Souhaitez-vous ajouter un compte à rebours sur WordPress ?
Que ce soit pour un événement, le lancement d’un produit ou tout simplement une minuterie, un compte à rebours permet de visualiser l’urgence et amène les utilisateurs à anticiper sur l’événement.
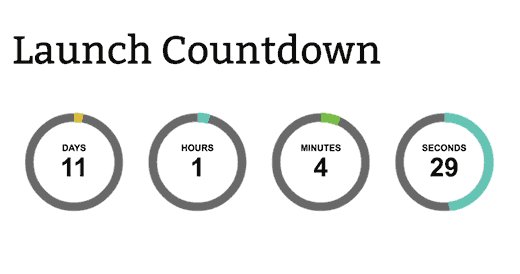
Dans ce tutoriel, nous allons vous montrer comment ajouter une minuterie animée pour un événement sur WordPress.
Mais si vous n’avez jamais créé un site web sous WordPress, découvrez Comment créer un blog WordPress Pro et rentable en 12 étapes

La première chose que vous devez faire est d’installer et d’activer le plugin « Countdown Timer Ultimate ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
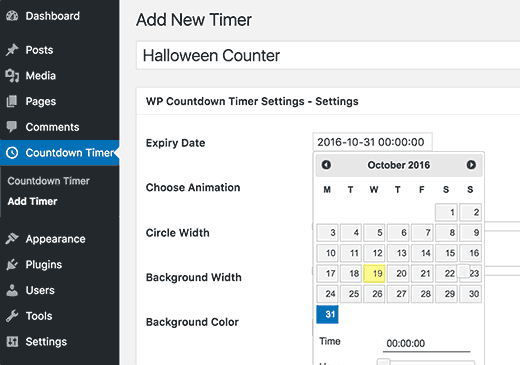
Une fois que le plugin est activé, vous devez accéder à la page « Countdown Timer > Add Timer » pour créer votre premier compte à rebours.
La première chose que vous devez fournir est le titre de votre compte à rebours. Ce titre vous aidera à identifier la minuterie en interne.
Ensuite, vous devez cliquer sur la «date d’expiration» pour sélectionner la date et l’heure à laquelle votre minuterie expirera.
Découvrez aussi les 4 résolutions qui conduiront votre blog au succès cette année
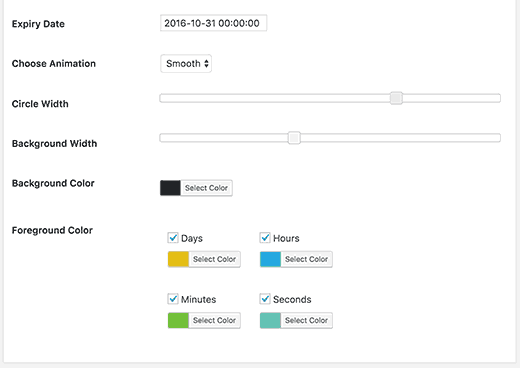
Après cela, vous devez choisir le type d’animation et la taille des cercles de la minuterie. Vous pouvez également changer la couleur de fond du cercle et les couleurs des jours, des heures, des minutes et des secondes.
Si vous le souhaitez, vous pouvez décocher un élément dans le menu de premier plan, et il ne sera pas affiché comme un cercle. Par exemple, vous pouvez décocher les jours et votre compte à rebours n’affichera pas un compteur de jours.
Lire aussi Comment ajouter une boutique WooCommerce sur Facebook
N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos réglages.
Pour des raisons de sécurité, nous recommandons toujours de sauvegarder votre blog. Cliquez sur ce lien pour découvrir Comment configurer WP-DBManager et sauvegarder votre blog
Affichez votre compte à rebours sur WordPress
Maintenant que vous avez créé votre compte à rebours, nous allons l’afficher sur votre site web.
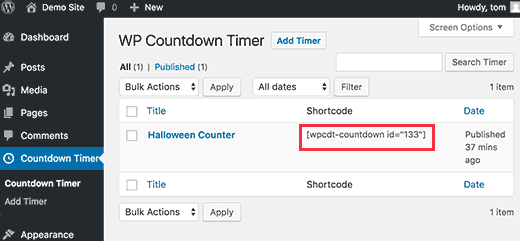
D’abord, vous devez cliquer sur le menu « Compte à rebours ». Vous verrez la minuterie que vous venez de créer.
À côté de votre compte à rebours, vous verrez un shortcode que vous devez copier. Maintenant, il vous suffit de coller simplement ce shortcode dans un article ou dans une page.
Cliquez sur le bouton Enregistrer ou publier pour stocker vos modifications.
Consultez notre article sur Comment utiliser un serveur SMTP pour envoyer des emails sur WordPress
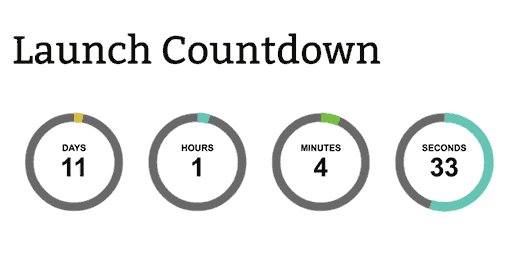
C’est tout, vous pouvez maintenant visiter votre site web pour voir comment fonctionne votre compte à rebours.
Découvrez aussi quelques plugins WordPress premium supplémentaires
Vous pouvez utiliser d’autres plugins pour afficher des comptes à rebours sur votre blog WordPress. Dans ce qui suit, je vous en propose quelques uns.
1. Coming Soon CountDown
Coming Soon CountDown est l’un des plugins WordPress premium de compte à rebours les plus sollicités sur la plateforme WordPress. Il dispose de 2 modèles de comptes à rebours, ainsi que 10 types de fonds d’écrans pour les rendre plus beaux et attirants.
En effet, Coming Soon CountDown vous permet de poursuivre votre travail sur votre site Web pendant que vos visiteurs voient affichée la page ‘Coming Soon’. Lorsque vous avez terminé, vous pouvez remettre votre site web en ligne en appuyant juste sur un seul bouton.
Nous vous invitons aussi à découvrir nos 10 plugins WordPress pour améliorer le visuel de votre site Web
Il est également possible de décider quels utilisateurs peuvent voir le site Web ou non en fonction de leurs statuts. Si seule une partie du site web doit être soumise à la page « Coming Soon », alors vous pouvez aussi définir quelles pages sont disponibles pour vos visiteurs et lesquelles ne le sont pas.
Télécharger | Démo | Hébergement Web
2. WooCommerce Sales Countdown
WooCommerce Sales Countdown est un plugin WordPress premium fantastique conçu pour promouvoir les campagnes de ventes sur votre site web de e-commerce.
Il met en place un espace dédié au compte à rebours avec le produit en vente, et précise à vos clients combien de temps il reste pour acheter ledit produit à bas prix. Ce plugin vous donne également la possibilité d’ajouter un compte à rebours jusqu’à la période de solde à venir.
Télécharger | Démo | Hébergement Web
3. Offer CountDown Timer Pro
Le plugin WordPress premium Offer Countdown Timer Pro permet de créer des comptes à rebours pour les offres que vous proposez sur votre site web. Doté de fonctionnalités pratiques pour s’adapter intelligemment aux sites web d’e-commerce, ce plugin va certainement tirer le meilleur parti de vos offres.

