Comment créer une boutique en ligne gratuite ? Comment créer gratuitement un site de vente en ligne ? Comment créer un site web d’eCommerce afin de vendre ses produits et services ?
Voilà autant de questions que se posent de nombreuses personnes, car pour gagner de l’argent sur internet, il faut savoir comment commercialiser ses produits et services sur le Web.
Si vous faites partie de nos lecteurs fidèles, alors vous avez sans doute remarqué que dans nos recommandations de thèmes, nous évoquons très souvent le plugin WooCommerce, qui est la solution la plus utilisée sur WordPress pour créer une boutique en ligne.
Hier encore, je discutais avec l’un de nos abonnés, et celui-ci me demandait si WooCommerce était si facile à prendre en main que ça. Je vous avoue que j’ai été surpris par cette question qui n’était pourtant pas vide de sens. C’est après maintes recherches que j’ai réalisé qu’il n’était pas le seul dans ce cas.
De nombreux blogueurs, Web entrepreneurs débutants désirant se lancer dans l’e-commerce ne savent pas comment installer, activer et configurer ce plugin.
Avant d’aller plus loin, sachez que vous pouvez trouver les meilleures extensions WooCommerce sur ici sur Codecanyon
Donc dans ce tutoriel, je vous montrerais comment créer votre première boutique en ligne grâce au plugin WooCommerce.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Créer une boutique en ligne est un prérequis pour gagner de l’argent sur internet en vendant des produits ou services. C’est donc une étape par laquelle vous devez passer (car nous l’avons fait également).
Je vais sans plus tarder commencer par vous montrer comment installer, configurer et utiliser WooCommerce. Cependant, si vous ne comprenez pas un point, le formulaire des commentaires est à votre disposition. Et si ce tutoriel vous convainc (et je suis sûr qu’il le fera), n’oubliez pas de le partager avec vos amis.
Comment installer le plugin WooCommerce
Nous vous avons déjà montré comment installer WordPress en utilisant FileZilla. Bien que ce soit la technique la moins utilisée, elle a tout de même fait ses preuves, vous pouvez donc utiliser cette approche si vous souhaitez installer manuellement ce plugin.
WooCommerce est disponible sur WordPress.org, vous pouvez le télécharger sous forme de fichier compressé (zip).
Pour installer WooCommerce en utilisant FileZilla, après vous être connecté à votre serveur FTP, retrouvez le dossier dans lequel votre blog est installé (dossier principal de votre hébergement), généralement ce dossier se nomme « public_html », mais ça varie en fonction des hébergeurs.
Renseignez-vous auprès de votre hébergeur pour plus de détails. Lorsque vous aurez retrouvé le dossier principal de votre hébergement, recherchez et ouvrez le dossier « wp-content/plugins » et déposez votre fichier zip décompressé.
Allez plus loin avec notre guide sur : Comment installer un plugin dans WordPress : Le guide
En outre, vous pouvez installer WooCommerce directement depuis votre tableau de bord, c’est la méthode la plus utilisée.
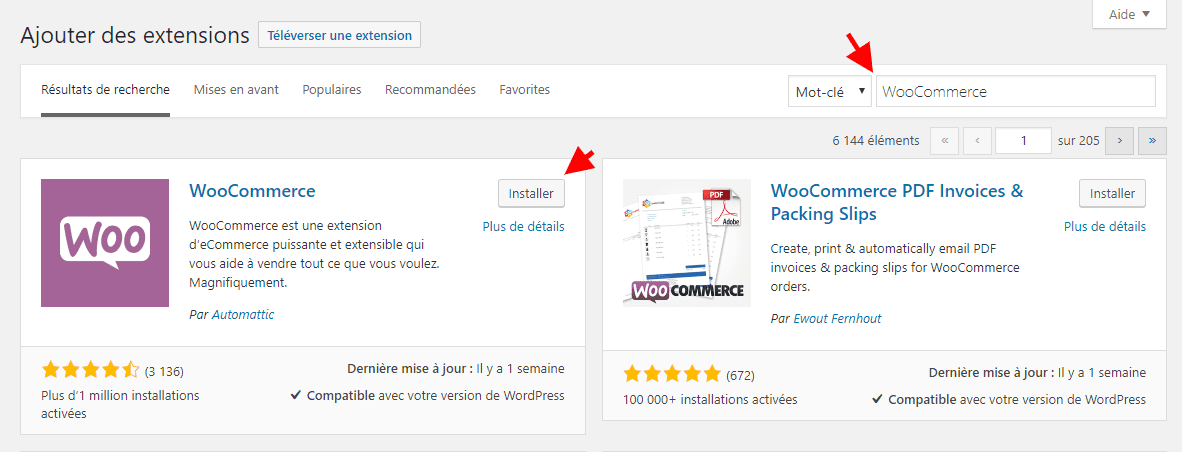
Pour cela, accédez à cet emplacement sur votre tableau de bord : « Extension > Ajouter ».
Une fois que c’est fait, cliquez sur « Cherchez parmi les extensions ». Recherchez dans la liste des résultats « WooCommerce – excelling », et installez-le.
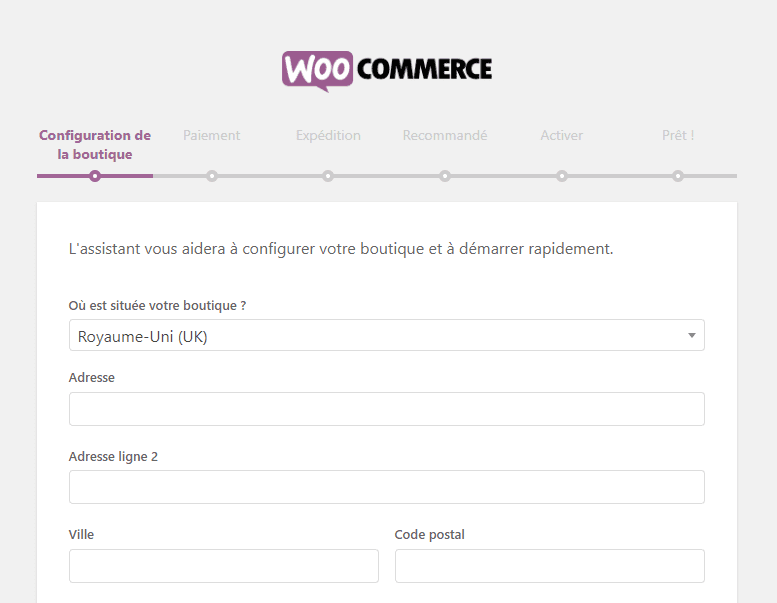
Après avoir installé le plugin, il vous sera demandé de configurer votre boutique en ligne. Il s’agit d’une configuration basique qui vous permettra de commencer en un rien de temps. Vous pouvez cependant décider de ne pas configurer votre boutique.
