Bien que votre site Web soit encore en cours de développement, vous pouvez activer le mode Coming Soon pour informer vos visiteurs que votre site Web n’est pas encore prêt.
Vous pouvez ajouter une note comme « s’il vous plaît revenir dans 30 jours » ou quelque chose comme ça. Le fait est que vous dites à vos visiteurs que votre site Web est sur le point d’être mis en ligne bientôt.
Elementor dispose d’une fonctionnalité intégrée que vous pouvez utiliser pour activer le mode coming soon sur votre site Web WordPress afin que vous n’ayez pas besoin d’installer un plugin supplémentaire.
Qu’est-ce que le mode Coming Soon ? Est-ce différent du mode maintenance ?
Il y a une différence fondamentale entre le mode Coming Soon et le mode maintenance. Le mode Coming Soon signifie que votre site Web est en cours de développement et n’a pas encore été publié. Alors que le mode de maintenance signifie que votre site Web est en cours de maintenance et qu’il a déjà été publié.
Une autre différence entre les deux modes est que le mode Coming Soon retourne du code HTTP 200. Ce code indique aux moteurs de recherche que le site Web est prêt à être indexé. Inversement, le mode Maintenance renvoie le code HTTP 500, qui indique aux moteurs de recherche que le site web n’est temporairement pas prêt à être indexé et qu’ils peuvent revenir ultérieurement.
Comment activer le mode Coming Soon dans Elementor
La fonctionnalité permettant d’activer le mode Coming Soon est disponible sur les deux versions d’Elementor (gratuite et pro). Deux étapes sont nécessaires pour activer ce mode dans Elementor.
Étape 1 : Créer le template Coming Soon
Tout d’abord, vous devez créer le template Coming Soon. Elementor fournit un certain nombre de templates prédéfinis que vous pouvez utiliser pour rationaliser votre flux de travail (bien sûr, vous pouvez également créer le template à partir de zéro).
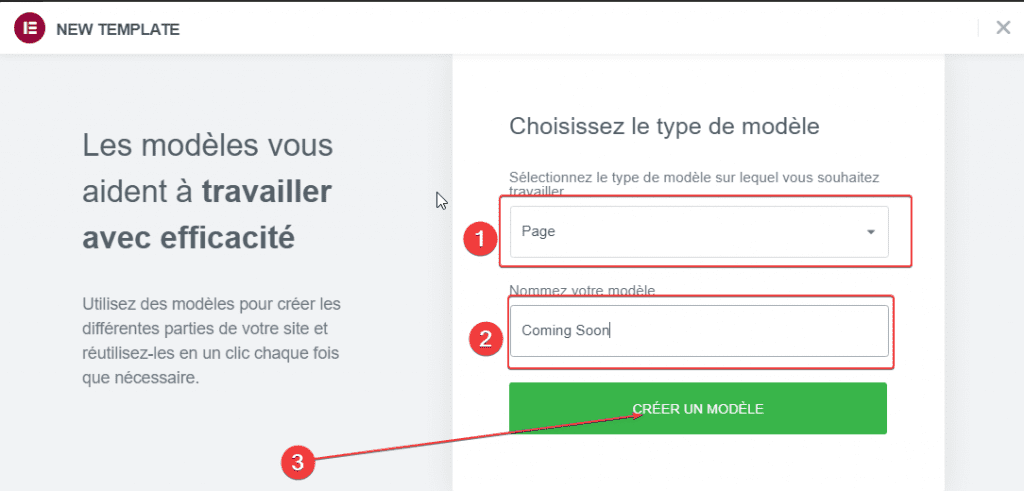
Pour créer un nouveau template, accédez à Modèles -> Ajouter sur votre tableau de bord WordPress. Définissez le type de modèle sur Page, donnez un nom à votre template et cliquez sur le bouton CRÉER UN MODÈLE pour commencer à créer le template.
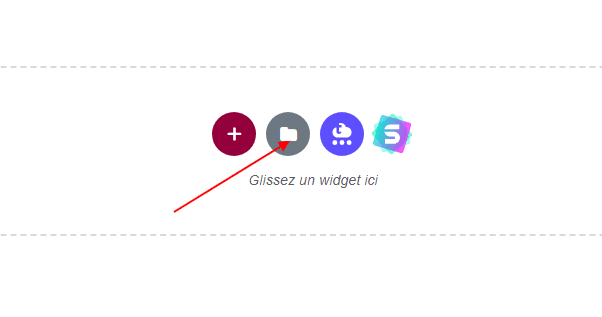
Vous serez dirigé vers l’éditeur d’Elementor après avoir cliqué sur le bouton CRÉER UN MODÈLE ci-dessus où vous pourrez créer le modèle. Si vous souhaitez créer le modèle à partir de zéro, vous pouvez cliquer sur le bouton plus dans la zone d’édition pour commencer à ajouter une section.
