Envie de découvrir comment ouvrir une vidéo YouTube dans un popup sur WordPress ?
La lightbox ou fenêtre modale (pop up) est une fonctionnalité très répandue sur le net. Cependant, elle est généralement utilisée pour afficher des images, des formulaires de capture d’email, des promotions ou encore des formulaires d’inscription.
Mais savez-vous qu’il est possible de l’utiliser également pour afficher des vidéos sur WordPress ? Non ?
Pas d’inquiétude, dans ce tutoriel, je vous montrerais comment afficher une vidéo (YouTube – Vimeo – etc…) dans une lightbox.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Les raisons pour lesquelles vous devez utiliser une lightbox pour afficher vos vidéos
Les lightbox sont des fenêtres modales, cependant, ce que vous ne savez pas c’est que toutes les images qui y sont affichées ne sont pas toutes chargées durant le « chargement« de la page.
Le navigateur charge les images lorsque la lightbox s’ouvre, c’est également le cas des vidéos. En bref, c’est une fonctionnalité qui permettra à vos pages de s’ouvrir plus rapidement. Elle vous permettra également de réduire la taille (longueur) de votre page, car une partie du contenu de cette page sera disponible dans cette fenêtre modale.
Trêve de bavardage, passons aux choses sérieuses.
Comment installer et configurer le plugin WP Video Lightbox
WP Video Lightbox est un plugin disponible sur WordPress.org. Ce qui signifie que vous pouvez l’installer directement depuis votre tableau de bord WordPress, ou le télécharger sous forme de fichier .zip.
Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Après avoir activé le plugin, accédez à sa page de réglages depuis cet emplacement « Réglages >> Vidéo lightbox ».
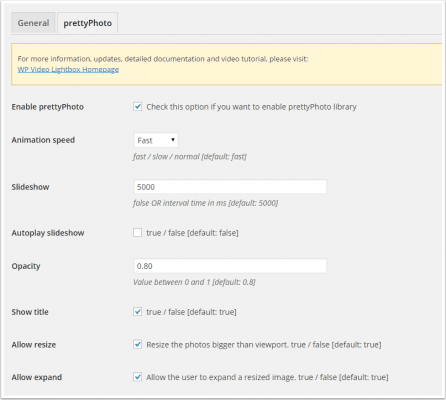
Nous accéderons directement à l’onglet « prettyPhoto ».
En réalité, ce plugin utilise un autre plugin, qui lui est destiné principalement pour afficher une galerie photos. Mais vous pouvez modifier certaines informations qui seront appliquées aux vidéos.
Pour ça, je vous expliquerais certaines options (indispensables), afin que tout se passe comme vous le souhaitez.
Déjà la librairie prettyPhoto doit être activée (cocher « Enable prettyPhoto »). Pour permettre aux utilisateurs de savoir qu’ils sont sur la même page, vous pourrez rendre la fenêtre transparente (définir une valeur de 0 à 1. Les valeurs à virgule sont acceptées).
Découvrez Les caractéristiques d’un popup efficace pour WordPress
Toutes vos lightbox pourront avoir un titre qui peut être affiché (Show title). Parfois pour de grandes fenêtres modales, vous devez autoriser le redimensionnement (Allow resize). Et pour des vidéos plus longues, les utilisateurs pourront les agrandir (Allow Expand), pour mieux les regarder.
Pour la largeur et la hauteur de la lightbox, vous pouvez modifier les champs « default width » et « default height ».
Pour choisir le thème de la lightbox, modifiez le menu déroulant « thème ». Il est également possible d’activer la lecture automatique (cochez la case « Autoplay »).

Comment afficher une lightbox dans un article
Le plugin propose une liste de shortcodes qui vous permettront d’afficher des lightbox dans des articles. J’ai oublié de vous dire que vous pouvez également afficher les vidéos disponibles sur Vimeo.
Pour afficher une vidéo YouTube ou Vimeo, vous devez utiliser les shortcodes suivant :
[video_lightbox_youtube] (pour YouTube)
[video_lightbox_vimeo5] (pour Vimeo)Chacun de ces shortcodes accepte des paramètres, qui vous permettrons de :
- Définir l’identifiant (video_id) d’une vidéo, généralement en ce format « YzqKMmQ_3Sg ». Exemple [video_lightbox_youtub video_id= » YzqKMmQ_3Sg »]
- Définir la hauteur de la vidéo (height)
- Définir la largeur de la vidéo (width)
- Ajouter une description (description)
- Ajouter une ancre HTML (anchor), ou texte du lien qui ouvrira la fenêtre
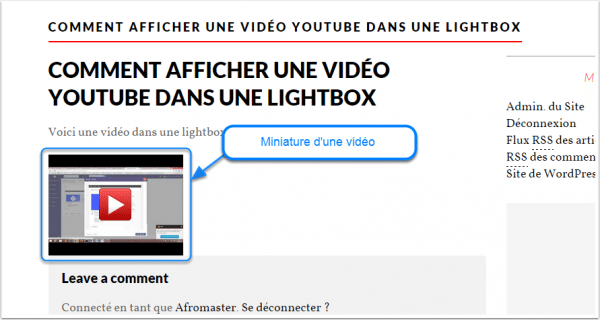
- Ajouter une miniature (auto_thumb)
Si vous définissez une ancre HTML, la miniature sera ignorée. Dans le cas contraire, auto_thumb prend la valeur « 1 ».
Allez plus loin en découvrant aussi Comment utiliser et gérer les shortcodes sur WordPress
Démo d’une utilisation
Avec ce que je viens de vous fournir comme information, vous pouvez afficher une vidéo en utilisant un code similaire à celui-ci :
[video_lightbox_youtube video_id="YzqKMmQ_3Sg&rel=0" width="640" height="480" anchor="Une simple vidéo" description="Par Dr WP"]Pour un résultat pareil

