Blog et sidebars sur WordPress sont-ils inséparables ?
Je pense que c’est Shakespeare qui a dit une fois: « Pour la barre latérale ou non, c’est la question« .
Shakespeare était un mec intelligent. Il savait que la meilleure façon de prendre une décision majeure de vie était de s’arrêter, de prendre un moment pour réfléchir aux conséquences potentielles de ce choix et parler à haute voix afin qu’ils puissent entendre tous les aspects de l’argument.

Et vous savez quoi ?
Je pense que c’est une manière brillante de s’attaquer à ces questions et nous allons faire la même chose aujourd’hui.
Donc, la question du jour est la suivante : votre site web devrait-il avoir des sidebars ou devrait-il les ignorer complètement ?
Les barres latérales (sidebars) ont joué un rôle important dans la conception de sites Web alors que nous sommes sortis des années 00, où tout le monde était occupé à essayer de trouver comment concevoir pour Internet, en général.
Maintenant, dans les années 2010, j’aime penser que nous avons tout compris. Je veux dire, nous pouvons faire des choses assez incroyables avec seulement une touche de bouton ou une mise à jour rapide. Ainsi, il ne s’agit plus d’essayer d’apprendre notre système de conception ou de gestion de contenu pour créer de superbes designs.
Nous allons donc essayer simplement de le faire de manière plus efficace.
Qu’en est-il des sidebars ?
Cela entrave-t-il une conception web efficace ?
Jusqu’à ces dernières années, la barre latérale s’était révélée un outil extrêmement utile dans la conception de sites Web, ce qui nous permet de :
- Inclure des informations qui pourraient ne pas correspondre à une page.
- Placez un appel à l’action ou un formulaire sans perturber le flux de contenu.
- Donnez aux visiteurs une matière à valeur ajoutée.
- Mettre l’accent sur le contenu qui nécessite plus d’attention.
- Afficher des publicités, qu’ils soient ou non des affiliés.
- Partager les flux en direct des réseaux sociaux.
- Améliorez la navigation du blog en incluant des liens, des catégories, des étiquettes, des formulaires d’abonnement RSS, des boîtes de recherche et plus encore.
De nos jours peut-on encore dire que les sidebars sont aussi utiles ?
Ce qu’en pensent les experts sur la question :
Opinion n°1 : Geek de l’utilisabilité
Yona Gidalevitz a rédigé une analyse approfondie pour « Usability Geek » l’année dernière pour savoir pourquoi les barres latérales sont inutiles. Mais plutôt que de dire que les barres latérales n’ont absolument aucune place dans la conception UX, il a démontré comment une barre latérale pourrait être utilisée avec un but.
Lire aussi ce tutoriel sur Comment créer facilement un Quiz dans WordPress
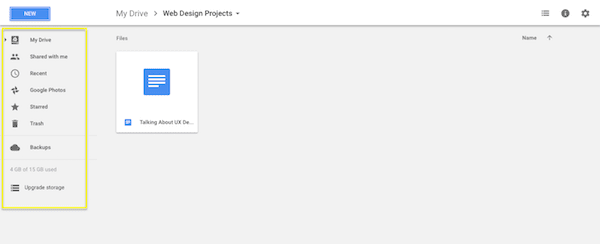
L’exemple donné provient de Google Drive, une plateforme que nous connaissons tous bien.
Son argument, dans ce cas, c’est que la barre latérale est logique pour ce site web car:
- C’est conforme à toutes les mises en page des applications Google.
- Elle sert à un but réel et n’est pas simplement chargé avec des widgets inutiles.
- Elle remplace la navigation traditionnelle que la plupart des sites web ont.
En dehors de cela, cependant, il démontre à plusieurs reprises comment les principaux sites Web d’actualité continuent à faire peser sur leurs conceptions Web des sidebars inutiles et distrayants.
Opinion n° 2: Vidéo Fruit
Bryan Harris de VideoFruit a posé la question suivante: « Que se passerait-il si vous avez supprimé la barre latérale et souhaitez concentrer l’attention de vos lecteurs uniquement sur le contenu ?«
A consulter aussi : Comment démarquer votre blog dans une niche saturée
Il était clair qu’il était frustré par le taux de clics de 0,3% sur la barre latérale de son blog, et donc lui et son concepteur se sont mis à tester ce scénario alternatif. L’hypothèse était que si vous supprimez la distraction sur le côté de la page, plus de personnes seraient disposées à lire la publication et à cliquer sur l’appel à l’action, même si elle était placée en bas.
Pourquoi WordPress et votre nom de domaine doivent être séparés ? Découvrez-le en consultant cet article
Et c’est exactement ce qui s’est passé.
Alors avec l’A/B test de cette théorie sur le site Web VideoFruit, ils ont constaté que la version sans sidebar a entraîné 26% de nouveaux abonnés au courrier électronique que la version avec la barre latérale.
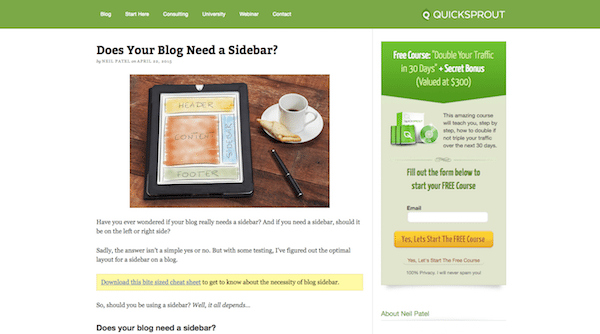
Opinion n°3 : Neil Patel
Neil Patel, l’homme responsable de Crazy Egg et Kissmetrics, a décidé d’aider les entreprises à augmenter leurs conversions en ligne.
