
Créer une communauté tels que Yahoo Answers, Quora, Stackoverflow permet à un groupe de personnes d’apprendre plus facilement. En utilisant ce type de site internet, les utilisateurs peuvent poser une question sur un sujet choisi, dont les réponses pourront être apportées ultérieurement par les membres de la communauté.
Dans ce tutoriel, nous allons vous montrez comment créer un site internet « questions / réponses » avec WordPress. Vous pourrez choisir de créer un site internet totalement dédié aux « questions / réponses » ou encore vous pourrez ajouter une section « questions / réponses » sur votre blog WordPress.
Mais avant de vous lancer, prenez la peine de jeter un coup d’œil sur Comment installer un thème WordPress, Combien de plugins faut-il installer sur WordPress.
Ensuite, mettons-nous au travail !
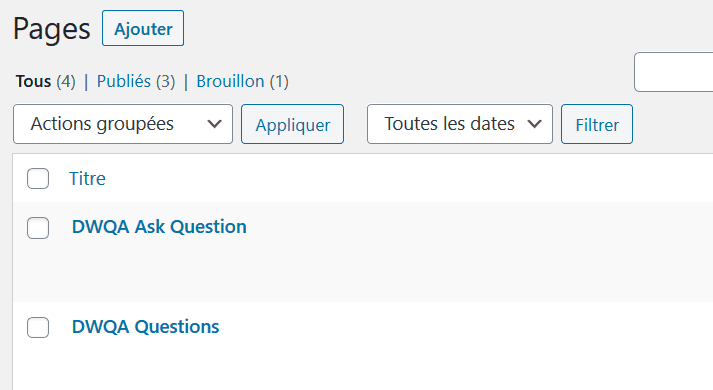
La première chose à faire est de télécharger et d’activer le plugin « DW Question Answers plugin », deux nouvelles pages sur votre blog WordPress : DWQA Ask Questions et DWQA Questions.
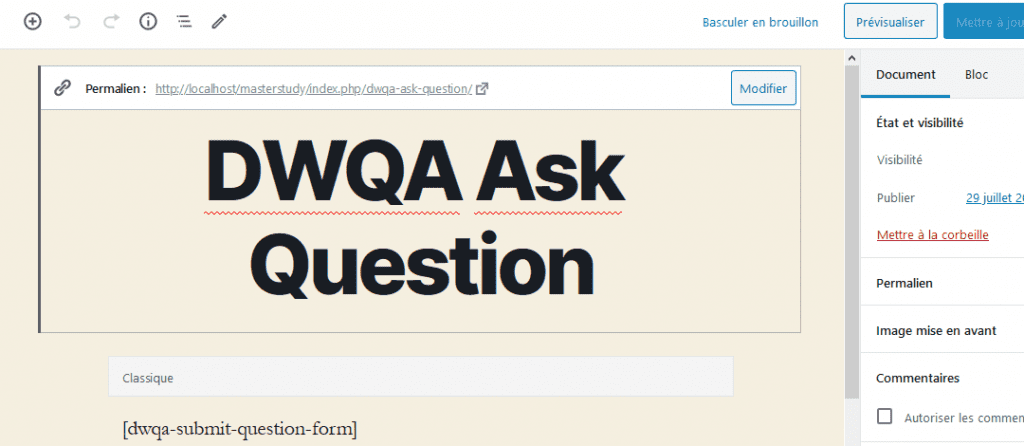
 Pour modifier le titre de ces pages, vous devrez accéder à l’emplacement « Pages >> Toutes les pages », Survoler le titre de la page et vous verrez le lien Modifier apparaître, cliquez sur ce dernier pour le faire dans l’éditeur de bloc de WordPress, ensuite sélectionnez le titre de la page et modifiez le titre de la page.
Pour modifier le titre de ces pages, vous devrez accéder à l’emplacement « Pages >> Toutes les pages », Survoler le titre de la page et vous verrez le lien Modifier apparaître, cliquez sur ce dernier pour le faire dans l’éditeur de bloc de WordPress, ensuite sélectionnez le titre de la page et modifiez le titre de la page.
Réglages du plugin WordPress DW Question Answers plugin
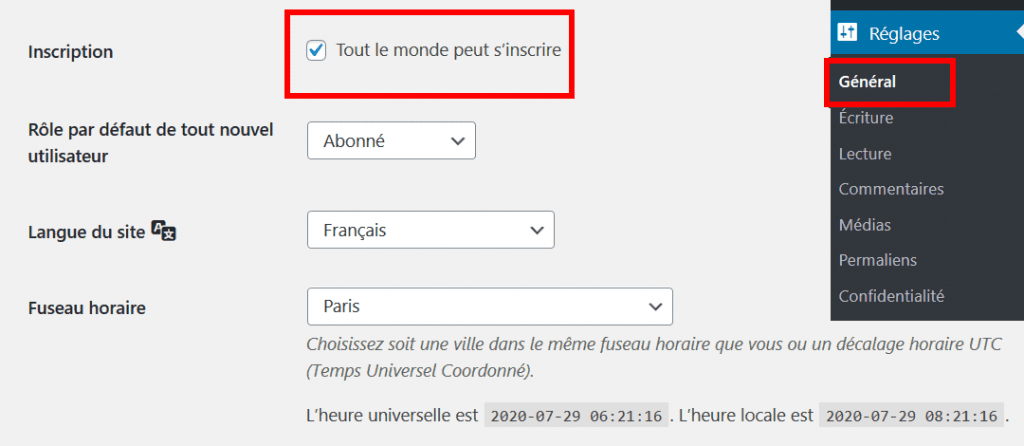
La prochaine chose que vous devez faire, c’est d’autoriser l’inscription sur votre blog. Ceci peut être effectué en accédant à l’emplacement « Réglages >> Général ». Défilez vers le bas et cocher la case ‘Tout le monde peut s’enregistrer’. Assurez-vous d’avoir choisi abonné comme rôle par défaut attribué aux utilisateurs inscrits.
