Avez-vous des problèmes pour commencer avec le plugin Elementor ? Voici le guide complet sur comment utiliser Elementor
Aujourd’hui, nous allons vous montrer comment utiliser Elementor pour créer les pages et les blocs de votre site Web.
Les constructeurs de pages sont devenus une partie intégrante du développement Web pour ceux qui ont très peu ou pas d’expérience dans la conception de sites Web.
L’un des constructeurs de pages les plus populaires est Elementor qui est disponible gratuitement et avec plus de fonctionnalités en mode premium.
Comment utiliser Elementor
Dans cet article, nous expliquerons pourquoi nous pensons qu’Elementor est le constructeur de pages parfait pour commencer :
Se familiariser avec Elementor
La rencontre initiale de l’utilisateur avec votre site Web laisse une impression durable. Que vous ayez opté pour un style rétro ou minimaliste ou que vous ayez mis en commun vos ressources pour créer une vision de ce à quoi ressembleront les pages Web à l’avenir, dans les deux cas, un constructeur de pages WordPress comme Elementor est ce qui permet de personnaliser votre site Web sans aucun codage.
Il est essentiel que vous installiez d’abord un thème WordPress compatible avec Elementor.
Lire aussi : Pouvez-vous utiliser Elementor sans thème ? (Non – Voici pourquoi)
Autrefois, vous conceviez votre site Web en utilisant les options de création disponibles offertes par votre thème. Mais certains thèmes était en manque de certaines fonctionnalités de personnalisation, d’autres étaient maladroits et extrêmement difficiles à personnaliser pour chaque page.
Le constructeur de pages Elementor vous permet d’apporter des modifications à votre site Web en temps réel sans avoir à basculer entre le frontend et le backend pour vérifier comment vos nouvelles modifications ont été implémentées.