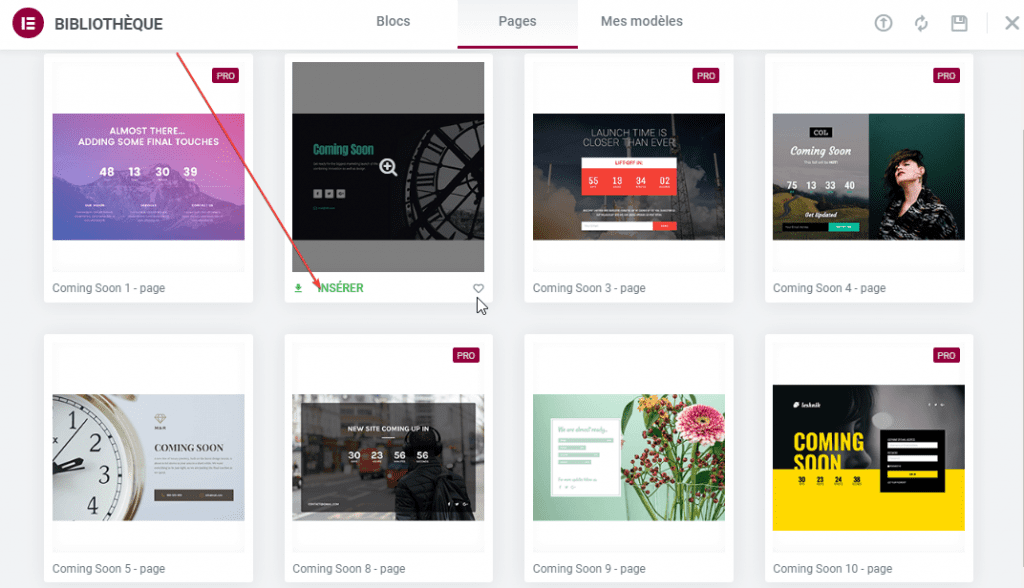
Si vous préférez utiliser un modèle prédéfini à la place, vous pouvez cliquer sur l’icône de dossier pour ouvrir la bibliothèque de modèles. Dans cet exemple, nous préférons cette dernière option.
Sélectionnez le modèle prédéfinis Coming Soon que vous souhaitez utiliser et cliquez sur le bouton INSERER pour l’importer dans la zone d’édition. Vous pourrez utiliser la zone de recherche pour faciliter votre travail.
 Une fois le modèle importé dans la zone d’édition, vous pourrez remplacer le contenu par défaut (texte, image, bouton, profils de réseaux sociaux, etc.).
Une fois le modèle importé dans la zone d’édition, vous pourrez remplacer le contenu par défaut (texte, image, bouton, profils de réseaux sociaux, etc.).
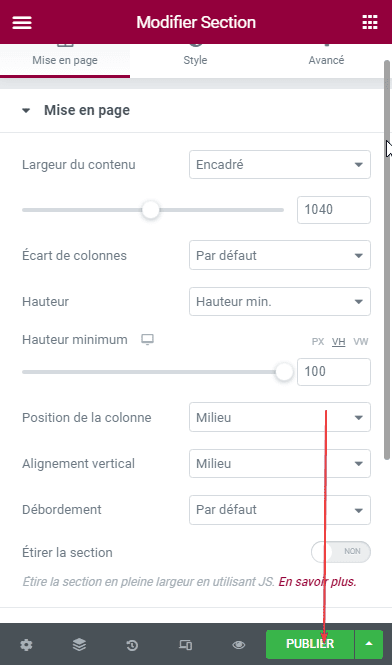
Une fois que vous avez terminé de modifier le contenu, vous pouvez cliquer sur le bouton PUBLIER en bas du panneau de gauche pour publier le modèle.
