Ajax, ou Asynchronous Javascript and XML, est utilisé pour communiquer avec des scripts côté serveur et vous permet de charger le contenu dynamique sans avoir à recharger la page.
Disons, par exemple, que vous construisez un site Web pour un organisme de bienfaisance local et vous voulez encourager une ambiance positive. Vous pouvez ajouter un bouton intitulé «Montrez un peu d’amour! » Avec un compteur sur la page d’accueil et, grâce à AJAX, chaque fois que le bouton est en action (cliqué par un visiteur), le compteur incrémente sans recharger la page.
C’est l’exemple que nous allons construire dans ce tutoriel.
Dans ce tutoriel, vous apprendrez plus au sujet ce qu’AJAX est, comment peut-il être utilisé, et comment créer des fonctionnalités impressionnantes avec lui sur WordPress.
Commençons.
Les bases d’AJAX
- Le flux AJAX suit généralement les étapes suivantes:
- Initier un appel AJAX en raison d’une action de l’utilisateur
- Recevoir et traiter la demande sur le serveur
- Capturez la réponse et effectuer toutes les actions nécessaires via JavaScript
- Configuration d’un nouvel environnement de thème
Mettons cela en pratique sur WordPress. Notre premier exemple affiche une popup simple contenant le nombre de commentaires d’un article lorsque l’on clique sur le titre. Nous allons utiliser un thème enfant sur la base du thème « Twenty Sixteen » de WordPress.
Voici ce que vous devez faire:
Créez un nouveau dossier dans le répertoire de thèmes dans votre installation de WordPress dans « wp-content » et nommez-le « ajax-test », créez les deux fichiers requis par WordPress, à savoir « functions.php », « styles.css » et ajoutez un nouveau fichier intitulé « script.js ». Ajouter le code suivant à l’entête de votre feuille de style CSS (Style.css).
/* Theme Name: Ajax Test Theme Theme URI: https://premium.wpmudev.com Description: A theme for testing our AJAX knowledge Author: Daniel Pataki Author URI: https://danielpataki.com Template: twentysixteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html */
La feuille de style du thème parent doit être chargé par le thème enfant. Dans le passé, cela était effectué par l’importation du fichier CSS dans le thème enfant, mais la méthode recommandée pour y arriver est d’utiliser l’ « enqueueing ». Rappelez-vous, nous vous avons montré comment utiliser cette fonctionnalité.
Ajoutons donc la feuille de style du parent et notre fichier JavaScript directement :
add_action( 'wp_enqueue_scripts', 'ajax_test_scripts' );
function ajax_test_scripts() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_script( 'ajax-test-scripts', get_stylesheet_directory_uri() . '/scripts.js', array( 'jquery' ), '1.0.0', true );
}
Si vous sentez que vous avez de l’énergie pour aller un peu plus loin, trouver une belle image, la recadrer à 880px par 660px et placez-la dans le dossier du thème de l’enfant, puis renommez-la « screenshot.png ». Elle apparaîtra dans la section l’apparence, lorsque vous souhaiterez activer le thème.
Etant donné que ce thème de l’enfant repose sur « Twenty Sixteen » et que nous avons rien modifié (encore!), Le site devrait ressembler exactement à un thème classique avec le thème « Twenty Sixteen ».
Ajout d’un bouton
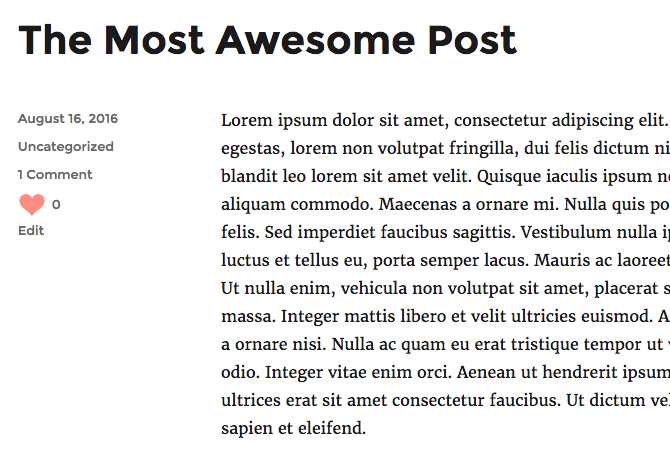
Pour commencer, nous allons ajouter le bouton « Montrez unpeu amour! ». Un super emplacement pour l’afficher serait sur barre latérale des articles sur le thème.
Après quelques recherches, il se trouve que la barre latérale est créée par une fonction nommée « twentysixteen_entry_meta() » qui réside dans le répertoire « inc/template-tags.php ».
