Souhaitez-vous compresser vos fichiers CSS, HTML et javascript sur WordPress ?
Lorsque vous compressez les fichiers CSS, HTML et Javascript de votre site Web, vous pouvez gagner un temps précieux sur la vitesse de chargement des pages de votre site web. Maintenant, nous ne parlons pas de réduire votre vitesse de chargement des pages de moitié ou quoi que ce soit, mais lorsqu’il s’agit de la vitesse de votre site Web, n’importe quel petit geste compte.
La vitesse de chargement de votre site web est non seulement importante pour les nouveaux visiteurs, mais également pour le classement des moteurs de recherche.
Le terme «minify» en langage de programmation décrit le processus de suppression des caractères inutiles dans le code source. Ces caractères incluent les espaces, les sauts de ligne, les commentaires et les délimiteurs de bloc qui sont utiles pour nous, humains, mais inutiles pour les machines.
Nous minifions les fichiers d’un site Web contenant du code CSS, HTML et Javascript afin que votre navigateur Web puisse les lire plus rapidement.
Lire aussi notre article sur les 10 plugins WordPress pour améliorer la vitesse de votre blog
Voici un exemple de la minification CSS.
CSS avant la minification
/* Une exemple de fichier CSS
----------------------------------*/
.user-profile-card {
margin:0px;
background: #33E43
}
.user-profile-description {
border: 0;
position: absolute;
width: auto;
margin-top: 20px;
}
CSS après minification
.user-profile-card{margin:0;background:#33e43}.user-profile-description{border:0;position:absolute;width:auto;margin-top:20px}
Évidemment, il ne s’agit que d’un petit exemple utilisant un extrait de code CSS, mais vous pouvez imaginer la quantité d’espace que cela économiserait lors de la réduction de milliers de lignes de code.
Comment augmenter le temps passé sur votre blog WordPress ? Découvrez-le en consultant cet article.
Donc, si vous voulez le faire manuellement, techniquement, vous le pourrez. Mais vous courrez un risque d’erreur élevé et perdrez inutilement un temps précieux de votre vie !
Suivez ces conseils et utilisez les outils à votre disposition.
Quelques outils pour effectuer la compression
Heureusement, il ne faut pas nécessairement être un développeur ou de connaître l’un des langages de programmation pour réduire la taille des fichiers de votre site web. La minification est devenue une pratique courante dans le monde de la conception Web. Vous ne devriez donc pas être surpris d’apprendre qu’il existe de nombreux outils merveilleux (et gratuits) pour faire le travail à votre place.
Consultez aussi nos 6 plugins WordPress pour redonner un nouveau souffle à vos articles
Voici une liste d’outils utiles pour bien commencer. Étant donné que beaucoup d’entre eux peuvent réduire au minimum plusieurs types de code, j’ai inclus les options de type de code entre parenthèses.
-
- cssminifier.com et javascript-minifier.com (CSS et JS) – Ces deux minifiers de Andrew Chilton sont simples à utiliser. Il vous suffit de coller votre code, puis de cliquer sur le bouton Minify pour afficher le code compressé. Vous pouvez même télécharger le code de sortie sous forme de fichier pour plus de commodité.
- htmlcompressor.com (HTML, CSS et JS) – Cet outil de compression / minification en ligne prend en charge les types de code HTML, CSS et JS. Il prend même en charge différentes combinaisons de types de code tels que CSS + PHP et JavaScript + PHP. Et vous pouvez même consulter le code compressé pour des erreurs.
-
- csscompressor.net (CSS uniquement) – Ce compresseur CSS en ligne est rapide, facile et gratuit à utiliser.
-
- jscompress.com (JS uniquement) – Cet outil de compression JavaScript vous permet de compresser du code JavaScript par copier-coller, mais vous pouvez également télécharger plusieurs fichiers JavaScript à la fois. C’est idéal pour combiner des fichiers JavaScript dans un seul fichier pour une meilleure vitesse de chargement des pages.
