Ce tutoriel, viens en complément à un tutoriel que nous avons réalisé il y’a de cela quelque jours. Nous vous avons en effet montré comment ajouter un texte défilant dans une colonne sur Divi. Aujourd’hui, nous allons vous montrer comment utiliser la même technique, pour ajouter sur une section « super hero » (expression utilisée pour décrire une grande zone d’une page web conçu pour attirer de l’attention et mettre certains éléments en avant).
Commençons.
Ajouter la mise en page prédéfinie
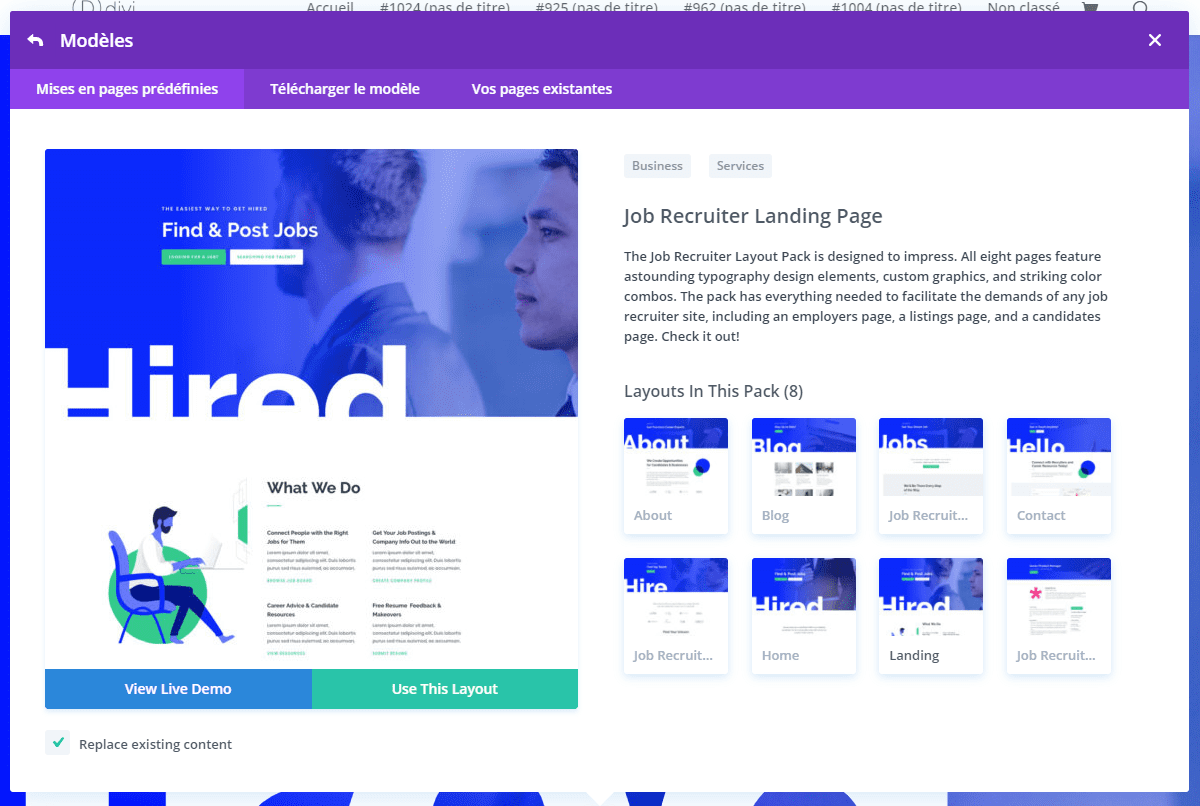
Pour ajouter la mise en page à votre page, ouvrez le menu des paramètres au bas du constructeur Divi et cliquez sur le symbole plus. Dans la fenêtre contextuelle de chargement depuis la bibliothèque, sélectionnez le pack de disposition de recruteur de travaux. Cliquez ensuite pour utiliser la présentation de la page d’accueil.
