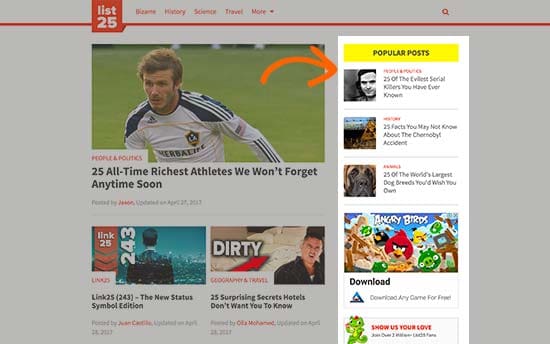
Voulez-vous supprimer la sidebar ou barre latérale sur votre site web WordPress ?
Une barre latérale est une section prête à l'emploi sur votre thème WordPress. Elle apparaît souvent à droite ou à gauche ou en dessous de la zone de contenu sur chaque page.
Dans ce tutoriel, nous vous montrerons comment supprimer facilement la barre latérale sur WordPress.

Pourquoi supprimer la barre latérale dans WordPress?
La plupart des thèmes WordPress gratuits et premium proposent des sidebars.
Le but des sidebars sur WordPress est d'afficher des éléments qui ne font pas partie de la publication ou du contenu de la page. Habituellement, ce sont des liens vers différentes zones de votre site Web, des publicités, des formulaires d'inscription à la newsletter, des profils des réseaux sociaux, etc....
Ces éléments peuvent être facilement ajoutés à la sidebar d'un thème WordPress en utilisant des widgets .

Dans la plupart des thèmes WordPress, la barre latérale apparaît différemment lorsqu'un utilisateur consulte votre site web à partir d'un appareil mobile. En raison de la largeur réduite de la taille de l'écran, les barres latérales qui apparaissent à droite ou à gauche sont déplacées vers le bas des écrans mobiles.
Découvrez dans ce tutoriel Comment les images responsive sont gérées par WordPress
Les barrières latérales sont extrêmement utiles et peuvent vous aider à faire croître votre site web. Cependant, certains propriétaires de sites Web estiment que la suppression de la barre latérale permet d'améliorer l'expérience utilisateur.
Si vous cherchez à supprimer la barre latérale sur votre site web WordPress, ce tutoriel est pour vous.
Suppression des barres latérales partout sur WordPress
Cette méthode vous permet d'enlever simplement les barres latérales de chaque page de votre site web WordPress. Mais pour y arriver il vous faut modifier les fichiers de votre thème WordPress.
D'abord, vous devez vous connecter à votre site web WordPress à l'aide d'un client FTP , puis d’accéder au dossier « /wp-content/themes/votre-theme/ ».
Si vous souhaitez aller plus loin avec le FTP, découvrez Comment utiliser le FTP sur Windows 10
Les thèmes WordPress sont composés de différents modèles, de sorte que vous devrez modifier tous les modèles où une barre latérale s'affiche.
Par exemple, dans un thème typique de WordPress, vous devrez modifier index.php, page.php, single.php, archive.php, home.php, etc.
Ouvrez un fichier modèle pour le modifier, puis recherchez la ligne qui ressemble à ceci:
<?php get_sidebar(); ?>Si votre thème WordPress dispose de plusieurs barrières latérales, vous verrez différentes instances de ce code avec un nom de barre latérale dans la fonction. Par exemple:
<?php get_sidebar('footer-widget-area'); ?>Supprimez la ligne qui représente la barre latérale que vous ne voulez pas afficher.
Maintenant, enregistrez et mettez en ligne le fichier sur votre FTP. Répétez le processus pour tous les fichiers modèles responsables de l'affichage de différentes pages sur votre site web.
Découvrez aussi 7 astuces pour profiter au maximum des sidebars de votre blog WordPress
Une fois terminée, vous pouvez accéder à votre site Web et le voir en action.
Vous remarquerez peut-être que, bien que les barres latérales disparaissent, votre zone de contenu apparaît toujours avec la même largeur, laissant la zone de la barre latérale vide.