- Dan’s Tools – Dan’s Tools propose un minifier CSS et un minifier JavaScript . Les deux outils ont une interface utilisateur vraiment propre, facile à utiliser. Ils n’offrent aucune option avancée, mais il sont parfaits pour des objectifs de minification courants.
-
- refresh-sf.com (HTML, CSS et JS) – Ce compresseur réduira les types de code JavaScript, CSS et HTML. Il inclut également toutes les options de compression pour chaque type de code si vous en avez besoin.
- Closure Compiler (JS uniquement) – Closure Compiler fait partie de Closure Tools , une suite d’outils de Google Developers. Il vous permet de minifier votre Javascript avec d’autres optimisations utiles. Vous pouvez utiliser votre code Javascript en entrant l’URL de l’emplacement du fichier js, puis choisir comment vous voulez que le code soit optimisé et formaté.
Par exemple, vous choisissez d’optimiser votre code pour supprimer uniquement les espaces vides si vous le souhaitez. Une fois que vous avez cliqué sur le bouton de compilation, cela réduira le code (ou le compilera) à votre place.
-
- minifycode.com (HTML, CSS et JS) – Ce site web propose des minifiers pour JavaScript , CSS et HTML avec une interface utilisateur simple et propre qui compresse votre code en un simple clic. Il propose également un outil «d’embellisseur» pour décompresser le code minifié afin de le rendre plus lisible (l’opposé de la minification).
Si vous recherchez des outils hors ligne pour minimiser votre code HTML CSS ou JavaScript localement, voici quelques options:
- phpied.com/cssmin-js/ (CSS uniquement)
- yui.github.io/yuicompressor (JS et CSS)
Comment réduire la taille de votre code HTML, CSS et JavaScript à l’aide d’un outil en ligne
Beaucoup de ces outils en ligne ont un processus similaire qui implique les étapes suivantes :
- Collez votre code source ou téléchargez le fichier du code source.
- Optimisez les paramètres pour une sortie spécifique (si des options sont disponibles)
- Cliquez sur un bouton pour compresser le code.
- Copiez le résultat du code minifié ou téléchargez le fichier du code minifié.
Pour cet exemple, je vais utiliser les outils minify de minifycode.com.
Découvrez aussi : Comment ajouter un code CSS en toute sécurité sur WordPress en consultant ce lien.
Tout d’abord, localisez le fichier CSS (communément appelé style.css) dans les fichiers de votre site web et ouvrez-le à l’aide d’un éditeur de page. Copiez ensuite tout le code CSS dans votre presse-papiers.

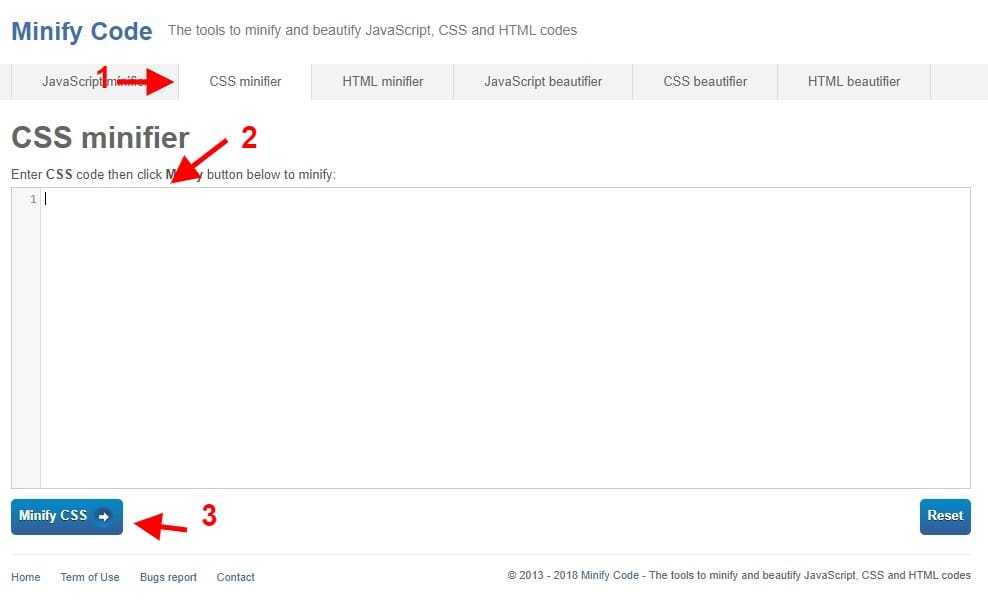
Allez sur minifycode.com et cliquez sur l’onglet CSS minifier. Ensuite, collez le code CSS dans la zone de saisie et cliquez sur le bouton Minify CSS.