Supprimer du contenu supplémentaire avec la mise en page
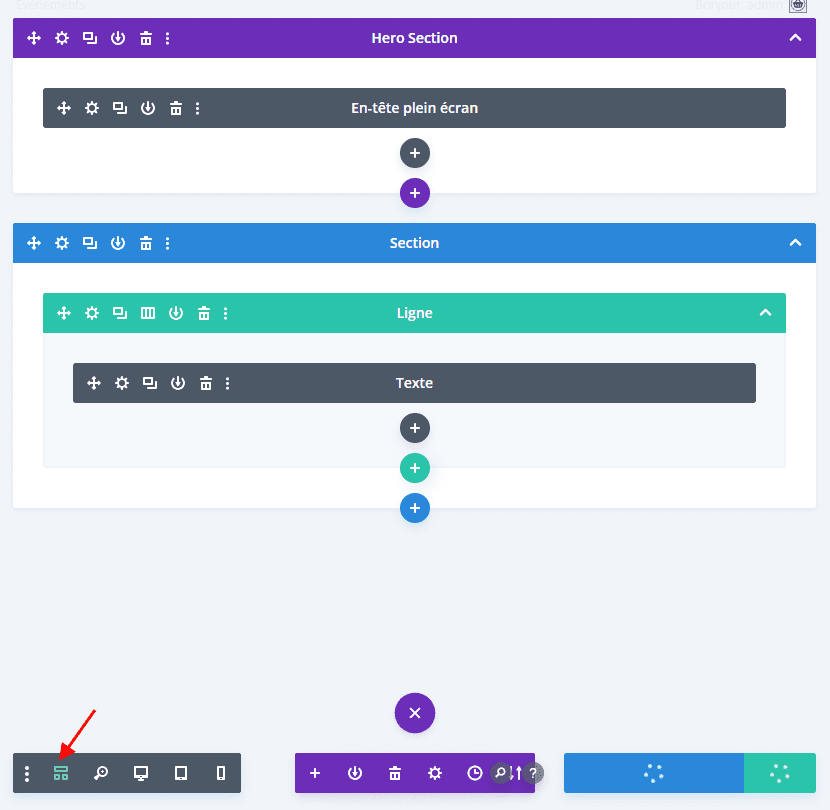
Une fois que la présentation a été chargée sur la page, déployez le mode d’affichage filaire et supprimez tout le contenu de la présentation, à l’exception de l’en-tête pleine largeur et de la section située juste en dessous.
Création de l’animation de texte de sélection
Comme vous pouvez le constater, le mot «embauché» est déjà utilisé comme élément de conception de texte volumineux dans un module de texte de la deuxième section. Nous allons transformer ce module de texte en un élément de conception de haut-parleur de texte réactif. La clé pour que le rectangle de texte soit réactif est de s’assurer que la ligne et le module de texte couvrent toute la largeur de la fenêtre du navigateur. Nous pouvons le faire en utilisant une largeur de 100%. Ensuite, nous pouvons utiliser l’unité de longueur vw pour la taille du texte. Cela rendra le texte bien adapté à la largeur du navigateur. Après cela, nous appliquerons les mêmes principes que ceux utilisés précédemment pour illustrer notre exemple de texte défilant simple.
Voici comment le faire.