Vous pouvez afficher une miniature comme il a été indiqué plus haut avec un code similaire à celui-ci.
[video_lightbox_youtube video_id="YzqKMmQ_3Sg&rel=0" width="640" height="480" auto_thumb="1" description="Par Dr WP"]Pour un résultat identique à celui-ci

Avant de nous quitter
Il faut noter que certains paramètres dans les shortcodes écraseront ceux définis dans les réglages.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. FileBird

Avez-vous déjà eu du mal à gérer des milliers de fichiers d’images, de vidéos ou de documents que vous avez téléchargés sur votre FTP WordPress ? oui ou non, peu importe, l’important est de savoir que le plugin WordPress FileBird vous aidera à gérer vos fichiers multimédias en toute simplicité et apportera plus de puissance à votre bibliothèque.
Son interface utilisateur transparente et son menu contextuel permettent aux utilisateurs de faire glisser et déposer des fichiers dans des dossiers ou d’avoir les droits nécessaires pour créer, renommer ou supprimer rapidement des dossiers de la même manière que vous le faites sur votre ordinateur. Avec ce plugin en main, vos fichiers multimédias seront systématiquement organisés et vous pourrez facilement sélectionner une image à insérer dans une page ou la publier.
Découvrez aussi nos 6 plugins WordPress pour redonner un nouveau souffle à vos articles
De plus, ce plugin est entièrement compatible avec les plugins les plus populaires, en particulier avec WooCommerce, et prend également en charge un grand nombre de langues. Donc, si vous voulez donner un coup de pouce à la gestion de votre bibliothèque de médias, le plugin WordPress FileBird pourrait être votre arme secrète.
Télécharger | Démo | Hébergement Web
2. Social Share & Locker Pro
L’extension Social Share & Locker Pro a été conçue pour aider votre site web à être plus visible sur les réseaux sociaux. En seulement quelques clics, vous pourrez soit définir la position de vos icônes sociales, soit verrouiller votre contenu en exigeant un partage sur l’un des réseaux sociaux proposés par vous.

Vous disposez de 10 modèles qui devraient couvrir les souhaits les plus courants. Tous ses modèles sont parfaits et fonctionnent à merveille. En outre, avec Social Share & Locker Pro, vous pourrez afficher le nom complet des réseaux sociaux ou uniquement l’icône. Cela dépendra de votre design, de l’espace disponible, ou de vos goûts.
Télécharger | Démo | Hébergement Web
3. Contact Form 7 Tooltips
Cette extension WordPress du plugin Contact Form 7 apporte une fonctionnalité d’ajout facile des infobulles à votre plugin Contact Form 7. Ses infobulles s’afficheront lorsque l’élément cible sera survolé. Sur les appareils mobiles, les info-bulles indiquent quand l’élément cible est engagé.

Ses principales fonctionnalités sont : la facilité d’utilisation, la prise en charge de toutes les versions de Contact Form 7, la personnalisation de la couleur d’arrière-plan de l’infobulle, le support du code HTML, la mise en page entièrement responsive, et bien plus.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Elementor : Comment ouvrir un popup à partir d’une URL ou d’un menu
- Comment rétrograder une version d’un plugin WordPress
- Comment trouver un sponsor et monétiser votre blog ? : Le guide
- Comment personnaliser le tableau de bord WordPress pour un client
- Comment créer un menu responsive pour mobiles sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous aidera à afficher des vidéos Youtube ou Vimeo dans une lightbox sur votre site web WordPress. N’hésitez pas à partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…
Bonjour,
Je cherche un moyen pour afficher une popup vidéo après un clic sur un bouton. Est-il possible de faire ça avec WP Video Lightbox?
Merci,
Cordialement,
Bonjour,
Oui en principe.
j’avais oublié
merci 🙂
Bonjour et bravo pour le tuto.
est il possible d’agrandir la miniature de la vidéo quand j’utilise « auto_thumb » ?
En principe « auto_thumb » utilise une image prédéfini avec des tailles fixes.
Bonjour,
Merci beaucoup pour ce tutoriel bien construit, je voulais savoir si il était possible de rajouter des vidéos en provenance de d’autres plateformes autres que You Tube et Viméo (exemple Openload) ou s’il y aurait une limite.
Bien à vous 🙂
Bonjour,
Oui en principe. Nous n’avons pas encore testé.