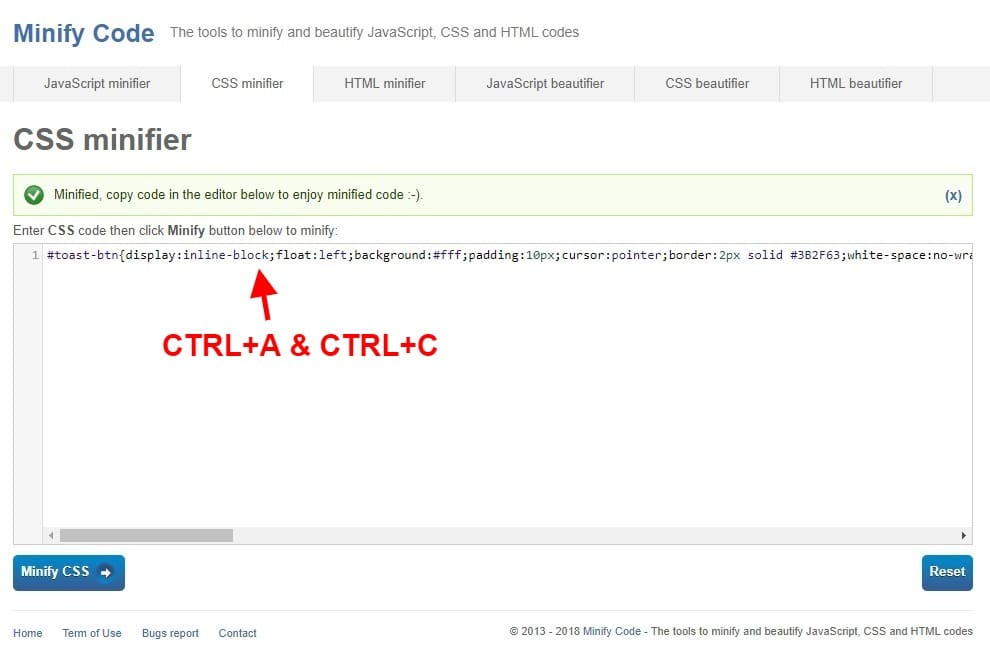
Une fois le nouveau code minifié généré, copiez-le.

Revenez ensuite au fichier CSS de votre site Web et remplacez le code par la nouvelle version simplifiée.
C’est tout !
Répétez le même processus pour réduire également le (s) fichier (s) JavaScript et HTML de votre site web.
Comment minimiser HTML, CSS et JavaScript sur WordPress à l’aide de plugins
Le moyen le plus simple de réduire au minimum votre code HTML, CSS et JavaScript dans WordPress consiste à utiliser un plugin. Cela vous permet d’optimiser automatiquement les fichiers de votre site web WordPress pour réduire le temps de chargement des pages en quelques clics de bouton.
Il y a beaucoup de plugins qui vont faire le travail, mais je vais mentionner brièvement quelques exemples.