Vous pouvez installer Elementor soit en visitant votre propre site Web et plus tard en téléchargeant le fichier zip sur votre WordPress ou en naviguant dans le référentiel de plugins WordPress et en recherchant « Elementor » et en cliquant sur Installer.
Assurez-vous d’activer le plugin et vous serez prêt à explorer toutes les options qu’Elementor a à offrir.
Lire également : Comment installer Elementor
Les fonctionnalités qu’Elementor a à offrir
Heureusement, Elementor est un éditeur frontend, ce qui signifie que vous pouvez voir les modifications prendre effet sur le moment et apporter des ajustements.
Un autre avantage indirect est qu’en raison de sa popularité, il ne manque pas de ressources disponibles sur YouTube ou site Web WordPress pour vous aider à démarrer. Cet article est un cas illustratif de ces sites web.
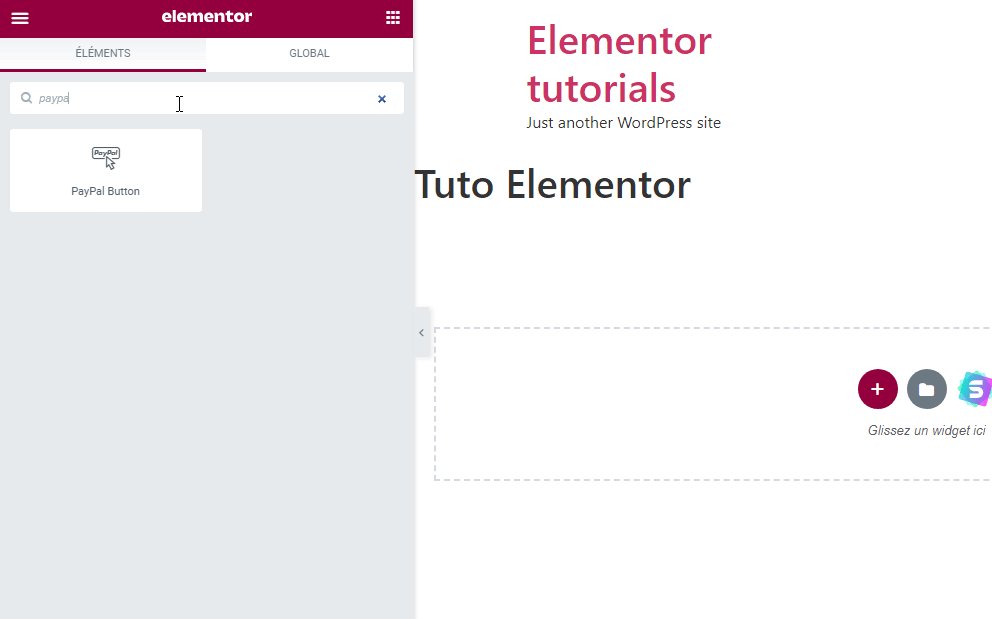
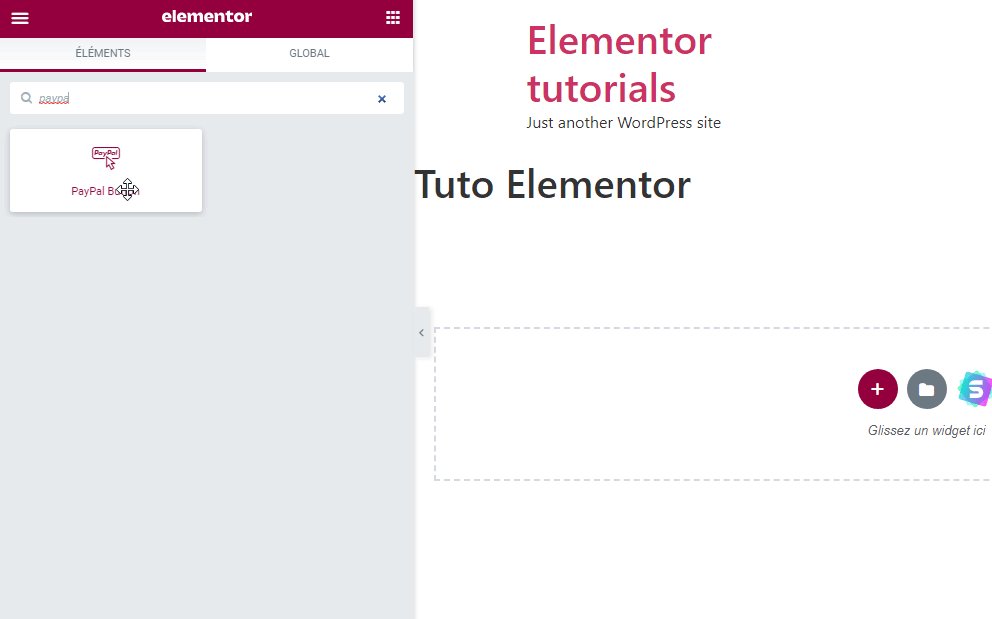
La personnalisation sur Elementor est centrée sur les widgets et une fois que vous vous êtes habitué à glisser-déposer vos widgets sur la page, vous trouverez pourquoi c’est beaucoup mieux que de traiter avec le constructeur de pages par défaut de votre thème WordPress.
Chaque page sur WordPress est faite de sections et c’est la base de la construction de pages avec Elementor.
Il y a un menu hamburger sur le côté gauche de votre écran qui vous permet d’apporter des modifications à l’ensemble du site Web tandis que les modifications sont reflétées sur le côté droit.
La fonction glisser-déposer permet une expérience de création de page Web plus rapide qui rappelle un outil de conception.
La seule raison pour laquelle vous aurez besoin d’un thème est que votre site Web ne peut pas fonctionner sans un thème et Elementor n’aurait rien à modifier sans un.
Lire Pouvez-vous utiliser Elementor sans thème ? (Non – Voici pourquoi)
En outre, vous avez toujours besoin du thème pour modifier votre en-tête et votre pied de page si vous prévoyez de vous en tenir à la version gratuite d’Elementor.