L’élément le plus intéressant à son propos est le fait qu’il est très facile à installer et à utiliser. Vous pouvez aisément régler la minuterie des différentes offres sur chaque page de votre site web, créer un widget, définir différents fuseaux horaires, régler l’heure d’expiration pour les offres, etc…
Voici nos 6 plugins WordPress pour assurer la conformité RGPD d’un blog
Ce plugin WordPress premium vous donne également la possibilité de personnaliser l’apparence de votre compte à rebours.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment écrire une introduction d’article irrésistible
- 5 méthodes pour accélérer le chargement de votre blog WordPress
- 8 plugins WordPress BuddyPress pour booster votre réseau social
- 10 plugins WordPress à utiliser pour gérer la publicité sur votre blog
Conclusion
Voila ! C’est tout pour ce tutoriel. Nous espérons qu’il vous aidera à ajouter un compte à rebours sur votre blog WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…
Souhaitez-vous ajouter un compte à rebours sur WordPress ?
Que ce soit pour un événement, le lancement d’un produit ou tout simplement une minuterie, un compte à rebours permet de visualiser l’urgence et amène les utilisateurs à anticiper sur l’événement.
Dans ce tutoriel, nous allons vous montrer comment ajouter une minuterie animée pour un événement sur WordPress.
Mais si vous n’avez jamais créé un site web sous WordPress, découvrez Comment créer un blog WordPress Pro et rentable en 12 étapes