Étape 2: Activez le mode Coming Soon
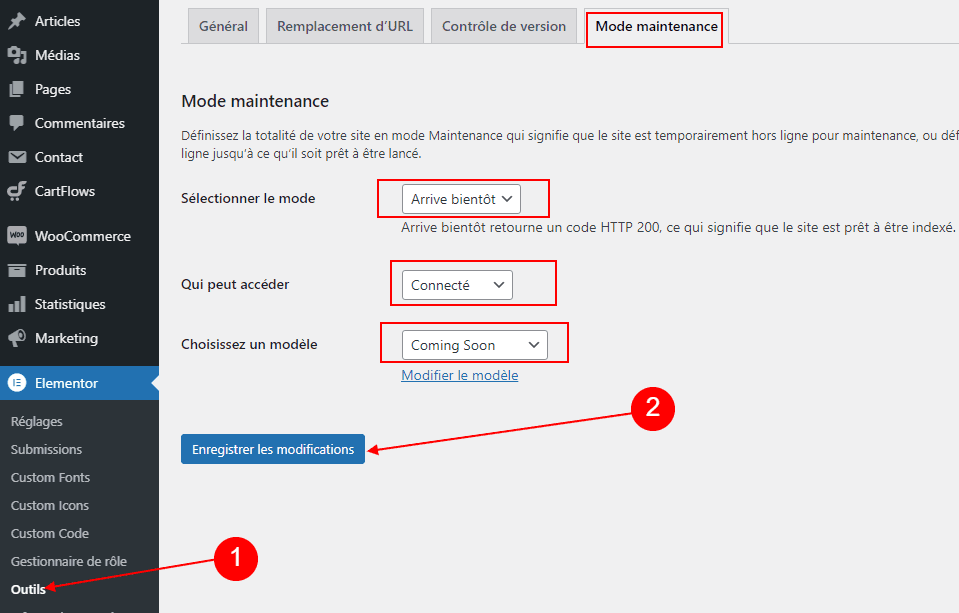
Une fois votre modèle publié, vous pouvez revenir au tableau de bord WordPress et aller dans Elementor -> Outils. Ouvrez l’onglet Mode maintenance. Dans l’option Sélectionner le mode, Choisissez Arrive Bientôt et sélectionnez le modèle Coming Soon que vous venez de créer dans l’option Choisissez un modèle.
Vous pouvez également définir qui peut accéder à votre site web pendant le mode Coming Soon sur l’option Qui peut accéder.
Terminez en cliquant sur le bouton Enregistrer les modifications pour les sauvegarder.
Voilà vous venez d’activer le mode Coming Soon dans Elementor.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Reactive Search Pro
Il s’agit de l’un des meilleurs plugins premium de recherche sur WordPress. Il est unique et dispose de beaucoup de fonctionnalités très intéressantes.

Ses fonctionnalités sont entre autres : la prise en charge des types de publications personnalisées, la recherche Google Maps, plus de 10 dispositions en grille, plus de 15 outils de recherche, aucune compétence requise dans le codage et bien plus.
Télécharger | Démo | Hébergement Web
2. WooCommerce Autoresponder
WooCommerce Autoresponder est un plugin WordPress qui vous permet d’abonner vos clients à votre auto répondeur. Ce plugin WordPress affiche également une case d’inscription à la newsletter afin d’intégrer facilement WooCommerce à l’auto-répondeur.
Comme fonctionnalités vous trouverez entre autres : une intégration complète avec WooCommerce, le support de 9 auto-répondeurs, aucune connaissance dans le codage n’est requise, facile à installer, et beaucoup plus.
Lisez aussi : Tutoriel MailChimp en français : le guide complet pour créer une newsletter
Télécharger | Démo | Hébergement Web
3. Live Search and Smart AutoComplete
Live Search and Smart AutoComplete est un plugin WordPress premium qui enrichira la barre de recherche de votre site web. Ce plugin n’a pas besoin de codage ni d’insertion de shortcode. Il fonctionne juste après que vous ayez activé et cliqué sur le premier bouton d’initialisation.

Il possède également peu de paramètres si vous souhaitez modifier le type de publication indexée, les taxonomies, etc.
N’hésitez pas à lire aussi 10 plugins WordPress pour optimiser la fonction de recherche
Il fonctionne parfaitement avec WooCommerce et tous les thèmes WordPress populaires et récents.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment améliorer la structure des permaliens de WordPress
- Comment ajouter un Slider de plage sur un formulaire WordPress ?
- 10 plugins WordPress pour améliorer le visuel de votre site Web
- Comment donner un style unique aux différentes catégories sur WordPress
Conclusion
Voila ! C’est tout pour ce tutoriel. Nous espérons qu’il vous a aidé à activer le mode Coming Soon dans Elementor. Vous pouvez également consulter notre guide de sécurité WordPress pour protéger votre site Web.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez un quelconque souci ou des suggestions en la matière, retrouvons nous dans la section commentaire pour en discuter. Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…