Souhaitez-vous créer une page de connexion sur WordPress ?
Envoyer les utilisateurs vers la page de connexion par défaut qui les redirige généralement vers le tableau de bord WordPress après une connexion peut créer de la confusion et c’est mauvais pour l’expérience utilisateur
Ne serait-il pas agréable si les utilisateurs pouvaient se connecter à votre site web directement à partir d’une page quelconque ?
Dans cet article, nous allons vous montrer comment ajouter une page de connexion sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

Pourquoi devez-vous utiliser une page de connexion personnalisée ?
Par défaut, WordPress envoie les utilisateurs vers leurs pages de profil sur le tableau de bord lorsqu’ils se connectent. S’ils peuvent effectuer d’autres tâches comme la rédaction d’articles, alors leur accès est justifié.
Cependant, dans le cas des sites web à espace membres, tous vos utilisateurs n’auront pas accès au tableau de bord WordPress. En fait, de nombreux utilisateurs se sentiront un peu désorientés après la connexion.
Permettre aux utilisateurs de se connecter depuis une page de votre site web améliorera l’expérience utilisateur. Ces derniers seront en mesure de continuer à faire ce qu’ils voulaient faire, sans nécessairement accéder au tableau de bord
Comment ajouter une page de connexion sur WordPress
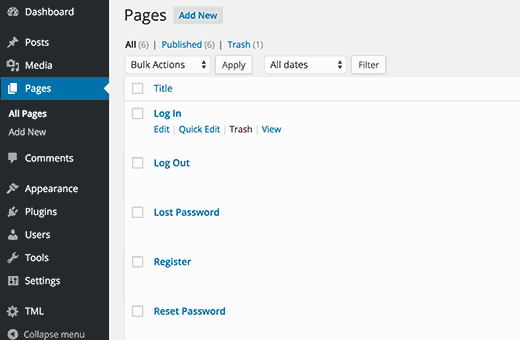
La première chose à faire est d’installer et d’activer le plugin « Theme My Login« . Après l’activation du plugin, ce dernier créera pour vous une page de connexion, de déconnexion, de récupération de mots de passe et d’inscription.
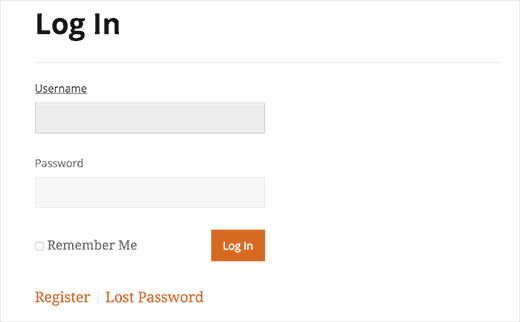
Il vous suffit de visiter une de ces pages pour voir le plugin en action.
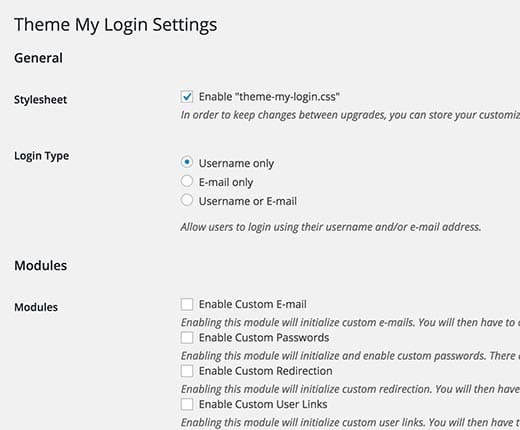
Theme My Login fonctionne sans configuration (out-of-the-box), mais vous pouvez également configurer le plugin afin qu’il corresponde à vos besoins. Pour ce faire, cliquez sur le menu « TML » disponible sur votre tableau de bord.
La première option vous permet de charger le style par défaut. Si vous avez des difficultés à afficher le formulaire sur votre blog, alors vous pouvez décocher cette option.
Theme My Login peut également permettre à vos utilisateurs avec une adresse email, un nom d’utilisateur de se connecter.
Les modules disponibles sur Theme My Login
Theme My Login propose quelques modules par défaut. Vous pourrez les activer en fonction de vos besoins. Il vous suffit tout simplement de cocher chaque module que vous souhaitez activer.