Mettre à jour les paramètres de la ligne
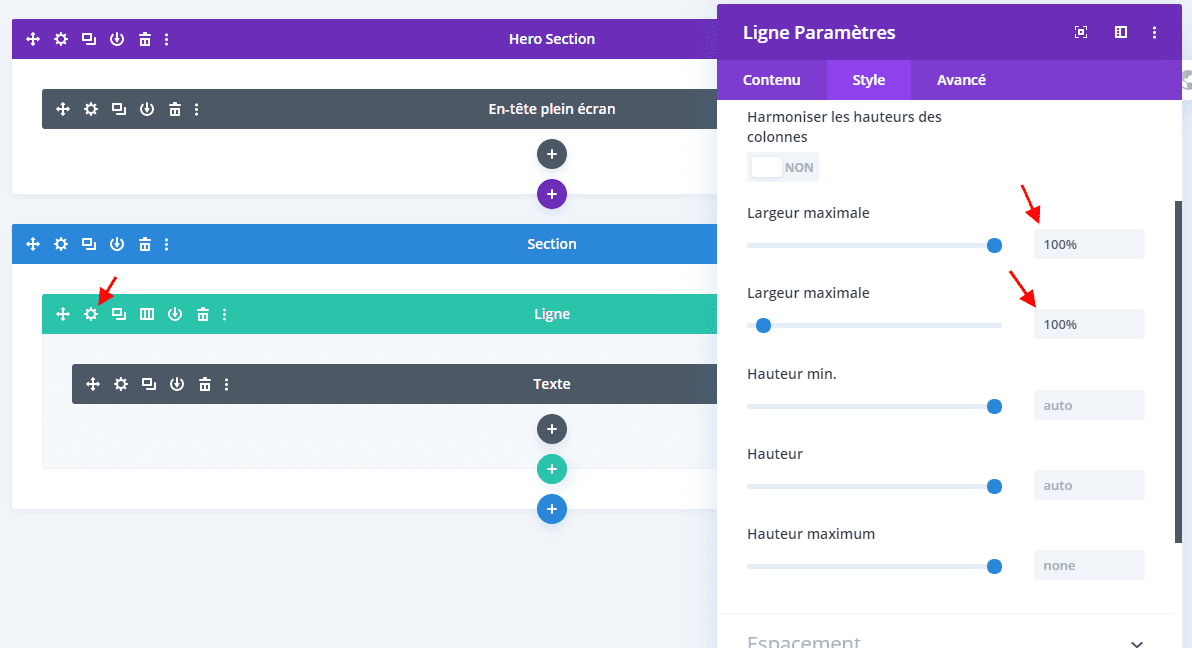
Comme mentionné précédemment, la ligne doit avoir une valeur de 100% pour que la conception de cette sélection de texte réactive puisse fonctionner. Cela permet à notre module texte d’utiliser des unités de longueur vw relatives à la largeur du navigateur. Puisque notre mise en page prédéfinie a déjà une ligne avec 100% de largeur, nous n’avons rien à faire.
Cependant, nous devons ajuster le reste des paramètres comme suit.
- Marge: -24vw en bas
- Transformer traduire l’axe Y: -24vw
- Débordement horizontal: masqué
- Débordement vertical: masqué
La marge inférieure négative consiste à supprimer l’espace négatif qui reste chaque fois que nous déplaçons la ligne à l’aide de la commande transform translate. Et nous devons masquer le débordement de la ligne pour notre effet de texte de sélection.
Mettre à jour la conception de texte du module de texte
Maintenant, il ne vous reste plus qu’à mettre à jour le module de texte pour le convertir en un grand élément de conception de texte.
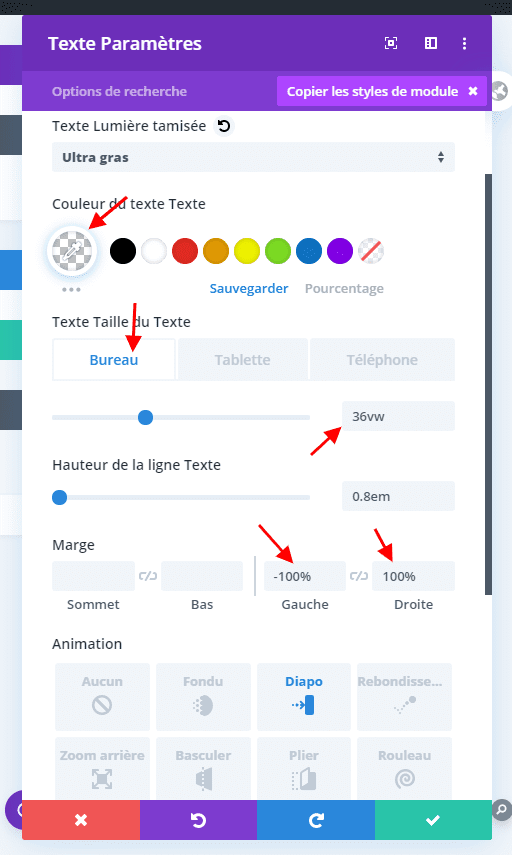
Ouvrez le module de texte et mettez à jour les éléments suivants:
- Couleur du texte du texte: rgba (255,255,255,0.16)
- Taille du texte du texte: 36vw
- Marge: -100% à gauche, 100% à droite
La taille du texte utilise une unité de longueur vw, de sorte que le texte s’adapte bien à la largeur du navigateur.