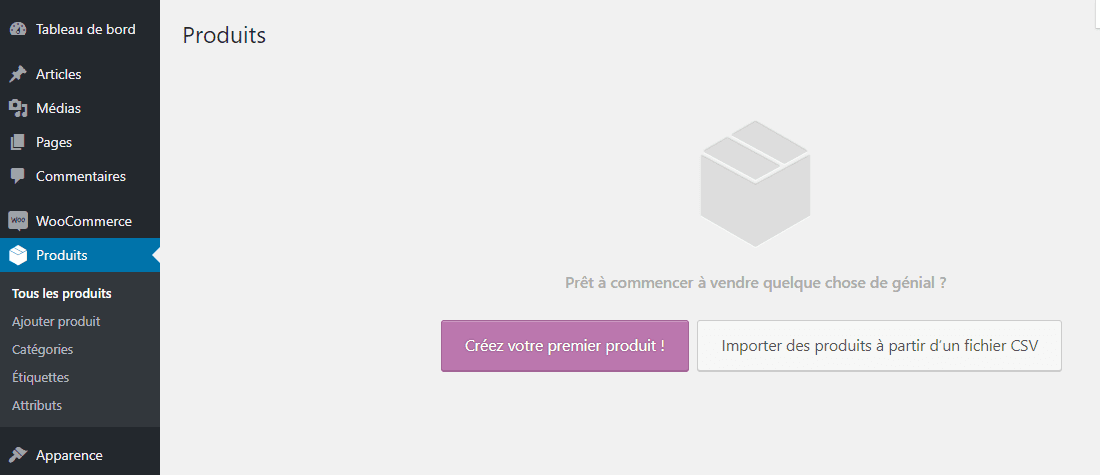
Vous remarquerez ensuite qu’il y a deux nouveaux menus disponibles sur la barre latérale gauche de votre tableau de bord. Il s’agit de « WooCommerce » (qui sera utilisé pour gérer les commandes, les achats, les codes promo, etc…) et « Produits » (pour la gestion des produits bien évidemment).
Premières configurations
Avant de commencer quoi que ce soit, il faut nécessairement que l’on effectue nos premières configurations (prenez donc votre mal en patience, votre boutique sera bientôt prête).
Pour cela, accédez à l’emplacement « WooCommerce >> Paramètres ». Heureusement pour nous, le plugin est disponible en français. Vous pourrez donc facilement configurer votre site web d’e-commerce. Je soulignerais cependant les points essentiels.
Onglet Général :
Options générales
Vous êtes libre de déterminer l’emplacement de votre boutique en ligne. Cependant, certains clients voudront bien savoir où vous vous trouvez pour savoir s’ils peuvent éventuellement vous faire confiance et être livré à temps.
Découvrez aussi Comment ajouter une boutique WooCommerce sur Facebook
Vous pourrez également restreindre l’achat de vos produits à une zone géographique (Pays). Cette option concerne ceux qui souhaitent proposer des produits physiques susceptibles d’être livrés.
Options monnaie
Cette option vous permettra de déterminer quelle devise sera utilisée sur votre boutique. Vous avez un large éventail de choix entre les devises. Vous pouvez également déterminer la position de la devise par rapport au prix.
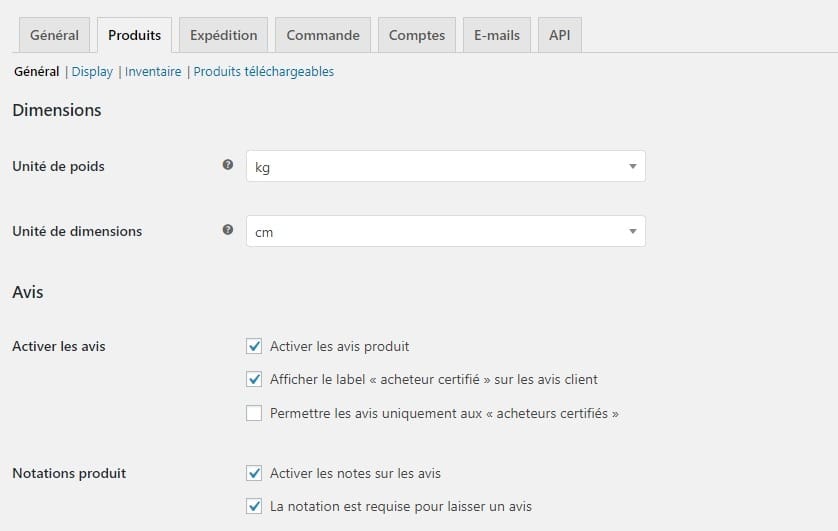
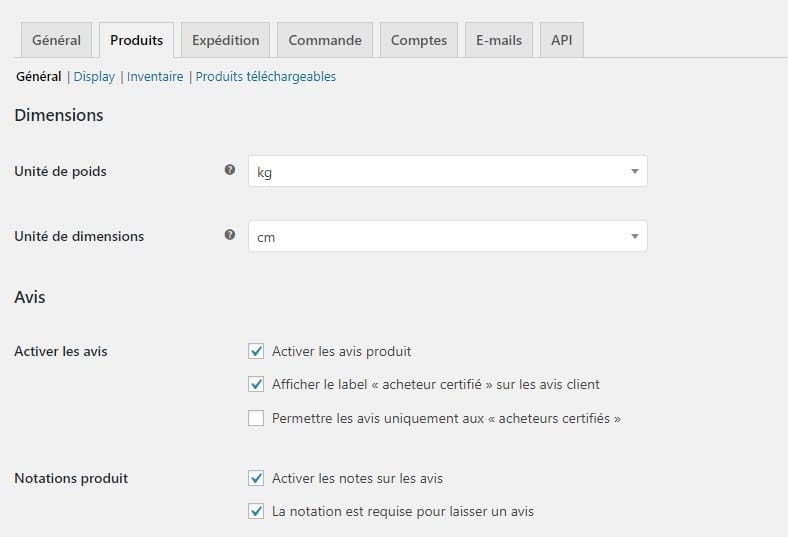
Onglet Produits :
La section « Listes produits »
Ici, vous pourrez définir quelle page sera utilisée comme page principale de votre boutique en ligne. C’est généralement sur cette page que les produits seront listés, selon un critère que vous pouvez déterminer (Page Archive / Boutique). Nous avons laissé le plugin choisir une page pour nous. Sinon vous pouvez en choisir une autre.
