Souhaitez-vous afficher des menus différents sur WordPress ? Peut-être afficher un menu différent si les utilisateurs sont connectés, masquer un élément sur un menu pour certaines pages ?
Normalement, pour faire tout ceci, vous avez besoin d’un bout de code pour y arriver ou tout simplement des petites retouches CSS pour masquer le menu, mais ne pensez-vous pas qu’il serait mieux de faire ces opérations depuis votre tableau de bord ?
Dans ce tutoriel, nous allons vous montrer comment ajouter des menus aux conditions logiques sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là. 
La première chose à faire est d’installer et d’activer le plugin « If Menu », disponible sur WordPress.org. Pour gagner en temps je vous recommande de l’installer depuis votre tableau de bord.

Ce plugin fonctionne « out-of-the-box », pour ainsi dire qu’il n’a pas besoin d’être configuré. Tout ce que vous avez à faire est d’accéder au menu « Apparence > Menus » et de commencer à personnaliser vos menus.
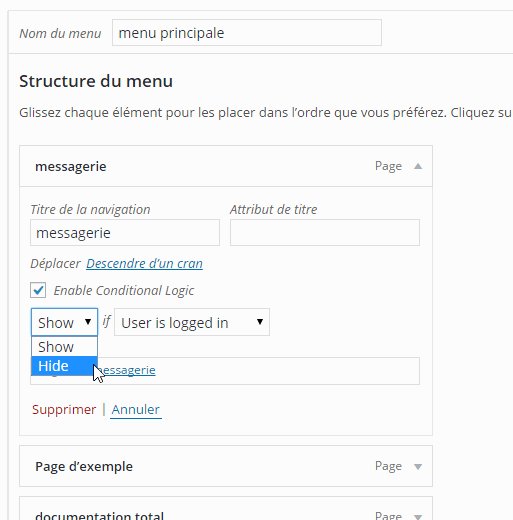
