Voulez-vous savoir comment ajouter un menu de navigation personnalisé sur WordPress ? Par défaut, de nombreux thèmes WordPress proposent des emplacements et des schémas de menus prédéfinis.
Dans ce tutoriel, nous allons vous montrer comment ajouter d’autres menus de navigation dans votre thème WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

Quand aurez-vous besoin d’ajouter un menu personnalisé sur votre thème WordPress ?
La plupart des thèmes WordPress propose au moins un emplacement où vous pouvez afficher les liens de navigation de votre site web dans un menu.
Vous pouvez gérer les éléments du menu à partir d’une interface facile à utiliser dans votre tableau de bord WordPress.
Découvrez aussi nos 10 plugins WordPress premium conçus pour créer des menus
Ce tutoriel est orienté vers les utilisateurs qui aiment faire du bricolage ou pour ceux qui ont besoin d’ajouter un emplacement supplémentaire sur leurs thèmes WordPress.
Cela dit, nous allons jeter un œil à la façon d’ajouter des menus de navigation personnalisés dans un thème WordPress.
Création d’un menu personnalisé sur WordPress
Les menus de navigation sont une caractéristique des thèmes WordPress. Chaque thème WordPress peut définir ses propres emplacements de menu.
Pour ajouter un menu de navigation personnalisé, la première chose que vous devez faire est d’enregistrer votre nouveau menu de navigation en ajoutant ce code au fichier functions.php de votre thème WordPress.
function bpc_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'Mon Menu Personnalisé' ));
}
add_action( 'init', 'bpc_custom_new_menu' );
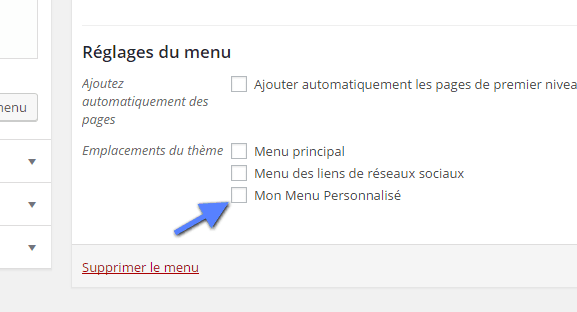
Vous pouvez aller à « Apparence > Menus » dans tableau de bord WordPress et essayez de créer ou modifier un nouveau menu. Vous verrez «Mon Menu Personnalisé» comme option dans l’emplacement des menus.
Si vous voulez ajouter plus d’un nouvel emplacement de menu de navigation, alors vous devez utiliser un code comme ceci :
function bpc_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'Mon Menu Personnalisé' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'bpc_custom_new_menu' );
Une fois que vous avez ajouté l’emplacement du menu, testez votre menu et ajoutez quelques éléments dans le tableau de bord WordPress.
Cela va nous permettre de passer à l’étape suivante qui est d’afficher le menu dans note site web WordPress.
Affichage d’un menu personnalisé sur WordPress
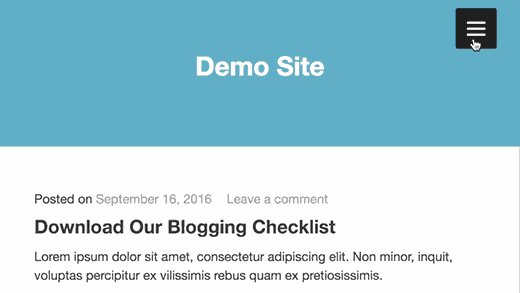
Maintenant, nous avons besoin d’afficher le nouveau menu de navigation dans votre thème WordPress. L’endroit le plus commun où les menus de navigation sont généralement placés est dans la section d’en-tête d’un site Web juste après le titre ou le logo du site web.
Cependant, vous pouvez ajouter votre menu de navigation partout où vous voulez.
Vous devez ajouter ce code dans le fichier modèle de votre thème WordPress où vous souhaitez afficher votre menu.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
L’emplacement du thème WordPress est le nom que nous avons choisi à l’étape précédente.
La classe de conteneur est la classe CSS qui sera ajoutée à votre menu de navigation. Votre menu apparaîtra comme une simple liste à puces dans votre site Web.
