Comment puis-je me connecter à mon blog ? Telle est là question qui m’a été posée par un de mes amis blogueurs.
J’avoue avoir été un tout petit peu stupéfait. Mais cela n’a rien d’étonnant, car en effet, ce lien n’est pas à la portée de tous, même s’il est vrai que j’exagère un tout petit peu.
C’est important d’avoir ce lien, car il permet d’accéder au tableau de bord ou au back-office de votre blog ou site web WordPress. J’ai dis avoir exagéré tout à l’heure, car en effet pour retrouver l’URL de connexion, il vous suffit tout simplement d’ajouter le texte « /login » ou « /wp-login.php » à votre nom de domaine, afin d’avoir une adresse URL du genre :
www.exemple.com/login www.exemple.com/wp-login.php
Si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Pour accéder au tableau de bord après vous être connecté, vous devez accéder premièrement à ce dernier en ajoutant le texte « /admin » ou « /wp-admin », afin d’avoir des adresses identique à celles-ci :
www.exemple.com/wp-admin www.exemple.com/admin
Dans les deux cas, vous serez redirigé vers la même page de connexion.
Remarque : si vous avez installé WordPress dans un sous-dossier, alors vous devez à chaque fois ajouter le chemin d’accès vers ce dossier dans l’URL.
Sublimer vos pages de connexion en découvrant Comment personnaliser les pages d’inscription et de connexion WordPress
Supposons que vous ayez installé WordPress dans le dossier « wordpress », pour y accéder vous devez nécessairement utiliser l’URL suivante :
www.exemple.com/wordpress
Ce qui changera la manière d’accéder à la page de connexion qui sera désormais :
www.exemple.com/wordpress/login ou www.exemple.com/wordpress/wp-login.php
Comment mémoriser les liens de connexion
S’il vous semble difficile de vous rappeler comment accéder à la page de connexion et au tableau de bord de votre site web WordPress en utilisant la méthode que je vous ai présentée plutôt, alors pas de soucis.
Allez plus loin en découvrant Comment ajouter un menu de navigation personnalisé sur WordPress
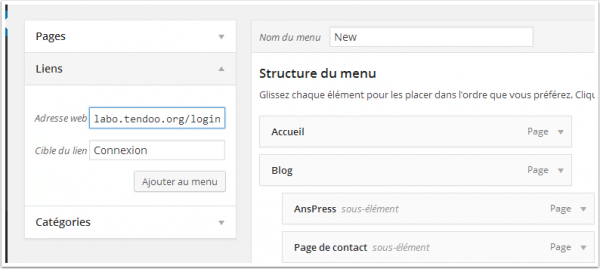
Accédez à l’emplacement « Apparence >> Menu » et ajoutez un lien vers votre menu, en utilisant la méthode présentée ci-après (une fois pour toute 🙂 ).
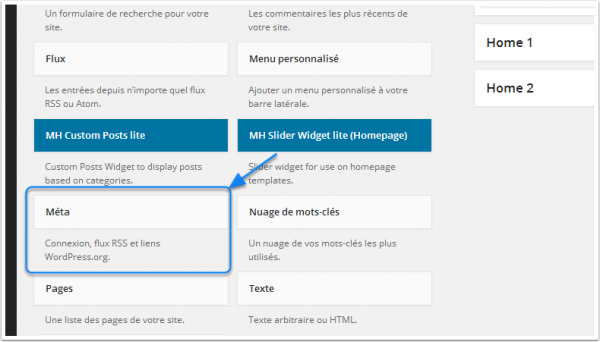
Vous pouvez également utiliser le widget « meta » et l’ajouter sur l’une des barres latérales de votre thème WordPress. Ce widget affichera les liens utiles notamment : le lien de déconnexion, le flux RSS des articles et un lien vers le tableau de bord entre autres (ceci dépendra du rôle des utilisateurs et de vos configurations).