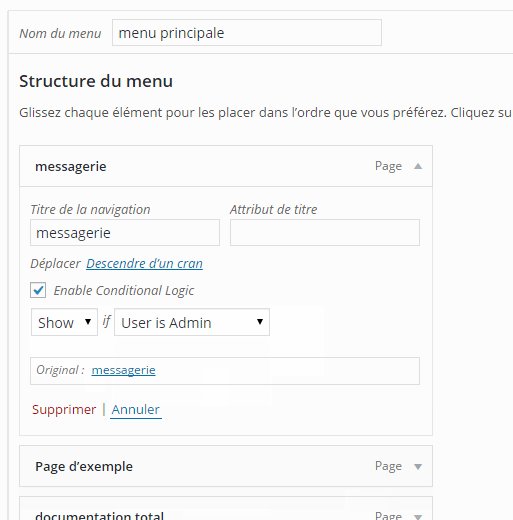
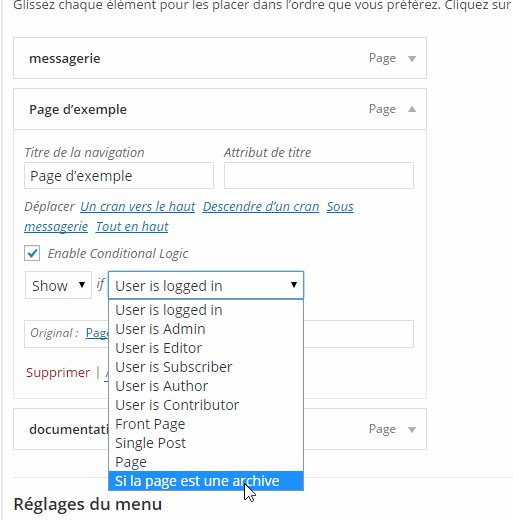
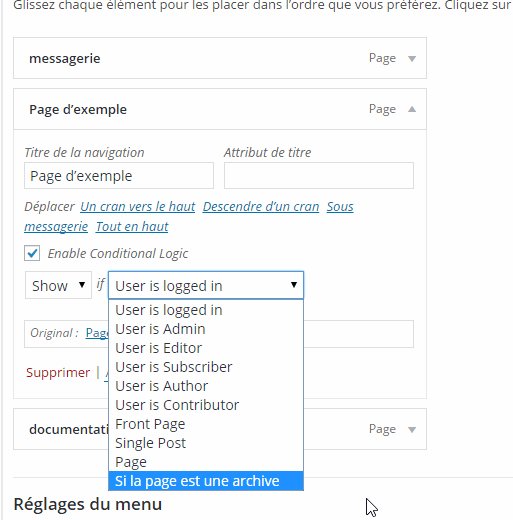
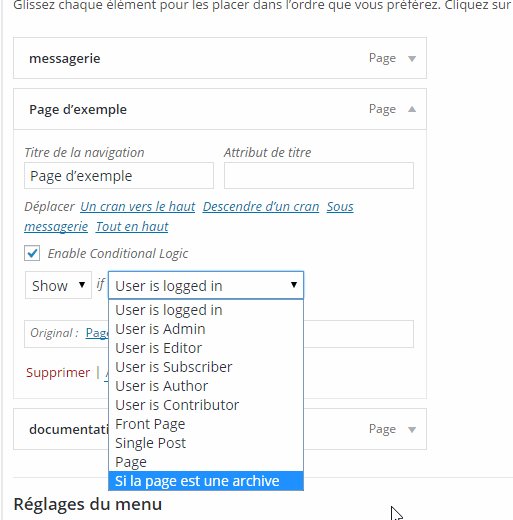
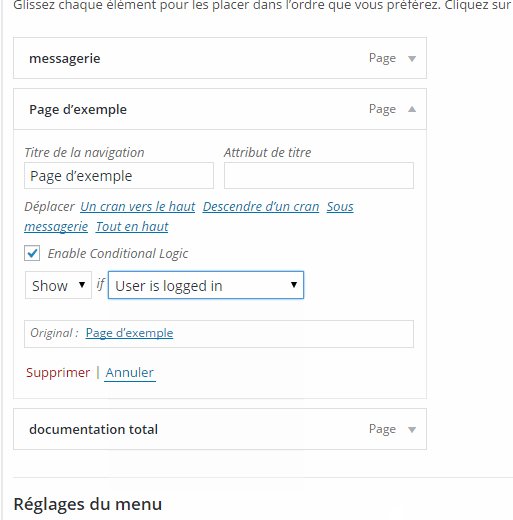
En réalité tout est simple. Il vous suffit de cliquer sur « enable conditional logic » pour activer la condition sur le menu. Une fois que c’est fait, vous remarquerez de nouvelles options qui s’affichent en dessous.
Découvrez aussi Comment ajouter un menu de navigation personnalisé sur WordPress
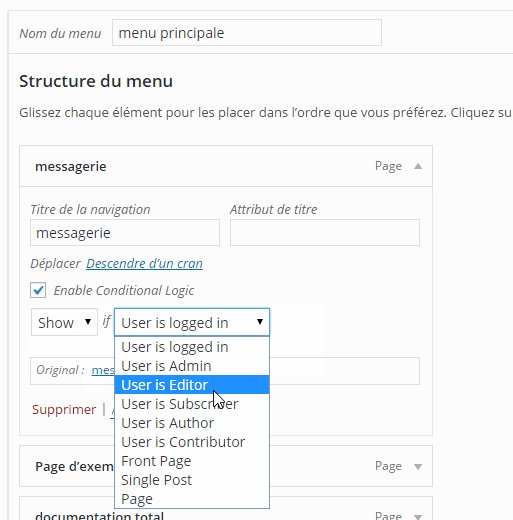
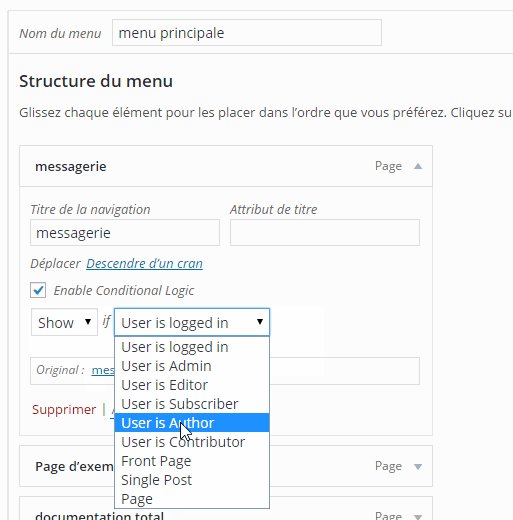
Ces options vous permettent d’afficher ou de masquer (Show/hide) le menu si l’utilisateur est :
- Connecté
- Un administrateur
- Un éditeur
- Un abonné
- Un auteur
- Un contributeur
- Sur la page d’accueil
- Sur une page
- Sur la lecture d’un article
Comment ajouter un code personnalisé pour masquer un menu
Alors, vous êtes un amateur des personnalisations WordPress ? Je vous montrerais maintenant comment personnaliser l’affichage conditionnel des menus.
