La saison du changement est à nos portes. L’arrivée récente de WordPress 5.0 introduit un tout nouvel éditeur de blocs (alias Gutenberg). Et la sortie de notre nouvelle expérience Divi Builder a non seulement offert une intégration en douceur avec Gutenberg, mais elle a également mis à niveau toute l’expérience de la conception de sites Web avec Divi.
Ces nouveaux changements susciteront sans aucun doute des inquiétudes et de la confusion quant à la manière dont Divi et Gutenberg travaillent ensemble et à la meilleure utilisation de Divi avec tous ces changements. Ce guide a pour but d’atténuer les effets néfastes du changement en vous expliquant les options disponibles et les étapes nécessaires pour que la nouvelle expérience Divi Builder soit opérationnelle avec succès sur WordPress 5.0.
Pour ceux d’entre vous qui ne sont pas prêts pour Gutenberg ou la nouvelle expérience Divi Builder, ne vous inquiétez pas. nous allons parler des options disponibles pour vous permettre de continuer à travailler comme d’habitude. Et pour ceux qui sont prêts à partir à l’aventure dans l’inconnu, ce guide vous aidera à trouver votre chemin.
Voici ce que nous allons couvrir dans ce tutoriel:
- L’importance d’installer la dernière version de Divi lors de la mise à niveau vers WordPress 5.0
- Comment le nouveau constructeur Divi fonctionne-t-il avec Gutenberg par défaut
- Comment activer le nouveau Divi Builder sur le backend avec WordPress 5.0 (méthode préférée)
- Modification d’une nouvelle page avec la nouvelle interface utilisateur Divi Backend Builder
- Utilisation de Classic Divi Builder avec New Divi
L’importance d’installer la dernière version de Divi lors de la mise à niveau vers WordPress 5.0
La dernière version de Divi est compatible avec WordPress 5.0. Par conséquent, si vous effectuez une mise à niveau vers WordPress 5.0, veillez également à mettre à jour Divi vers la version 3.18+. Cette nouvelle version résout de nombreux problèmes de compatibilité avec le nouvel éditeur de blocs Gutenberg. Si vous conservez une version antérieure de Divi, vous aurez des difficultés à accéder à Divi Builder et aux autres paramètres de page avant la mise à niveau.
Les dernières versions d’Extra, Bloom, Monarch et le plug-in Divi Builder sont également compatibles avec WordPress 5.0. Il est donc préférable de les mettre à jour également lors de la mise à niveau.
Comment le nouveau constructeur Divi fonctionne-t-il avec Gutenberg par défaut
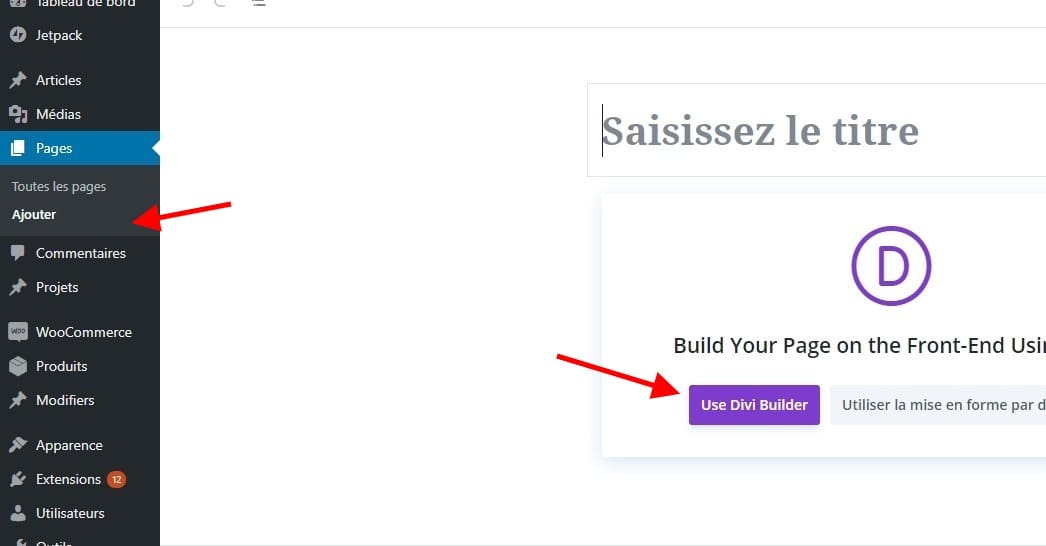
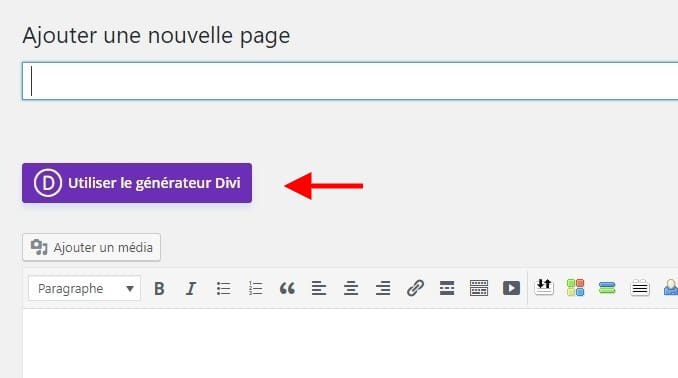
Une fois que vous avez mis à jour WordPress 5.0 et installé Divi 3.18 (dernière version), vous êtes prêt à commencer à créer votre site Web. Si vous ajoutez une nouvelle page, une fenêtre contextuelle vous permettant d’utiliser Divi Builder ou l’éditeur WordPress par défaut (maintenant Gutenberg) vous est proposé. Cliquez simplement sur «Utiliser Divi Builder».

