Voulez-vous créer une page pleine largeur sur WordPress ?
Beaucoup de thèmes WordPress viennent déjà avec un modèle de page pleine largeur intégré que vous pouvez utiliser. Cependant, certains thèmes WordPress n’ont pas cette fonctionnalité. Dans ce tutoriel, nous vous montrerons comment créer facilement une page pleine largeur sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

Méthode 1 : Utilisation d’un modèle de largeur intégrée sur votre thème WordPress
Cette méthode est recommandée si votre thème WordPress est déjà fourni avec un modèle de page pleine largeur. Si vous n’en possédez pas, consulter la sélection suivante et procurez vous en un.
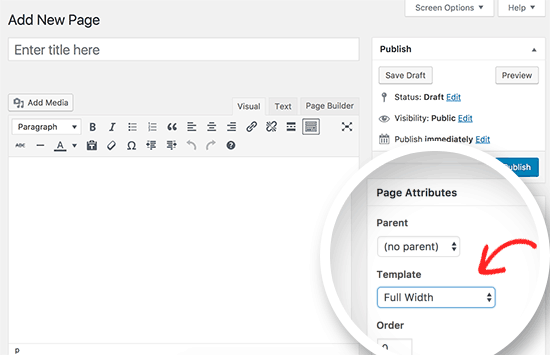
D’abord, vous devez éditer une page ou en créer une nouvelle en visitant « Pages > Ajouter » une nouvelle page.
Sur la fenêtre d’édition de la page, sélectionnez Full Width comme modèle sous la case à cocher des attributs de la page.

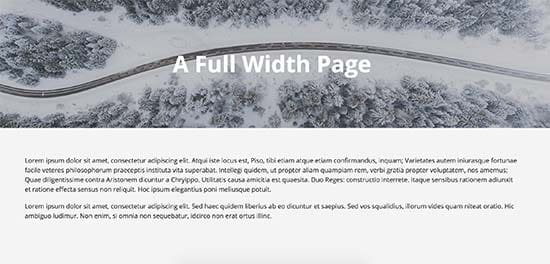
Après avoir sélectionné le modèle Full Width, vous devez enregistrer votre page. Vous pouvez continuer à personnaliser la page pour ajouter plus de contenu ou cliquer sur le bouton de prévisualisation pour le voir en action.