Cette fonction est « connectable », ce qui signifie que nous pouvons la modifier en la définissant dans notre propre fichier functions.php. La première étape de c’est de copier-coller toute la fonction dans notre propre fichier functions.php:
function twentysixteen_entry_meta() {
if ( 'post' === get_post_type() ) {
$author_avatar_size = apply_filters( 'twentysixteen_author_avatar_size', 49 );
printf( '<span class="byline"><span class="author vcard">%1$s<span class="screen-reader-text">%2$s </span> <a class="url fn n" href="%3$s">%4$s</a></span></span>',
get_avatar( get_the_author_meta( 'user_email' ), $author_avatar_size ),
_x( 'Author', 'Used before post author name.', 'twentysixteen' ),
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
get_the_author()
);
}
if ( in_array( get_post_type(), array( 'post', 'attachment' ) ) ) {
twentysixteen_entry_date();
}
$format = get_post_format();
if ( current_theme_supports( 'post-formats', $format ) ) {
printf( '<span class="entry-format">%1$s<a href="%2$s">%3$s</a></span>',
sprintf( '<span class="screen-reader-text">%s </span>', _x( 'Format', 'Used before post format.', 'twentysixteen' ) ),
esc_url( get_post_format_link( $format ) ),
get_post_format_string( $format )
);
}
if ( 'post' === get_post_type() ) {
twentysixteen_entry_taxonomies();
}
if ( ! is_singular() && ! post_password_required() && ( comments_open() || get_comments_number() ) ) {
echo '<span class="comments-link">';
comments_popup_link( sprintf( __( 'Leave a comment<span class="screen-reader-text"> on %s</span>', 'twentysixteen' ), get_the_title() ) );
echo '</span>';
}
}
Ajoutons notre touche au fond même de toutes les métadonnées :
$love = get_post_meta( get_the_ID(), 'show_some_love', true ); $love = ( empty( $love ) ) ? 0 : $love; echo '<span class="love-button"> <img width="28" src=""><span class="number">' . $love . '</span></span>';
Expliquons tout ce code :
La première ligne récupère le nombre d’amours que l’article a reçu. Dans certains cas, ces données n’existeront pas, autrement dit quand on n’a pas encore cliqué sur le bouton. Pour cette raison, nous utilisons
la deuxième ligne dans le code pour définir la valeur à 0 si la valeur est vide.
La troisième ligne délivre le bouton, qui se compose d’une travée contenant une image et le nombre d’amours. J’ai laissé la source de l’image vide parce que je veux utiliser un SVG là-dedans. Vous pouvez utiliser un SVG codé base64 pour créer une ligne d’image. Cela vous évite de faire des demandes et rendra votre site web plus performant.
J’ai utilisé cette petite image gratuite disponible sur ce lien. Copiez-collez le code que vous recevez dans la source de l’image comme ceci:
$love = get_post_meta( get_the_ID(), 'show_some_love', true ); $love = ( empty( $love ) ) ? 0 : $love; echo '<span class="love-button"> <img width="28" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI0MHB4IiBpZD0iTGF5ZXJfMSIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNDAgNDA7IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA0MCA0MCIgd2lkdGg9IjQwcHgiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxwYXRoIGQ9Ik0xOS45NzkwMDAxLDkuMTk1MzAwMSAgQzI1LjYzOTIwMDItMS44ODY3LDM4LjUxMTY5OTcsMy4zOTU5OTk5LDM3Ljk0OTE5OTcsMTMuMzAyN0MzNy4zNjM4LDIzLjYxNjE5OTUsMjIuODc0NTAwMywyNy4xNzM3OTk1LDE5Ljk3OTAwMDEsMzQuOTgxODk5MyAgQzE3LjA4MzAwMDIsMjYuOTc5MDAwMSwyLjc4OTU5OTksMjMuODExNTAwNSwyLjAwODMwMDEsMTMuMzAyN0MxLjI3MzksMy40MDc3MDAxLDE0LjkzNTk5OTktMS45MzEyLDE5Ljk3OTAwMDEsOS4xOTUzMDAxeiIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO2ZpbGw6I0ZGNTk0RjsiLz48L3N2Zz4="><span class="number">' . $love . '</span></span>';
J’ai aussi utilisé un peu de CSS pour le style du bouton afin de lui donner un effet au survol. Ce n’est pas très évident qu’il s’agisse d’un bouton, mais il le fera pour notre test simple.