Consultez aussi notre guide sur Comment utiliser Canva pour créer des images pour votre blog
En 2015, Patel a écrit une publication sur le blog intitulée «Votre blog a-t-il besoin d’une barre latérale ?». Cette publication a maintenant deux ans, mais le blog QuickSprout utilise encore une barre latérale, de sorte qu’il semble que Patel soit ferme dans sa conviction.
Voici son argument :
Les barres latérales donnent aux commerçants, écrivains, entreprises, etc…, la possibilité de :
- Obtenir plus d’abonnés en plaçant le formulaire d’inscription par courrier électronique en haut de la page.
- Établir une connexion plus personnelle avec le public en fournissant une biographie et une prise de vue en tête.
- Inclure des liens internes de haute qualité vers le contenu de votre site web qui vaudra la peine pour votre public.
- Utilisez ces mêmes liens pour informer les moteurs de recherche du contenu que vous souhaitez qu’ils associent à plusieurs reprises à votre site web.
Consultez aussi Comment afficher toutes vos publications WordPress sur une seule page
En outre, Patel suggère non seulement qu’une barre latérale est nécessaire pour votre blog, mais pense également qu’il devrait être sur le côté droit de la page. Ce qu’il a constaté lors de la réalisation de tests sur cette question, c’est que les barres latérales gauches ont donné 9% moins de vues sur le blog, mais 13% de plus d’abonnés.
Voici sa justification pour choisir de mettre la barre latérale de son blog sur la droite.
Lire aussi notre guide sur Comment ajouter un menu personnalisé à votre barre d’administrateur
« [J’ai] augmenté le nombre de lecture d’article du blog de 9%. En fin de compte, le but d’un blog est de vous éduquer par le contenu … alors pourquoi devrais-je supprimer cela ?«
Ce qu’il faut retenir :
Les visiteurs s’attendent, lorsqu’ils se tournent vers le côté droit de la page, à voir :
- Un formulaire d’abonnement par courrier électronique
- Des icônes de partage social
- Des barres de recherche
- Des catégories
- Des archives
Selon les recherches effectuées par Egon Sarv, ce sont les éléments les plus communs que l’on trouve dans les meilleurs sites web et blogs.
Donc, si vous souhaitez utiliser une barre latérale, ce sont là les éléments que l’on devrait pouvoir retrouver.
Découvrez aussi quelques plugins WordPress premium supplémentaires
Vous pouvez utiliser d’autres plugins pour afficher des comptes à rebours sur votre blog WordPress. Dans ce qui suit, je vous en propose quelques uns.
1. Paypal Addon for Arforms
Ce plugin WordPress vous permettra en 5 minutes d’accepter les paiements PayPal sur votre site web. Il s’agit d’une solution très simple pour les utilisateurs qui veulent vendre rapidement des produits sur internet, ou recevoir des dons/contributions sur un site web.
Paypal Addon est parfaitement compatible avec le plugin ARForms. Ce dernier vous permettra notamment de créer des formulaires, avant de les configurer avec PayPal. Les utilisateurs seront redirigés vers PayPal après la soumission du formulaire.
Explorez aussi nos 10 plugins WordPress pour créer un formulaire de contact
Télécharger | Démo | Hébergement Web
2. APS Ads Manager
APS Ads Manager est une extension conçue pour le plugin d’e-Commerce Arena Products Store. Il n’est pas autonome et demande donc l’installation de ce dernier pour fonctionner. Il apporte au plugin WordPress Arena Products Store la possibilité de monétiser facilement ses produits et ses pages de produits sans avoir à modifier les fichiers de votre thème WordPress.
Vous pourrez ainsi afficher vos annonces dans divers emplacements à l’aide des shortcodes et vous pourrez utiliser certaines fonctionnalités de son template pour afficher des blocs d’annonces.
Lisez aussi Comment ajouter un popup de partage social sur WordPress
Il peut aussi vous aider à afficher des blocs d’annonce pour des bannières d’images, des blocs d’annonces Google Adsense et autres en détectant le type de périphérique des visiteurs, et beaucoup plus.
Consultez nos 5 thèmes WordPress pour monétiser votre site web avec Adsense
Mais je tiens a repréciser : vous devrez installer le plugin WordPress d’e-commerce Arena Products Store pour l’utiliser.
Télécharger | Démo | Hébergement Web
3. Scrape Price Comparison
Scrape Price Comparison est un plugin WordPress que vous pourrez intégrer dans une boutique en ligne en ligne qui repose sur le plugin WooCommerce, afin de créer une comparaison de prix de produits et d’ajouter rapidement et facilement un shortcode sur n’importe quelle publication ou page.
Il récupère les prix en temps réel à partir d’autres sites Web / boutiques en ligne et affiche à vos utilisateurs le site internet le moins cher et où acheter.
Consultez aussi notre article sur Comment créer une roue de la fortune pour coupons sur WooCommerce
Comme fonctionnalités on trouvera entre autres : le support des milliers de boutique en ligne populaires, l’ajout automatique de votre lien d’affiliation, le support de plusieurs shortcodes, la disponibilité des prix même si votre site web est hors service ou en maintenance, la configuration de la fréquence de mises à jour des prix – minute, heure, jour, semaine -.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 15 plugins WordPress pour créer un site web de Booking
- 5 plugins WordPress pour augmenter votre nombre d’abonnés
- 5 plugins WordPress pour protéger votre blog contre les malwares
- Que faut-il savoir avant de faire du marketing d’affiliation sur WordPress
Conclusion
Voila ! C’est tout pour cet article qui vous aidera à mieux comprendre si votre blog WordPress doit avoir des sidebars.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés. Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…