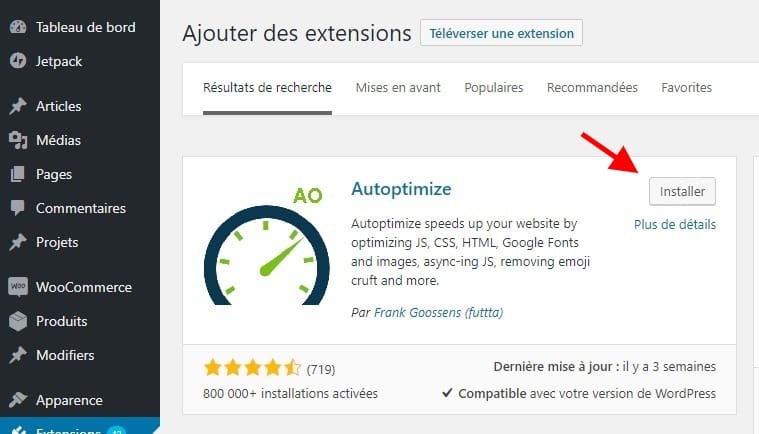
Autoptimize (GRATUIT)

Autoptimize est probablement le plugin WordPress de minify le plus populaire. Il est populaire car il est facile à utiliser et regorge de fonctionnalités performantes. Il peut regrouper (combiner des scripts), minimiser et mettre en cache votre code. En prime, vous disposez d’options supplémentaires pour optimiser les Google Fonts, les images, etc…
Pour utiliser Autoptimize, vous pouvez télécharger, installer et activer le plug-in à partir du tableau de bord WordPress sous Plugin> Ajouter un nouveau.
Pour en savoir plus, consultez notre guide sur : Comment installer un plugin dans WordPress

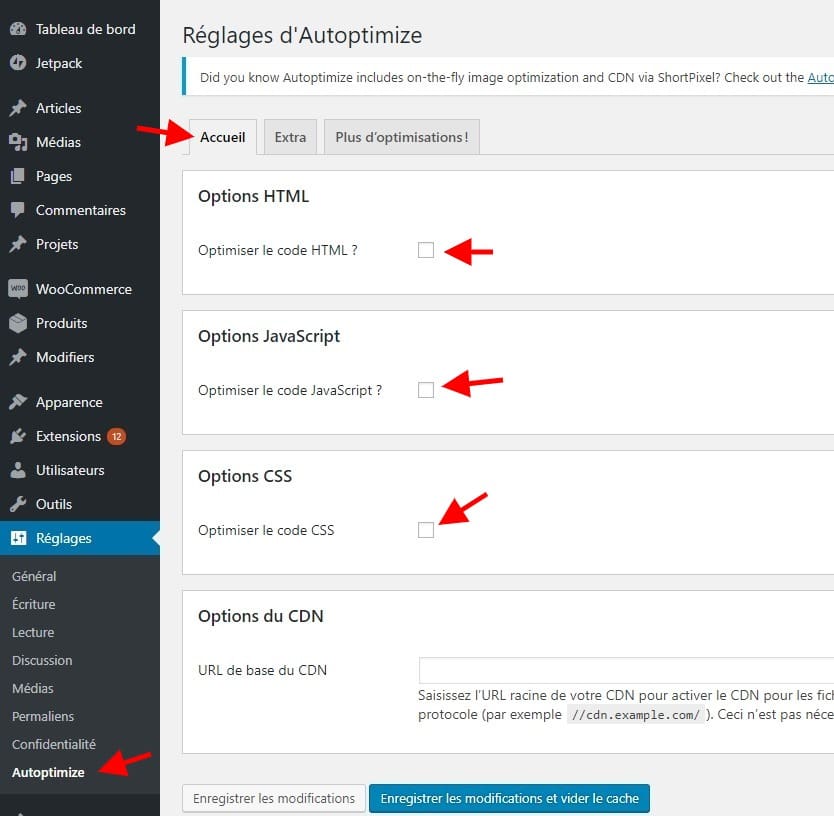
Une fois le plugin activé, accédez à Paramètres> Optimisation automatique. Ensuite, sous l’onglet Paramètres principaux, cochez le code que vous souhaitez optimiser (HTML, CSS et / ou JavaScript) et cliquez sur Enregistrer les modifications.