.love-button img {
margin-right:6px;
opacity: 0.7;
cursor: pointer;
}
.love-button img:hover {
opacity: 1;
}
Déclenchement d’une action
Enfin, nous arrivons à notre JavaScript! Nous devons cibler notre élément et détecter un clic sur ce dernier. Voici comment faire:
(function($) {
$(document).on( 'click', '.love-button img', function(){
alert("l'amour est partagée");
})
})( jQuery );
Si vous cliquez sur le bouton à ce stade, vous devriez voir une alerte JavaScript avec le texte « l’amour est partagée. »
Exigences relatives aux données
Au lieu de ce texte, nous avons besoin de déclencher un appel AJAX. Avant d’écrire notre code, nous allons comprendre ce que nous devons envoyer.
L’URL AJAX
Tout d’abord, nous avons besoin d’un endroit pour envoyer des données. L’endroit où nous envoyons les données, traitera les données et répondra à l’appel. WordPress a un emplacement intégré pour gérer les appels AJAX, que nous pouvons utiliser: le fichier « admin-ajax.php » à l’ intérieur « wp-admin ». Il nous est impossible d’ajouter cette URL sur notre script (faire usage d’un codage « brut » n’est pas acceptable), nous allons donc utiliser une certaine ruse WordPress.
La foncton « wp_localize_script() » a été initialement destiné à traduire les chaînes dans les fichiers JavaScript, ce qu’il fait bien. Nous pouvons également l’utiliser pour transmettre des variables à nos fichiers JavaScript, dans ce cas, l’URL de notre fichier AJAX. Ajoutez le code suivant à notre fichier « functions » comme suit :
wp_localize_script( 'ajax-test-scripts', 'ajaxTest', array( 'ajax_url' => admin_url( 'admin-ajax.php' ) ) );
Le résultat de ce dernier objet sera nommé ajaxTest, qui contiendra un tableau donné dans le dernier paramètre en tant que propriétés. Pour saisir la valeur nous pouvons utiliser ajaxTest.ajax_url dans notre code JavaScript.
L’identifiant de l’article
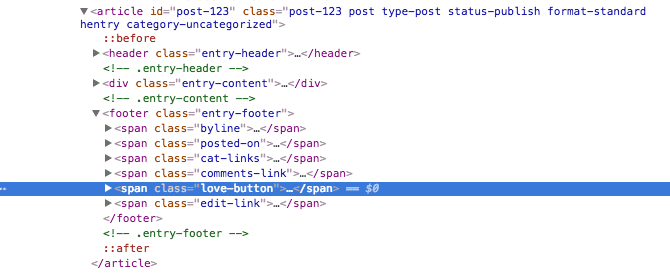
Nous allons envoyer des données arbitraires comme l’identifiant de l’article (que nous allons utiliser pour identifier l’article sur lequel on souhaite « ajouter unpeu d’amour »). Cela peut être récupéré à partir du DOM. Jetez un oeil à la structure utilisée dans le thème « Twenty Sixteen » ci-dessous:
Notre bouton a un « article » comme l’un de ses ancêtres. Cet élément a la classe et contient l’identifiant numérique de l’article. Bien que ce ne soit pas la solution la plus élégante, nous pouvons saisir l’ID à partir de là.
$(document).on( 'click', '.love-button img', function(){
var post_id = parseInt( $(this).parents('article.post:first').attr('id').replace( 'post-', '' ) );
console.log(id)
})
L’action
WordPress exige également que nous envoyons un paramètre nommé action. Étant donné que toutes les actions seront envoyées à admin-ajax, nous avons besoin d’un moyen de différencier ces requêtes, d’où l’utilisation de ce paramètre.
Envoi d’une requête AJAX
Nous pouvons maintenant tout mettre ensemble. Nous devons créer un appel AJAX pour « wp-admin/admin-ajax.php »qui contient l’ID de l’article et une action. Voici comment cela devrait se présenter.
(function($) {
$(document).on( 'click', '.love-button img', function(){
var post_id = parseInt( $(this).parents('article.post:first').attr('id').replace( 'post-', '' ) );
$.ajax({
url: ajaxTest.ajax_url,
type: 'post',
data: {
action: 'add_love',
post_id: post_id,
},
success: function( response ) {
alert( 'success, the new count is ' + response )
}
})
})
})( jQuery );
$.ajax() est la fonction utilisée qui prend un tas de paramètres. L’url contient la cible qui est actuellement notre fichier « ajax-url.php ». Le type est défini sur « post » comme toutes requêtes envoyées par un formulaire. Le paramètre de données est un objet qui contient des paires « clé-valeur » que nous voulons envoyer au serveur. Plus tard, nous serons en mesure de les lire avec $_POST[‘action’] et $_POST[‘post_id’].