Vous pouvez également déterminer ce qu’il faut afficher sur la boutique (affichage Page Boutique). Dans ce tutoriel, nous avons choisi « Afficher les produits ».
Les options de tri vous permettront de déterminer comment les produits seront triés. Laissez l’option « Activer les boutons AJAX d’ajout au panier sur les Archives » activée, Cela rendra votre blog beaucoup plus dynamique.
Produits téléchargeables
Si vous proposez des produits téléchargeables tels que des ebooks, des musiques ou films, il est important de masquer la source du téléchargement, sinon plusieurs personnes pourront y accéder en utilisant l’adresse de téléchargement.
L’option par défaut, est « Forcer le téléchargement », mais si votre serveur supporte les autres options, vous pouvez également en faire usage. Renseignez-vous auprès de votre hébergeur pour savoir si votre serveur supporte la fonctionnalité « mod_xsendfile ».
Vous pouvez également configurer la gestion des stocks. C’est important si vous voulez rendre le système autonome. Ainsi, si un produit n’est plus disponible dans le stock, alors il cessera automatiquement d’être disponible dans la boutique (lorsque vous décidez expressément de masquer un produit épuisé).
Découvrez également : Comment contrôler le stock de votre boutique en ligne WooCommerce
Vous pourrez donc recevoir des notifications sur l’état actuel du stock, et renseigner également les clients sur son état (par exemple : 20 exemplaires restants). Plusieurs personnes passent souvent à côté de cette option de gestion de stock, pourtant, elle est également importante.
Onglet Commande
Cet onglet est tout simplement délicat pour la simple raison qu’il permet d’offrir des mesures de sécurité à votre boutique en ligne.
En effet, une boutique non protégée en SSL (par le protocole HTTPS), n’est pas fiable et la plupart des clients refuseront d’acheter les produits proposés par cette boutique. Il vous faudra donc nécessairement avoir une boutique protégée en SSL.
Lire aussi notre guide sur Comment utiliser SSL et HTTPS avec WordPress
Une fois que c’est fait, il vous faudra configurer les passerelles de paiements. 5 choix s’offrent à vous (choix que vous pouvez ordonner). Cliquez sur « Paramètres » pour configurer chaque passerelle de paiement.
Je vous laisse le soin de choisir la passerelle que vous souhaitez utiliser (PayPal, Virement bancaire, etc..). Vous êtes libre de désactiver une passerelle, si elle ne vous convient pas.
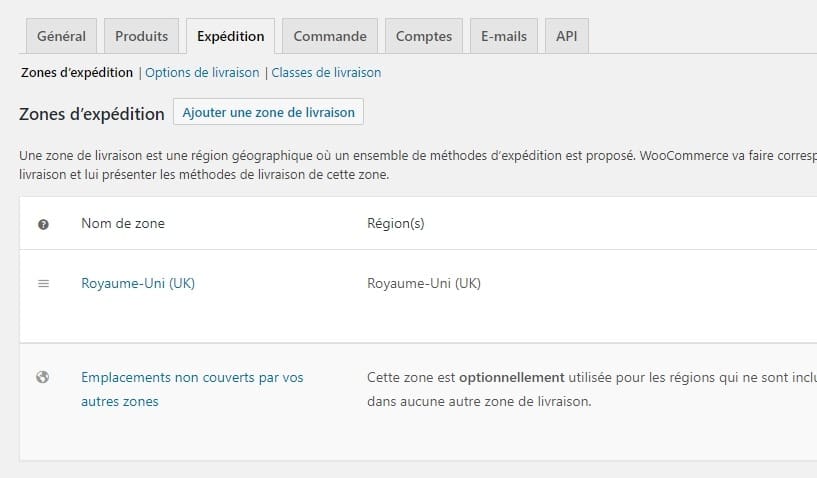
Onglet Expedition
En ce qui concerne l’expédition, si vous ne proposez pas un service de livraison dans votre boutique, alors vous pouvez tout simplement désactiver cette fonctionnalité. Dans le cas contraire, vous pourrez déterminer les pays dans lesquels la livraison est disponible (d’où la nécessité de donner aux clients votre emplacement géographique).
A lire aussi : 10 plugins WooCommerce pour créer des scénarios d’expéditions
Vous pouvez également décider d’automatiser le processus de calcul du coût de la livraison, directement dans le panier ou jusqu’à ce qu’une adresse de livraison soit envoyée. Vous avez donc un large choix sur les modalités de livraison, vous pourrez choisir celle qui vous convient le mieux.
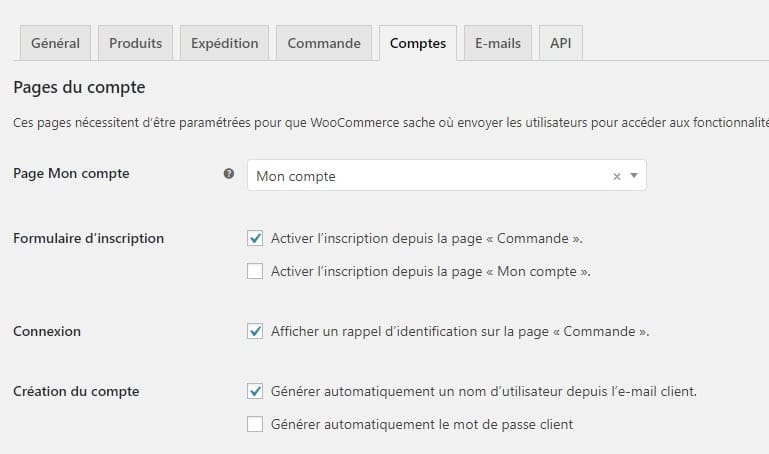
Onglet Compte
C’est un autre point indispensable pour votre boutique. Il faudrait que chaque client ait la possibilité de modifier sa commande, son profil, son adresse, etc…. C’est sur cet onglet que tout se jouera.
Premièrement, il faudra choisir la page du profil. Par défaut, la page choisie est « mon compte ». Mais elle peut varier en fonction de vos configurations.
Comment traduire votre blog WordPress en plusieurs langues ? Découvrez-le en consultant ce lien
Également depuis cet onglet, vous pourrez proposer à vos clients de s’inscrire sur une page que vous aurez créée (et non d’utiliser le système d’inscription de WordPress), et de générer leurs identifiants et/ou leurs mots de passe.
Onglet Email
Sur cet onglet, vous pourrez déterminer l’apparence des différents mails envoyés durant le processus de commande. Notamment lorsque la commande est nouvelle, lorsqu’elle est en cours ou lorsqu’elle est terminée.
A lire absolument : 5 plugins WooCommerce pour créer des e-mails marketing
Vous pouvez également modifier la facture envoyée au client, la note envoyée au client, et les différents mails de réinitialisation du compte et de nouveau compte.