Vous remarquerez que vous serez directement lancé dans Visual Builder.

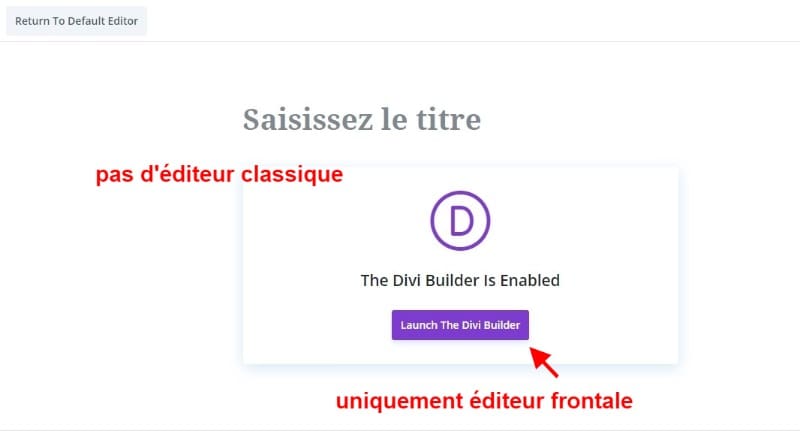
Si vous quittez Visual Builder et modifiez la page sur le backend, vous verrez qu’il n’y a pas de Classic Divi Builder disponible. Vous aurez uniquement la possibilité de lancer Divi Builder en mode frontal.

En effet, WordPress 5.0 a supprimé l’éditeur classique et l’a remplacé par l’éditeur de blocs (Gutenberg). Par conséquent, toutes les applications connectées, y compris Classic Divi Builder, ont été supprimées. En bref, il n’y a pas de Classic Divi Builder sans l’éditeur classique de WordPress.
Comment activer le nouveau Divi Builder sur le backend avec WordPress 5.0 (méthode préférée)
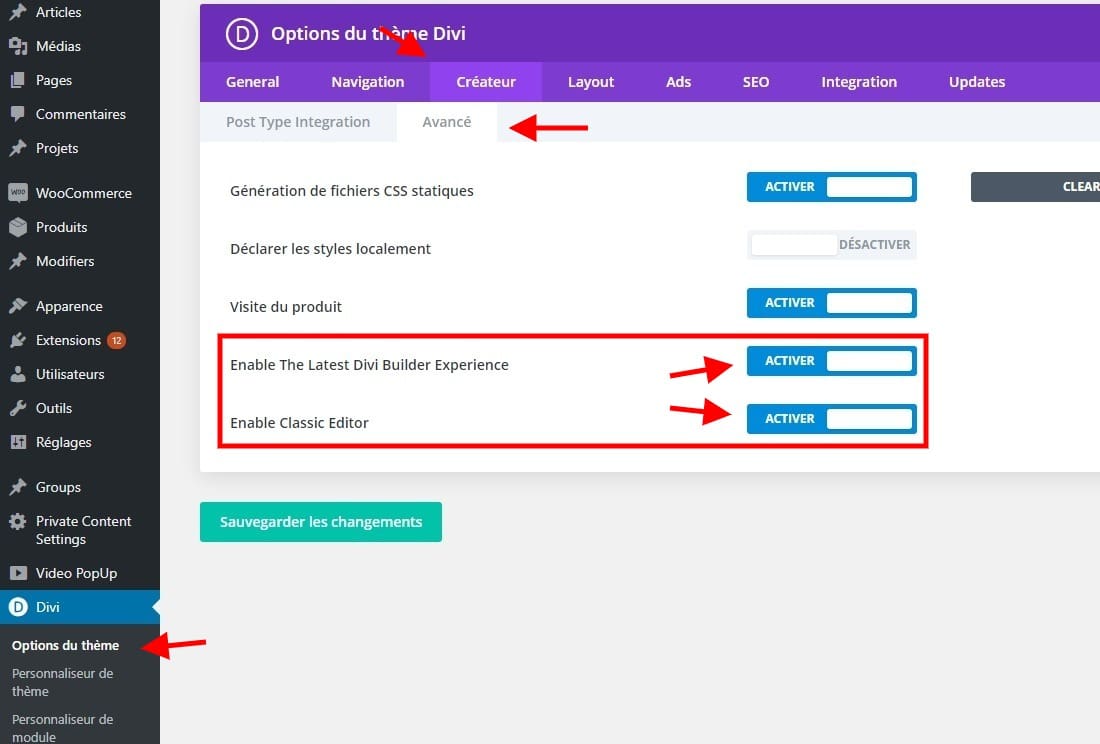
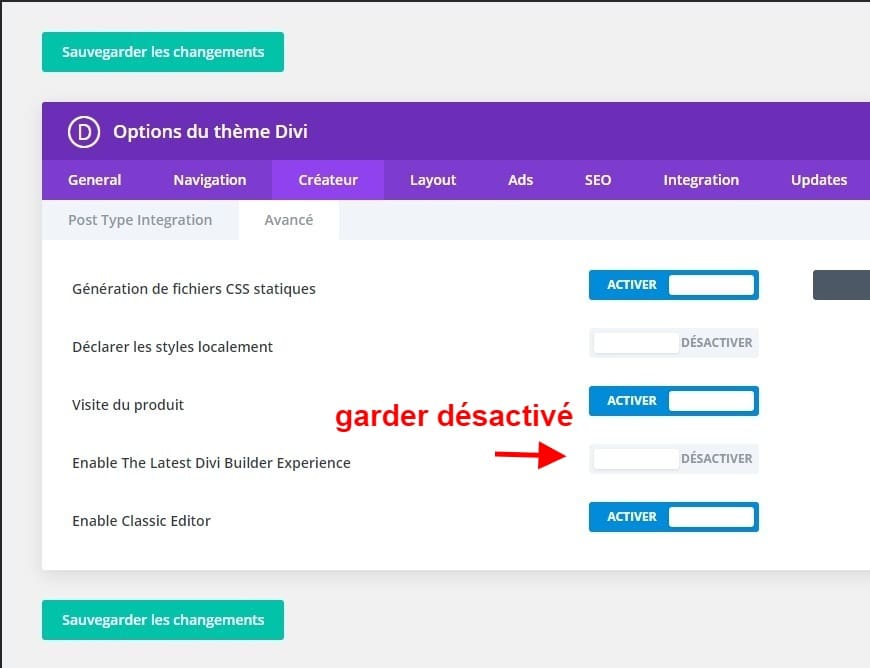
Quelques clics suffisent pour accéder au nouveau Divi Builder sur le serveur. À partir de votre tableau de bord WordPress, accédez à Divi> Options de thème. Une fois là-bas, cliquez sur l’onglet Créateur. Sous les options du générateur, cliquez sur l’onglet Avancé. Vous y trouverez les options permettant d’activer la dernière expérience de Divi Builder et d’activer l’éditeur classique (WordPress). Vous devrez activer ces deux options pour profiter du nouveau Divi Builder sur le backend . Puis cliquez sur Enregistrer les modifications.

Remarque: l’option permettant d’activer l’éditeur classique dans les options de thème de Divi remplace l’utilisation du plugin d’édition classique fourni par les contributeurs WordPress aux personnes qui ne sont pas prêtes à utiliser Gutenberg.
Une fois que vous avez activé la dernière version de Divi Builder et l’éditeur classique à partir des options de thème, vous êtes prêt à commencer à créer vos pages avec l’expérience New Divi Builder.
