Envie de découvrir comment trouver l’URL de connexion d’un blog WordPress et comment accéder au tableau de bord d’un blog WordPress ?
Si vous êtes débutant sur WordPress et que vous vous êtes déconnecté de votre propre blog et n’avez aucune idée de la façon de vous reconnecter à nouveau, cela peut parfois être frustrant.
Mais si plusieurs thèmes WordPress utilisés peuvent proposer un lien vers l’URL de connexion au tableau de bord de votre blog, il devient de plus en plus rare de trouver un thème WordPress qui de nos jours le fait.

Dans cet article, je vous montrerais donc comment localiser (trouver) rapidement votre URL de connexion (lien de la page de connexion du blog).
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Accédez à la zone d’administration de votre blog
Pour accéder à leur site web, la plupart des gens voudront aller directement sur le tableau de bord de leur zone admin. La meilleure façon de le faire consiste à ajouter /wp-admin à la fin de l’URL (l’adresse) de votre blog.
Découvrez en passant comment réparer l’erreur 429 Too Many Requests sur WordPress
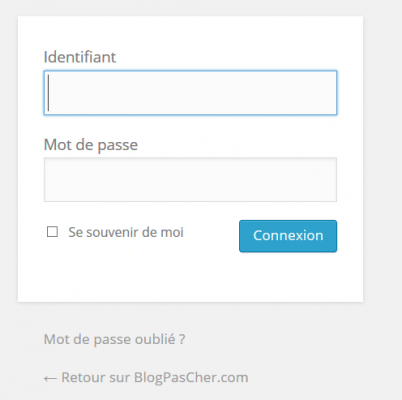
Si vous n’êtes pas déjà connecté, WordPress va automatiquement vous inviter à vous connecter en affichant la boîte de connexion.
www.nomdevotresite.com/wp-admin
Si votre blog est dans un sous-dossier, votre login URL ressemblera à ceci :
exemple.com/blog/wp-admin
Si votre blog se trouve dans un sous répertoire, vous pouvez encore ajouter /wp-admin à la fin :
blog.exemple.com/wp-admin
Accéder à la page de connexion de votre blog
Vous pouvez accéder directement à la page de connexion de votre blog en ajoutant à la fin de l’URL de votre site /wp-login ou /wp-login/php :
www.exemple.com/wp-login.php
Si votre blog se trouve dans un sous-dossier :
exemple.com/blog/wp-login.php
Ou si votre blog est dans un sous répertoire, vous pouvez toujours l’ajouter à la fin comme suit :
blog.example.com/wp-login.php
Personnalisez votre page de connexion
Si vous possédez déjà des compétences de base sur WordPress et que vous souhaitez personnaliser votre page de connexion, alors je vous recommande cet article : Comment personnaliser les pages d’inscription et de connexion WordPress.
Cet article vous donne une liste de plugins qui vous permettront de personnaliser les pages de connexion et d’inscription de votre blog WordPress.
Vous pourrez ajouter votre logo ou tout ce que vous souhaitez sur ces pages.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Customize Default Emails for WordPress
WP Core Emails Pro est un plugin WordPress qui permet de personnaliser les modèles d’emails par défaut de WordPress.
L’administrateur aura donc la possibilité de personnaliser de fond en comble l’apparence globale des e-mails de WordPress enfin que ces derniers correspondent exactement à l’image de marque de votre entreprise.
Sa principale fonctionnalité est la possibilité de modifier les e-mails par défaut de WordPress en appliquant son propre code html. Vous pourrez donc personnaliser les emails d’inscription, les e-mails de notification, les e-mails de réinitialisation du mot de passe par courrier électronique et autres. Ce plugin WordPress ne fait que ce pourquoi il a été conçu. Donc vous en aurez pour votre argent si vous l’achetez.
Télécharger | Démo | Hébergement Web
2. Algori Social Share Buttons Pro
Le nouveau plugin WordPress Algori Social Share Buttons Pro vous permet d’ajouter facilement des boutons de partage de réseaux sociaux à votre site Web.
L’ajout de ces boutons populaires de partage social permet aux visiteurs de votre site web de promouvoir et de partager facilement votre contenu avec leurs amis. Ce qui augmentera votre référencement, stimulera l’engagement des utilisateurs.
Ce plugin WordPress vous permettra d’augmenter votre trafic, d’optimiser votre référencement, de cibler plusieurs types de réseaux sociaux, et autres applications mobiles, de personnaliser l’apparence complète de vos boutons et autres.
Télécharger | Démo | Hébergement Web
3. Yellow Pencil: Visual CSS Style Editor
Yellow Pencil est un éditeur visuel de style que vous pouvez utiliser avec n’importe quel thème pour personnaliser votre site Web en quelques minutes (polices, couleurs, animations et plus…).
Ce plugin va créer des styles CSS en arrière-plan pendant que vous jouez avec les couleurs comme s’il s’agissait d’un jeu. Il a été conçu aussi bien pour les débutants que pour les utilisateurs expérimentés.
Aucune connaissance en codage n’est requise; Toutefois, le plugin dispose d’un bon éditeur de CSS pour ceux qui aiment coder. Vous pouvez coder en live avec cet éditeur et personnaliser votre CSS.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment dupliquer une article ou une page sur WordPress
- Comment personnaliser le CSS de votre site web WordPress
- Comment gérer les notifications email sur WordPress
- Comment afficher ou bloquer des adresses IP sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons qu’il vous aidera à retrouver le lien de connexion de votre blog WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…


Un très bon article, bonne continuité
Sympa le blog, plein de conseils assez utiles dans l’ensemble !
hallo. J’aimerais savoir pourquoi wordpress ne peut pas écrire des commentaires sur blogspot?
Merci pour l’article, ça fait toujours plaisir !
Bonjour.
J’ai installé sur mon site, un plugin dénommé sf-move login me permettant de changer le lien d’accès à ma page de connexion. Mais voilà que j’ai oublié le lien que j’ai mis. Comment faire SVV???????????????
D’avance Merci
Bonjour Makou,
Désolé mais nous ne pouvons répondre qu’aux questions liées au tutoriel.