Découvrez les 9 plugins WordPress pour activer la connexion à votre site web via les réseaux sociaux
Au fur et à mesure que vous activez les modules, des sous-pages seront ajoutées au menu. Voici en quoi consiste ces modules :
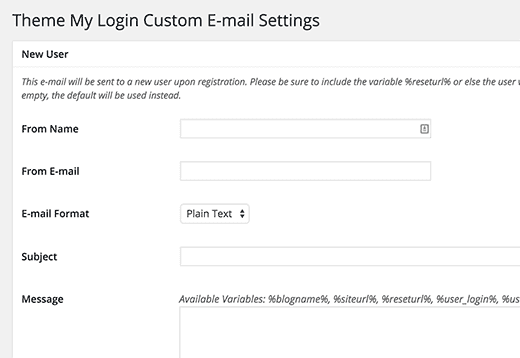
1. Email Personnalisé
Ce module vous permet de changer les emails envoyés par WordPress aux utilisateurs et administrateurs du site web. Après avoir activé ce module, vous pouvez personnaliser les messages des emails en accédant à l’emplacement « TML »Email ».
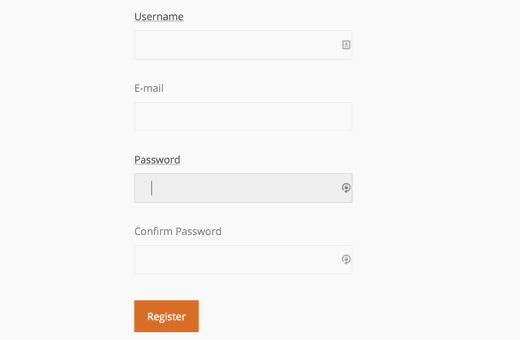
2. Les mots de passe personnalisés
Par défaut WordPress envoie aux utilisateurs un email leur demandant de visiter votre blog pour terminer l’enregistrement en spécifiant un mot de passe. En utilisant le module des mots de passe personnalisés, vous pouvez permettre aux utilisateurs de choisir un mot de passe lors de l’inscription.
Ce module n’a pas de page de réglages. En activant le plugin, il ajoutera les champs du mot de passe sur le formulaire d’inscription de votre blog.
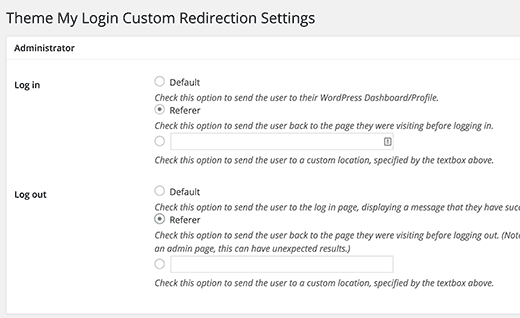
3. Redirection personnalisée
Par défaut, lorsqu’un utilisateur se connecte, WordPress redirige les utilisateurs vers la page du profil sur le tableau de bord. Le module de redirection vous permet de modifier ce comportement.
Après l’activation de ce module, vous devez accéder à l’emplacement suivant « TML > Redirection » pour configurer les réglages.
Le plugin vous permet de configurer la redirection en fonction des rôles des utilisateurs sur votre blog. De cette façon, vous aurez des redirections différentes en fonction des rôles des utilisateurs.
Vous pourrez même envoyer les utilisateurs vers les pages qu’ils visitaient ou vers une page spécifique.
Consultez aussi la liste des meilleurs plugins WordPress premium de redirection.
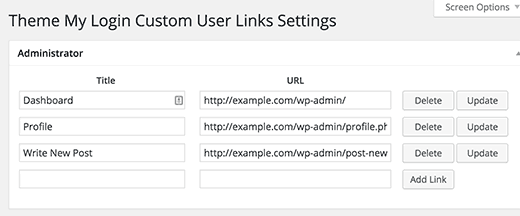
4. Créer des liens personnalisés pour les utilisateurs
Ce module vous permet de créer des liens personnalisés pour les utilisateurs. Ces liens seront affichés dans le widget du plugin Après l’activation du module, vous devez visiter l’emplacement « TML > Custom Links« .
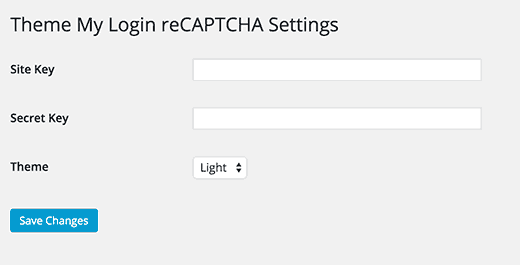
5. Recaptcha
Comme son nom l’indique, ce module vous permet d’afficher les codes recaptcha sur les pages d’inscription. Après l’activation, vous devez visiter l’emplacement TML »reCAPTCHA pour configurer le module.
Il suffit d’entrer votre clé du site web, la clé secrète et d’enregistrer vos modifications. Vous pouvez générer la clé du site web et la clé secrète en visitant le site web officiel reCAPTCHA.
Il s’agit là de quelques modules disponibles.