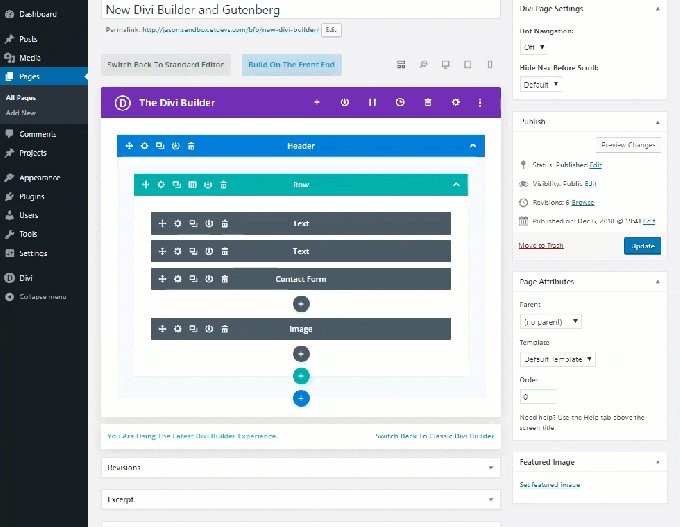
Modification d’une nouvelle page avec la nouvelle interface utilisateur Divi Backend Builder
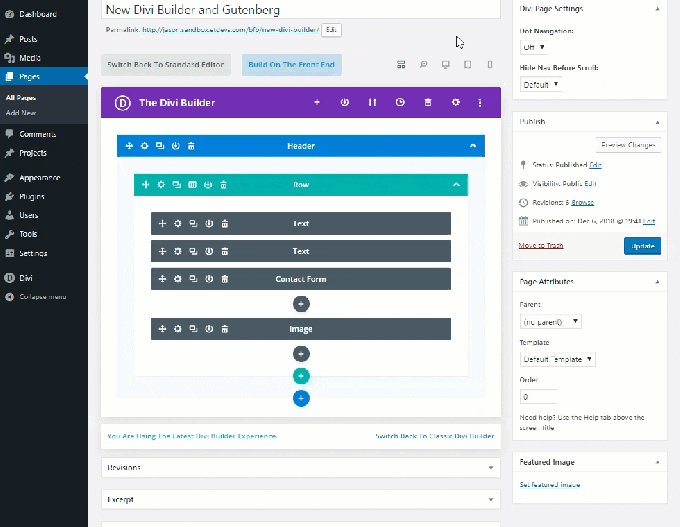
Avec le nouveau Divi Builder activé sur WordPress Classic Editor, vous verrez le bouton “Utiliser le Divi Builder” bien connu. Cliquez sur ce bouton comme d’habitude pour déployer Divi Builder.

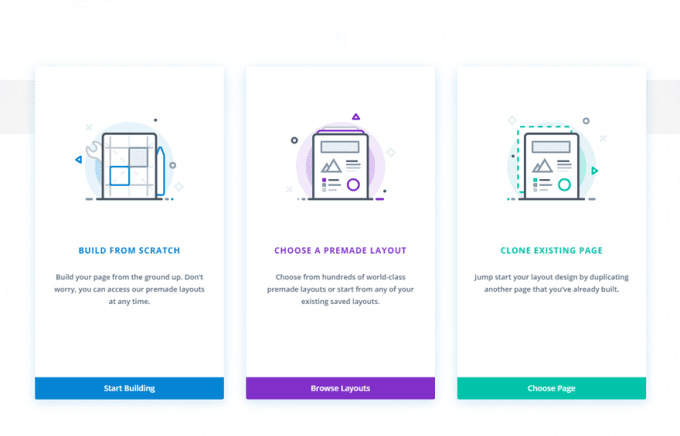
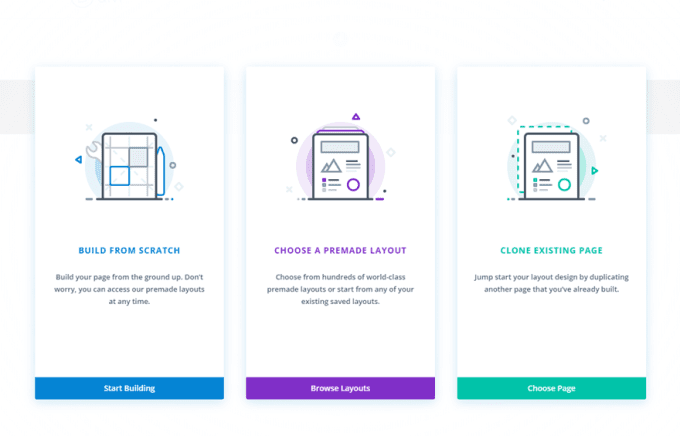
Sélectionnez ensuite la manière dont vous souhaitez commencer à concevoir votre page parmi les trois options qui apparaissent.