Si vous ne disposez pas d’une option de modèle Full Width – pleine largeur – sur l’écran d’édition de votre page, cela signifie que votre thème WordPress ne possède pas ce dernier.
Mais, ne vous inquiétez pas, nous vous montrerons comment créer facilement une page pleine largeur sans changer de thème WordPress.
Méthode 2 : Comment créer un modèle de page avec une pleine largeur
Cette méthode vous oblige à modifier les fichiers du thème WordPress que vous utilisez et d’avoir une compréhension basique sur le PHP, CSS et HTML.
En passant, nous vous invitons aussi à consulter les 8 meilleurs plugins WordPress pour créer facilement vos mises en page
Mais, avant d’aller plus loin, vous devez créer une sauvegarde de WordPress ou au moins une sauvegarde de votre thème WordPress actuel. Cela vous aidera à restaurer facilement votre site web si quelque chose de grave venait à arriver.
Tout d’abord, vous devez ouvrir un éditeur de texte comme Bloc-notes et coller le code suivant dans un fichier vierge:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
Maintenant, vous devez enregistrer ce fichier comme « full-width.php » sur votre ordinateur.
Ce code définit simplement le nom d’un modèle de fichier et demande à WordPress d’extraire le modèle d’en-tête.
Ensuite, vous aurez besoin de la partie contenu du code. Connectez-vous à votre site Web à l’aide d’un client FTP (ou gestionnaire de fichiers dans le cPanel) puis allez à « /wp-content/themes/your-theme-folder/ ».
Ensuite, vous devez localiser le fichier appelé « page.php ». C’est le fichier du modèle de page par défaut de votre thème.
Copiez tout après la fonction « get_header() » et collez-le dans un fichier « full-width.php » que vous avez créé sur votre ordinateur.
Maintenant, vous devez regarder le contenu du fichier « full-width.php » et supprimer cette ligne de code:
<?php get_sidebar(); ?>Cette ligne récupère simplement la barre latérale et l’affiche dans votre thème WordPress. En supprimant cela, votre thème n’affichera pas la barre latérale lors de l’utilisation du modèle Full Width.
Vous pouvez voir cette ligne apparaître plus d’une fois sur votre thème WordPress. Si votre thème WordPress a plusieurs barres latérales (les zones de widget le pied de page sont également appelées barres latérales), vous verrez chaque barre latérale référencée une fois dans le code. Vous devez décider quelles barres latérales vous souhaitez conserver.
Votre site web semble se charger lentement, découvrez Pourquoi vous devez commencer à optimiser votre blog WordPress par les images
Si votre thème n’affiche pas les sidebars sur votre page, vous ne trouverez peut-être pas ce code dans votre fichier.
Voici comment notre code full-width.php prend soin de faire les modifications. Votre code peut sembler légèrement différent selon votre thème.
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>
Ensuite, vous devez télécharger le fichier « full-width.php » sur votre dossier de thème WordPress à l’aide du client FTP.
Vous avez créé et téléchargé avec succès un modèle de page pleine largeur personnalisé sur votre thème. L’étape suivante consiste à utiliser ce modèle pour créer une page pleine largeur.
Dirigez-vous vers votre tableau de bord et éditez ou créez une nouvelle page.
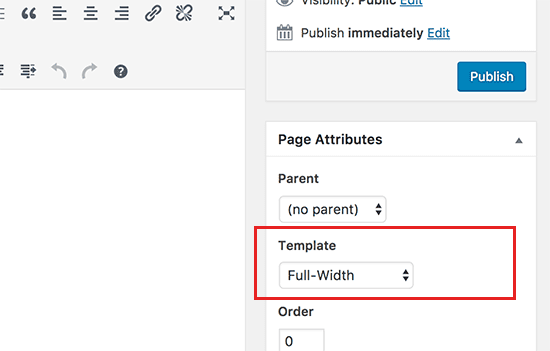
Sur l’écran d’édition de la page, recherchez la case à cocher des attributs de page et cliquez sur le menu déroulant sous l’option « Modèle ».

Vous pourrez voir votre modèle. Allez-y, sélectionnez-le et enregistrez ou mettez à jour la page.
Maintenant, vous pouvez visiter votre site Web, et vous verrez que les barres latérales ont disparu, et votre page apparaît comme page à colonne unique. Ce n’est peut-être pas encore plein, mais vous êtes maintenant prêt à le diffuser différemment.
Rendez votre site web populaire en découvrant les 7 plugins WordPress pour optimiser le référencement de vos images
Vous devrez utiliser l’outil Inspecter pour découvrir les classes CSS utilisées par votre thème pour définir la zone de contenu.
Ensuite, vous pouvez ajuster sa largeur à 100% à l’aide du CSS. Nous avons utilisé le code CSS suivant :
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}Voici comment cela se présentera sur le thème Twenty Seventeen.

C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer des pages pleine largeur.
Les méthodes ci-dessus sont gratuites, pour ceux qui ont les moyens et qui souhaitent créer rapidement une facilement des mises en pages pleine largeur ou Full Width.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Divi Builder
Divi Builder est un constructeur de pages de grande qualité très apprécié par Elegant Themes. Bien qu’il soit généralement utilisé dans le cadre du thème WordPress Divi, Divi Builder est également un plugin autonome que vous pourrez utiliser sur d’autres thèmes WordPress.

