Toute l’idée de cette publication pourrait paraître folle. Après tout, ne souhaitons-nous pas que les moteurs de recherche trouvent nos différents sites web? C’est probablement pourquoi vous l’optimisez pour la recherche et pourquoi vous créez un sitemap XML pour améliorer vos chances de classement durant la recherche.
Cela dit, il existe plusieurs raisons pour lesquelles vous pourriez empêcher Google d’indexer votre site web:
- Nouvelles installations de WordPress : il n’est pas peu probable qu’un site web complètement stérile et non optimisé soit parcouru et indexé par les moteurs de recherche après l’avoir installé dans WordPress. C’est pourquoi, vous ne voudrez toujours pas courir le risque que quelqu’un se heurte à votre travail incomplet alors qu’il s’agit d’un travail en cours.
- Sites web de développement : sites web de développement, sites web de test, sites web de mise en scène : vous l’avez configuré afin que les membres de l’équipe ou des clients puissent tester le site web nouveau en temps réel. Vous ne voulez évidemment pas que quelqu’un d’autre accède à ce site web qui n’est évidemment pas prêt à être partagé avec le monde.
- Sites web privés : si vous avez créé quelque chose comme un intranet d’entreprise ou un blog privé (ou simplement certaines pages que vous ne voulez pas rendre visible), vous pourriez également avoir de bonnes raisons de vouloir empêcher à Google d’indexer votre site web.
- Pages non essentielles : Ce n’est probablement pas un énorme problème si quelqu’un devrait se trouver à travers votre page « Merci » ou un autre élément non essentiel qui ne vaut pas la peine d’être indexé, mais sachez qu’il existe des moyens de les bloquer.
Enrichissez votre lecture en découvrant Comment protéger votre blog des racleurs de contenu
Ainsi, une fois que vous avez décidé que vous souhaitez empêcher aux moteurs de recherche d’indexer votre site web, comment les informer de rester loin ? C’est ce que nous verrons dans ce qui suit.
Option 1: Protéger la racine avec un mot de passe
Cette option vous amènera loin de WordPress et dans le panneau de contrôle de votre site web. Voici comment vous allez le faire:
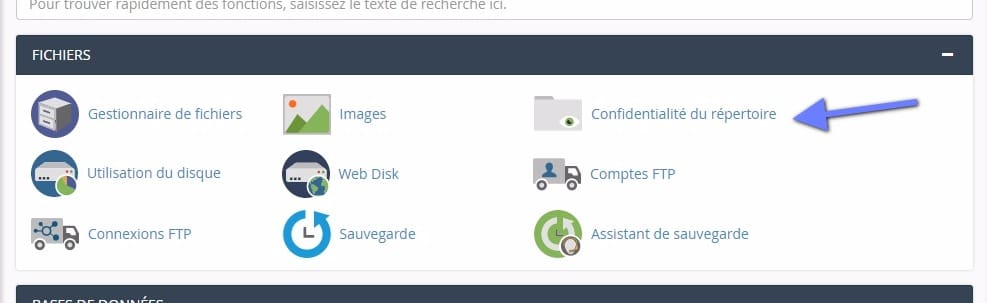
Connectez-vous à votre compte d’hébergement Web et ouvrez le panneau de contrôle. Vous devriez voir quelque chose appelé « Mot de passe d’annuaire » ou « Confidentialité du répertoire ».
Vous arriverez à une page qui vous affichera tous les répertoires sur votre site web. Cliquez sur le répertoire racine (« / »). Ensuite, vous serez invité à définir votre mot de passe.
Cette étape finale vous donnera alors la possibilité de verrouiller la racine de votre site Web, ce qui empêche essentiellement à Google (ainsi que tout le monde) d’accéder à votre site web.
Vous pouvez ensuite donner l’accord d’accès à des membres spécifiques de votre équipe qui ont besoin d’accéder au site web.
Consultez aussi l’option sur Comment masquer les titres des articles et pages WordPress
Option 2: utilisez le fichier robots.txt
Maintenant, si vous préférez ne pas bloquer votre site web entier sur la recherche, mais que vous souhaitez le restreindre à certaines parties de votre site web, vous pouvez accéder directement votre fichier robots.txt afin d’appliquer la restriction.
Voici la commande à saisir:
User-agent: *
Disallow: / [slug] /
N’oubliez pas de mettre à jour le slug avec le chemin d’URL cible que vous souhaitez bloquer.
Option 3: utilisez un plugin pour bloquer votre site web entier
Le plugin Password Protected fera essentiellement la même chose que l’option n°1 si vous n’êtes pas à l’aise pour bloquer l’accès à la racine via le panneau de contrôle.
Notez toutefois que cette protection par mot de passe empêche aux gens d’accéder à vos pages. Ce plugin n’empêchera personne (y compris Google) d’obtenir des liens vers vos images ou d’autres fichiers téléchargés.
Option 5: Supprimer les données de recherche sur Google
D’accord, disons que votre site web a été indexé par erreur trop tôt ou que vous souhaitez supprimer une page ancienne et périmée de l’affichage dans les résultats de recherche. Les options ci-dessus ne vous permettront pas de supprimer cette page déjà indexée de la recherche; vous ne pouvez que bloquer l’indexation future.
