Lorsque plusieurs opérations de maintenance sont effectuées pendant un bref moment, il est préférable de rendre votre blog indisponible pour ne pas perturber les visiteurs.
C’est pour cette raison que vous devez passer en mode maintenance. Ce dernier n’est pas une fonctionnalité interne à WordPress, mais un état que vous instaurez en utilisant un plugin spécifique.
Dans ce tutoriel, je vous monterai comment passer en mode maintenance avec le plugin WP maintenance Mode. Si un point échappe à votre compréhension, n’hésitez pas à nous le faire savoir.
Mais avant, découvrons ensemble Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
Comment installer et configurer WP Maintenance Mode
WP Maintenance Mode est un plugin disponible sur WordPress.org, ce dernier peut donc être installé et activé depuis le tableau de bord ou téléchargé sous forme de fichier zip.
Une fois ce dernier activé, accédez à l’emplacement « Réglages >> WP Maintenance Mode » Pour effectuer vos premières configurations. En réalité, c’est depuis cet emplacement que tout se passera.
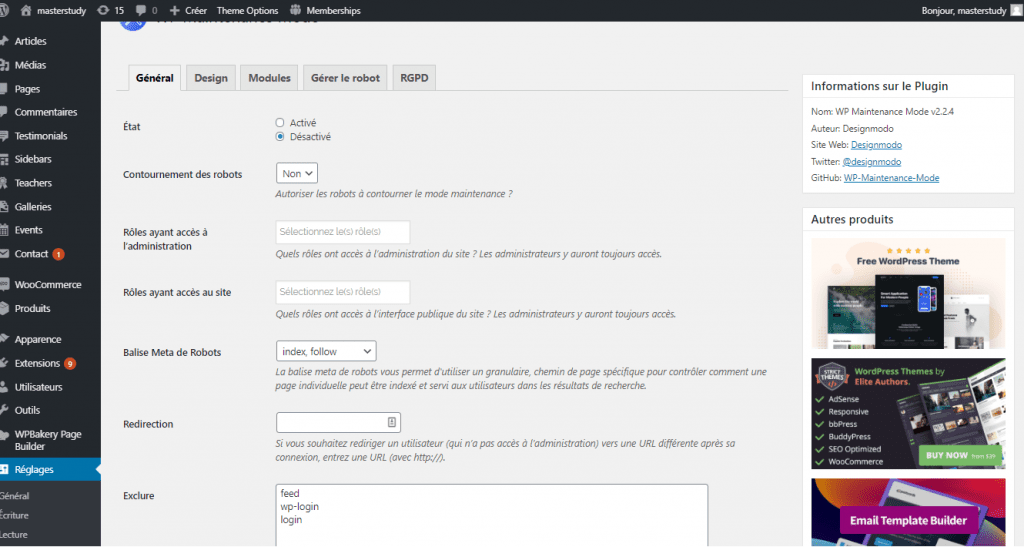
l’onglet « General »
Nous commencerons donc par activer le mode (status : activated), qui par défaut est désactivé.
Cependant, vous souhaitez peut-être que les moteurs de recherches continuent à indexer votre contenu. Dans ce cas, vous devez sélectionner la valeur « Yes » pour l’option « Bypass for Search bots ».
Découvrez aussi Comment empêcher Google d’indexer un blog WordPress
Et si vous travaillez avec certains utilisateurs, alors ils pourront également avoir accès aux tableaux de bord, mais pour ça, vous devez choisir le rôle autorisé (Backend Role). Il en est de même si vous souhaitez rendre l’accès au front-office possible pour un rôle spécifique (Frontend role).
En ce qui concerne le front-office en effet, vous pouvez déterminer comment est-ce que les différentes pages sont indexées : « index, follow » pour indexer et suivre les liens « noindex, nofollow », pour pas d’indexation, aucun suivi des liens.
Depuis ce mode de maintenance, vous pouvez définir une redirection pour les utilisateurs après une connexion. Vous pouvez également déterminer sur quelles pages (ou à quelle adresse) le mode maintenance ne s’applique pas, notamment :
- wp-admin, pour www.exemple.com/wp-admin
- login, pour www.exemple.com/login
- wp-admin/admin-ajax.php, pour www.exemple.com/wp-admin/admin-ajax.php
Ainsi de suite.
