Besoin d’ajouter un effet de survol dans Elementor via le CSS personnalisé ?
Elementor dispose d’une fonctionnalité intégrée pour ajouter un effet de survol à un élément (nous l’avons couvert dans un de nos articles. Bien que la fonctionnalité soit suffisamment utile, elle présente un inconvénient. Vous pouvez uniquement ajouter un effet de survol à une section, une colonne, un widget Image, un widget Bouton et un widget Publications.
Lire également : Comment installer Elementor sur WordPress
La fonctionnalité d’effet de survol intégrée d’Elementor ne vous permet pas d’ajouter un effet de survol à d’autres widgets tels que le widget Éditeur de texte, le widget Titre, etc… Autre inconvénient, vous ne pouvez ajouter qu’un effet de survol très basique.
Existe-t-il une autre option pour ajouter un effet de survol dans Elementor ?
Oui, il y en a. Vous pouvez ajouter un effet de survol dans Elementor via le CSS personnalisé. Mais pour pouvoir ajouter un CSS personnalisé, vous devez utiliser Elementor Pro car le CSS personnalisé n’est disponible que sur Elementor Pro.
Ajout d’un effet de survol dans Elementor via le CSS personnalisé
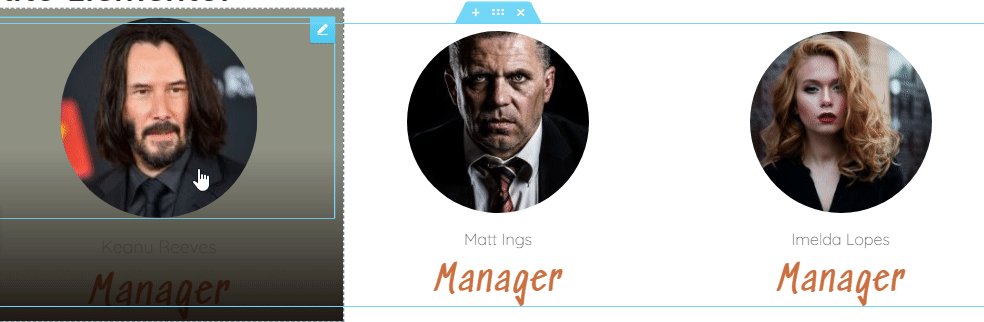
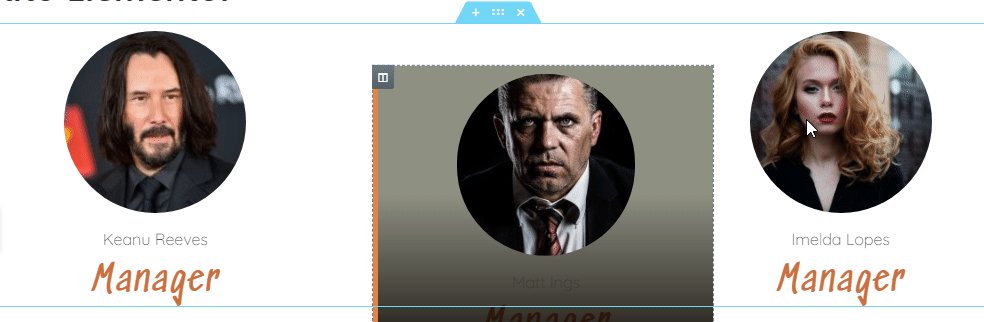
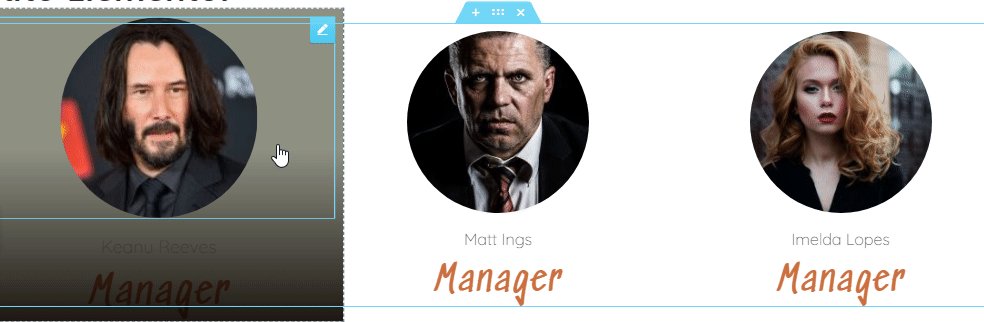
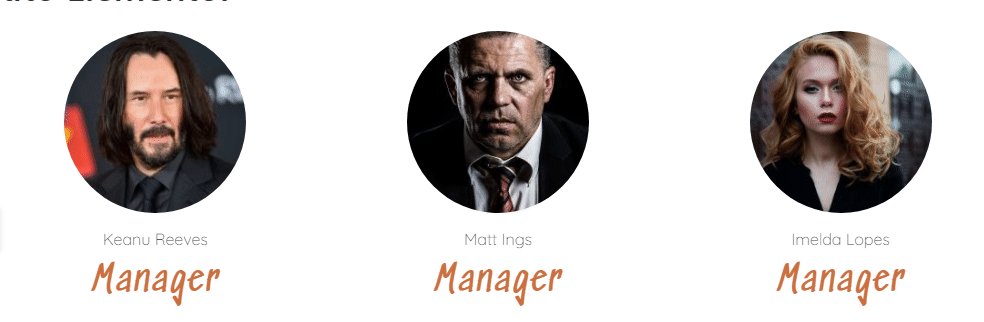