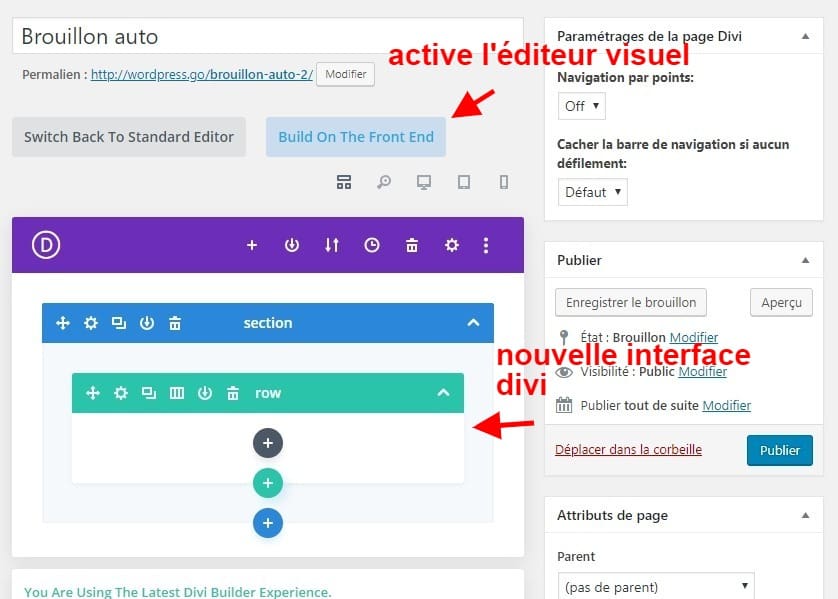
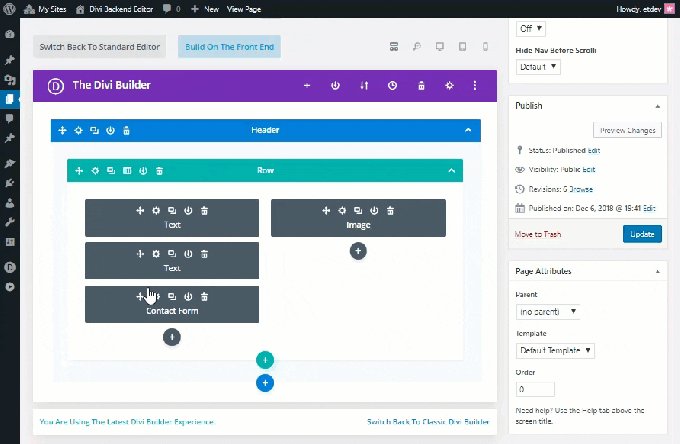
Vous êtes maintenant prêt à utiliser pleinement la nouvelle expérience Divi Builder. Vous remarquerez que le nouveau Divi Backend Builder est similaire au Divi Builder classique avec quelques nouvelles fonctionnalités puissantes à portée de main.
Voici quelques fonctionnalités notables de l’interface utilisateur de l’éditeur de page qui vous aideront à comprendre un peu mieux la nouvelle expérience.