Elementor Free contre Elementor Pro
La principale différence entre eux réside dans le nombre de widgets proposés dans la version Pro.
Assurez-vous donc de vérifier si vous en avez besoin dans votre conception.
Et aussi la possibilité de modifier votre pied de page et votre en-tête dans Elementor est pratique, bien que si votre thème est déjà livré avec un générateur d’en-tête et de pied de page dédié, cela peut ne pas être aussi utile.
En termes de widgets, voici les widgets de base disponibles dans la version gratuite:
- Section interne
- Image
- Éditeur de texte
- Vidéo
- Bouton
- Séparateur
- Icône
- Diviseur
- Cartes Google
Voici quelques-uns des widgets disponibles dans la version Pro:
- Portfolio
- Formulaire
- Flip Box
- Grille des prix
- Bloc de Citation
- Appel à l’action
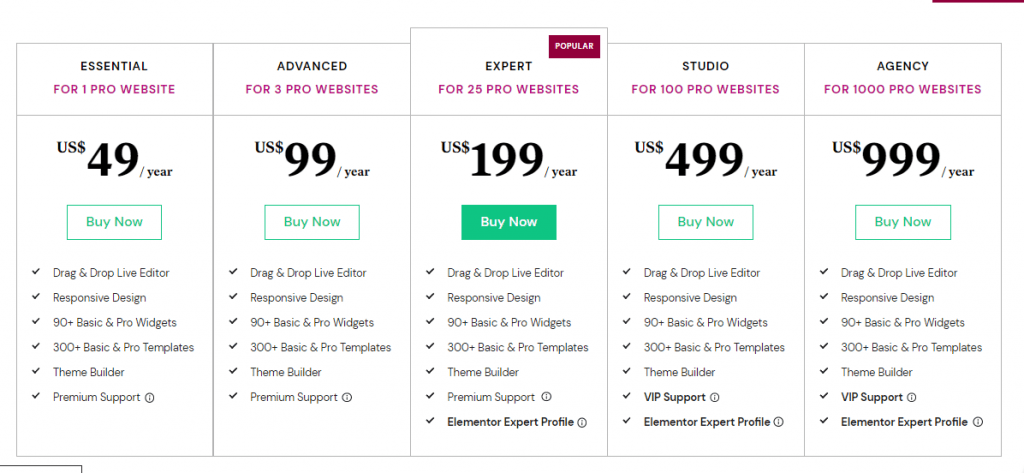
Toutes les informations utiles pour prendre une décision finale éclairée sur la mise à niveau ou non vers Elementor Pro ont été fournies ci-dessous.
Mais en général, nous vous recommandons de jouer avec la version gratuite jusqu’à ce que vous soyez sûr qu’Elementor est le meilleur constructeur de pages WordPress pour vous.
| Elementor Free | Elementor Pro | |
|---|---|---|
| Prix | gratuit | 49 $ à 99,199 $/année |
| Nombre de widgets | 25+ | 50+ |
| Constructeur de pages | disponible | disponible |
| Constructeur de thèmes | non disponible | disponible |
| Support | non disponible | disponible |
| Contenu dynamique | non disponible | disponible |
| Modèles et blocs Pro | non disponible | disponible |
| Intégration e-Commerce | non disponible | disponible |
En fin de compte, l’assurance d’avoir l’équipe de support Elementor qui vous fournit une assistance dans la version Pro est ce qui nous fait croire fermement dans la version Pro.
Elle est aussi livrée avec quelques fonctionnalités de niche que vous retrouverez dans d’autres plugins, mais pourquoi ne pas tout faire dans un guichet unique.
Par exemple, le constructeur de popups, les options dynamiques, les conditions pour lesquelles l’en-tête ou les popups sont visibles, CSS personnalisé, shortcodes et modèle de widgets, polices personnalisées et gestionnaire de rôles.