Comment ajouter un widget avec un formulaire de connexion
En plus des différentes fonctionnalités disponibles, vous pouvez profiter du widget doté d’un formulaire de connexion que vous pouvez ajouter à l’une de vos sidebars.
Tout ce que vous avez à faire c’est d’accéder à l’emplacement « Apparence > Widgets« . Vous retrouverez certainement le widget « Theme My Login« .
Découvrez la liste des plugins WordPress premium de Widgets les plus utilisés
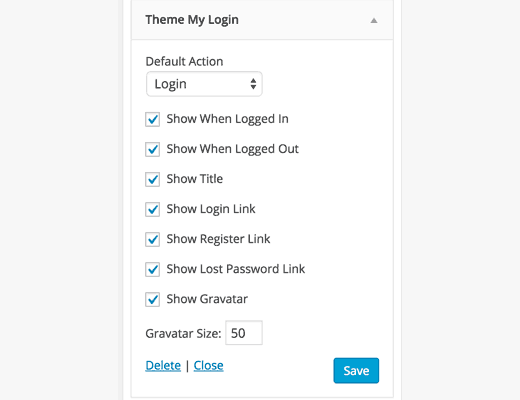
C’est ce widget que vous ajouterez à vos sidebars. Vous remarquerez que ce widget est doté de quelques options qui vous permettent :
- D’utiliser Gravatar
- D’afficher le lien de récupération du mot de passe
- D’afficher un titre
- D’afficher le widget lorsque l’utilisateur est connecté ou pas
- D’afficher le lien d’inscription
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Block Double Logins
Le plugin WordPress Block Double Logins permet à votre site web de bloquer la connexion via un compte partagé. Un utilisateur ne pourra donc pas se connecter à votre site internet à deux endroits séparés.
Ses fonctionnalités sont entre autres : empêcher les utilisateurs d’utiliser simultanément le même compte WordPress, empêcher les utilisateurs de se connecter simultanément à plusieurs comptes à partir de la même adresse IP, bloquer les utilisateurs qui se cachent derrière un proxy, voir qui est en ligne à tout moment, voir qui essaie de partager son compte, choisir quels rôles d’utilisateur sont affectés par les règles de ce plugin et ceux qui ne le sont pas, fonctionne avec tous les thèmes WordPress récents et bien plus
Télécharger | Démo | Hébergement Web
2. Security Ninja PRO
Security Ninja PRO est un autre plugin WordPress premium qui vous aidera à améliorer parfaitement la sécurité de votre site Web. Il propose une pléthore d’options et fonctionnalités qui vous permettront de prendre en main chaque pan de la sécurité de votre site internet.
Ses fonctionnalités sont : plus 40 tests de sécurité disponibles, le scan complet de votre site web, en vue de détecter toutes vulnérabilités et failles de sécurité, l’intégration d’un scanner de malwares, la sauvegarde des activités de votre site internet, la planification des différents scans et bien plus encore
Télécharger | Démo | Hébergement Web
3. Zxeion
Zxeion est un puissant plugin WordPress chargé d’améliorer la sécurité de votre site Web. Ce plugin contient une collection d’outils de protection et de sécurité qui permettront de protéger votre site Web, contre d’éventuelles attaques.
Son système de protection en temps réel vous aidera à déterminer les menaces sur votre site web, et à les bloquer, sans que vous n’ayez à faire quoi que ce soit. Ses fonctionnalités sont : la protection en temps réel, l’excellent support client, les mises à jour régulières, un bloqueur d’adresse IP, l’excellente documentation, l’interface moderne et professionnelle, un support dédié et autres
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Si vous souhaitez aller plus loin, nous vous proposons aussi de consulter la liste suivante :
- Comment optimiser votre fichier WordPress Robots.txt pour un SEO parfait
- 10 thèmes WordPress polyvalents pour créer un site Web
- Comment créer un plugin WordPress rapidement
- Comment configurer le plugin WordPress Slider Revolution
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère que désormais vous pourrez créer facilement une page de connexion sur WordPress. Nous vous exhortons à partager cet article sur vos différents réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…










j’ai trouvé il restait dans la corbeille de nombreuses pages qui empêchait la création des nouvelles pages , je les ai supprimées et ça marche, fallait le savoir
merci
bonjour et merci pour tout ce que j’ai trouvé sur votre site
tout nouveau sur WP et DIVI je voudrais utiliser Theme My Login celui ci ne m’installe pas les pages de login etc … pourquoi ?
merci pour votre réponse
Bonjour, vous pouvez aussi lire ce tutoriel qui porte sur Theme My Login. https://blogpascher.com/plugins-wordpress/comment-creer-une-page-de-connexion-personnalisee-sur-wordpress
Merci pour cette contribution
Bonjour et merci à vous pour le retour.