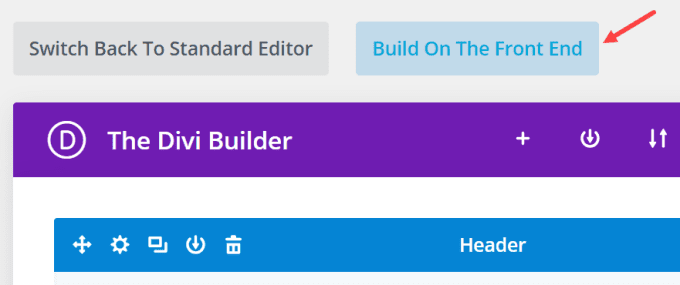
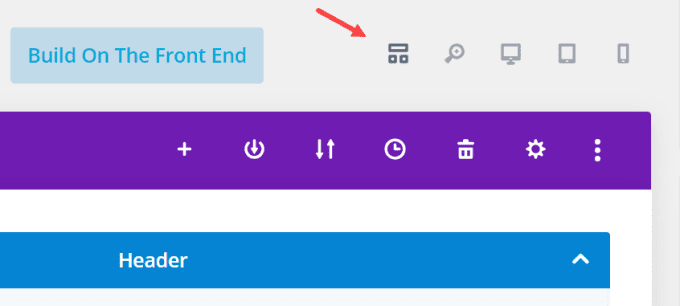
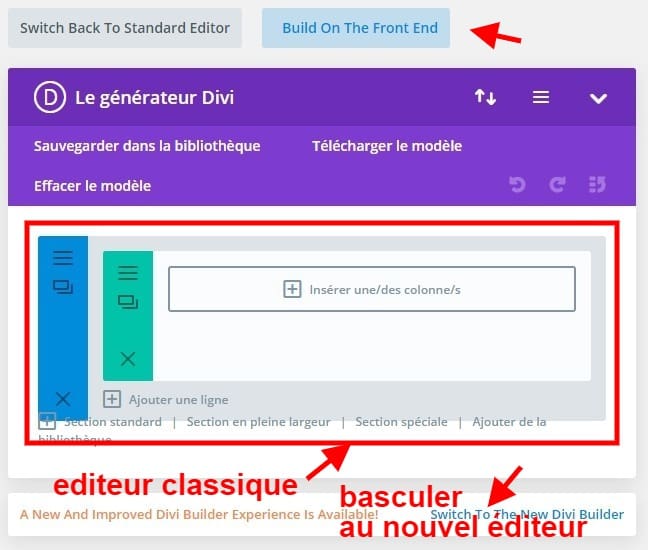
Le bouton “Construire sur le front”
<
p style= »text-align: justify »>
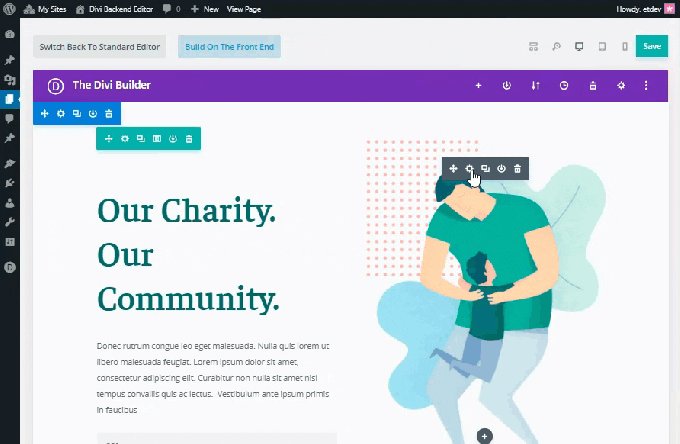
Le bouton “Construire au premier plan” a remplacé le bouton traditionnel “Utiliser le Visual Builder”, mais les fonctionnalités sont les mêmes. Il déploiera Divi Builder en façade pour une expérience visuelle complète du bâtiment comme auparavant. La raison principale pour la formulation de ce bouton est qu’il n’existe plus de constructeur visuel distinct. Il n’ya qu’un seul Divi Builder auquel on a maintenant accès sur le backend et le front-end.
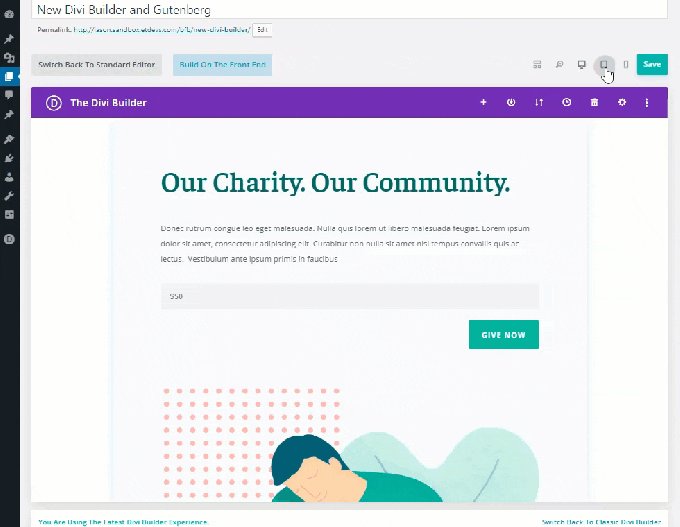
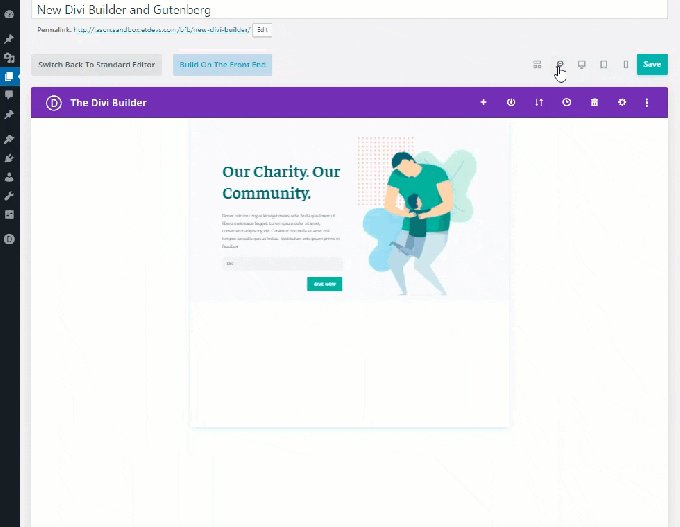
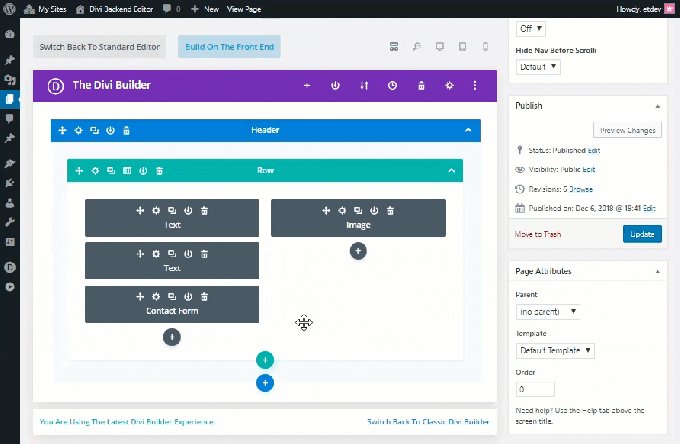
Les modes de vue maintenant disponibles sur le backend
<
p style= »text-align: justify »>