Si vous souhaitez savoir comment comprendre les URL de connexion et du tableau de bord, je vous invite à lire mon récent tutoriel sur la récupération des liens de connexion et du tableau de bord.
La dernière option vous permet de toujours avoir une notification sur le tableau de bord, pour vous rappeler que le site internet est en mode maintenance. 
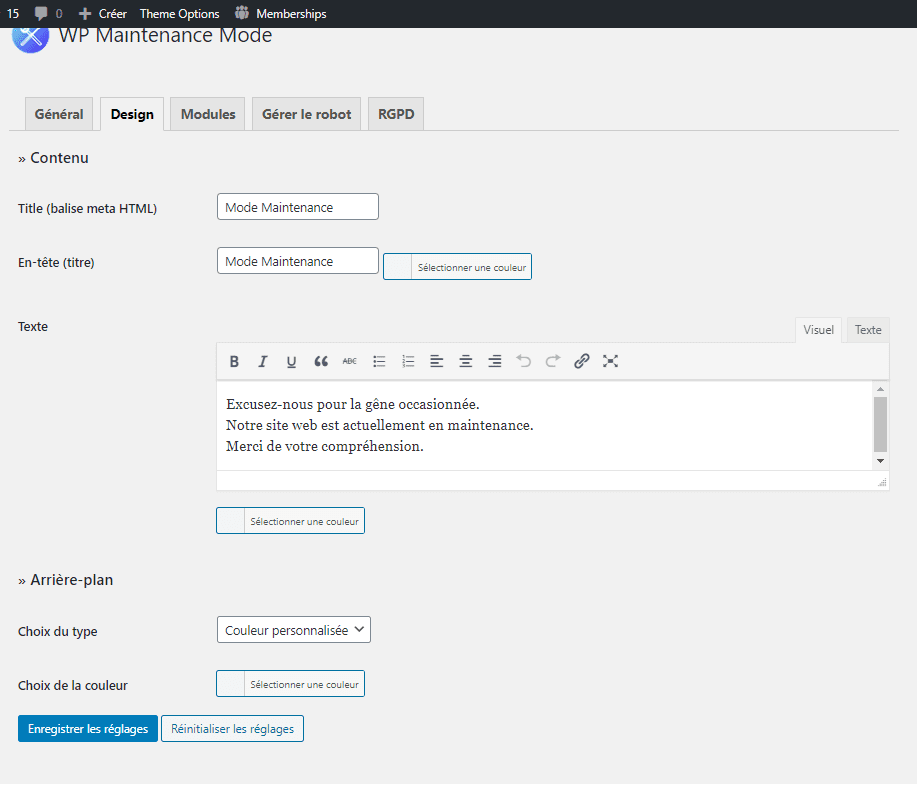
Dans l’onglet Design
Depuis cet onglet, vous pouvez définir le texte qui sera affiché pour tout utilisateur qui accédera à votre blog. Vous ne devez pas oublier de préciser les raisons pour lesquelles le blog est actuellement indisponible.
Vous pouvez notamment :
- Ajouter un titre (Title), affiché sur l’onglet de la page du navigateur
- Définir un titre (Heading), affiché sur la page
- Un texte, également affiché sur la page, mais un peu plus en dessous.
Lisez aussi : Je n’arrive pas à accéder à mon blog WordPress : Que faire ?