La première chose que vous devez faire est d’installer et d’activer le plugin « Countdown Timer Ultimate ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Une fois que le plugin est activé, vous devez accéder à la page « Countdown Timer > Add Timer » pour créer votre premier compte à rebours.
La première chose que vous devez fournir est le titre de votre compte à rebours. Ce titre vous aidera à identifier la minuterie en interne.
Ensuite, vous devez cliquer sur la «date d’expiration» pour sélectionner la date et l’heure à laquelle votre minuterie expirera.
Découvrez aussi les 4 résolutions qui conduiront votre blog au succès cette année
Après cela, vous devez choisir le type d’animation et la taille des cercles de la minuterie. Vous pouvez également changer la couleur de fond du cercle et les couleurs des jours, des heures, des minutes et des secondes.
Si vous le souhaitez, vous pouvez décocher un élément dans le menu de premier plan, et il ne sera pas affiché comme un cercle. Par exemple, vous pouvez décocher les jours et votre compte à rebours n’affichera pas un compteur de jours.
Lire aussi Comment ajouter une boutique WooCommerce sur Facebook
N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos réglages.
Pour des raisons de sécurité, nous recommandons toujours de sauvegarder votre blog. Cliquez sur ce lien pour découvrir Comment configurer WP-DBManager et sauvegarder votre blog
Affichez votre compte à rebours sur WordPress
Maintenant que vous avez créé votre compte à rebours, nous allons l’afficher sur votre site web.
D’abord, vous devez cliquer sur le menu « Compte à rebours ». Vous verrez la minuterie que vous venez de créer.
À côté de votre compte à rebours, vous verrez un shortcode que vous devez copier. Maintenant, il vous suffit de coller simplement ce shortcode dans un article ou dans une page.
Cliquez sur le bouton Enregistrer ou publier pour stocker vos modifications.
Consultez notre article sur Comment utiliser un serveur SMTP pour envoyer des emails sur WordPress
C’est tout, vous pouvez maintenant visiter votre site web pour voir comment fonctionne votre compte à rebours.
Découvrez aussi quelques plugins WordPress premium supplémentaires
Vous pouvez utiliser d’autres plugins pour afficher des comptes à rebours sur votre blog WordPress. Dans ce qui suit, je vous en propose quelques uns.
1. Coming Soon CountDown
Coming Soon CountDown est l’un des plugins WordPress premium de compte à rebours les plus sollicités sur la plateforme WordPress. Il dispose de 2 modèles de comptes à rebours, ainsi que 10 types de fonds d’écrans pour les rendre plus beaux et attirants.
En effet, Coming Soon CountDown vous permet de poursuivre votre travail sur votre site Web pendant que vos visiteurs voient affichée la page ‘Coming Soon’. Lorsque vous avez terminé, vous pouvez remettre votre site web en ligne en appuyant juste sur un seul bouton.
Nous vous invitons aussi à découvrir nos 10 plugins WordPress pour améliorer le visuel de votre site Web
Il est également possible de décider quels utilisateurs peuvent voir le site Web ou non en fonction de leurs statuts. Si seule une partie du site web doit être soumise à la page « Coming Soon », alors vous pouvez aussi définir quelles pages sont disponibles pour vos visiteurs et lesquelles ne le sont pas.
Télécharger | Démo | Hébergement Web
2. WooCommerce Sales Countdown
WooCommerce Sales Countdown est un plugin WordPress premium fantastique conçu pour promouvoir les campagnes de ventes sur votre site web de e-commerce.
Il met en place un espace dédié au compte à rebours avec le produit en vente, et précise à vos clients combien de temps il reste pour acheter ledit produit à bas prix. Ce plugin vous donne également la possibilité d’ajouter un compte à rebours jusqu’à la période de solde à venir.
Télécharger | Démo | Hébergement Web
3. Offer CountDown Timer Pro
Le plugin WordPress premium Offer Countdown Timer Pro permet de créer des comptes à rebours pour les offres que vous proposez sur votre site web. Doté de fonctionnalités pratiques pour s’adapter intelligemment aux sites web d’e-commerce, ce plugin va certainement tirer le meilleur parti de vos offres.

L’élément le plus intéressant à son propos est le fait qu’il est très facile à installer et à utiliser. Vous pouvez aisément régler la minuterie des différentes offres sur chaque page de votre site web, créer un widget, définir différents fuseaux horaires, régler l’heure d’expiration pour les offres, etc…
Voici nos 6 plugins WordPress pour assurer la conformité RGPD d’un blog
Ce plugin WordPress premium vous donne également la possibilité de personnaliser l’apparence de votre compte à rebours.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment écrire une introduction d’article irrésistible
- 5 méthodes pour accélérer le chargement de votre blog WordPress
- 8 plugins WordPress BuddyPress pour booster votre réseau social
- 10 plugins WordPress à utiliser pour gérer la publicité sur votre blog
Conclusion
Voila ! C’est tout pour ce tutoriel. Nous espérons qu’il vous aidera à ajouter un compte à rebours sur votre blog WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…






J’aime bien ce plugin aussi… Malheureusement, il ne semble encore pas traduis en FRANCAIS!
Quelqu’un sait comment « HACKÉ » pour afficher:
Days = Jours
Hours = Heures
Seconds = Secondes
Bonjour Nitram,
Désolé pour la réponse tardive. Vous pouvez toujours chercher un bon traducteur sur internet. Si vous voulez le faire vous-même, essayez d’utiliser la version PRO de Poedit.
Bonjour,
Est-il possible de mettre « Countdown Timer Ultimate » dans un widget pour avoir le compteur en sidebar ?
Merci de votre réponse.
Bonjour,
Oui si vous utilisez le widget texte de wordpress avec le shortcode.