Nous continuons aujourd’hui notre guide sur Revolution Slider, mais cette fois, nous allons parler de l’affichage de diaporama dans une page/article WordPress, mais aussi nous allons effectuer quelques configurations avancées sur votre slider. J’espère que depuis le début de ces guides vous pratiquez chez vous (c’est un avantage considérable de toujours pratiquer). Si vous rencontrez un problème, je vous rappelle que vous pouvez me poser des questions, je me ferai un plaisir d’y répondre.
Pour ceux qui débute par la lecture de ce tutoriel, je vous invite à ne pas manquer le début de ces tutoriels sur Revolution Slider :
- Comment installer Revolution Slider
- Comment comprendre l’interface de Revolution Slider
- Comment configurer un slider
- Comment créer un diaporama sur Revolution Slider
Si vous êtes passé par ces étapes, alors on peut continuer, sinon vous aurez beaucoup de mal à me suivre.
Ce qu’il faut savoir sur l’affichage de Diaporama
Revolution Slider est un plugin qui ne dépend d’aucun thème. En principe, les diaporamas de ce dernier pourront s’afficher sur tout type de thème, mais ce n’est pas toujours vrai. En effet, tout thème dispose des règles de style CSS qui peuvent constituer un obstacle à l’affichage correct des sliders. Parfois lorsque vous choisirez un slider une mise en page « pleine largeur », ce dernier débordera et ne s’affichera pas comme il le faut.
Au lieu de rechercher un thème gratuit qui sera éventuellement compatible avec Revolution Slider, je vous recommande de choisir un thème premium qui est déjà compatible avec Revolutio Slider, et l’un des thèmes que je vois en premier est « Total » de WPExplorer.
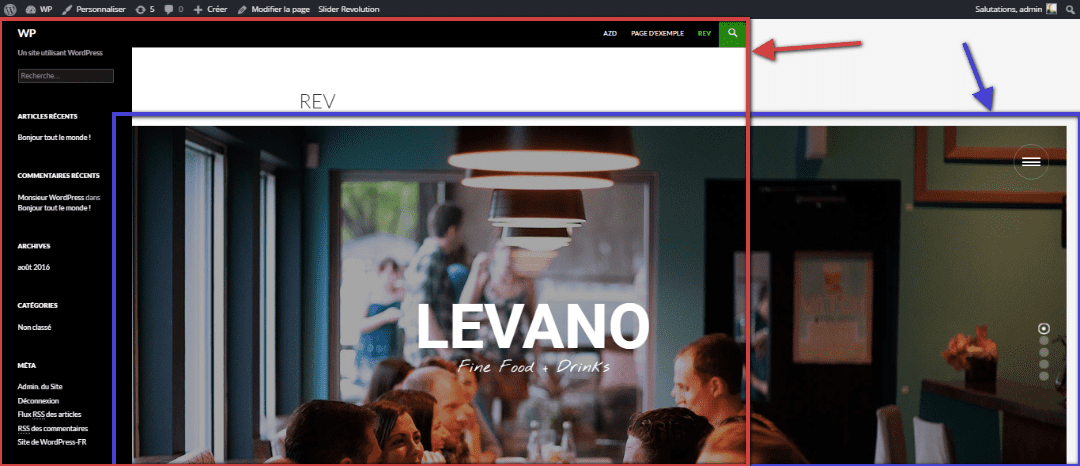
L’un des exemples qui justifie le fait que vous devez prendre un thème premium est l’affichage d’un slider sur le thème Twenty Fourteen par exemple.
Vous pouvez remarquer que sur cette image, la zone en rouge représente tout l’espace actuel du thème. La zone en bleu représente le débordement du slider sur le thème. Vous pouvez constater que l’affichage n’est pas optimal. Vous retrouverez plusieurs thèmes WordPress compatibles avec Revolution Slider sur themeforest
Ceci étant dit découvrons comment afficher un slider sur un article / page
Comment afficher un slider sur un article
Revolution Slider vous propose d’ajouter des sliders sur vos pages/articles de deux façons.