Découvrez aussi : Comment afficher un menu conditionnel pour vos abonnés WooCommerce
Maintenant que l’inscription est activée, nous allons configurer le plugin.
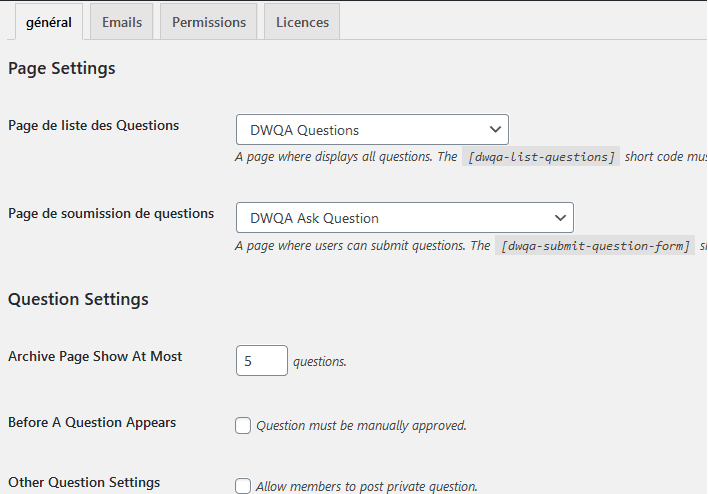
Allez sur Questions » Paramètres » Général Choisissez la page qui affichera le formulaire qui sera utilisé pour poser des questions, et la page qui sera utilisée pour lister toutes les questions qui ont déjà été posées.
Il faut noter que le plugin est déjà configurée de manière optimale, mais vous pourrez aussi apporter votre propre personnalisation.

Dans la section des permaliens, vous pouvez entrer des permaliens pour des questions, catégories et étiquettes.
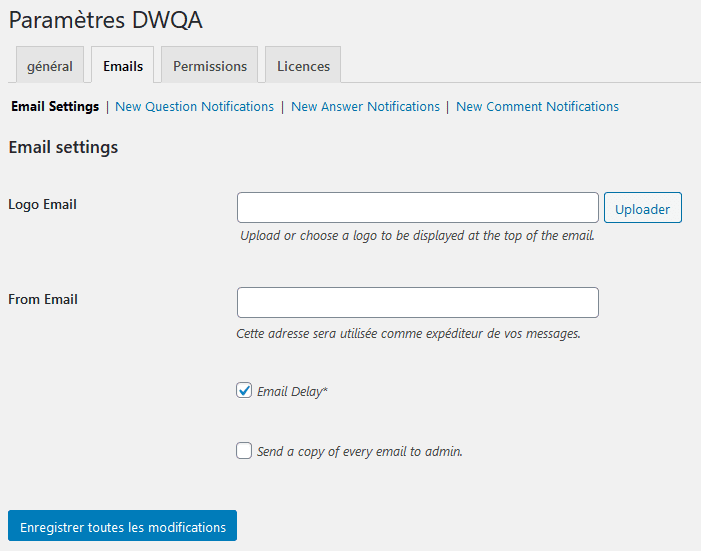
Maintenant, accédons à l’onglet Notification. Dans cet emplacement, vous pouvez personnaliser les emails envoyés aux utilisateurs lorsqu’une question est posée, répondue ou lorsqu’un nouveau commentaire est ajouté.