Pouvoir attribuer et restreindre des rôles aux utilisateurs sur WordPress leur permet de poursuivre leur travail sans compromettre votre conception. Le client n’a accès qu’à la modification du contenu de la page et ne peut pas ajouter ou supprimer des éléments par glisser-déplacer ; de cette façon, votre conception sera toujours protégée.
L’environnement d’édition
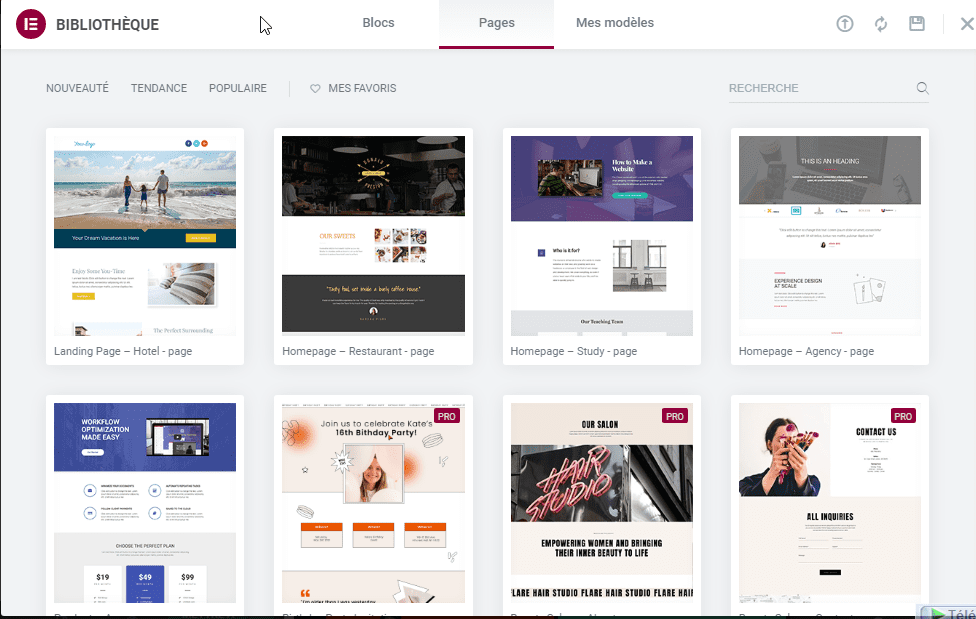
Lors de la conception de votre première page à l’aide d’Elementor, vous pourriez être submergé au départ par le nombre de widgets et ne pas avoir esquissé un design à mettre en place sur une toile vierge; c’est là que les modèles de page Elementor entrent en jeu pour ceux qui se sentent moins inspirés à ce moment-là.