Remarque : Il vous faudra avoir des bases en développement pour personnaliser les différents mails envoyés (amateur s’abstenir).
Comment gérer les produits
Maintenant que nous avons configuré les paramètres de notre boutique, il est maintenant temps de créer nos produits et leurs différentes catégories.
Lire également notre article sur les 10 plugins WooCommerce pour récupérer les paniers abandonnés
C’est une tâche que vous ne devez pas prendre à la légère, car c’est du sérieux que vous mettrez à l’œuvre, que dépendra la réussite de votre boutique en ligne. Vous devez donc penser vos catégories (sur papier bien sûr), mais également réfléchir sur l’organisation de vos produits. Je vous laisse le soin de le faire.
Une fois que c’est fait, nous pouvons créer un produit.
Comment créer / ajouter un produit sur WooCommerce
Rien de plus simple, accédez à l’interface « produits >> Ajouter produits ». L’interface de création des produits est assez similaire à celui de la création des articles (à quelques différences près).
A consulter aussi : 5 plugins WooCommerce pour créer des e-mails marketing
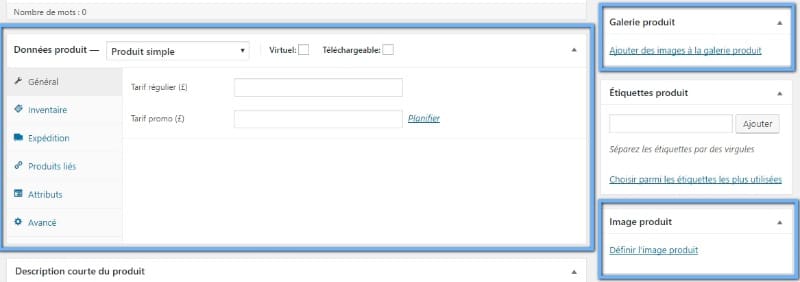
Les différences majeures se trouvent au niveau des boites métas situées plus bas. Il s’agit plus précisément des « données du produit », de la « galerie de produit » et de la « petite description du produit ».
Je dois cependant apporter une petite précision sur les données du produit. Vous devez nécessairement remplir ces informations à chaque fois que vous souhaitez ajouter un produit.
Découvrez aussi : Comment générer des PDF pour des factures WooCommerce
Tout dépend donc de la nature du produit que vous souhaitez commercialiser.
- Est-il physique ou virtuel ?
- Quelle est sa valeur ?
- Combien d’exemplaire possédez-vous ?
- Quels sont ses attributs ?
- Fait-il partie d’une catégorie de produit déjà existante ?
- Faut-il activer des avis sur ce produit ?
Toutes ces questions seront répondues par les données du produit.
Avant de nous quitter
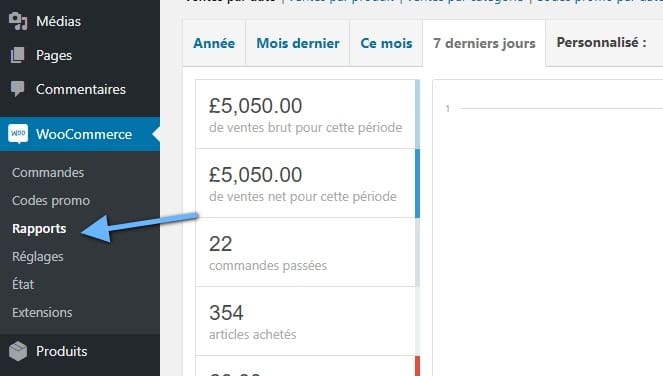
Vous aimeriez certainement savoir comment accéder aux statistiques sur les ventes, les achats, bref sur votre boutique en ligne. WooCommerce offre un espace entièrement dédié, pour cela, vous devez accéder à cet emplacement « WooCommerce >> Rapports ».
Lire aussi : Comment créer des grilles de produits WooCommerce sur WordPress
Peut-être que vous aussi arriverez à avoir une boutique tournant à plein régime comme ma fausse boutique virtuelle (je l’ai réalisé pour ce tutoriel).
Vous devez savoir également que vous pouvez étendre les fonctionnalités du plugin WooCommerce en y ajoutant des plugins.
Découvrez aussi nos 50 plugins WooCommerce pour améliorer votre boutique en ligne
Mais surtout n’oubliez pas, nous avons une liste de thèmes compatibles avec WooCommerce pour vous, n’hésitez pas à y faire un tour et à télécharger un qui vous conviendra.
Plugins WooCommerce Recommandés
Nous vous recommandons vivement les plugins WooCommerce ci-dessous :
- reCAPTCHA for WooCommerce
- WooCommerce Products Visibility
- WooCommerce Ultimate Gift Card
- ARG Multistep Checkout for WooCommerce
- WooMobify – WooCommerce Mobile Theme
- YITH WooCommerce Affiliates
- YITH WooCommerce PDF Invoice and Shipping List
Conclusion
Voilà ! C’est tout pour ce tutoriel, n’hésitez pas à nous contacter si vous ne comprenez pas certains points ou avez des difficultés avec WooCommerce. Nous espérons que vous en ferez bon usage.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez un quelconque souci ou des suggestions en la matière, retrouvons nous dans la section commentaires pour en discuter. En attendant, partagez cet article sur vos différents réseaux sociaux.
…










Étant donné que je vais vendre des produits avec une limite de 18 ans et que j’ai donc besoin d’une « page d’approbation d’âge » avant d’être autorisé à accéder à la boutique en ligne elle-même. Comment je fais ça?
Vous devez utiliser un plugin spécialisé. Il y en a que vous pouvez trouver sur codecanyon.net
Bonjour
Et merci beaucoup pour ce super tuto ! Ma question peut paraître un peu basique mais je n’ai pas trouver de réponse satisfaisante. Je m’interroge sur l’accès à la page « mon compte » par les clients une fois la commande passée.
Apparemment, la page « mon compte » de Woocommerce n’est accessible que par le lien qui se trouve dans l’email généré par la commande. Sinon, rien n’est visible en se rendant directement sur le site (par défaut, sauf erreur, Woocommerce ne propose pas de rendre visible la page « mon compte »). Or les gens peuvent vouloir se rendre directement sur leur compte pour par exemple récupérer leur facture.
Il faut donc générer un accès par menu ? Ou faire un bouton à placer quelque part sur le site ?
Suffit-il de mettre dedans le lien vers la page mon compte (puis Woocommerce fait la suite avec l’accès automatisé) ?
Merci d’avance de votre réponse !
Bonjour, merci pour ce tuto très complet.