Le nouvel éditeur Divi Builder a introduit le Visual Builder et toutes ses fonctionnalités dans le backend. Maintenant, vous n’avez plus besoin de vous déplacer pour éditer votre page. Pour activer l’expérience du générateur visuel sur le backend, vous pouvez basculer entre les différents modes d’affichage situés en haut du générateur. Par défaut, le mode d’affichage filaire est actif, ce qui est logique car il correspond étroitement à l’apparence du constructeur du backend classique que nous sommes habitués à voir. Cependant, vous pouvez basculer entre les différents modes d’affichage (bureau, tablette et smartphone) afin de voir votre page de manière visuelle (comme avec Visual Builder) sur le back-end sans avoir à quitter la page.

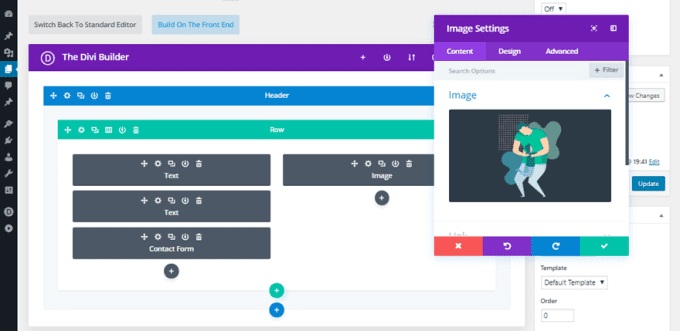
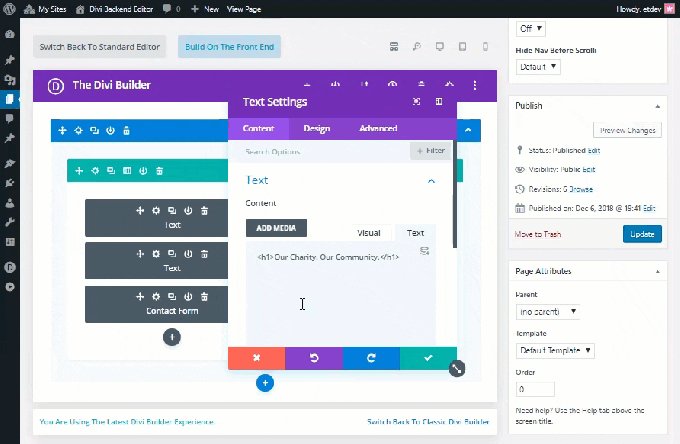
La nouvelle interface utilisateur Divi Builder
<
p style= »text-align: justify »>
Outre la possibilité de basculer entre différents modes d’affichage sur le backend, l’interface utilisateur de Divi Builder fonctionne de manière transparente sur le backend lors de l’édition de votre page.