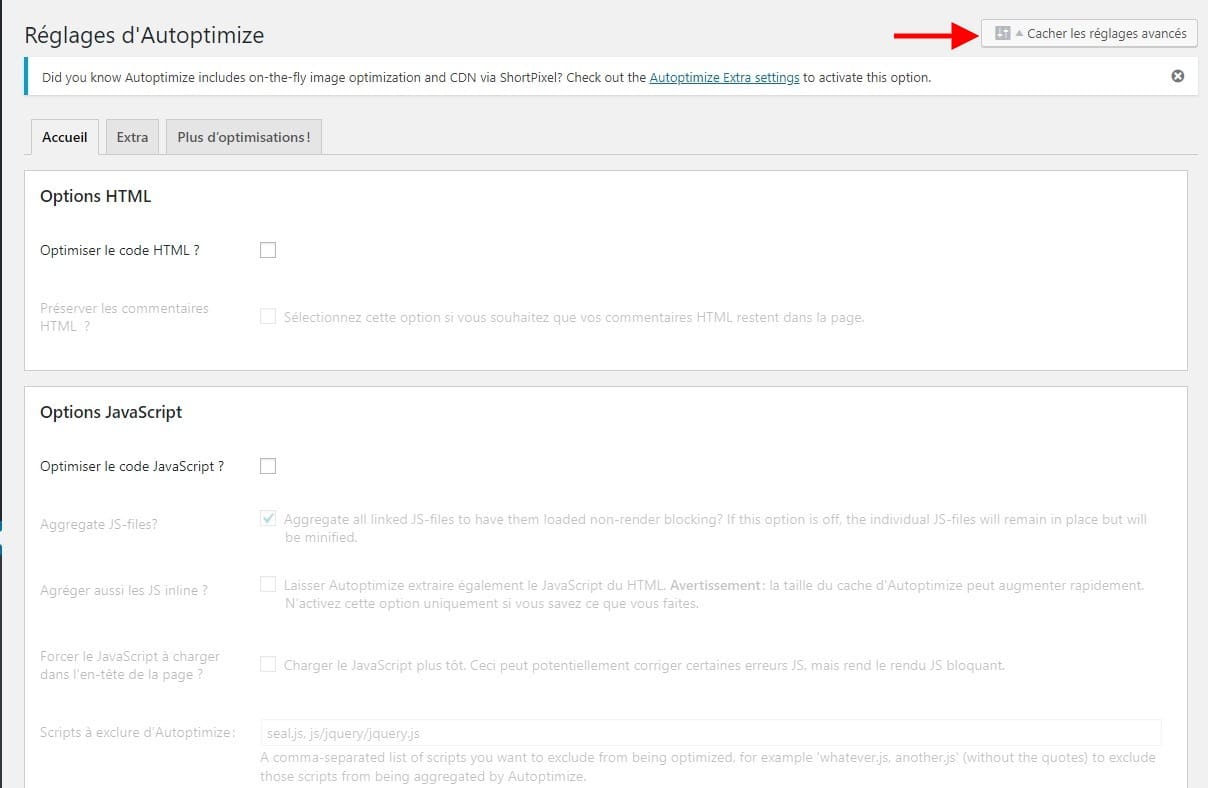
Vous pouvez également cliquer sur le bouton Afficher les paramètres avancés en haut de la page pour personnaliser davantage l’optimisation de votre code.

C’est à peu près ça ! Assez simple et puissant.