Est il possible de faire en sorte que le client paye un acompte du montant au moment X. Et dans X temps payer la suite ?
Bonjour,
Oui, c’est possible, mais il faut une extension woocommerce pour cela.
Pourriez-vous m’aider?
J’ai créé le stand avec les produits et tamplate pour l’email et acheté le plugin pour que la photo aille sur l’email de la demande du client, cependant lorsque la demande du client m’arrive, ni la description de la demande ni les photos des produits ne sont fournies. qu’il a choisi, HELP!
Bonjour,
Je commence à apprivoiser WooCommerce mais j’ai un soucis avec la fonction mon compte. J’ai du supprimer la page préinstallée avec le plugin et en en recréant une vierge rien ne s’affiche dessus.
Sauriez-vous comment recréer cette fonctionnalité?
Merci,
Bonjour,
Faites : WooCommerce — Etat —- Outils —- Create default WooCommerce pages
Bonjour,
Je viens de faire une mise a jour de mon thème avada sur wordpress. J’avais une boutique, quand je selectionnais un produit, et que je cliquais sur ajouter au panier, le produit apparaissait dans mon panier mais maintenant la fonction ne se fait plus. J’ai regardé partout sur les forums mais rien ne fonctionne malgré tout. Pourriez vous m’aider.
J’ai la derniere version de wordpress et la derniere version de Avada 5.4.
Merci
Bonjour,
Avez-vous contacté le support d’Avada ?
Bonjour,
Savez vous comment aller d’une commande à une autre sans revenir à chaque fois sur la page principale woocommerce ?
Merci de votre retour
Bonjour,
J’ai installé Woocommerce il y a quelques jours, j’ai effectué un premier paiement test, et tout marche bien.
Cependant je souhaiterais enlever quelques informations à remplir lors du paiement afin que ça soit le plus simple possible.
Je vends des produits numériques, donc aucune livraison à faire. Je souhaiterais donc enlever la case « adresse », « ville » etc, afin de ne garder que « email », « nom », « prénom ».
Avez-vous une solution ? 🙂
Merci !
Bonjour,
Je vous recommande de chercher du côté de Yithemes.com . j’ai oublié le nom du plugin, mais vous y trouverez ce que vous cherchez dans la section plugin.
Bonjour,
Merci pour toutes ces infos. Un souci de mon côté, je souhaite intégrer pour certains articles un champ (où les acheteurs inscriraient leur prénom) comment faire ? Merci beaucoup et bonne continuation.
Cnr
Je vous recommande le plugin suivant : https://yithemes.com/themes/plugins/yith-woocommerce-checkout-manager/
Bonjour
J’ai un site wordpress en fin de préparation. Je vais y vendre des lunettes de différentes marques ( aux professionnels donc en grande quantité). Est il possible de classer le bon de commande? je veux dire, si mon client achète des produits dans 3 marques différentes, est il possible que sur le bon de commande, les 3 marques soient classées avec chacune les produits commandés en dessous? Sans cela, difficile d’utiliser le bon de commande.
merci d’avance.
Samuel
Bonsoir Samuel,
Oui c’est possible et en fait c’est qui se fera.
Bonsoir,
J’aimerais savoir si il est possible de d’intégrer l’inscription à WooCommerce (qui n’est disponible que quand on fait un achat) au site de façon à avoir un espace membre, car je ne veux pas avoir deux espaces d’inscription distincts sur mon site.
Merci
Bonsoir, oui cela est possible dans les options de WooCommerce. Vous devez simplement cocher la case qui vous demande de permettre aux membres de s’inscrire via la page Mon Compte.
Bonjour, merci pour ce tuto qui m’a l’air très complet !
J’ai une question : si un client se connecte depuis Londres par exemple, voit-il automatiquement son panier etc en anglais ?
Merci !
Bonjour Juliette,
Pouvez-vous reformuler votre question ?
Bonsoir,
J’aurais une question technique: est-ce possible de coupler la page d’inscription (clients) de woocommerce, avec un autre plugin? Je m’explique: j’ai un site qui roule avec woocommerce. Je souhaiterai rajouter un annuaire gratuit en frontend (type Business Directory) dans lequel ceux qui souhaitent s’inscrire passent par la page d’inscription de woocommerce (afin de n’avoir qu’une seule base de données)..Est-ce réalisable? Merci pour le coup de pouce!
Bonjour, oui cela marche parfaitement. Mais parfois, il est nécessaire d’ajouter un plugin qui va synchroniser tout ceci.
Bonjour,
Comment configurer wo commerce afin qu’il nous envoie l argent sur notre compte en banque ?
Cordialement
Corentin
Veuillez aller dans la section réservée et vous verrez les informations demandées.
ou se trouve la section réservée ?
Allez dans la section « commande » de WooCOmmerce
Bonjour, je vends des livres et j’aimerais savoir si sur woocommerce on peut créer une seule fiche produit avec le choix de commander le livre papier ou le livre numérique. Car actuellement, ayant deux produits distincts, un pour le papier et l’autre pour le numérique, les avis sont partagés entre les deux produits alors qu’ils concernent le même. je ne sais pas si je suis claire. Merci d’avance.
Bonsoir, si je comprend bien, vous aimerez créer un produit avec une double variation « papier » et « numérique » ?
Oui, tout à fait.
C’est tout à fait ça. J’avais répondu hier, mais je ne vois plus a réponse. Avez-vous une solution ?
Rassurez-vous, je cherchais une solution pour votre problème.
Alors, par défaut WooCommerce vous permet d’ajouter des variations, Mais j’ai également fait une recherche sur internet et je suis tombé sur deux plugins premium qui peuvent également vous aider à corriger le problème :
https://codecanyon.net/item/woocommerce-extra-product-options/7908619?ref=voirplusgrand
et
https://codecanyon.net/item/improved-variable-product-attributes-for-woocommerce/9981757?ref=voirplusgrand
Mais voici également un autre tutoriel en anglais qui vous permet de créer des produits variables sur WooCommerce.
https://docs.woocommerce.com/document/variable-product/
Merci, je vais regarder tout ça.
De rien.
Bonjour,
merci pour toutes ces informations qui nous aident considérablement. Je recherche pour ma part comment modifier la présentation des produits et des boutons dans la page d’accueil de ma boutique.
En vous en remerciant par avance.
Patrick
Bonsoir Patrick,
Désolé mais nous ne donnons pas de cours de CSS ici.
Bonjour,
C’est vrai que nous ne proposons pas pour l’instant cette ressource, mais je ne manquerai pas de faire un tutoriel dessus.
Merci.
