Avez-vous déjà voulu pour permettre aux utilisateurs de s’abonner à des auteurs spécifiques sur WordPress? Si vous avez un WordPress site multi-auteur, vos utilisateurs peuvent vouloir s’abonner à leur auteur spécifique. Dans ce tutoriel, nous allons vous montrer comment permettre aux utilisateurs de s’abonner à des auteurs individuels sur WordPress.
Pourquoi ajouter une fonctionnalité d’abonnement sur WordPress ?
La plupart des grands blogs multi-auteurs comme « Huffington » permettent aux utilisateurs de suivre leurs auteurs préférés. Vous pouvez offrir cette fonctionnalité à votre blog WordPress également.
WordPress génère un flux RSS pour tous les auteurs, les catégories, les étiquettes, les formats de publication personnalisé, et des commentaires sur votre site. Cependant, les utilisateurs ne peuvent pas facilement avoir accès à ces liens.
En tant que propriétaire de site, vous aurez juste besoin d’ajouter des liens et des options d’abonnement afin que les utilisateurs puissent s’abonner aux auteurs.
Cela dit, nous allons jeter un œil sur cette méthode qui vous permettra d’autoriser les abonnements aux auteurs sur votre blog WordPress.
Comment ajouter une fonctionnalité d’abonnement aux auteurs sur WordPress
Tous les auteurs sur votre site WordPress ont un flux RSS unique. Ce flux RSS se trouve dans une URL similaire à ce qui suit :
https://www.example.com/author/herve/feed/
N’oubliez pas de remplacer ‘herve’ avec le nom d’un auteur existant sur votre site.
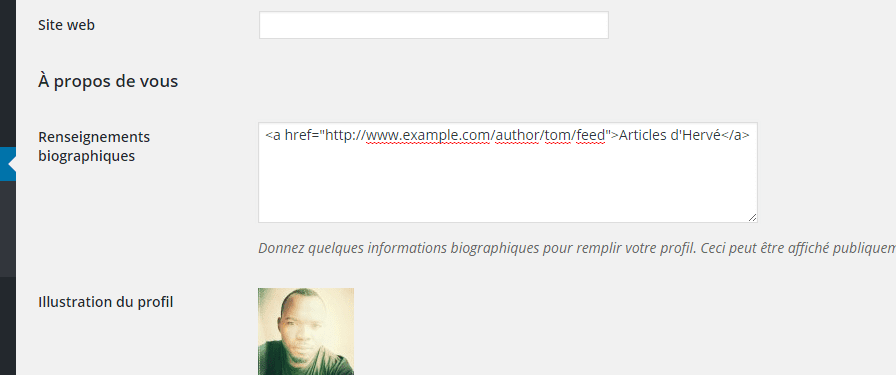
De nombreux thèmes WordPress propose une section qui affiche des informations biographiques de l’auteur à la fin de l’article. Vous pouvez ajouter ce code HTML dans la section bio de l’auteur pour afficher un lien vers son flux RSS.
<a href="https://www.example.com/author/tom/feed">Subcribe Tom's Posts</a>
Vous pouvez également générer automatiquement le lien et utiliser un shortcode pour l’insérer manuellement dans les articles.
Vous devez d’abord ajouter ce code à votre plugin WordPress.
// Function to generate author's RSS feed link
function bpc_author_feed() {
$authorfeed = get_author_feed_link( get_the_author_id(), '');
$authorfeedlink = '<a href='. $authorfeed . '>S'abonner aux articles de ' . get_the_author_meta( 'display_name') .'' ;
return $authorfeedlink;
}
// Create a shortcode to display the link
add_shortcode('authorfeed', 'bpc_author_feed');
// Enable shortcode execution in WordPress text widgets
add_filter('widget_text', 'do_shortcode');
Vous pouvez maintenant simplement utiliser le shortcode [authorfeed] dans vos articles, et ce dernier génèrera automatiquement un lien vers le flux RSS de l’auteur de l’article. Sentez-vous libre de personnaliser le texte que vous souhaitez afficher pour le lien.
