Avez-vous déjà rencontré un site avec une boîte d’inscription après la fin de leurs articles ? Ou des boutons de partages, la signature, la biographie d’auteur, les articles relatifs, etc. ? Dans ce tutoriel, nous allons vous montrer comment ajouter une zone de widget après vos articles, afin que vous puissiez ajouter des widgets personnalisés que vous aimez.
Les zones de widgets également connues sous le nom de barres latérales sont des sections de votre thème WordPress où vous pouvez faire glisser et déposer n’importe quel widget .
Habituellement, ces zones de widget apparaissent dans la barre latérale ou dans la zone du pied de page. Vous pouvez certainement enregistrer des zones de widget personnalisées, mais cela nécessiterait de peaufiner le code.
Heureusement, il existe un moyen plus facile pour les débutants qui n’impliquent aucun code.
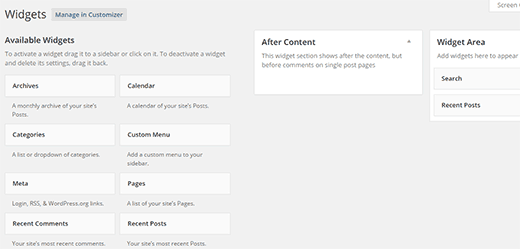
La première chose à faire est d’installer et d’activer le plugin Ajouter un widget après le contenu. Après l’activation du plugin, il vous suffit de vous rendre sur l’écran Apparence »Widgets , où vous verrez une nouvelle zone de widget intitulée « After Content« .
Maintenant, tout ce que vous avez à faire est de simplement glisser et déposer tous les widgets que vous voulez dans la zone du widget « After content« .
Une fois que vous avez terminé, vous pouvez visiter n’importe quel article sur votre site Web pour voir les widgets du contenu de votre article.
Cette solution fonctionne avec tous les Frameworks de thèmes personnalisés tels que Genesis, Thesis, Headway Themes, etc.
La plupart des bons plugins de partage, plugins de construction de liste d’email , plugins pour la biographie des auteurs, etc donnent à leurs utilisateurs la possibilité d’ajouter leurs widgets après un article, sans avoir à utiliser cette solution.
Personnalisation
Si vous ne voulez pas afficher la zone du widget après un article spécifique, vous pouvez le désactiver.
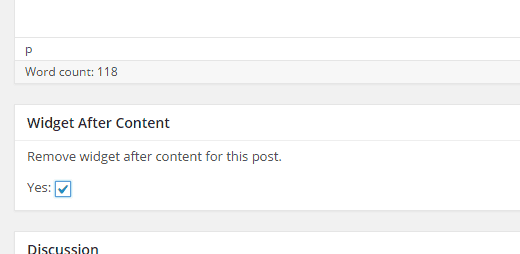
Il suffit de modifier l’article en question où vous ne souhaitez pas afficher les widgets après la publication. Sur l’écran d’édition de la publication, sous l’éditeur, vous verrez la zone « Widget After Content« . Vous pouvez cocher la case à côté de « Yes » pour désactiver l’affichage de la zone du widget après cet article particulier.
Donner du style au contenu après l’article
Pour cette partie, vous aurez besoin de compétences CSS de base. Puisque l’affichage des widgets est géré par des thèmes et puisqu’il y en a tellement, il n’est pas possible de fournir un style de base qui fonctionnera pour tous les thèmes. Donc, si les widgets après votre article ne s’affichent pas correctement, alors vous devez ajouter quelques CSS pour résoudre ce problème.
Le plugin ajoute des classes CSS awacet awac-wrapperCSS à la zone du widget. Vous pouvez utiliser ces classes pour modifier l’apparence de la zone du widget. Voici un petit quelque chose que nous avons essayé dans Twenty Thirteen:
.awac-wrapper {
margin: 0px auto;
width: 30%;
float: left;
padding: 10px;
}
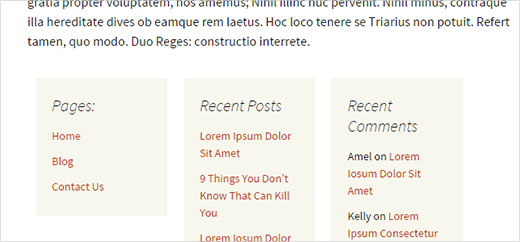
Le code ci-dessus nous a permis d’afficher nos widgets dans un format de grille comme suit :
Nous espérons que cet article vous a aidé à ajouter une zone de widget après les articles sur WordPress.