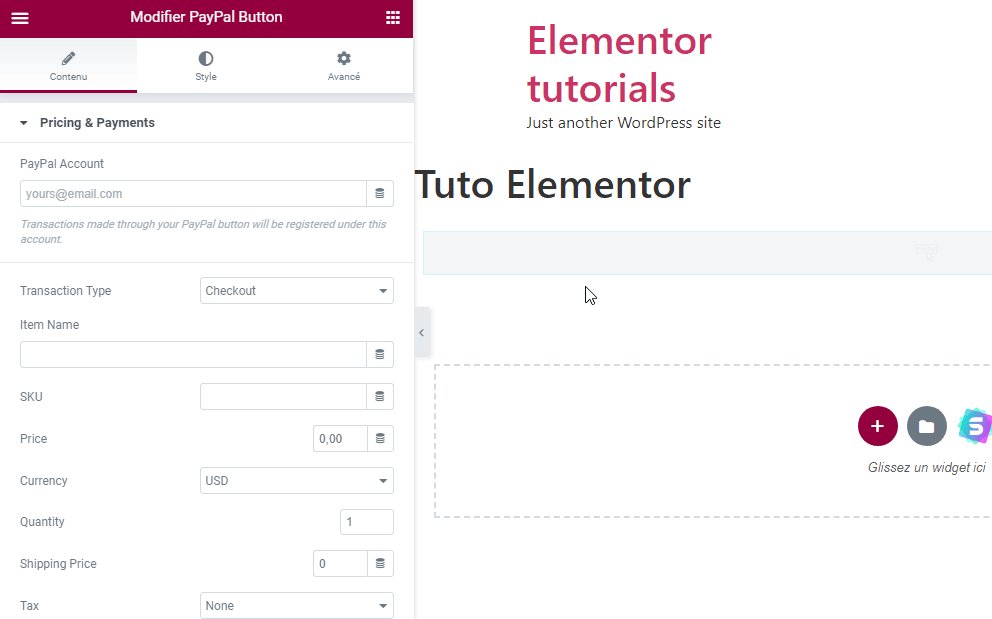
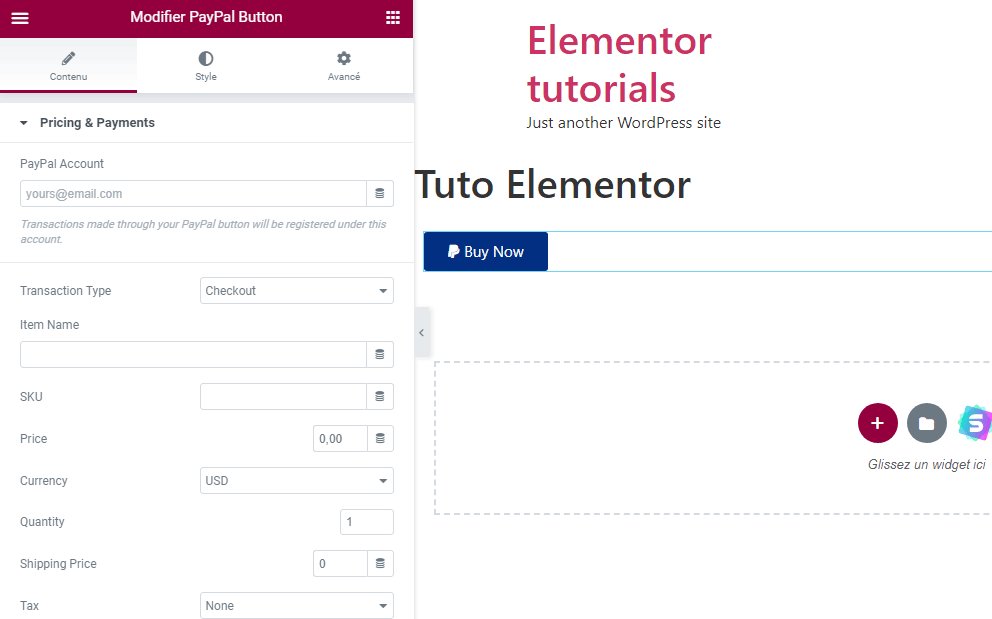
Il suffit de sélectionner un modèle prédéfini dans la vaste liste et de l’insérer sur votre page et de le personnaliser en fonction de vos besoins. Le côté droit est votre terrain de jeu de conception où vous pouvez ajouter des éléments qui forment la mise en page de votre page.
Le côté gauche est un panneau créatif rempli de widgets à glisser-déposer sur la page.
Vous pouvez ajouter des sections et faire glisser des widgets en adéquation avec votre conception ou opter pour des modèles préconçus.