W3 Total Cache (GRATUIT)

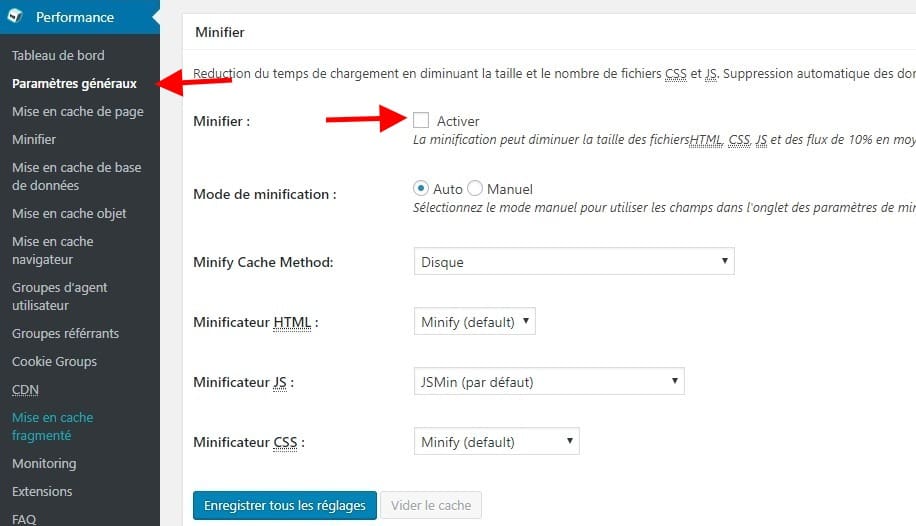
W3 Total Cache est un excellent plugin de mise en cache qui propose la possibilité de réduire au minimum vos fichiers HTML, JS et CSS.

WP Fastest Cache (GRATUIT)

WP Fastest Cache – Ce plugin WordPress de mise en cache est extrêmement populaire avec des critiques élevées. Il effectue diverses optimisations de performances, notamment la combinaison et la réduction de votre code HTML CSS et JavaScript pour de meilleures performances.
Lire aussi notre article sur les 8 plugins WordPress pour ajouter un live chat sur votre blog
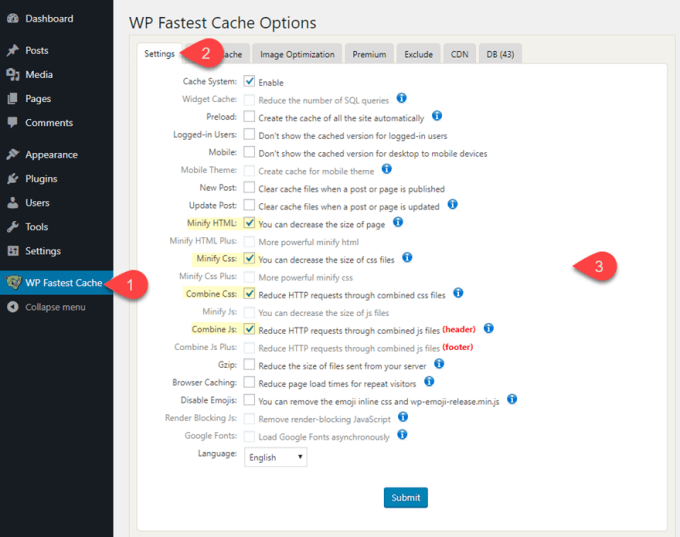
Une fois le plugin installé, cliquez simplement sur l’onglet WP Fastest Cache dans la barre latérale de WordPress du tableau de bord. Sous l’onglet Settings, vous trouverez des options pour combiner et réduire les fichiers HTML et CSS. Bien que minifier JavaScript ne soit disponible que dans la version pro.

Pour se résumer
Si vous souhaitez rendre votre blog plus rapide et avoir de meilleures performances, vous devez réduire la taille de vos fichiers HTML, CSS et Javascript. Avec tous les outils en ligne disponibles, vous pouvez facilement réduire le code de n’importe quel site Web.