Avant de commencer, jetons un coup d’œil à l’exemple des effets de survol créés via CSS personnalisé.

Contrairement à l’effet de survol intégré d’Elementor, vous pouvez utiliser cette méthode pour ajouter un effet de pointage à n’importe quel élément de Elementor. Qu’il s’agisse d’une section, d’une colonne ou d’un widget (tous les widgets).
Dans cet exemple, nous allons vous montrer comment ajouter un effet de pointage à une colonne.
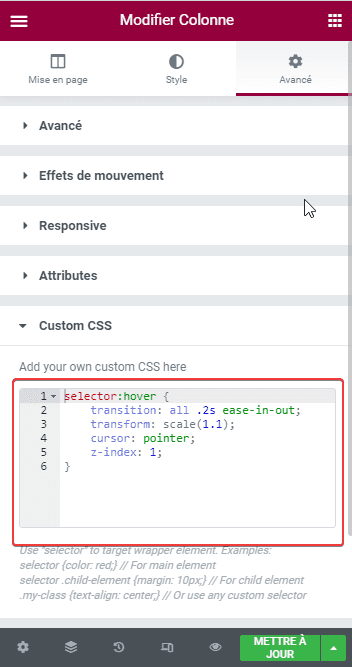
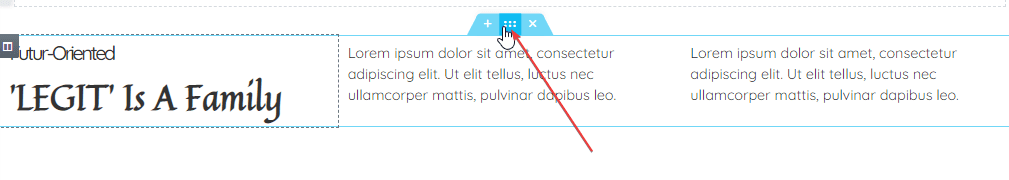
Tout d’abord, cliquez sur la poignée de colonne pour basculer vers le panneau de paramètres de la colonne. Une fois sur ce dernier, accédez à l’onglet Avancé et ouvrez le bloc Custom CSS et collez le code CSS suivant.

selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.1);
cursor: pointer;
z-index: 1;
}
Voilà.
Sur le code ci-dessus, nous utilisons la propriété CSS transform() pour ajouter l’effet de survol. Le type de transformation que nous utilisons dans cet exemple est scale, avec une durée de 1,1 seconde.
Il existe 4 autres types de transformation que vous pouvez utiliser avec :transform
- Matrix
- Translate
- Rotate
- Skew
Si vous souhaitez utiliser un style de transformation différent, vous pouvez simplement remplacer la valeur de transform sur le code CSS ci-dessus.
Vous pouvez lire cette page pour en savoir plus sur la transformation CSS.