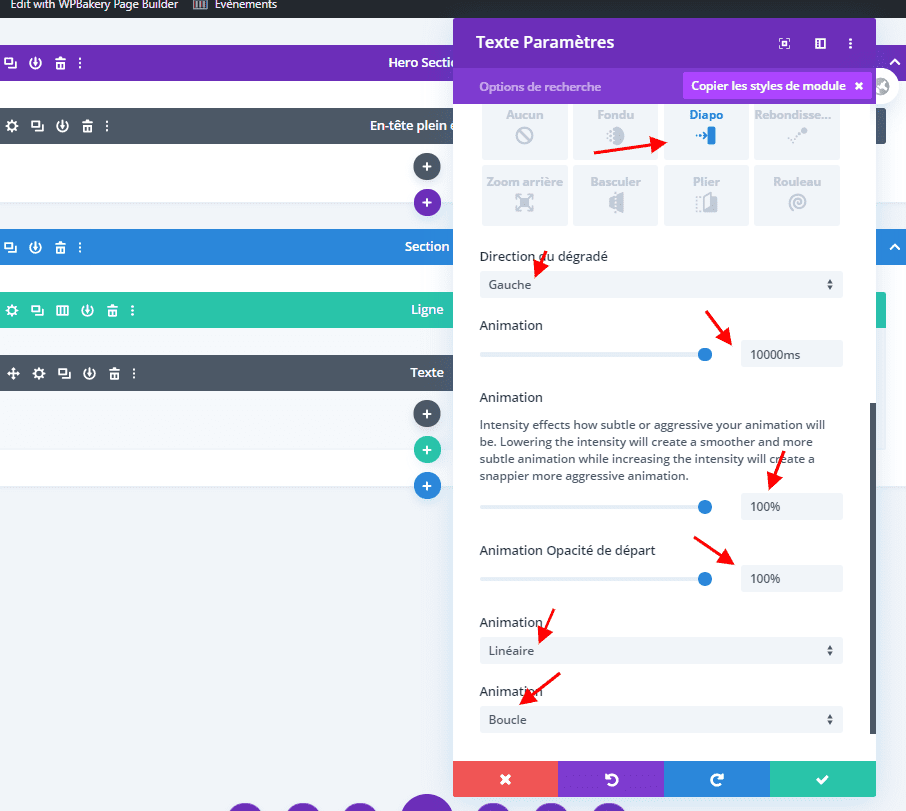
Ajouter une animation au module de texte
- Style d’animation: Slide
- Direction d’animation: gauche
- Durée de l’animation: 10000ms
- Intensité de l’animation: 100%
- Animation de la courbe de vitesse: linéaire
- Animation Repeat: Boucle
 Conception finale
Conception finale
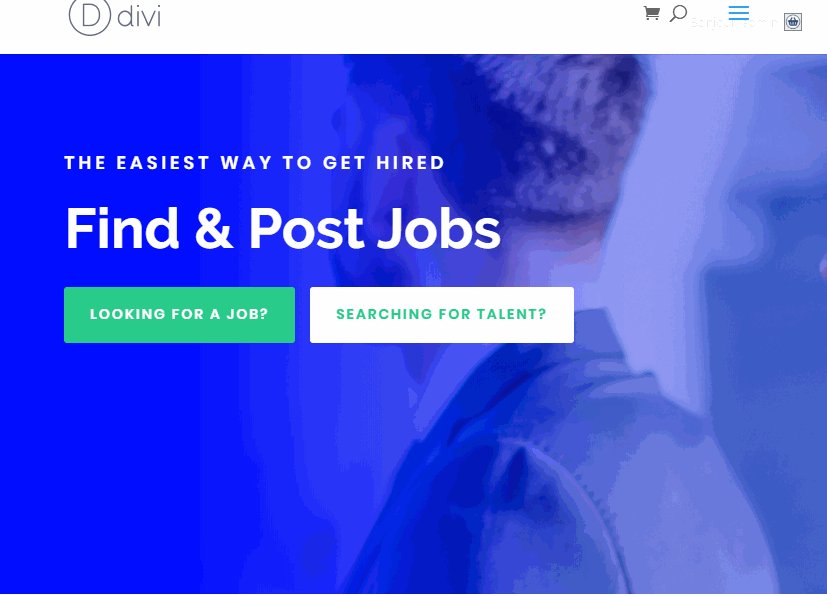
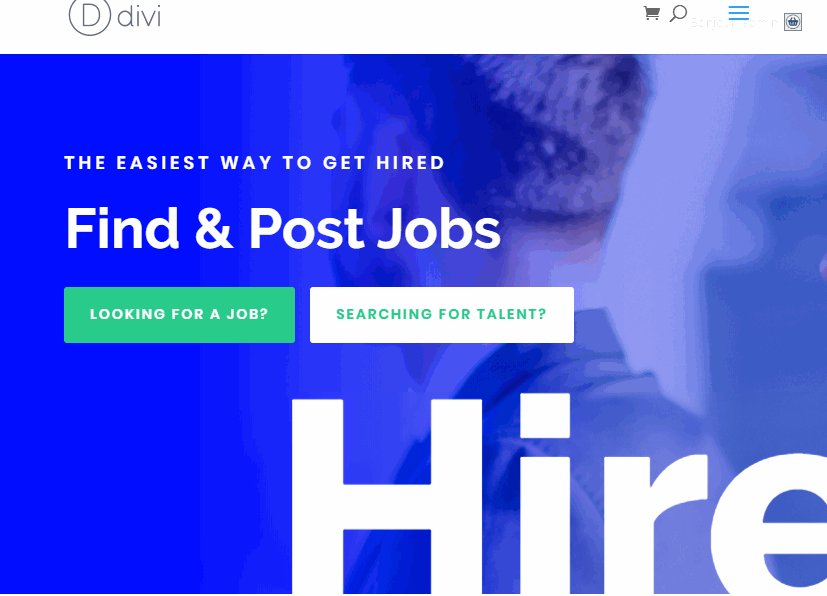
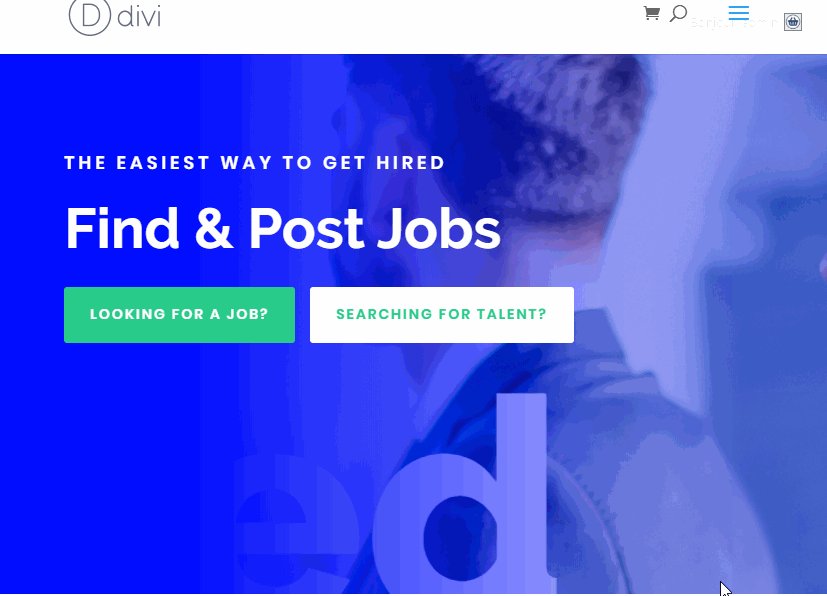
Maintenant, vérifiez la conception finale.
 Dernières pensées
Dernières pensées
Les zones de texte peuvent être un outil pratique pour la conception Web. Ils ne sont pas limités à fonctionner uniquement comme téléscripteurs. Ils peuvent également ajouter un élément d’animation intéressant à votre conception Web. Et le meilleur, c’est que Divi facilite la création et la conception de toutes sortes de belles choses. J’espère que ce didacticiel vous aidera à créer des textes de sélection simples chaque fois que vous en aurez besoin.
J’espère avoir de vos nouvelles dans les commentaires.
À votre santé !