Par exemple, lors de la modification des paramètres d’un élément sur le backend, les paramètres modaux peuvent être déplacés vers n’importe quel emplacement de la fenêtre du navigateur, vous donnant ainsi l’espacement nécessaire pour modifier le back-end tout en visualisant vos modifications en temps réel.

Revenez à Classic Divi Builder

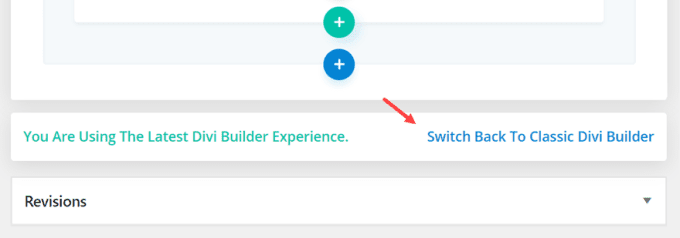
Si vous n’êtes pas tout à fait prêt pour la nouvelle expérience de Divi Builder, vous pouvez toujours utiliser Classic Divi Builder comme auparavant. La dernière version de Divi a incorporé un moyen extrêmement simple de déployer Classic Divi Builder qui se trouve tout en bas de l’interface utilisateur de Divi Builder dans le tableau de bord lors de l’édition de votre page. Vous y verrez un lien qui vous permettra de revenir à Classic Divi Builder en un simple clic.
Remarque: vous pouvez également basculer vers Classic Divi Builder sous Options du thème. Cliquez sur l’onglet Générateur, puis sur l’onglet Options avancées. Vous pouvez y trouver l’option permettant d’activer ou de désactiver la dernière expérience de Divi Builder. Désactivez simplement cette option pour conserver Classic Divi Builder comme auparavant. Mais rappelez-vous, pour voir Classic Divi Builder sur le backend, vous devez vous assurer que l’option Classic Editor est également activée.

Les nouvelles fonctionnalités de Divi Builder
<
p style= »text-align: justify »>
Le nouveau Divi Backend Builder inclut également toutes les nouvelles fonctionnalités puissantes qui étaient auparavant disponibles uniquement sur Visual Builder. Et si cela ne suffit pas, vous bénéficiez également de toutes nouvelles améliorations en termes de performances et de convivialité avec ce nouveau Divi Builder. Ces mises à niveau comprennent:
- Une expérience de construction plus rapide que jamais avec l’utilisation de la mémoire cache
- Une représentation 100% précise de votre page sur tous les modes d’affichage à l’aide de React Portal
- La possibilité de copier et coller entre les pages dans Visual Builder exactement comme vous le pouvez dans Classic Builder.
Utilisation de Classic Divi Builder avec New Divi
Comme mentionné ci-dessus, vous pouvez utiliser Classic Divi Builder à l’aide du lien fourni dans le nouvel éditeur de page Divi Backend Builder ou en désactivant la dernière version de Divi Builder dans les options de thème.
Une fois que vous avez effectué le changement, l’éditeur de pages d’arrière-plan aura presque exactement la même apparence qu’auparavant, avec quelques modifications mineures. Vous remarquerez que l’ancien bouton « Utiliser le Visual Builder » indique désormais « Construire sur le serveur », mais la fonction est toujours la même qu’avant. Vous aurez également la possibilité de basculer vers le nouveau Divi Builder en cliquant sur un lien situé au bas de Divi Builder dans le backend.

Gardez à l’esprit que Classic Divi Builder manquera toujours de toutes les nouvelles fonctionnalités maintenant disponibles sur le backend dans New Divi Builder.
Dernières pensées
Le lancement de Gutenberg seul est un peu écrasant pour la plupart. L’éditeur de page WordPress que nous connaissons tous est complètement différent ! Mais, heureusement, la sortie du nouveau Divi Builder s’intègre parfaitement à Gutenberg, vous permettant ainsi de conserver l’interface utilisateur familière que vous aimez maintenant. Et avec toutes les fonctionnalités puissantes maintenant disponibles sur le backend, Divi Builder est plus rapide et plus fiable que jamais.