Divi Builder vous permet de modifier votre contenu à l’aide d’une interface visuelle sur le front-end ainsi que d’une interface sur le back-end, bien que la plupart des utilisateurs préfèrent la première interface.
Fondamentalement, au lieu des barres latérales, tout est dans des popups et des boutons flottants. Il vous donne accès à 316 modèles prédéfinis répartis sur 40 différents packs de présentation, ainsi qu’à la possibilité d’enregistrer vos propres conceptions en tant que modèles.
Nous vous proposons en passant de découvrir Comment créer un blog professionnel
L’un des traits de Divi a toujours été le contrôle des styles qu’il vous donne. Sur trois onglets différents, vous avez la possibilité de configurer divers paramètres, notamment des contrôles responsive, un espacement personnalisable, etc…
Vous pourrez même ajouter du CSS personnalisé, car son éditeur CSS intègre la validation de base et l’auto-complétion. L’une des critiques de Divi Builder a toujours été qu’il repose sur des shortcodes. Ce qui signifie que si vous le désactivez un jour, il laissera un tas de shortcodes dans votre contenu. Bien que cela soit un peu déprimant, cela pose moins de problème maintenant que des plugins comme Shortcode Cleaner existent.
Télécharger | Démo | Hébergement Web
2. Themify Builder
Themify Builder est, sans surprise, l’offre de l’équipe Themify. Il l’intègre dans plusieurs de leurs thèmes WordPress pour offrir aux clients des options de personnalisation simples. Mais vous pourrez aussi l’acheter en tant que plugin autonome et l’utiliser avec n’importe quel thème WordPress.

Comme Divi Builder et WPBakery Page Builder, Themify Builder vous permet de créer des mises en page dans le front-end ou le back-end. Une autre bonne chose est que ce plugin vous permet de personnaliser vos points d’arrêt responsive (mais uniquement au niveau de l’ensemble du site web).
Découvrez Comment installer et configurer WooCommerce pour créer une boutique en ligne et vendre facilement vos produits sur Internet
Une chose intéressante à propos de Themify Builder est qu’il vous permet toujours d’utiliser l’éditeur WordPress standard, alors que d’autres constructeurs de page vous obligent à utiliser l’interface du constructeur de page pour tout.
Télécharger | Démo | Hébergement Web
3. Elementor
Lancé à l’origine en 2016, le plugin WordPress Elementor est l’un des plus jeunes constructeurs de pages de cette liste. Malgré son démarrage tardif, Elementor a rapidement accumulé plus de 1 000 000 installations actives sur WordPress.org, ce qui en fait l’un des constructeurs de pages WordPress les plus populaires.

Ce qui fait sa réputation est son interface visuelle fluide, ses différentes options de style et d’autres fonctionnalités puissantes telles que la création complète de thèmes WordPress.
Son interface est divisée en deux parties principales, avec une troisième zone pour certains paramètres. La version gratuite, de Elementor propose 28 widgets gratuits. La version Pro apporte environ 30 autres widgets, soit un total de 58 widgets dans la version Pro. La version gratuite comprend environ 40 modèles gratuits, alors que la version Pro apporte des centaines de modèles supplémentaires.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment changer votre thème WordPress en toute sécurité
- Comment configurer les livraisons sur WooCommerce
- 10 plugins WordPress premium de Booking et Réservation
- Quand et comment installer WordPress dans un sous-répertoire
- 10 plugins WordPress pour améliorer la vitesse de votre blog
Conclusion
Voila ! C’est tout pour ce tutoriel. Si vous possédez un thème WordPress qui ne propose pas comme modèle une page Full Width, alors nous espérons que ce tutoriel vous a aidé à résoudre ce manque. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…
Bonjour; salut,
J’ai le thème « thethetheen » et j’ai suivi la méthode 2 x pour créer une maison sans barres latérales. Cela fonctionne dans le sens où, à gauche, il quitte la barre de menus, vide, mais la couleur reste. Vous voyez la barre latérale vide et donc la page cmq est asymétrique