Lire aussi : Comment ajouter un effet de survol dans Elementor via le CSS personnalisé
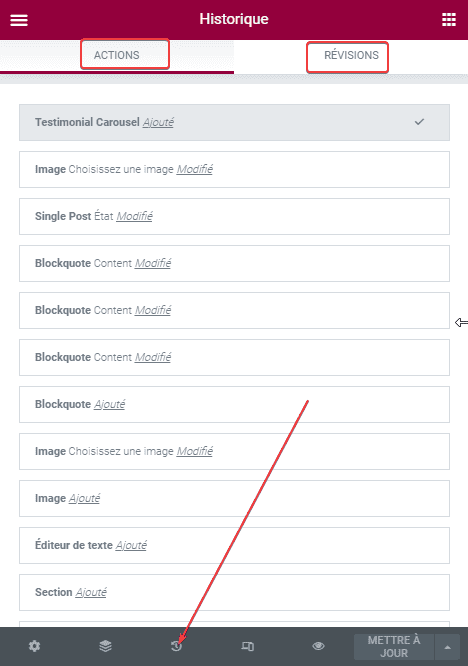
Dans le panneau inférieur vous trouverez l’icône de flèche circulaire qui vous ramène à votre historique et est divisée en actions et révisions; dans les actions, vous pouvez retrouver vos étapes et revenir à une édition antérieure et sous révision, vous pouvez trouver toutes vos versions enregistrées.
Un autre avantage de l’utilisation d’Elementor est un accès rapide aux différents modes d’affichage afin que vous puissiez vérifier instantanément à quoi ressemble votre conception actuelle sur différents écrans tels que tablette et mobile.
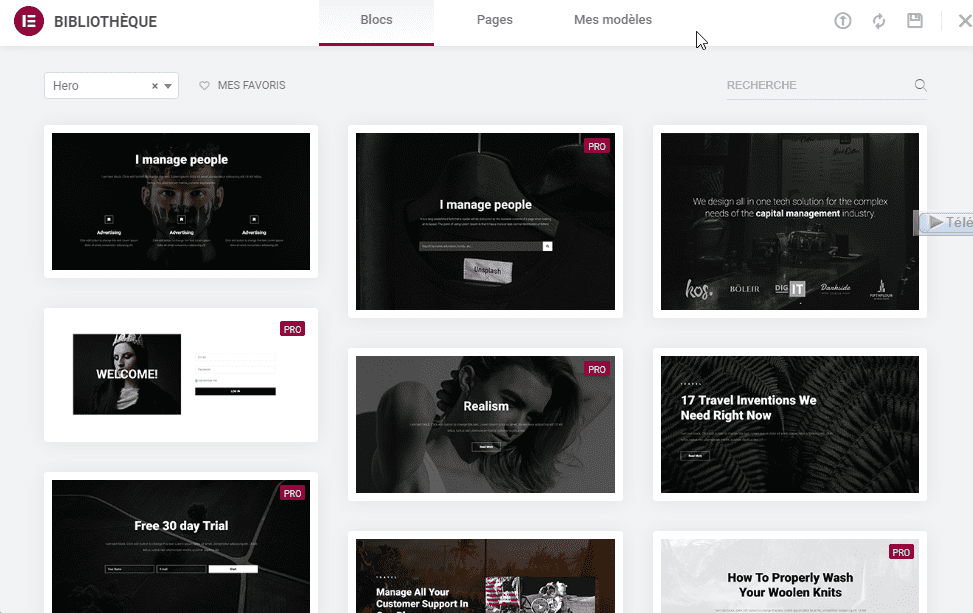
Si vous avez envie de concevoir une page d’accueil, les blocs d’Elementor vous aideront à créer votre propre page à partir de zéro.
Lire également : Comment ajouter un effet de survol dans Elementor via le CSS personnalisé
Les options de l’onglet Style (couleur, type de police, taille) vous permettent de personnaliser le contenu des blocs en fonction de vos besoins.
Il existe également l’option extrêmement utile de copier le style d’une section existante et de là coller pour modifier tous les blocs de la même manière.
Les sites Web simples avec des pages statiques, comme pour le portfolio, sont pour la plupart statiques, mais la plupart des sites Web ont plusieurs pages (blog, boutique en ligne, résultats de recherche).
