Souhaitez-vous découvrir comment créer de belles transitions de pages sur WordPress ?
Que ce soit dans le monde qui nous entoure ou dans l’espace numérique, il y a beaucoup de distractions et elles sont toutes en concurrence pour attirer notre attention.
C’est pourquoi il y a tellement d’accent mis sur la conception de sites Web d’une manière efficace :
- L’utilisation des couleurs et des images pour susciter les bonnes émotions et réactions ;
- La mise en place des appels à l’action simples exactement où et quand les visiteurs se sentent motivés pour faire quelque chose.
L’un des points que nous essayons de respecter autant que possible est l’importance de la vitesse de notre site web. Si vous ne pouvez pas fournir à vos visiteurs un accès quasi-instantané à votre site web et aux pages qui s’y trouvent, tous vos efforts ne serviront à rien.
Supposons que quelqu’un clique sur un lien à partir de votre page d’accueil et il y a un écran blanc pendant que la nouvelle page se charge. Cela pourrait surprendre les visiteurs, qui se demanderont probablement pourquoi la nouvelle page prend autant de temps.
Parfois cela ne sera pas lié à la rapidité du chargement. C’est donc là où l’animation entre les transitions de pages devient intéressante.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là
En quoi les transitions des pages sont utiles ?
L’animation, en général, est un excellent moyen pour ajouter plus de vie à la conception Web. Cependant, il doit être utilisé de manière stratégique et devrait s’aligner bien avec le style général du site web. Cela vaut pour l’animation élémentaire de base (comme faire tourner une icône lorsque quelqu’un la survole) ainsi que les transitions entre les pages.
Voici quelques raisons pour lesquelles l’animation fonctionne particulièrement bien pour les transitions de page :
- Mouvement : Le bon type et la bonne vitesse permet de maintenir les visiteurs, tout en chargeant le contenu en arrière-plan.
- Divertissement : Si votre animation permet une certaine forme d’interactivité, vous pouvez occuper les visiteurs durant le chargement.
- Débit : Comme vous raconter l’histoire de votre site Web, vous devez avoir des transitions en douceur d’une page à l’autre. Plutôt que de compter sur un changement simple.
- Suspens : Il y a certaines transitions qui visent à créer une sorte de « pop » ou de surprise que les visiteurs rencontrent. C’est particulièrement adaptés aux sites web à page unique qui révèlent différentes « pages » via un parchemin.
- Modernisation : Les sites Web avec le bon type d’animation apparaissent plus modernes que leurs homologues statiques, que ce soit par l’utilisation de la vidéo, le défilement parallaxe, et dans ce cas, les transitions de page.
Quelques outils pour y arriver
En ce qui concerne les animations, vous pouvez vraiment exploiter ces effets d’animation en utilisant du CSS, HTML et jQuery. Si vous n’êtes pas confortable avec ces langages, alors ne vous inquiétez pas.

WordPress, possède quelques outils disponibles pour vous aider. Il est important de noter cependant que, même si il y a des plugins WordPress pour vous aider à animer les transitions de page, la plupart sont limités dans leurs capacités.
Donc, si vous êtes plus habitué à compter sur des plugins et des thèmes WordPress pour vous aider à créer des sites Web, il suffit de définir vos attentes en conséquence.
Quel que soit votre niveau de compétence sur WordPress ou dans le codage, voici les outils que nous vous recommandons pour apporter un peu de vie supplémentaire à vos transitions de page.
1. Animate IT
En termes de plugins, c’est avec dernier que vous aurez envie de commencer. Il couvre toutes vos bases en termes de transitions de page, des effets d’animation au défilement, ainsi que l’animation au vol stationnaire.
Vous pouvez également contrôler les retards, la durée, désactiver les animations pour les mobiles, choisir le type d’animation, et plus encore, et vous pouvez faire tout cela à partir d’une interface facile à utiliser dans les pages WordPress, les articles, et les widgets.