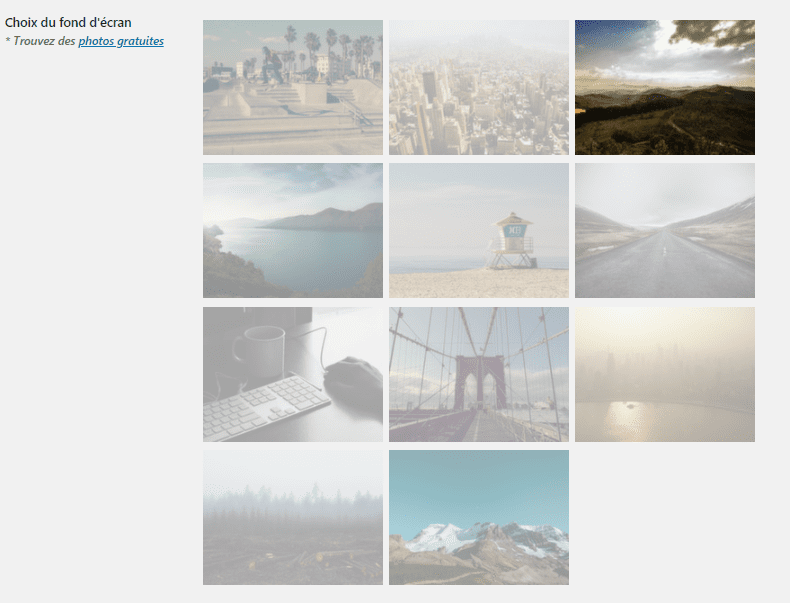
En ce qui concerne les arrières-plans, vous pouvez choisir d’utiliser :
- Une couleur spécifique
- Un arrière-plan prédéfini
- Un arrière-plan spécifique (image disponible dans la médiathèque).
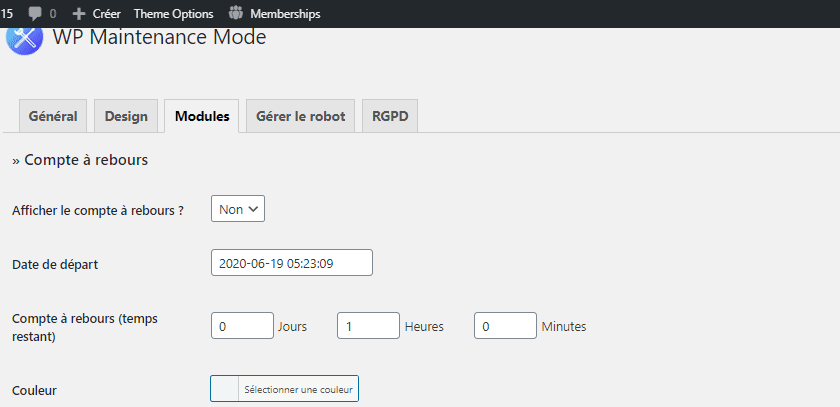
Dans l’onglet Modules
Je pense que c’est l’onglet que vous aimerez le plus, car en effet, avec les différents modules qu’il propose, vous pourrez :
- Afficher un compte à rebours (show countdown)
- Afficher un champ d’abonnement pour recevoir des notifications (show subscribe)
- Afficher les réseaux sociaux (show social networks)
- Afficher les informations de contact (show contact)
Le compte à rebours
Vous pouvez définir la date de départ (start date) et combien de temps il reste pour qu’il s’arrête (countdown remaining time), en fonction du « background », vous choisirez une couleur pour ce compte à rebours.
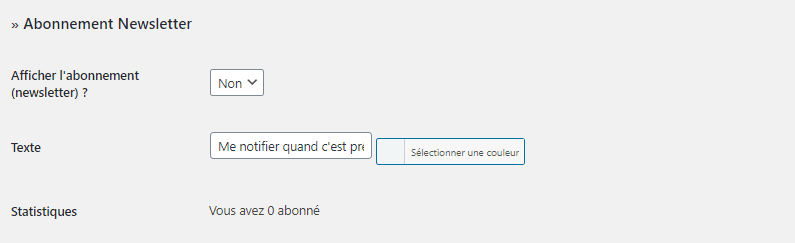
Les abonnements
Vous pouvez profiter de ce mode maintenance pour récolter quelques adresses emails. Vous vous en servirez pour envoyer certaines informations sur l’état de votre maintenance. Modifiez le texte du champ « text », pour « Me tenir au courant des mises à jour » par exemple.
Découvrez aussi : Comment autoriser les abonnements sur WordPress
Vous pourrez voir des statistiques sur le nombre de personnes abonnées et vous pourrez exporter cette liste sous forme de fichier CSV.
