Souhaitez-vous connaître comment afficher un lien WordPress pour se déconnecter ? ou voulez-vous ajouter manuellement un lien de déconnexion de WordPress sur votre site web ?
Si vous exécutez un site web WordPress à espace membre, avoir un lien de déconnexion est important pour vos utilisateurs.
Dans ce tutoriel, nous partagerons le chemin direct vers le lien de déconnexion sur WordPress, et montrerons comment ajouter le lien de déconnexion sur votre menu WordPress ainsi que sur d’autres endroits de votre site web.
Mais avant découvrons ensemble Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Le lien de déconnexion de WordPress
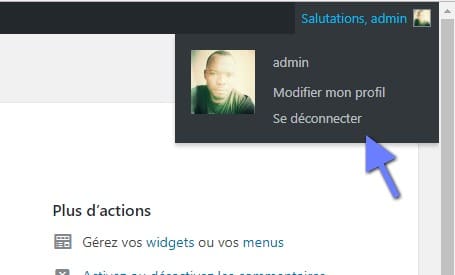
Normalement, vous pouvez vous déconnecter de votre site web WordPress en cliquant sur le lien de déconnexion. Ce lien se trouve sous votre image de profil sur le coin supérieur droit de la barre d’administration de WordPress.
Découvrez Comment ajouter un menu personnalisé à votre barre d’administrateur
Tout ce que vous avez à faire est de passer sur votre nom d’utilisateur, et il apparaîtra dans le menu déroulant.
Dans le cas où vous ou l’administrateur de votre site web avez désactivé la barre d’administration de WordPress, vous ne pourrez pas voir le lien de déconnexion de WordPress.
Découvrez aussi Comment créer une page de connexion sur WordPress
La bonne chose est que le lien de déconnexion de WordPress peut être directement accessible enfin de vous permettre de vous déconnecter de votre session actuelle.
Le lien de déconnexion de votre site web WordPress ressemble à ceci :
https://example.com/wp-login.php?action=logout
N’oubliez pas de remplacer example.com par votre propre nom de domaine.
Vous pouvez accéder à ce lien directement dans la fenêtre de votre navigateur pour vous déconnecter de votre site web WordPress.

Découvrez aussi Comment retrouver le lien de la page de connexion WordPress
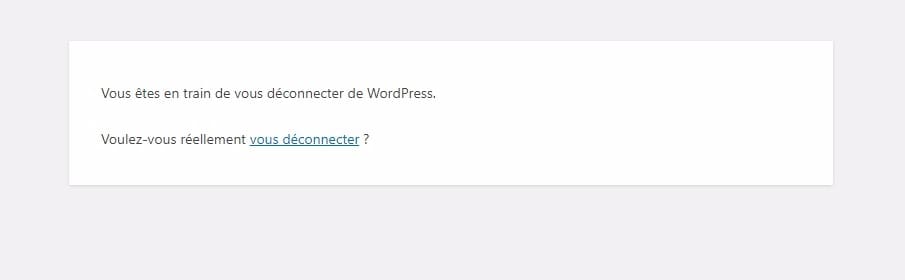
Lorsque vous visitez le lien de déconnexion de WordPress, cela vous amènera à une page d’avertissement. Vous devez cliquer sur le lien de déconnexion pour confirmer que vous souhaitez vraiment vous déconnecter.

Vous pouvez également ajouter manuellement ce lien de déconnexion sur votre site web WordPress. Examinons comment faire cela.
Ajouter le lien de déconnexion dans les menus de navigation de WordPress
L’ajout du lien de déconnexion de WordPress dans le menu de navigation de votre site web le rendra facilement accessible depuis n’importe quelle page de votre site Internet ou de votre blog.
Apprenez aussi Comment afficher des menus différents à des rôles d’utilisateurs sur WordPress
Il suffit d’aller sur « Apparence > Menus » dans votre tableau de bord WordPress. Après cela, vous devez cliquer sur l’onglet Liens Personnalisés ou Custom Links pour l’étendre et ajouter le lien de déconnexion dans le champ URL.