En réalité
Tout ce que vous avez à faire est d’insérer le code suivant dans le fichier « functions.php » de votre « child theme » ou dans fichier spécifique d’un de vos plugins. Personnellement, je vous suggère de créer un plugin.
Découvrez Comment créer rapidement un plugin WordPress
add_filter( ‘if_menu_conditions’, ‘mes_nouvelles_conditions’ );
function mes_nouvelles_conditions( $conditions ) {
$conditions[] = array(
‘name’ => __( ‘Si la page est une archive’ ), // name of the condition
‘condition’ => function($item) { // function de retour qui renvoie TRUE/ FALSE
return is_post_type_archive(); // si la page est celle des archives
}
);
return $conditions;
}
Ceci aura pour effet d’ajouter une nouvelle option dans la liste des options conditionnelles.
C’est tout ce qu’il y avait à faire pour afficher les menus conditionnels sur WordPress.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Easy Custom JS and CSS
Ce plugin WordPress premium est un éditeur puissant de code CSS et Javascript qui vous permet d’ajouter ces derniers sur n’importe quelle section de votre site web. 
Il vous permet de garder vos personnalisations même après une importante mise à jour de votre thème WordPress.
Vous avez la possibilité de limiter le champ d’utilisation de votre code personnalisé. Par exemple, vous pouvez utiliser votre code uniquement pour un article ayant le format vidéo. Ou encore vous pouvez limiter votre code à un thème spécifique; Ce qui est pratique si vous changez couramment de thèmes pour votre blog WordPress.
Télécharger | Démo | Hébergement Web
2. Login Ninja
Ce plugin WordPress vous permet de personnaliser votre page de connexion. C’est plus qu’une simple personnalisation de votre formulaire de connexion. Vous pouvez personnaliser la page entière, en changeant la couleur de celle-ci, ajouter une image en arrière-plan, ajouter un logo et plus encore. 
Ses autres fonctionnalités sont : la protection des formulaires de connexion et d’enregistrement avec captcha, le bannissement automatique et manuel des IP qui vous attaquent par force brute, un journal détaillé de toutes les activités liées à la connexion, la redirection des utilisateurs en fonction des rôles et des noms d’utilisateur, la reception des notifications par e-mail pour tous les événements de connexion, une interface graphique facile à utiliser, une documentation détaillée et autres.
Télécharger | Démo | Hébergement Web
3. Super Social Content Locker
Super Social Content Locker est un plugin tout-en-un, avec des fonctionnalités de verrouillage social de contenu pour votre blog. Il vous permet notamment de verrouiller votre contenu et de personnaliser le mode de déverrouillage qu’utiliseront vos visiteurs.
Ainsi, pour débloquer un contenu, les utilisateurs devront par exemple vous suivre ou partager le contenu du site web sur les réseaux sociaux, ou encore regarder votre vidéo publicitaire. Ils pourront également être amenés à remplir un formulaire, ou tout simplement à participer à un vote.
Découvrez Comment créer un menu flottant sur WordPress
Ce plugin peut être utilisé de deux façons : sur un widget de barre latérale autonome ou n’importe où sur le site Web.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment masquer les éléments inutiles sur le tableau de bord WordPress
- Comment désinstaller correctement un plugin WordPress
- Comment personnaliser les pages d’inscription et de connexion WordPress
- Comment contrôler le stock de votre boutique en ligne WooCommerce
Conclusion
Voilà ! C’est tout pour ce tutoriel, désormais, afficher vos différents menus sur WordPress en fonction des utilisateurs et visiteurs. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…