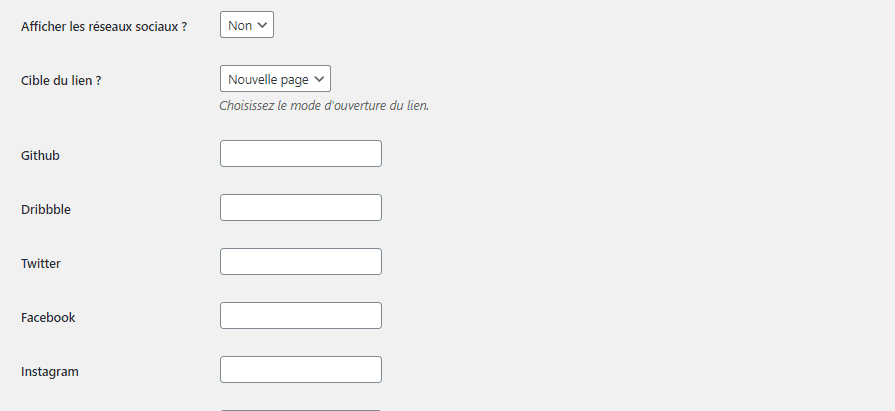
Les réseaux sociaux
Rien de bien compliqué à ce niveau, vous n’aurez qu’à activer l’option et fournir les différentes adresses vers vos pages sur les différents réseaux sociaux disponibles.
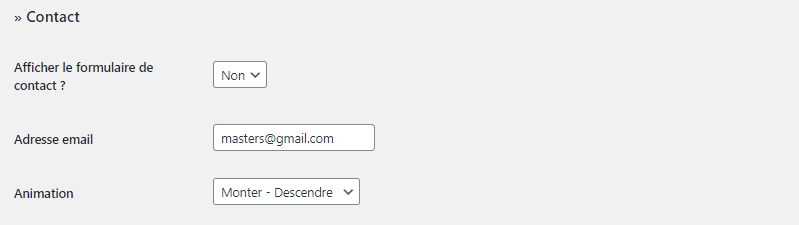
Les informations de contact
À ce niveau également, vous devrez activer l’option et définir l’adresse email qui sera affichée et les effets (animation).
N’oubliez pas de sauvegarder à chaque fois vos réglages.
N’hésitez pas à lire nos 5 plugins WordPress pour sauvegarder votre blog
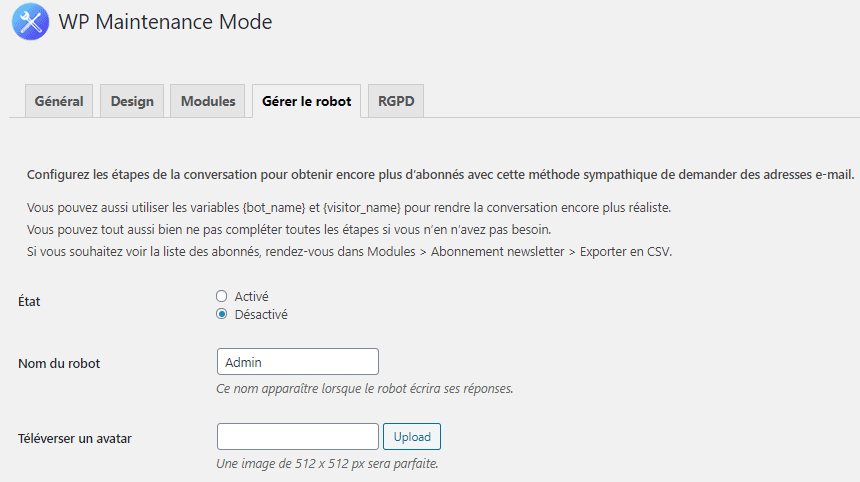
Dans l’onglet Gérer le Robot
Ici vous aurez la possibilité de configurer un bot conversationnel qui permettra de dialogue de manière basique sur les visiteurs ou de recueillir leurs questions et préoccupations. Vous pourrez donc personnaliser ses différents messages. Mais avant il faudrait l’activer.