En utilisant le shortcode
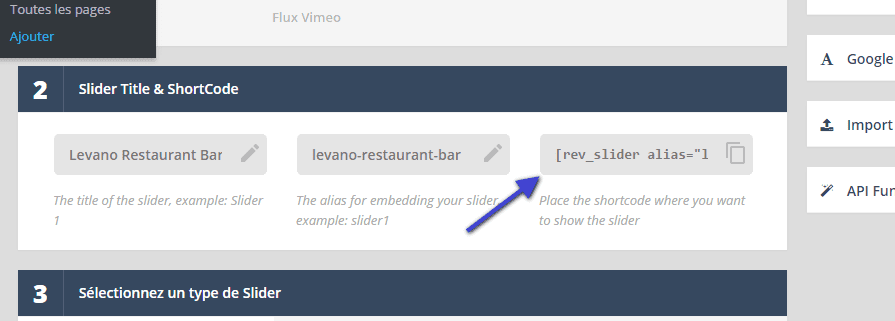
Vous accédez à la page de configuration et récupérer le shortcode. Dans la section « Slider Title & Shortcode », vous remarquerez 3 champs. Le 3e champ qui contient un shortcode qui débute ainsi« [rev_slider… » est celui dont vous devez copier le contenu.
Tout ce qui vous reste à faire maintenant, c’est d’ajouter le shortcode dans un article ou page de votre choix.
En utilisant le bouton d’ajout de slider sur l’éditeur visuel
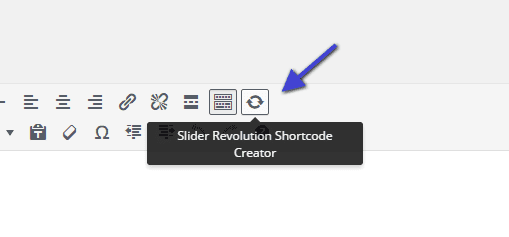
Si vous n’avez pas envie à chaque fois de revenir vers la page de configuration d’un slider, vous pouvez utiliser le bouton ajouté par révolution slider dans l’éditeur visuel.
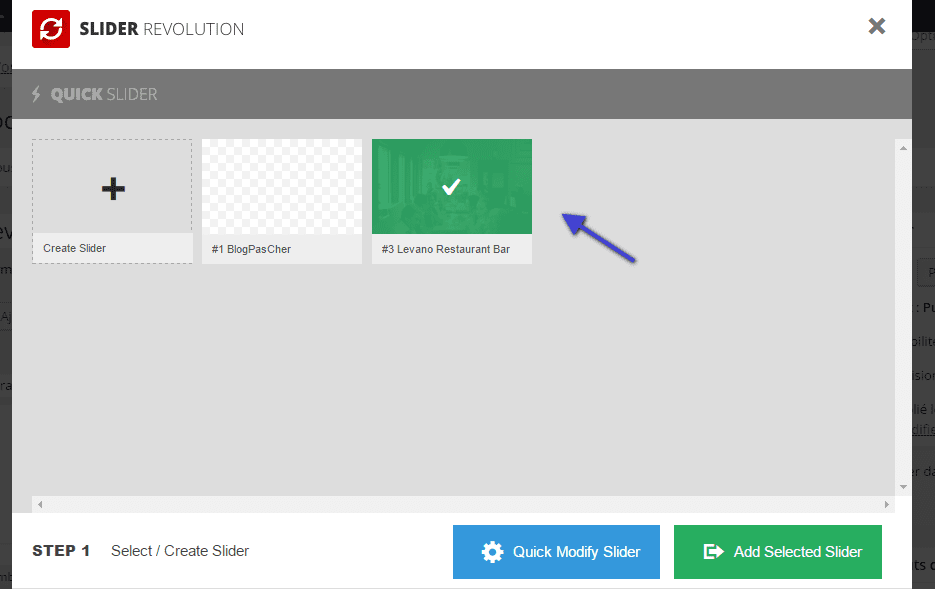
En cliquant dessus, une nouvelle fenêtre s’ouvrira où vous pourrez choisir le slider que vous souhaitez ajouter à votre page.