Vous pouvez utiliser la classe CSS « custom_menu_class » pour le style de vos menus. Voici un exemple un code CSS pour vous aider à démarrer :
div.custom-menu-class ul {
list-style-type: none;
list-style: none;
list-style-image: none;
}
div.custom-menu-class li {
padding: 20px;
display: inline;
}
Si vous avez besoin d’aide avec les CSS et la mise en page du menu, nous vous recommandons d’utiliser l’un de ces thèmes de démarrage WordPress pour construire vos thèmes personnalisés.
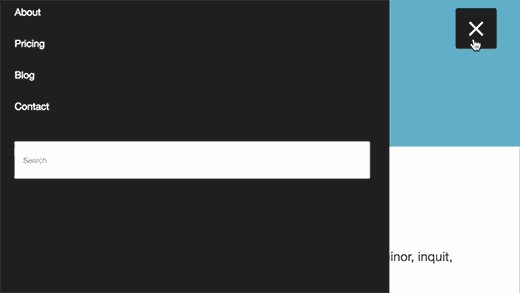
Créer des menus pour mobiles
Nous vous avons détaillé cela dans un précédent tutoriel, comment faire des menus pour mobile.
Nous avons vu dans quelle mesure ces menus pouvaient être pratiques pour votre trafic mobile.
Découvrez aussi quelques thèmes et plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Woocommerce Donation
Acceptez grâce à cette extension des dons sur votre site web WooCommerce avec des montants spécifiés par les clients. Ils pourront ainsi donner autant qu’ils le souhaitent. Chaque don peut être présenté comme tout produit habituel de WooCommerce.
Si le client ignore la page panier ou va directement à la caisse sans avoir fait de don, un lien s’affichera au dessus de la page caisse afin qu’il puisse faire son don.
Chaque étape d’utilisation de WooCommerce Donation est expliquée dans une documentation avec captures d’écran. Activez juste le plugin et vous trouverez le champ « Ajouter don » sur le panier.
Télécharger | Démo | Hébergement Web
2. Calendarize It!
Avec le plugin WordPress Calendarize It! la personnalisation de la conception du calendrier est particulièrement facile grâce à l’éditeur Visuel gratuit. Le plugin inclut le filtrage avancé, basé sur de nombreuses taxonomies comme le temps, l’organisateur et le lieu. Vous pouvez lister les événements en fonction des jours, des mois ou des années et afficher les événements à venir via les widgets.
Le plugin prend également en charge la gestion des rôles des utilisateurs, les types de posts personnalisés, plusieurs shortcodes et des champs personnalisés pour les événements. Il possède aussi un nombre de modules payants à $15 chacun, qui inclut des options de paiement, options publicitaires, la notation des événements et réservations, les commentaires et beaucoup plus.
Ses fonctionnalités sont entre autres : l’Importation des événements au format CSV, l’affichage des événements par année, le compte à rebours sur les événements, la prise en charge de plusieurs options de paiements, le support des options publicitaires, le partage sur les réseaux sociaux, le formulaire de réservation intuitif, etc….
Télécharger | Démo | Hébergement Web
3. Directory ultimate PRO
Directory ultimate PRO est un plugin WordPress premium qui vous permet de créer n’importe quel type d’annuaire sur internet. Il peut être intégré dans n’importe quel thème WordPress et peut être personnalisé selon vos besoins. Il met en valeur sa fonction de recherche personnalisée qui est l’une des principales caractéristiques des sites internet de cette niche.
Sa barre de recherche vous permet d’ajouter des filtres personnalisés et de choisir le style de recherche, enfin que celle-ci s’adapte parfaitement à votre site internet.
Comme fonctionnalités, il propose entre autres : une mise en page 100% responsive, une recherche personnalisable, 3 manières d’afficher votre annuaire, l’optimisation pour la navigation sur mobile, un excellent SEO, la compatibilité avec la majorité des navigateurs modernes, et bien plus
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment intégrer les formulaires Google sur WordPress
- Comment supprimer correctement une page sur WordPress
- 8 plugins WordPress pour créer un megamenu sur votre blog
- 6 plugins WordPress pour assurer la conformité GDPR d’un blog
Conclusion
Voila ! C’est tout pour ce tutoriel. Nous espérons que ce dernier vous permettra d’ajouter un menu de navigation personnalisé sur votre blog ou site Web WordPress.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Dites-nous ce que vous pensez de ce tutoriel et n’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
…