Traitement de la demande
Normalement, vous devez éditer le fichier « admin-ajax.php », car la requête y est envoyée. C’est un fichier système, donc nous n’allons pas le modifier. WordPress vous permet de transmettre des requêtes AJAX en utilisant des crochets avec le paramètre d’action. Le modèle est le suivant:
Si vous avez nommé votre action « add_love », vous devez attacher une fonction à un crochet du nom « wp_ajax_add_love » et/ou « wp_ajax_nopriv_add_love ». Les action « NoPriv » s’exécute pour les utilisateurs déconnectés, l’un se déclenche pour les utilisateurs connectés uniquement. Dans notre cas, nous aimerions utiliser tous les deux. Comme un test rapide, nous allons définir une valeur de retour par défaut :
Le paramètre de réussite est une fonction, qui s’exécutera lorsque de l’appel AJAX sera terminée. Nous montrerons une alerte simple qui montre « Bravo! Le nouveau compte est » avec notre réponse ajoutée à la fin.
add_action( 'wp_ajax_add_love', 'ajax_test_add_love' );
add_action( 'wp_ajax_nopriv_add_love', 'ajax_test_add_love' );
function ajax_test_add_love() {
echo 4;
die();
}
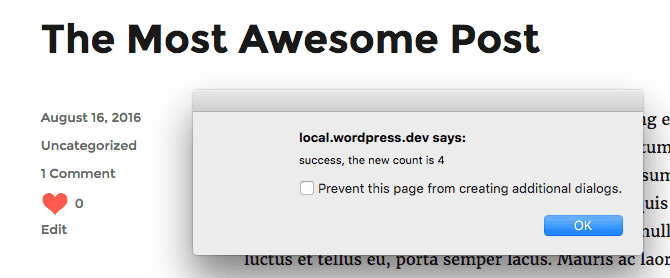
Nous avons attaché notre fonction aux deux crochets, l’un fait « echo » 4 et ensuite utilisé la fonction « die() ». C’est nécessaire sur WordPress, sinon vous recevrez un 0 à la fin de chaque réponse. Si vous cliquez sur le bouton maintenant vous devriez voir ce qui suit:
Pour obtenir le nombre réel de mention « aime » tout ce que nous devons faire est de récupérer le nombre actuel, l’incrémenter d’un, l’enregistrez sur la base de données et afficher le nouveau numéro.
function ajax_test_add_love() {
$love = get_post_meta( $_POST['post_id'], 'show_some_love', true );
$love = ( empty( $love ) ) ? 0 : $love;
$love++;
update_post_meta( $_POST['post_id'], 'show_some_love', $love );
echo $love;
die();
}
Si vous cliquez sur le bouton maintenant vous devriez voir la fenêtre contextuelle afficher «1». Si vous actualisez la page, vous devriez voir le nouveau numéro affiché. En cliquant sur le bouton à nouveau, ce sera « 2 ». Tout ce que nous devons faire maintenant est de s’assurer que le nombre se reflète directement dans l’interface utilisateur.
Effectuer les modifications sur l’interface utilisateur en utilisant la réponse
Cette partie semble facile (parce que ça l’est), mais c’est généralement la plus difficile à mettre sur pied. Pour l’instant tout ce que nous devons faire est de repérer l’élément qui contient le nombre actuel et modifier son contenu par la réponse.
(function($) {
$(document).on( 'click', '.love-button img', function(){
var post_id = parseInt( $(this).parents('article.post:first').attr('id').replace( 'post-', '' ) );
var $number = $(this).parent().find('.number')
$.ajax({
url: ajaxTest.ajax_url,
type: 'post',
data: {
action: 'add_love',
post_id: post_id,
},
success: function( response ) {
$number.text(response);
}
})
})
})( jQuery );
Je n’ai ajouté que deux lignes à notre code JS précédent. Sur la ligne 5, je stocke l’élément qui contient le numéro sur la variable $number. Sur la ligne 14, je modifie le texte de cet élément pour afficher la réponse, qui est le nouveau nombre.
C’est tout, en principe vous devez être en mesure de voir cette nouvelle fonctionnalité en action sur votre thème personnalisé. Si vous rencontrez un problème, n’hésitez pas à nous le faire savoir. Avez-vous une autre astuce qui vous souhaitez partagez ? Faites-le dans la section des commentaires.




Bonjour ! j’avais un petit problème si vous pouvez m’aider svp!
j’avais une lightbox pour afficher les images que je l’ai intégré dynamiquement donc pour afficher l’image dans la Lightbox marche très bien je récupère l’index de l’image au click, mais quand je filtre avec ajax elle affiche pas la bonne image, donc au click sur l’image 2 dans la partie filtrer elle affiche l’image de l’index 2 avant le filtrage , comment je peux résoudre ça est ce que y’avait un moyenne de maitre à jour l’index dans chaque filtre.
merci à vous
cordialement