Une fois que vous avez terminé, cliquez sur le bouton « Ajouter au menu ou Add to Menu« , et vous remarquerez que le lien apparaîtra sur la colonne de droite. Vous pouvez régler sa position en la faisant glisser vers le haut ou vers le bas.
Allez plus loin en découvrant aussi Comment ajouter un menu de navigation personnalisé sur WordPress
N’oubliez pas de cliquer sur le bouton « Enregistrer le menu » pour mémoriser vos modifications.
Vous pouvez désormais visiter votre site Web pour voir le lien de déconnexion sur votre menu de navigation.
Le problème avec l’ajout du lien de déconnexion dans le menu est qu’il est visible pour tous les utilisateurs (qu’ils soient connectés ou non). Il est logique d’afficher le lien de déconnexion vers les utilisateurs qui ont effectivement été connectés.
Si vous souhaitez savoir comment le faire, vous pouvez lire notre tutoriel sur comment afficher des menus conditionnels sur WordPress.
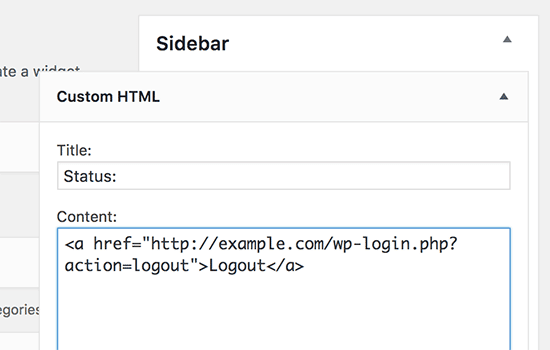
Ajouter le lien de déconnexion de WordPress sur le widget de la barre latérale
WordPress est livré avec un widget par défaut appelé Méta. Ce widget affiche un tas de liens utiles, y compris un lien de connexion ou déconnexion.
Certaines personnes trouvent que les autres liens dans le widget Meta ne sont pas aussi utiles.

Découvrez Comment ajouter des widgets personnalisés après une publication sur WordPress
Vous pouvez alternativement ajouter un texte brut ou un widget HTML personnalisé avec le lien de déconnexion en HTML simple. Voici le code HTML que vous devez ajouter :
<a href="https://example.com/wp-login.php?action=logout">Logout</a>
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Horizon
Horizon est un simple plugin de menu à 2 niveaux , conçu pour ajouter un peu de vie à l’en-tête ou au bas de page de votre blog WordPress. Une fois activé, le menu à la faculté de défiler avec la page afin d’être visible tout le temps; ce qui est en fait un endroit idéal pour insérer des liens importants.

D’un autre côté, le menu peut également être placé dans une position absolue de sorte qu’il défile hors de l’écran avec d’autres contenus. Horizon ne remplace pas ou n’affecte pas le(e) menu(s) actuel(s) votre thème WordPress.
Au lieu de cela, c’est un atout efficace qui peut être utilisé pour mettre en évidence certains articles ou des pages sur votre site web, héberger vos liens sociaux, ou même servir d’emplacement pour placer des boutons d’email et/ou d’appel téléphonique. Avec une énorme quantité d’icônes à choisir, ses possibilités d’utilisation sont nombreuses.
Télécharger | Démo | Hébergement Web
2. Reviewer
Reviewer est un plugin WordPress qui vous permet d’insérer rapidement et facilement des critiques et des tableaux de comparaison dans vos publications, vos pages et vos types de publications personnalisées.
La structure flexible de ce dernier vous permet de collecter n’importe quel type d’avis ou de critiques. Il vous suffira de créer un modèle de formulaire et de l’insérer dans vos publications ou vos pages. Les utilisateurs et les visiteurs pourront ainsi y laisser leurs avis.
Il propose aussi différents thèmes personnalisables afin que vous puissiez adapter vos critiques et tableaux de comparaison à l’apparence et au look de votre site internet.
Télécharger | Démo | Hébergement Web
3. Ads Pro
Ads Pro est un plugin WordPress Premium qui vous aidera à gérer, vendre et afficher vos espaces publicitaires, d’une manière qu’aucun autre plugin ne propose.
Cet outil affiche les publicités de manière conviviale sur votre site web. Il vous permettra d’afficher de 20 manières différentes, vos bannières, y compris celles de Google AdSense.
Ses fonctionnalités sont : la mise en page 100% responsive, la géolocalisation des visiteurs pour des publicités ciblées, la planification de l’affichage des publicités, l’affichage des publicités sur des périphériques spécifiques, le support de WooCommerce, le puissant panneau de configuration, le support du multilingue, le détecteur des bloqueurs des publicités, des statistiques complètes et bien d’autres.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment résoudre une erreur 504 sur votre site web WordPress
- Comment utiliser correctement WP_Query sur WordPress
- Les cookies et WordPress : Comment créer, récupérer et supprimer
- Comment créer une page pleine largeur sur WordPress
- Comment stimuler l’engagement sur un blog grace aux réseaux sociaux
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter des liens de déconnexion sur votre blog WordPress. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…