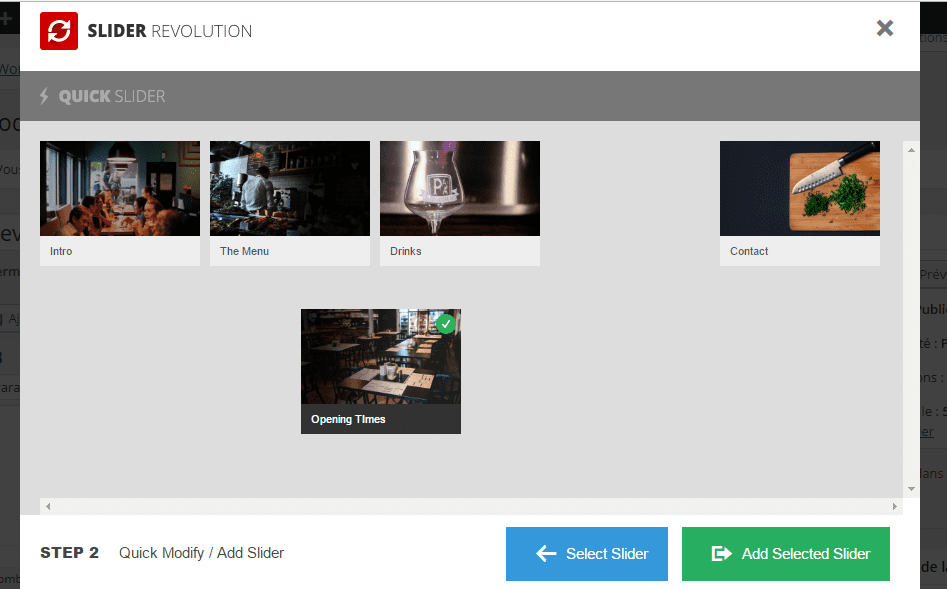
En sélectionnant un slider, vous pourrez spécialement changer l’ordre des slides. Cette modification ne sera effective qu’avec le shortcode personnalisé qui sera généré. Pour modifier l’ordre des slides, cliquez sur « Quick Modify Slider ». Vous accéderez à la liste des slides, que vous pourrez réorganiser par « Drag and Drop ».
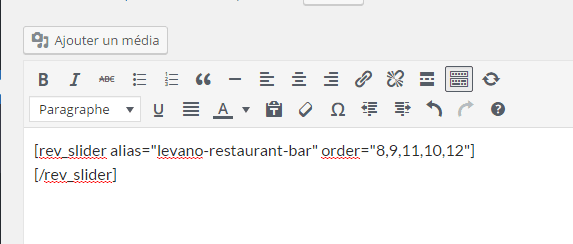
Une fois que c’est fait, vous remarquerez un shortcode ajouté à l’éditeur visuel.
Tout ce qu’il vous reste à faire maintenant, c’est de prévisualiser votre article. C’est tout, désormais vous avez les bases pour créer un slider sur WordPress.
Quelques astuces sur l’utilisation avancée de Revolution Slider
Maintenant que vous savez comment utiliser Revolution Slider, je vous donnerai quelques astuces qui vous aideront à être plus productif dans l’utilisation de ce plugin.
Utilisez les raccourcis du clavier
Revolution Slider se veut être un éditeur de diaporama complet. Par conséquent, il vous permet d’utiliser certains raccourcis du clavier qui vous permettront de travailler plus rapidement.