Ces pages dynamiques peuvent être modifiées avec Elementor Pro ou les options du thème, par exemple, en concevant votre propre en-tête et pied de page.
Découvrez aussi : Comment activer le mode Coming Soon dans Elementor
La version Pro est également livrée avec plus de blocs, de modèles et de widgets.
Sur le backend, vous pouvez également accéder au menu Outils qui fournit des options telles que Remplacer l’URL, mode de maintenance et contrôle de version pour revenir à une version précédente si votre site Web a rencontré un problème avec le dernier Elementor.
En bref, les deux versions vous permettent de créer une page, d’utiliser des outils d’édition et d’insérer des modèles prédéfinis.
En définitive
En général, combiner Elementor (gratuit ou Pro) avec un thème WordPress puissant qui couvre ses angles morts, est la bonne voie à suivre dans la plupart des cas.
D’autres plugins WordPress premium supplémentaires
Découvrez aussi d’autres plugins WordPress premium qui permettent d’optimiser les performances de votre blog ou site web WordPress.
1. Foodify
Foodify est le moyen le plus rapide et facile offert aux clients pour commander de la nourriture dans une boutique. Il est entièrement responsive et inclut des fonctionnalités supplémentaires comme l’image, l’option de recherche, les informations sur le produits. 
Il ajoute aussi au panier des boutons pour améliorer l’expérience utilisateur. Cette extension de WooCommerce est une solution de commande rapide, complète, qui peut être ajoutée à n’importe quel site web WooCommerce.
Voici pour vous 5 plugins WordPress pour optimiser les descriptions de catégories et étiquettes
Elle a l’avantage d’être très flexible et compatible avec de nombreux plugins existants dans le répertoire WordPress.
Télécharger | Démo | Hébergement Web
2. Image Zoom Pan
Ce plugin vous permet d’ajouter facilement une fonction de zoom panoramique pour les images sur votre blog WordPress via un shortcode. Vous pouvez par exemple l’intégrer dans votre article ou votre page.
Comme fonctionnalités, vous disposerez entre autres : le zoom panoramique sur une image unique ou une galerie avec des images illimitées, la position de la barre de commande peut être en haut, à droite, en bas et à gauche, le fond du contenant peut être sombre, léger et rien de tout ça; l’aperçu en direct dans le tableau de bord, l’exemple de zoom panoramique multiple sur la même page, etc.
Découvrez aussi nos 5 plugins WordPress premium de Shortcodes
Télécharger | Démo | Hébergement Web
3. Slider Pro
La solution Slider Pro vous offre une plateforme tout-en-un pour vous aider à créer et à modifier des diapositives ou sliders qui plairont non seulement aux blogueurs, mais également à ceux qui ne font pas que publier des articles.
Ce plugin WordPress premium évite les fantaisies inutiles, qui sont souvent un obstacle pour les utilisateurs qui sont à la recherche des informations dont ils ont besoin. De plus, il se concentre sur la simplicité et la performance, tout en offrant un large éventail de possibilités de personnalisation.
Découvrez aussi Comment créer un diaporama avec Slider Revolution sur WordPress
Sa gestion des Urls sur la barre de recherche du navigateur est l’une des fonctionnalités qui nous a marqué sur ce dernier. Comme son nom l’indique, c’est la solution professionnelle dont vous avez besoin.
Lire aussi nos 5 plugins WordPress pour créer des foires aux questions sur un blog
Ses fonctionnalités sont : le chargement optimisé des images, la personnalisation facile, des animations fluides, plusieurs mises en page et plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Blogueurs : voici 3 leçons que vous pouvez tirer de mes erreurs
- 9 plugins WordPress pour optimiser le zoom sur les images
- Comment améliorer la structure des permaliens de WordPress
- 10 plugins WooCommerce pour créer une tarification dynamique
Conclusion
Voilà ! C’est tout pour notre article qui vous montre comment utiliser Elementor dans WordPress. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…