Télécharger | Démo | Hébergement Web
2. Page scroll to id
Pour un défilement vertical, horizontal, ou quelque chose d’un peu plus compliqué que cela, ce plugin vous aidera à définir cela. Il dispose également d’un écran de configuration assez complet où vous pouvez faire des ajustements à la vitesse d’animation, faites défiler le style, la destination cible ou une position de la page, et plus encore.
Ce plugin peut nécessiter une modification CSS pour le faire fonctionner correctement, de sorte que vous ne devez utiliser ce plugin que si vous êtes à l’aise avec ces modifications.
Télécharger | Démo | Hébergement Web
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WooCommerce Multi Currency
WooCommerce Multi Currency est un plugin assez impressionnant qui vous permet d’afficher votre boutique en plusieurs devise. Il ajoute une option qui permet à l’utilisateur de basculer à tout moment entre les devises. Le changement entre les devises est assez rapide, ce qui le rend encore plus pratique.
Vu qu’il est susceptible de fonctionner avec plusieurs devises, avoir la capacité d’être disponible en plusieurs langues n’est qu’une suite logique. WooCommerce Multi Currency est donc compatible avec PolyLang, WPML et bien d’autre plugin. Il propose également un détecteur de région, qui permettra d’afficher la monnaie locale du visiteur.
Télécharger | Démo | Hébergement Web
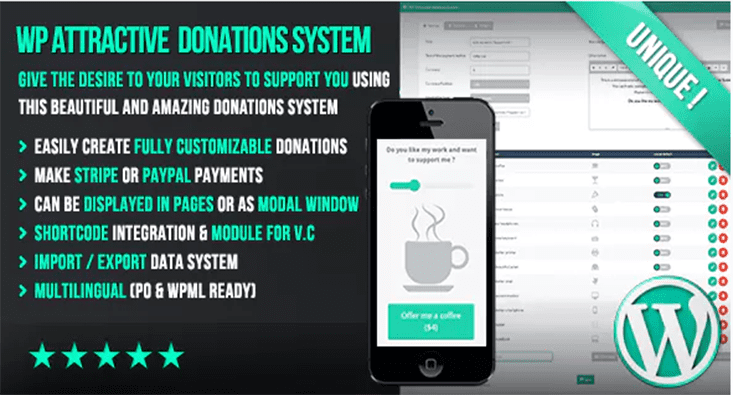
2. WP Attractive Donations System
Ce plugin unique vous permet de créer facilement et rapidement sur votre site Web WordPress, de magnifiques et attrayantes sections dédiées à la collecte de dons. Chaque campagne de collecte de dons pourra avoir ses propres étapes, montants, textes, couleurs, images et supporter des paiements en utilisant Paypal ou Stripe.
Comme fonctionnalités on y retrouve entre autres : la gestion des panneau dédiés aux dons, le support des passerelles de paiement populaires, une personnalisation complète de votre panneau ou widget, la possibilité de configurer des paiements récurrents, la personnalisation des couleurs, police, textes et symbole monétaire, une interface utilisateur belle et intuitive, le support des shortcodes et Visual Composer, un service à la clientèle à l’écoute, le support du multilingue et autres.
Télécharger | Démo | Hébergement Web
3. Product Category Rating
Le plugin WordPress Product Category Rating permet de mettre facilement en valeur vos commentaires cinq étoiles en utilisant des widgets et des shortcodes.
La note moyenne du produit est calculée en fonction de chaque note reçue par le produit. Entre le constructeur de shortcodes facile à utiliser et les widgets intégrés, vous pourrez facilement ajouter un système d’évaluation à votre site Web grâce à ce magnifique système.
Ses fonctionnalités sont entre autres : le support du type personnalisé de post, la prise en charge du multisite, une documentation détaillée, le support du multilingue et plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment associer votre site web WordPress à Telegram
- Comment afficher des menus différents sur WordPress
- Quand et comment installer WordPress dans un sous-répertoire
- Comment modifier l’image de profil (avatar) sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que ces plugins vous aideront à créer de belles transitions de pages sur votre blog WordPress. N’hésitez pas à partager cet articles avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…