Bonjour,
Merci beaucoup pour votre super travail. On peut découvrir des tas de choses assez facilement. Cependant, lorsque je suis vos instructions, lors de l’ajout d’un produit, quand je charge la boutique, j’ai une page totalement blanche. J’utilise the retailler comme thème qui normalement ne doit pas poser de problème. J’ai un menu personnalisé, j’ai également créé les différentes pages cgv, mon compte… en y insérant le shortcode destiné. Celle ci se charge bien ?
Avez vous une idée ? Je ne comprends pas pourquoi ma boutique reste vide ?
Merci d’avance
Jérôme
Je crois que vous devriez voir cela avec le développeur de votre thème ecommerce. Vérifiez également que tout est bien configuré dans les paramètres WooCommerce.
Thierry
Bonjour,
Essayez d’activer WP_DEBUG sur votre blog https://codex.wordpress.org/fr:WP_DEBUG, pour voir si le thème génère une erreur.
Merci.
Bonjour, je vous remercie pour ce tutoriel très claire. Je souhaiterais ajouter un voire plusieurs champs dans l’espace compte. Pour le moment mon espace permet seulement d’indiquer mes Commandes / Téléchargements / Adresses / Détails du compte / Déconnexion. J’aimerais ajouter un espace pour proposer du contenu inédit (videos, images… ) visibles seulement une fois le compte créé. Est ce que la version gratuite woocommerce me permet de pousser un peu l’escape client ?
Je vous remercie par avance pour votre aide
Bonjour Lucie,
Je vous recommande cet excellent plugin : https://yithemes.com/themes/plugins/yith-woocommerce-customize-myaccount-page/
Thierry
Bonjour,
Je suis en train de créer mon site en local avec woocommerce.
Ce site est une réplique de Alloresto.com, mais dans ma région(31).
De ce fait je bloque sur l’établissement des tarifs de livraison que j’effectue moi mếme mais sur quelques villes de ma région. Mon bareme sera le suivant:
zone1 : [cost]20€ = [fee percent= »10″]
zone2 : [cost]20€ = [fee percent= »10″]+1€
De plus je cherche à établir le tarif directement sans que le client n’ai le choix, et donc c’est tarif qui s’applique selon la ville.
Merci d’avance, j’espère avoir été assez clair.
Bonjour Willy,
Pas vraiment :-). Pouvez-vous reformuler un tout petit peu ?
Bonjour Catherine,
Vous devez soit choisir un thème Woocommerce compatible soit rechercher un plugin qui vous permette d’ajouter ces différentes options à votre boutique en ligne à moins que vous n’ayez une expertise en la matière.
Bonjour,
J’ai créé un site de conseils et je souhaiterais y coupler une boutique de vente des produits que je préconise.
La question est :
Puis-je mettre dans la barre de menu : boutique et par suite un accès à la partie vente ou faut-il créer un nouveau site avec un lien d’accès vers ce site?
Bien cordialement.
Bonjour Caddy,
Vous devez simplement ajouter le lien dans le menu de votre site internet.
Cordialement,
Bonjour je veux vendre mettre en lignes des revues et brochures en format Ebook.
j’ utilise Woocommerce deja configuré sur mon WP.
A l’installation de woocomerce le plugin à déjà créé et configuré automatiquement la page boutique -panier -commande-mon compte et bien d’autres pages
j’ ai trois questions:
1) comment créer et configurer les paramètres de la page commande payer( pay)
2)comment creer et configurer les parametres de la page commande reçue ( order-received)
3)comment creer et configurer les paramètres de la page commande ajouter methode de paiement (add-payment-method)
Et pour finir comment configurer l’URL de ces trois pages
Merci de m’aider et bon vent à tous pour l’année 2016
Merci bien
Répondre
Bonsoir,
Vous devez utiliser ce plugin : https://yithemes.com/themes/plugins/yith-woocommerce-customize-myaccount-page/
Nous pouvons l’acheter et le configurer pour vous si vous le souhaitez.
Bonjour Bertrand
Je suis ravis de votre correspondance cependant à combien vaut l’achat
et combien la configuration . Mon problème ne se situe pas seulement à l’achat et la configuration j’ai besoin d’un webmaster boutique pour sa modération; gérer la configuration des produits de ma boutique. Dans toute chose il faut commencer petit pour Grandir. Et j’aimerais que l’offre soit en fonction du démarrage.j’ai contacté pas mal de webmaster et leur offre était inimaginablement incompréhensible. J’aimerais faire chemin avec celui, qui ensemble évoluons en fonction des gains et pour toujours à dire donc travailler aujourd’hui et pour le futur. merci de m’envoyer votre offre et à bientot
Jean Innocent
Bonjour Jean,
Pour une demande de devis, veuillez utiliser le formulaire de contact s’il vous plaît : https://blogpascher.com/contact
Cordialement,
Thierry
Bonsoir
J utilise pour mon site woocommerce et le thème storefront.
Pour mon site j’utilise des produits variables le problème aucune photographie téléchargée n ‘est visible sur le site …..
J ‘ai réessayer plusieurs fois la configuration en suivant des tutos, mise à jour rien n y fait …
Avez vous une idée du problème ??
Merci
david
Bonsoir David,
avez-vous essayez de remplacer le thème par celui offert par défaut sur WordPress ? Si cela résout le souci, alors c’est qu’il faudrait voir du côté de votre thème.
Essayez également de désactiver tous les plugins.
Bonsoir
Merci de votre réactivité et de votre réponse
Je vais essayer, je vous tiendrai informé du résultat.
cdt
david
OK.
Bonjour
J ai changé de thème mais je rencontre toujours le même problème , du coup j ‘ai remis mon thème initial storefront. ….
J’ ai vérifié les plugins aucun n est actif.
Pour information j ‘ai réussi lors de la création initiale du site à afficher les photos téléchargées j’ai voulu changer ces mêmes photos depuis plus rien ne s’affiche.
Je suis bloqué…
cdt
david
Bonsoir
Je ne sais pas quel est le thème par défaut pour worpress woocommerce a priori
on a accès à plusieurs thèmes dont storefront qui correspond à la création de mon site.
J ‘ai essayé de changer de thème mais je n’avais pas la possibilité de créer des produits variables.
Je suis donc revenu à storefront toujours le même problème de photos qui ne s’affichent pas .
Ce qui m’énerve passablement c’est que j’ai réussi une fois a afficher les photos j ‘ai voulu recommencer pour améliorer la présentation des produits et depuis plus rien ne s’affiche…..
Je suis vraiment bloqué…..
Merci pour votre aide
david
Bonsoir,
pouvez-vous envoyer l’URL de votre site ainsi que vos identifiants à cette adresse : [email protected] ?
Cordialement,
Thierry
Comment puis-je retirer mon adresse mail du formulaire de commande ou mon compte ?