Vous pouvez suivre le même itinéraire pour ajouter un effet de survol à d’autres éléments.
Pour ajouter un effet de pointage à une section, vous pouvez cliquer sur la poignée de section et accéder à l’onglet Avancé et ouvrir le bloc Custom CSS.

Pour ajouter un effet de survol à un widget, vous pouvez cliquer sur la poignée du widget et accéder à nouveau à l’onglet Avancé, puis ouvrir le bloc CSS personnalisé.

D’autres plugins WordPress premium supplémentaires
Découvrez aussi d’autres plugins WordPress premium qui permettent d’optimiser les performances de votre blog ou site web WordPress.
1. Live Sales Popup
Live Sales Popup est un autre plugin WordPress de notification avec plusieurs goodies que vous pouvez transformer en avantage. Tout d’abord, il a la possibilité d’afficher une fenêtre pop-up lorsque quelqu’un termine une commande. 
Deuxièmement, la fenêtre instantanée des ventes en temps réel peut également afficher une notification lorsqu’une personne ajoute simplement un article au panier. Et troisièmement, vous pouvez utiliser l’outil pour stimuler le battage médiatique pour un produit en affichant combien de visiteurs ont consulté l’article.
Avec les dernières tendances du web, vous pouvez vous attendre à ce que Live Sales Popup s’affiche magnifiquement sur tous les appareils et navigateurs. Quant à la mise en page pop-up, vous pouvez la personnaliser jusqu’au moindre détail.
A lire : Comment corriger une alerte de sécurité sur votre blog WordPress
Les autres caractéristiques de Live Sales Popup sont plus d’une trentaine d’animations, de sons, de comptes à rebours et de positionnement personnalisés. Il fonctionne également pour les fausses notifications et vous permet de le définir uniquement pour des pages spécifiques où vous souhaitez que la notification effectue sa tâche.
Télécharger | Démo | Hébergement Web
2. Foodify
Foodify est le moyen le plus rapide et facile offert aux clients pour commander de la nourriture dans une boutique. Il est entièrement responsive et inclut des fonctionnalités supplémentaires comme l’image, l’option de recherche, les informations sur le produits. 
Il ajoute aussi au panier des boutons pour améliorer l’expérience utilisateur. Cette extension de WooCommerce est une solution de commande rapide, complète, qui peut être ajoutée à n’importe quel site web WooCommerce.
Voici pour vous 5 plugins WordPress pour optimiser les descriptions de catégories et étiquettes
Elle a l’avantage d’être très flexible et compatible avec de nombreux plugins existants dans le répertoire WordPress.
Télécharger | Démo | Hébergement Web
3. Mega Zoom & Pan Image Viewer
Le plugin Mega Zoom & Pan Image Viewer est un grand visualiseur et navigateur d’images avec une disposition complètement responsive pour afficher de grandes images sur votre blog WordPress.
Il s’agit d’un outil puissant conçu pour présenter des produits (images de produits à haute résolution. Ex: Vêtements, voitures, schémas techniques, etc.), afficher des cartes et toutes autres images, grâce à son zoom, sa fonction panoramique, ses commandes de navigation, sa barre de défilement, et des marqueurs/points d’accès hautement personnalisables.
Voici les 5 applications pour smartphone pour protéger vos images & vidéos
Ce plugin fonctionne très bien sur iOS (iPad, iPhone), Android et Windows mobile, etc. Il fonctionne également sur tous les navigateurs modernes et les navigateurs plus anciens comme IE7 ou IE8.
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment supprimer tous les commentaires en attente dans WordPress
- Quand et comment installer WordPress dans un sous-répertoire
- 5 plugins WordPress pour ajouter la joie de Noël à votre site web
- 10 plugins WordPress pour améliorer le visuel de votre site Web
Conclusion
Voila ! C’est tout pour ce guide. Nous espérons que cet article vous a aidé à ajouter un effet de survol dans Elementor via le CSS personnalisé. Vous pouvez également lire notre article sur les Comment corriger le blocage des rendus JavaScript et CSS dans WordPress.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez un ami ou un commentaire, nous vous prions de le laisser dans la section commentaire. Surtout partagez cet article sur vos différents réseaux sociaux.
…