Simplifiez-vous la vie avec la connexion automatique
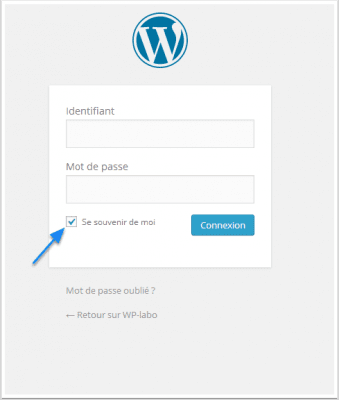
Pour éviter à chaque fois de vous connecter, vous devez cocher la case « Se souvenir de moi ».
Cette option créera des cookies sur votre navigateur avec vos informations de connexion, ce qui vous permettra de vous connecter automatiquement lorsque vous reviendrez sur le site web.
Les cookies auront une durée de vie bien déterminée, c’est uniquement en cas de connexion que leur durée de vie sera prolongée. Mais vous pouvez corriger cela en installant le plugin « Always Remember Me ».
En cas de changement de navigateur ou d’expiration (voir de suppression) des cookies, il est fort probable que vous ne soyez plus connecté.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. APS Ads Manager
APS Ads Manager est une extension conçue pour le plugin WordPress d’e-commerce Arena Products Store. Il n’est pas autonome et demande donc l’installation de ce dernier pour fonctionner.
Il apporte au plugin WordPress Arena Products Store la possibilité de monétiser facilement ses produits et ses pages de produits sans avoir à modifier les fichiers de votre thème WordPress. Vous pourrez ainsi afficher vos annonces dans divers emplacements à l’aide des shortcodes et vous pourrez utiliser certaines fonctionnalités de son template pour afficher des blocs d’annonces.
Il peut aussi vous aider à afficher des blocs d’annonce pour des bannières d’image, des blocs d’annonces Google Adsense et autres en détectant le type de périphérique des visiteurs, et beaucoup plus. Mais je tiens a repréciser : vous devrez installer le plugin WordPress d’e-commerce Arena Products Store pour l’utiliser.
Télécharger | Démo | Hébergement Web
2. WooCommerce Multisite Product Sync
Le plugin WooCommerce Multisite Product Sync est la solution idéale pour la synchronisation des produits (simples, groupés, virtuels, téléchargeables, externes / affiliés et variables) dans votre réseau Multisite WordPress.
Ses fonctionnalités principales sont : la synchronisation de différents types de produits dans votre réseau multisite, la possibilité de synchroniser automatiquement des données de produit (inventaire, expédition, produits liés, attributs, et autres), la synchronisation automatique des catégories de produits, des balises et de la taxonomie personnalisée, des supports de produit tels que (image à la une, la galerie, les fichiers téléchargeables, la possibilité de désactiver la synchronisation lors de la mise à jour d’un produit ou lors de sa création, et bien plus.
Bref c’est un plugin WordPress parfait pour WooCommerce et pour tout propriétaire de boutique en ligne qui dispose d’un grand nombre de points de vente.
Télécharger | Démo | Hébergement Web
3. PRO Addon for WP Advanced Comment
WP Advanced Comment est un plugin WordPress de gestion de commentaires puissant et facile à utiliser, car il possède un constructeur de champs personnalisés qui supporte parfaitement la fonctionnalité Drag and Drop.

Mais pour l’utiliser vous devrez d’abord installer le plugin WordPress WP Advanced Comment, car ce plugin fait partir de ses extensions.
Ses principales fonctionnalités sont entre autres : la possibilité de créer un formulaire par drag and drop, l’utilisation du plugin Jquery Validation pour la validation en front-end, le support des champs personnalisés (Texte, Zone de texte, Bouton d’option, Case à cocher, Sélecteur, Multisélecteur, URL, Email, Saut de séquence, Codes HTML, Date, etc…), et bien plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment retrouver les fichiers à éditer d’un thème WordPress
- Comment créer un Wiki en utilisant WordPress
- Comment trouver l’URL (lien) de connexion de votre blog WordPress
- Comment personnaliser le CSS de votre site web WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel dédié à la page de connexion de WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…