Merci !
Bonjour Yvon,
Désolé pour la réponse tardive, nous avions des conférences. Pourrrais-tu préciser ta question ?
Bonjour,
Je me demande pourquoi, lorsque j’essaie ma boutique, dans le formulaire « commande » ou « mon compte » mon adresse mail apparait automatiquement ? Est-ce parce que j’ai crée ma boutique sur cet ordinateur ? Est-ce que les client auront aussi la case « mail » pré rempli avec mon adresse, si oui, comment la retirer ?
Merci !
Non c’est parce que vous êtes connecté. c’est pour vous aider à remplir les champs.
Bonjour,
Je ne parviens pas à afficher le cart et checkout dans le header.
La configuration Apparence>Personnalisation>WooCommerce ne fonctionne pas.
Pouvez-vous m’aider?
Merci
Bonjour,
Tout dépend également de votre thème. Tous les thèmes WordPress intégrant woocommerce n’affichent pas forcément ce type d’information sur le header du site.
Bonjour,
Tout d’abord merci bcp pour le tuto, il m’a fait gagner un temps considérable !
Cependant j’ai un petit problème que je traine depuis quelques semaines … Les pages « panier » et « Mon compte » ne fonctionne pas.
Le message d’erreur « ERR_CONNECTION_REFUSED » s’affiche sur toutes les pages en HTTPS de mon site, j’ai essayé pas mal de solution, sans résultats.
Si vous avez une idées je suis largement preneur,
Merci d’avance,
Yoann.
Bonjour Yoan,
Non Malheureusement. Désolé !
Bonjour,
votre problème n’a rien à voir avec WordPress. La source du problème est assez vague à ma perception. Mais je dirai à priori qu’il s’agit de votre machine qui a un problème. (Conclusions issues de plusieurs sujet similaire sur des forums https://answers.microsoft.com/en-us/windows/forum/windows8_1-networking/errconnectionrefused-error-when-accessing-few/cdf62e68-ebb9-48ad-b9bd-d2042f778fbc?auth=1)
Essayez d’accéder à vos pages via un autre navigateur d’une autre machine (ou appareil). Si le problème persiste, alors c’est l’hébergement qui a un souci.
Contactez votre hébergeur, et faites nous part de l’évolution.
Merci.
je veux ajouter devise algerien comment faire
??
Bonjour,
Vous devez rechercher une extension WooCommerce multidevises.
Bonsoir
Impossible d’avoir les icones en français tel que « add to cart » au lieu de « ajouter au panier »….comment faire?
Bonsoir René,
Tu dois simplement télécharger et ajouter les fichiers .po et .mo dans le dossier wp-content/languages/plugins via ton logiciel ftp. Et tu auras la traduction de WooCommerce
Bonjour,
J’ai telechargé la version woocommerce 2.3.7, seulement elle est en anglais.
Comment faire pour avoir la version Française ?
Merci
Bonjour Erick
Désolé pour la réponse tardive. Il suffit juste de télécharger la traduction française ici: https://github.com/woothemes/woocommerce-language-packs, et de l’ajouter par ftp dans ton dossier langue du plugin.
Vérifie également que ton installation WordPress est bien en français.
Cordialement,
Thierry
Bonsoir,
Je vousdrai savoir si vous avez une liste d’hébergeurs disposant de la fonction « mod_xsendfile » pour la vente de fichiers numériques?
Cordialement,
Bonjour Sam,
Désolé non. Nous n’avons pas encore vérifié de ce côté.
Bonjour, je suis en projet de monter un site de commerce de gros, sachant que je dois valider les inscriptions sur mon site, j’aimerai un plugin permettant de personnalisé mes champs à remplir pendant l’inscription (ex. numéro SIRET, TVA etc)
connaissez-vous un plugin permettant de faire ce job?
Ou alors y a t-il moyen de les ajouter nous même (mon theme est mystile)
merci
OUi c’est possible, je connais un plugin qui le fasse. Cependant, cela fait partie de nos prestation payante malheureusement. Désolé.
Bonjour,
J’ai trouvé ce tuto très instructif, mais je rencontre un problème lors de l’ajout d’image d’un produit. Apres avoir cliqué sur « Ajouter des images à la galerie produit », la page remonte mais rien ne s’affiche, comment résoudre ce problème ? j’utilise le theme minamaze.
Cordialement,
Fred
Bonjour Fred,
Désolé pour la réponse tardive, toute l’équipe était en déplacement pour des conférences que nous donnions.
Concernant ton souci, essaye d’activer le thème par défaut de WordPress pour voir si cela corrige le problème, si oui, alors change de thème (minamaze) car ce serait lui le fautif dans ce cas.
Cordialement,
Thierry
Bonjour,
Comment faire pour afficher plus de 5 produits par page dans une catégorie ?? J’ai testé plusieurs plugins mais rien y fait… Toujours 5…
Cordialement,
Maxime!
Bonsoir Maxime,
Avez-vous vérifié si le problème ne vient pas de votre thème?
Bonjour, la lecture de votre tutoriel sur woocommerce m’a convaincu, et j’ai créé mon site avec ce plugin et le thème wootique.
J’ai un problème similaire à celui de Chloé, mais un peu en amont : Je souhaite que les frais d’envoi soient de 5 € en dessous de 40 € d’achats, et gratuits à partir de 40 €. Dans les paramètres, j’entre donc 5€ de taux fixe, ensuite je paramètre la livraison gratuite à partir de 40€ et , lorsque je simule une commande, ça ne marche pas : je me retrouve soit avec un panier avec les 5 €, soit avec un bouton radio à cocher pour que le client choisisse lui même s’il paie ou non les frais de port. Merci de bien vouloir m’aider si c’est possible.
Bonjour Michel,
Je crois que Hervé répondra à cette question. Mais pour tous ceux qui auront des questions de ce type à l’avenir, le mieux sera de contacter l’équipe commerciale de blogpascher. Désolé, mais si nous résolvons tous les soucis WooCommerce de ce type, nous seront obligés de fermer boutique 😉
Cordialement,
Thierry
Bonjour, j’ai un soucis et je n’arrive plus a rien, peut-être pouvez-vous me donner un conseil. Je dois vous dire que j’ai réinstallé mon thème et woocommerce et il n’y a aucun changement a mes 2 problèmes.