Pour cette option, vous devez utiliser votre console de recherche Google ou les outils de la console de recherche correspondante pour les autres moteurs de recherche qui dirigent le trafic vers votre site web.
Pour Google, voici ce que vous devez faire:
- Accédez à Search Console et trouvez votre site web.
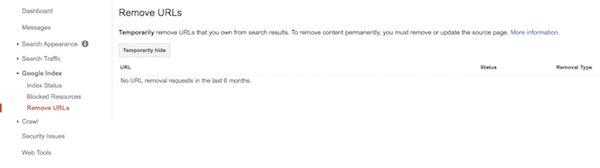
- Cliquez sur Google Index et sélectionnez l’option « Supprimer les URLs « .
- Cliquez sur « Masquer temporairement » et entrez l’URL de votre site web ou l’URL de la page spécifique ou de la publication que vous souhaitez supprimer de la recherche. Assurez-vous que l’URL que vous avez saisie est correcte car cela éliminera efficacement votre site web de la recherche pendant 90 jours.
Lisez aussi : Comment désactiver la transformation en lien des URLs sur WordPress
Prenez en compte l’avertissement de Google et notez également leurs étapes pour bloquer en permanence un site web ou une page de la recherche (comme déjà mentionné ci-dessus).
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la connexion à votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Saraagna | WooCommerce Login
Sarragna est un plugin WooCommerce premium, simple et léger qui permet aux utilisateurs de se connecter et de s’inscrire n’importe où sur le site web grâce à une simple fenêtre contextuelle et sans avoir à actualiser la page. 
Donc, si vous n’aimez pas la conception de page de connexion et d’inscription par défaut de WooCommerce ? Utilisez le shortcode généré par ce plugin WordPress pour créer une page similaire à votre fenêtre popup en utilisant une mise en page différente à l’aide des paramètres de style.
Ses principales fonctionnalités sont : 10 styles disponibles, plus de 30 modèles de mises en page, le support des shortcodes, la personnalisation de l’arrière-plan du formulaire, la protection par captcha, le support des URL de redirection, un indicateur de force du mot de passe, la possibilité de le traduire, et bien plus.
Télécharger | Démo | Hébergement Web
2. Yellow Pencil : Visual CSS Style Editor
Yellow Pencil est un éditeur visuel de style que vous pouvez utiliser avec n’importe quel thème pour personnaliser votre site Web en quelques minutes (polices, couleurs, animations et plus…).
Ce plugin WordPress premium va créer des styles CSS en arrière-plan pendant que vous jouez avec les couleurs comme s’il s’agissait d’un jeu. Il a été conçu aussi bien pour les débutants que pour les utilisateurs expérimentés.
Découvrez aussi nos 5 plugins WordPress pour afficher des notifications
Aucune connaissance en codage n’est requise. Toutefois, le plugin WordPress dispose d’un bon éditeur de CSS pour ceux qui aiment coder. Vous pouvez coder en live avec cet éditeur et personnaliser votre CSS.
Télécharger | Démo | Hébergement Web
3. Divi Builder
Divi Builder est un constructeur de pages de grande qualité très apprécié par Elegant Themes. Bien qu’il soit généralement utilisé dans le cadre du thème WordPress Divi, Divi Builder est également un plugin autonome que vous pourrez utiliser sur d’autres thèmes WordPress.
Contrairement aux deux constructeurs précédents, Divi Builder vous permet de modifier votre contenu à l’aide d’une interface visuelle sur le front-end ainsi que d’une interface sur le back-end, bien que la plupart des utilisateurs préfèrent la première interface.
Lire aussi notre guide sur : Comment optimiser vos images et améliorer votre référencement
Fondamentalement, au lieu des barres latérales, tout est dans des popups et des boutons flottants. Il vous donne accès à 316 modèles prédéfinis répartis sur 40 différents packs de présentation, ainsi qu’à la possibilité d’enregistrer vos propres conceptions en tant que modèles.
Découvrez également notre tutoriel sur : Comment traduire votre blog WordPress en plusieurs langues
L’un des traits de Divi a toujours été le contrôle des styles qu’il vous donne. Sur trois onglets différents, vous avez la possibilité de configurer divers paramètres, notamment des contrôles responsive, un espacement personnalisable, etc…
Vous pourrez même ajouter du CSS personnalisé, car son éditeur CSS intègre la validation de base et l’auto-complétion. L’une des critiques de Divi Builder a toujours été qu’il repose sur des shortcodes. Ce qui signifie que si vous le désactivez un jour, il laissera un tas de shortcodes dans votre contenu. Bien que cela soit un peu déprimant, cela pose moins de problème maintenant que des plugins comme Shortcode Cleaner existent.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment intégrer les vidéos Facebook sur WordPress
- Comment ajouter la prévisualisation de liens sur WordPress
- Comment améliorer les pages de mauvaise qualité d’un blog
- 10 plugins WordPress pour créer une galerie photo
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’empêcher à Google d’indexer votre blog. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée à ces derniers.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez aimé cet article, n’hésitez surtout pas à le partager sur vos réseaux sociaux préférés.
…