C'est parce que votre thème a défini la largeur de la zone de contenu. Maintenant que la barre latérale est indisponible, vous devez ajuster la largeur de la zone de contenu en ajoutant un CSS personnalisé à votre thème.
Découvrez pour aller plus loin Comment créer une page pleine largeur sur WordPress
D'abord, vous devrez trouver la classe CSS utilisée par votre thème WordPress pour définir la largeur de la zone de contenu. Vous pouvez le faire en utilisant l'outil Inspecter de votre navigateur.
Voici l'exemple d’un code CSS que nous avons utilisé sur le thème WordPress Twenty Sixteen.
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .site {
margin:0px;
}Voici comment il se présente sans les barres latérales :

Maintenant vous pouvez supprimer toute sidebar ou barre latérale de votre site web WordPress. Mais, si vous avez besoin d'une solution premium pour arriver à gérer vos sidebars, nous vous proposons ci-dessous 2 plugins WordPress premium qui vous aideront dans cette tâche.
1. Sidebar & Widget Manager for WordPress
Ce plugin WordPress premium vous permet de créer des sidebars et des widgets puissants sur votre site web ou blog. C'est un plugin WordPress 2 en 1 qui vous offre le contrôle total de vos barres latérales et qui permet ainsi à tout utilisateur de les positionner n'importe où sur votre site internet.

Ses principales fonctionnalités sont entre autres : une conception responsive pour ses sidebars et widgets, le support des plugins bbPress, BuddyPress et WooCommerce, la compatibilité avec WPBakery, le support de tout type de contenu et bien d'autres.
Télécharger | Démo | Hébergement Web
2. Visual Sidebar Editor
Visual Sidebar Editor apporte la puissance de WPBakery Page Builder ou de TinyMCE Editor dans la vie des barres latérales de votre site Web et vous permet de gérer leur contenu de la même manière que vous le faites pour les publications et les pages.

Vous pourrez désormais prendre le contrôle total du contenu de votre barre latérale avec des possibilités illimitées, vous pourrez utiliser Visual Composer - WPBakery - et sa superbe interface avec ses nombreux shortcodes personnalisés enfin de donner à votre sidebar l'aspect qu'elle mérite.
Avec le système de révisions inclus dans Visual Sidebar Editor, vous ne perdrez jamais une modification, vous pourrez revenir à la révision précédente à tout moment. Il est également fourni avec un outil pratique d’exportation et d’importation pour vous aider à faire migrer vos barres latérales entre vos sites web ou entre les barres latérales d’un même site Web.
Télécharger | Démo | Hébergement Web
3. ARMember
ARMember est un plugin WordPress premium de protection de contenu. C’est une solution unique qui permet de vendre des abonnements sur tout site web. Il possède toute une gamme d’outils qui permet de protéger complètement ou partiellement son contenu.

Une autre de ses caractéristiques est le fait qu’il propose une option gratuite qui est un peu limitée en termes de fonctionnalités. Parlant de fonctionnalités, ce puissant plugin WordPress propose entre autres :
La possibilité de planifier son contenu, le support de plusieurs plans d’abonnement, une configuration facile, la migration entre les différents plans d’abonnement, le support de WooCommerce, plusieurs modèles de formulaires, et bien plus.
C’est une référence dans cette niche.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Pour aller plus loin dans la prise en compte de WordPress, nous vous invitons aussi à consulter les liens ci-dessous.
- Comment créer un catalogue de produits sur WordPress
- Comment s’appliquent Interface et expérience utilisateur à WordPress
- 10 plugins WordPress pour masquer un contenu premium sur votre blog
- Comment comprendre l’interface de Yellow Pencil ?
- Comment comprendre l’interface de Slider Revolution
Conclusion
Voilà ! C’est tout pour ce tutoriel, nous espérons qu’il vous permettra de masquer ou de supprimer le sidebar sur votre blog WordPress.
Si vous avez des suggestions ou des remarques, elles seront les bienvenues.
Nous vous invitons à consulter nos ressources si vous êtes un blogueur débutant. Mais, nous vous exhortons aussi à partager cet article sur vos différents réseaux sociaux.
...
bonjour, dans mon cas, gutemberg, comme l’éditeur des versions précédentes de wp, fournit la section « position de la barre latérale » dans les paramètres de création / édition de pages et d’articles où je peux choisir entre « droite », « gauche » et « pleine largeur » par défaut est réglé sur « droite ». Est-il possible de définir par défaut sur toutes les pages / articles « pleine largeur » en quelque sorte? Merci d’avance.
Bonjour,
Oui c’est possible de faire.
Merci beaucoup! J’ai supprimé ma barre latérale, maintenant je veux centrer le contenu horizontalement. Comment faire cela sans utiliser la pleine largeur? La largeur actuelle me convient, je veux juste centrer.
Bonjour,
Tout dépend du thème WordPress que vous utilisez.
Merci, j’ai réussi à virer ma sidebar.
bravo et merci pour ce tutoriel très complet.
merci !
Comment fait-on quand nous n’avons pas créé de theme enfant depuis le début ?
Vous pouvez le créer à tout moment.
merci infiniment 🙂