Problèmes :
1. Je n’arrive pas a rien mettre dans mon panier d’achat
2. Je n’arrive pas a aller sur la 2e page de mes produits (boutique).
Je trouve ceci dans mon état du système
grandboutique/woocommerce/archive-product.php,
grandboutique/woocommerce/cart/cart.php version 1.6.4 est obsolète. La version du core est 2.1.0,
grandboutique/woocommerce/cart/mini-cart.php version 1.6.4 est obsolète. La version du core est 2.1.0,
grandboutique/woocommerce/checkout/form-pay.php,
grandboutique/woocommerce/content-product.php,
grandboutique/woocommerce/content-product_cat.php,
grandboutique/woocommerce/content-single-product.php,
grandboutique/woocommerce/loop/add-to-cart.php version 1.6.4 est obsolète. La version du core est 2.1.0,
grandboutique/woocommerce/single-product/add-to-cart/simple.php version 1.6.4 est obsolète. La version du core est 2.1.0,
grandboutique/woocommerce/single-product/add-to-cart/variable.php version 2.0.3 est obsolète. La version du core est 2.1.0,
grandboutique/woocommerce/single-product/product-image.php version 2.0.3 est obsolète. La version du core est 2.0.14,
grandboutique/woocommerce/single-product/product-thumbnails.php,
grandboutique/woocommerce/single-product/tabs/additional-information.php,
grandboutique/woocommerce/single-product/tabs/description.php,
grandboutique/woocommerce/single-product/tabs/tabs.php,
grandboutique/woocommerce/single-product.php
Voila … pouvez-vous m’aider ?
Bonjour,
Essayez de mettre vos permaliens à jour. Et si rien ne marche, vérifiez bien que votre thème est à jour. Hervé vous répondra tout à l’heure.
Bonjour,
de toute évidence, vous avez un souci de mise à jour. Seulement la, je n’arrive pas à véritablement diagnostiquer le problème.
Je vous prie de bien vouloir nous fournir le nom du thème WooCommerce (nom et version) que vous utilisez et l’adresse de votre blog.
Vous pouvez contacter notre service client pour fournir ces différentes informations (ainsi que vos informations de contact), nous essaierons d’apporter une réponse dans les plus bref délai.
Merci.
Bonjour,
J’ai une boutique en ligne sous woocommerce depuis peu mais j’ai du mal à comprendre le système de code promo.
Mes frais de livraison sont offerts à partir de 50euros.
Lorsque le client commande pour 52 euros les frais sont offert.
Si j’applique un code promo à rentrer lors du reglement de 20% par exemple, cette même commande passe en dessous de 50euros. Des frais de port devraient donc s’appliquer.
Seulement woocommerce laisse la livraison gratuite en se basant sur le prix avant remise. Avez vous une solution pour moi?
Merci beaucoup!
Chloé
Bonjour Chloé,
Désolé pour ce petit retard, j’étais en pleine résolution de votre souci et je crois avoir trouvé une solution.
Accéder à l’interface de modification du coupon. Dans la section « Données du code promo », cochez les cases « permettre la livraison gratuite » et « appliquer avant la taxe ».
Dans mon serveur test, je me suis rendu compte que lorsque le montant de l’achat passait en dessous de 50, la livraison n’était plus gratuite.
J’espère avoir résolu votre problème à très bientôt sur BlogPasCher.
Bonjour, merci pour cet article, il m’a l’air bien complet mais ma problématique est celle-ci :
je souhaiterais via un formulaire (je n’ai qu’un article à vendre : des actions) remplir les champs dont le nombre de mes actions et passer directement au paiement de celles-ci, sans passer par les étapes boutique, panier commande etc… jusque là mon formulaire était un contact form7 mais je sens bien qu’il ne peut faire l’affaire… auriez-vous une solution à me conseiller ? merci d’avance !
Bonsoir Sylvine,
Veuillez reformuler votre question s’il vous plaît. Car j’ai un peu de mal à vous suivre.
bonjour Thierry,
veuillez m’excuser pour la mauvaise explication : j’ai configuré un formulaire de souscription d’actions avec plusieurs champs d’identification (avec contact form 7) dans celui-ci le client doit dire combien d’action il veut acheter et c’est au moment de l’acceptation que je souhaiterais qu’il puisse payer directement .
J’ai installé le module de paiement woocommerce de paybox ainsi que le plugin woocommerce (les 2 fonctionnent ensemble) je suis en version test et tout à l’air de fonctionner.
Je souhaiterais que le client n’ai pas à passer par l’article, le panier, la commande, et l’adresse de facturation car il a déjà rempli les champs quantité et identité dans le formulaire… je trouve ça redondant et inutile pour la vente d’action.
Je pense qu’il me faudrait peut-être un autre plugin de formulaire adapté à woocommerce mais lequel ?
Merci pour votre réponse ! j’espère avoir été clair !
Bonsoir Fau,
Désolé pour la réponse tardive. Hervé vous répondra dans quelques heures. C’est lui le spécialiste des plugins chez BlogPasCher.
Bonsoir,
Merci de me faire signe… je suis suspendu à votre site… j’ai essayé avec le gravity forms mais je me retrouve sans accès à ma passerelle paybox… donc retour à la case départ… c’est inextricable ?
Bonjour,
D’après ce que je sais de WooCommerce, je ne pense pas que par défaut il soit possible de désactiver le Panier pour passer à la page de paiement. Cependant, étant donnée que sur WordPress il n’y a aucune limitation, je chercherai un plugin adapté à votre besoin et je vous ferai signe.
Vous pouvez passer votre contact à notre service client (pour éviter que ce dernier ne soit capturé par des spams.
Après quelques minutes de recherche, je suis tombé sur ce plugin https://wordpress.org/plugins/woocommerce-direct-checkout/
Il permet de passer directement à la page de paiment
Bonjour!
J’ai ma boutique avec Woocommerce depuis environ 8 mois, je l’adore! J’y vends des documents PDF. Cependant, le plugin demande l’adresse à mes clients et cela porte à confusion, car certains pensent que je vais livré le document imprimé à leur adresse. Est-il possible de désactivé la demande de ces informations puisque je ne livre pas les achats?
Merci,
Mathieu
Bonjour Mathieu,
En principe les champs à remplir par les clients peuvent être personnalisable. Consultez la section relative aux formulaire des commandes.
Si vous ne vous retrouvez pas, dites-le nous.
N’oubliez pas, sur le forum vous pouvez avoir une meilleur assistance.
Salut Thierry,
Je te remercie pour ce tutoriel sur la création de boutique avec WooCommerce, car ça fait un moment que je me dis que je dois m’y intéresser, mais … tu sais … la peur de l’inconnu …!
En effet, ce plugin est vraiment sophistiqué, alors sans ton article je me devais de pouvoir dégager assez de temps pour bien intégrer tous les tenants et aboutissants de WooCommerce.
Tu m’as donc fait gagner pas mal de temps 😉
Amicalement,
Bruno
Bonsoir Bruno,
je suis ravi de savoir que ce tutoriel t’a été utile.