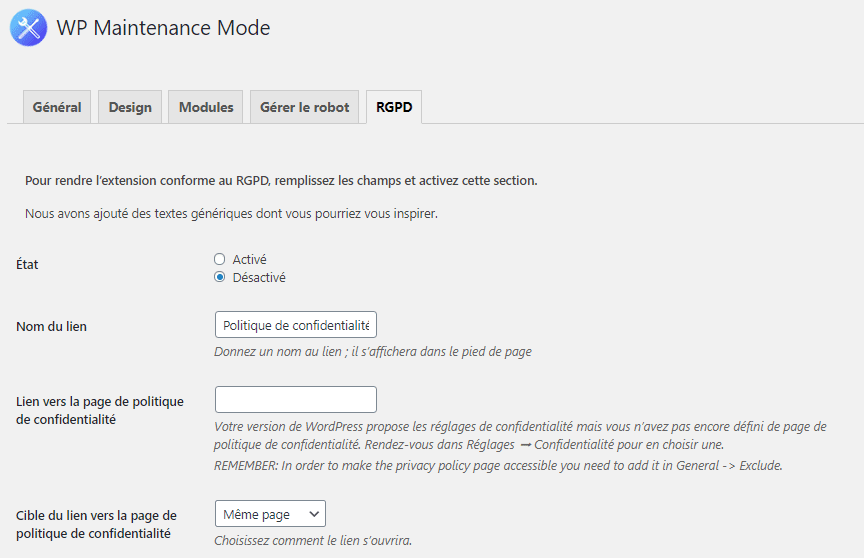
L’onglet RGPD
Dans cette section, il s’agira tout simplement de configurer votre site web enfin qu’il soit compatible au RGPD. Activer cette section et remplissez les champs.
Ce plugin permet de réaliser des pages beaucoup plus impressionnantes.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Themify Builder
Themify Builder est, sans surprise l’offre de l’équipe Themify. Il l’intègre dans plusieurs de leurs thèmes WordPress pour offrir aux clients des options de personnalisation simples. Mais vous pourrez aussi l’acheter en tant que plugin autonome et l’utiliser avec n’importe quel thème WordPress.
Comme Divi Builder et WPBakery Page Builder, Themify Builder vous permet de créer des mises en page dans le front-end ou le back-end. Une autre bonne chose est que ce plugin vous permet de personnaliser vos points d’arrêt responsive (mais uniquement au niveau de l’ensemble du site web).
Allez encore plus loin avec : Comparaison des quelques page builder sur WordPress
Une chose intéressante à propos de Themify Builder est qu’il vous permet toujours d’utiliser l’éditeur WordPress standard, alors que d’autres constructeurs de page vous obligent à utiliser l’interface du constructeur visuel de page pour tout.
Télécharger | Démo | Hébergement Web
2. Mega Menu Monster
Mega Menu Monster est un autre plugin WordPress premium qui coûte uniquement 15$. C’est un plugin WordPress qui a été plusieurs fois mis en avant sur CodeCanyon et à déjà été vendu des milliers de fois. Dans la section fonctionnalités, c’est l’un des plugins les plus versatiles du marché. 
Il offre plus de 10 styles de menu déroulants au choix. Vous pourrez utiliser les polices Google, les icônes vectorielles et même d’autres types de contenu (image/text/video).
L’équipe à l’origine de ce plugin WordPress ne cesse de l’améliorer et propose un support client assez satisfaisant. C’est un plugin WordPress qu’il faut avoir, surtout si vous êtes à la recherche d’un plugin de Mega Menu sur WordPress.
Télécharger | Démo | Hébergement Web
3. Popups Ninja
Avec plus de 30 000 ventes et une note de 4,4 étoiles, Ninja Popups est l’un des plugins WordPress les plus populaires disponibles sur Code Canyon.
En plus d’une vaste gamme de modèles pour une variété d’utilisation, il est également doté de plusieurs fonctionnalités telles que : un constructeur visuel de popup, 10 différentes positions d’affichage des popups, 74 différents effets d’animation, le support de la technologie antiblocage pour contourner les bloqueurs de publicité, une variété d’options de ciblage, des statistiques dans le tableau de bord, le blocage de contenu pour l’opt-in d’e-mail ou les partages sociaux, des tonnes d’intégrations avec des services de marketing par e-mail et plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment afficher la musique récente SoundCloud d’un artiste sur WordPress
- Comment “voler” votre style de blogging pour réussir sur internet
- Qu’est ce qu’est une erreur 401 et comment la corriger sur WordPress
- Comment corriger l’erreur « 500 Internal Server » sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous aidera à passer en mode maintenance beaucoup plus facilement. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…