Comment ajouter un lien d’abonnement sur la barre latérale
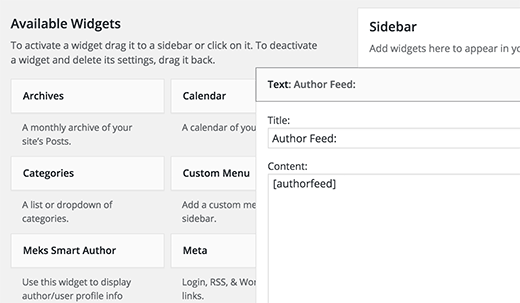
Nous allons utiliser la méthode du shortcode que nous avons montré ci-dessus pour afficher l’abonnement à un auteur sur WordPress. Il suffit d’accéder à l’emplacement « Apparence > Widgets », et d’ajouter un widget texte à votre barre latérale.
Vous aurez besoin d’ajouter le shortcode [authorfeed] dans la zone de texte du widget. Après cela, n’oubliez pas de sauvegarder votre widget. Vous pouvez maintenant visiter votre site pour voir le bouton d’abonnement en action.
Le problème avec cette méthode est qu’elle affiche le widget sur chaque page, y compris la page d’accueil, la catégorie et archives, etc.
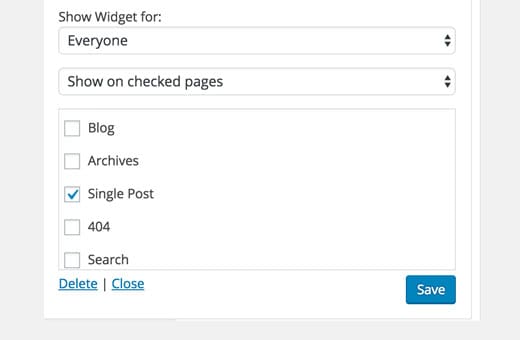
Vous devez installer et activer le plugin « Display Widgets ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress. Après l’activation, vous devez visiter l’emplacement des Widgets et modifier le widget « Feed » et choisir où vous souhaitez afficher le widget.
Vous remarquerez de nouvelles options pour contrôler l’affichage widget sur différentes pages de votre site. Maintenant, vous devez sélectionner « Show on checked pages », puis cochez l’article unique.
N’oublier pas de cliquer sur le bouton « d’enregistrer » pour sauvegarder les paramètres du widget. C’est tout pour ce tutoriel. J’espère que vous pourrez afficher un bouton d’abonnement sur votre blog WordPress.




Bonne journée!
Intéressant, mais serait-il également possible de générer du code via CSS ou similaire – sans plugin supplémentaire – qui permettrait aux visiteurs de mon site Web de s’abonner aux commentaires (tous les commentaires, uniquement les réponses à mes commentaires – l’option devrait être disponible).
Le tout doit être conforme au RGPD. Tous les plugins que j’ai trouvés ne sont pas testés avec ma version 6.1.1 de WordPress et ne fonctionnent donc pas et le S’abonner au commentaire rechargé semble être cassé depuis longtemps. Il a donc fallu le désactiver. Toutes les tentatives pour le faire fonctionner à nouveau ont échoué. Je serais heureux d’avoir un retour.
LG Sandra !
Bonjour , quand je teste votre que j’ai ça
Fatal error: Uncaught Error: Call to undefined function add_shortcode() in /var/www/vhosts/…………………………./wp-includes/functions.php:7203 Stack trace: #0 /var/www/vhosts/…………../demo.dizalty.tv/wp-settings.php(111): require() #1 /var/www/vhosts/……………./wp-config.php(94): require_once(‘/var/www/vhosts…’) #2 /var/www/vhosts/………………………/wp-load.php(37): require_once(‘/var/www/vhosts…’) #3 /var/www/vhosts/……………..wp-admin/admin.php(34): require_once(‘/var/www/vhosts…’) #4 /var/www/vhosts/…………………/wp-admin/options-general.php(10): require_once(‘/var/www/vhosts…’) #5 {main} thrown in /var/www/vhosts/……………………./wp-includes/functions.php on line 7203
Fatal error: Uncaught Error: Call to undefined function load_default_textdomain() in /var/www/vhosts/…………./wp-includes/class-wp-fatal-error-handler.php:41 Stack trace: #0 [internal function]: WP_Fatal_Error_Handler->handle() #1 {main} thrown in /var/www/vhosts/…………………/wp-includes/class-wp-fatal-error-handler.php on line 41
Bonsoir,
Avez-vous essayé de désactiver certains plugins ?
Bonjour,
Cet article décrit exactement ce que je veux faire mais à quel ‘endroit’ doit-on entrer le code ‘// Function to generate author’s RSS……’ ?
Merci d’avance pour la réponse.
Eric
Bonsoir,
Dans le fichier function.php