9 plugins WordPress pour masquer le contenu de votre Blog à découvrir absolument
Pour ceux qui utilisent WordPress, vous avez à votre disposition de puissants plugins pour minifier ces fichiers automatiquement en quelques clics.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. 404 Error Page Redirect to Homepage or Custom Page
Voici l’un des meilleurs moyens d’ajouter facilement une page d’erreur 404 qui redirigera le visiteur vers la page d’accueil ou la page personnalisée, après l’activation de ce plugin. WordPress premium.
Toutes les pages d’erreur 404 seront redirigées vers la page d’accueil ou sur une URL personnalisée. En utilisant ce plugin WordPress, vous permettrez à Google de réduire le pagerank de votre site web si ce dernier possède de nombreuses pages d’erreur 404.
Découvrez aussi Comment corriger l’erreur 413 sur WordPress
Ce plugin WordPress ne fait pas juste de la redirection mais il peut aussi être une solution idoine pour améliorer le classement de votre site web dans les résultats des moteurs de recherche.
Télécharger | Démo | Hébergement Web
2. Borlabs Cache
WordPress est une plateforme alimentée par une base de données qui génère du contenu de manière dynamique. Plus vous avez de contenu et de plugins, plus de requêtes de base de données sont exécutées. Ce qui peut ralentir les performances de votre site web, notamment lorsque votre base de données est située sur un serveur différent.
Le plugin WordPress Borlabs Cache enregistre le contenu généré dynamiquement sous forme de fichier statique sur la mémoire de votre serveur. Lorsque la page est demandée, ce fichier statique est chargé et envoyé au visiteur, ce qui est considérablement plus rapide que les requêtes de base de données habituelles. Mais ce n’est pas tout.
Consultez également nos 5 plugins WordPress pour nettoyer la base de données de votre site web
Vos pages contiennent beaucoup d’espaces blancs inutiles ou de commentaires HTML, ce qui augmente la taille globale de la page. Borlabs Cache les supprime tous et utilise GZIP pour compresser vos pages.
Découvrez Comment afficher toutes vos publications WordPress sur une seule page
De nombreux plugins ont leurs propres fichiers JavaScript et CSS, ce qui entraîne davantage de demandes sur votre serveur. Borlabs Cache combine tous ces fichiers JavaScript et CSS afin que, dans le meilleur des cas, votre visiteur n’ait à charger qu’un fichier JavaScript et un fichier CSS.
Télécharger | Démo | Hébergement Web
3. Multilingual Press
Multilingual Press fonctionne avec une installation multisite de WordPress et vous permet de lier les traductions. Le plugin est livré avec 174 langues intégrées dans le gestionnaire de langue, et il prend en charge et un nombre illimité de sites web, de sorte que vous puissiez créer et relier autant de traductions que vous aurez envie.
Ca tombe bien pour le référencement car cela vous permettra de garder vos langues sur des poteaux et des pages séparées, et si jamais vous décidez d’utiliser une traduction différente du plugin votre contenu reste intacte (même après la désactivation ou la suppression du plugin Multilingual Press). De plus, vous pouvez ajouter un widget de traductions afin de basculer entre les traductions facilement.
Découvrez Comment ajouter un extrait de code en utilisant Gutenberg sur WordPress
Multilingual Press est une excellente option gratuite pour l’ajout de traductions vers votre site WordPress via multisite. De plus, si jamais vous trouvez que vous avez besoin de plus d’options, vous pouvez opter pour la version pro qui coûte 75$.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment ajouter une légende à une image sur Gutenberg
- 6 plugins WordPress pour pimenter vos sidebars
- 10 plugins WordPress pour ajouter un gestionnaire de téléchargement
- Ce qu’il faut comprendre des attaques de type DDoS sur WordPress



È possibile utilizzare JS compresso https://www.jsonformatting.com/js-minify/