- CTRL + S : pour sauvegarder votre travail
- Flèches directionnelles : pour déplacer un élément sur votre scène
- Maj + Flèches directionnelles : permet de déplacer les éléments plus rapidement
- Maj + Redimensionnement : permet d’effectuer un redimensionnement proportionnel
- Double clic : permet d’ouvrir la modification d’un élément
Maitrisez les outils de l’éditeur de slide
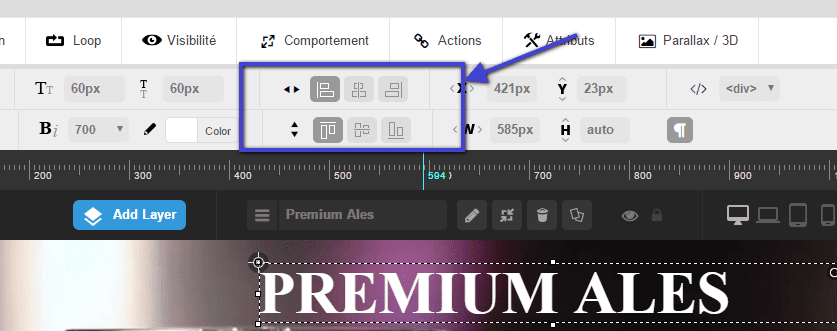
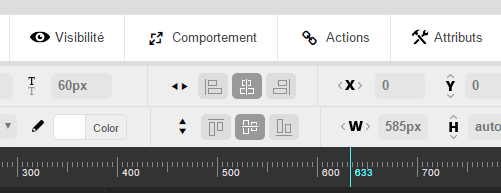
Le slide vous propose des outils qui vous permettront de facilement déplacer vos éléments. Déjà nous vous avons parlé d’une grille, mais également, vous pouvez faire usage des bouton d’alignement proposé par Revolution Slider.
Ces boutons d’alignement vous permettent de placer l’élément, pour la première ligne de gauche à droite, à l’extrémité gauche de la scène, au milieu de la scène et à l’extrémité droite de la scène. Pour la seconde ligne, à l’extrémité haute de la scène, au milieu de la scène et à l’extrémité base de la scène. En utilisant correctement ces boutons, vous pourrez centrer des éléments facilement en deux clics.
Utilisez l’outil de navigation entre les éléments d’une scène
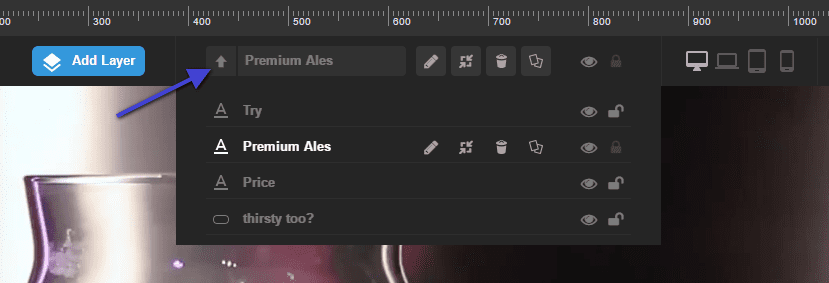
Pour facilement retrouver des éléments disponibles dans une scène, vous pouvez utiliser le « timeline » ou l’explorateur d’élément d’une scène. Ce dernier se situe tout en haut de l’éditeur de scène.
En cliquant sur la liste de l’explorateur, vous pourrez effectuer diverses opération sur les éléments, notamment :
- Modifier un élément : icône en forme de crayon
- Redimensionner les proportions de l’élément : icône ayant les flèches directionnelles
- Supprimer l’élément : icône en forme de corbeille
- Dupliquer l’élément : icône en forme de double page
- Masquer un élément : icône en forme d’œil
- Verrouiller un élément : icône en forme de cadenas
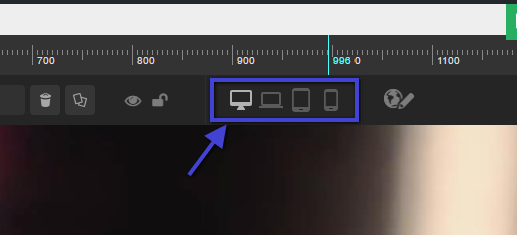
Si vous faites un peu attention à cette même zone, vous remarquerez des boutons de test de l’extensibilité du slider, ceci vous permettra de prévisualiser l’affichage de votre slider sur des appareils mobiles.
C’est tout pour ce tutoriel. Vous êtes désormais armé pour créer un slider impressionnant. SI vous avez des questions, n’hésitez pas à me les poser.











Le curseur a-t-il besoin d’une permission d’administrateur?