance pour votre retour.
Alexis V
Merci pour ce tuto, super clair et précis. Bravo !