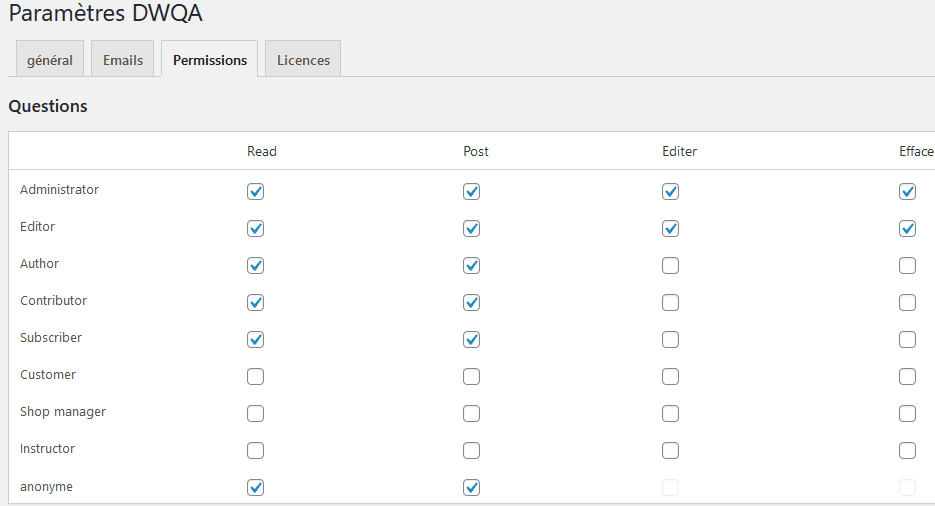
Dans l’onglet Permissions, vous pouvez choisir les rôles autorisés à poser, répondre aux questions ou laisser des commentaires. Par défaut le plugin autorise les utilisateurs anonymes à poser des réponses, mais des questions peuvent uniquement être posées par les utilisateurs inscrits.

Gestion des questions
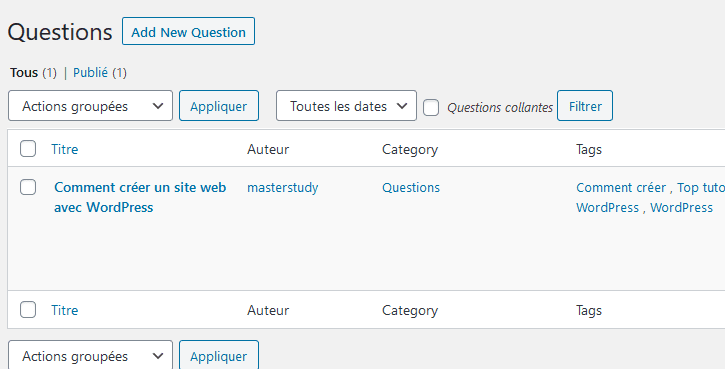
Vous pouvez voir toutes les questions qui ont été posées sur votre blog dans l’emplacement « DW Q&A >> All Questions ». En tant qu’administrateur, vous pouvez modifier ou supprimer n’importe quelle question envoyée par n’importe quel utilisateur.
Vous pouvez également ajouter des catégories, bien sûr jusqu’à ce que vous donniez le privilège aux utilisateurs de créer des catégories. Cependant, les utilisateurs peuvent ajouter des tags lorsqu’ils soumettent une question sur votre blog.
Lisez également : Comment modifier le texte « Répondre » des commentaires WordPress
Interface utilisateur et le plugin Q&A
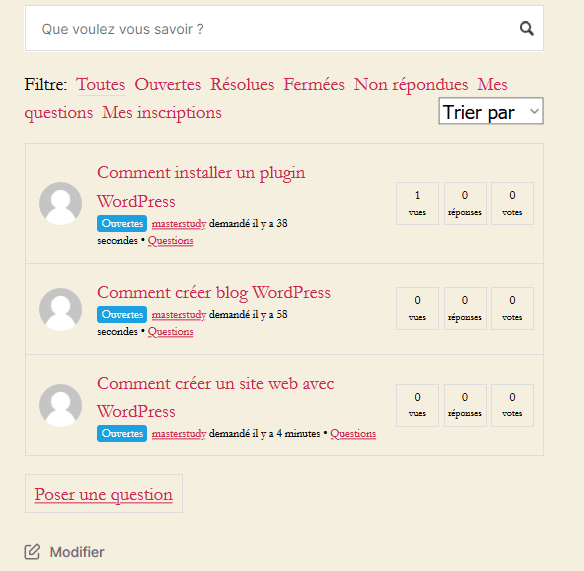
L’interface utilisateur du plugin DW est conçue pour s’intégrer parfaitement à la plupart des thèmes WordPress. Voici à quoi ressemble un page.
Les questions peuvent être recherchées, classées par statuts, catégories, vues et réponses. Vos utilisateurs peuvent voter pour des questions et des réponses et ajouter leurs propres commentaires. Les utilisateurs peuvent aussi suivre des questions en cliquant sur l’icône en forme d’étoile sur chaque question.
Les utilisateurs qui posent une question ont la possibilité de marquer une question comme résolue. Les utilisateurs peuvent également voter une réponse, choisir la meilleure réponse et ajouter des commentaires aux questions.
Ceci ajoutera une profonde interaction pour vos utilisateurs qui seront beaucoup plus tentés d’engager des discussions autour d’un sujet.
Ce plugin est gratuit et a fonctionné parfaitement durant nos essais.
L’avantage de ce plugin est qu’il vous permet de changer de thème WordPress comme vous le souhaitez, sans perdre les données qui ont été enregistrées jusque-là.
Nous espérons que cet article vous aidera à créer un site internet « question / réponse » sur WordPress. Si vous avez des questions, alors laisser un commentaire ci-dessous, et n’hésitez pas à partager cet article.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. MP Portfolio
Ce plugin WordPress premium fait partie de la même famille que le précédent. Ils sont tous deux livrés avec les mêmes fonctionnalités ce qui n’est que normal, car ils sont conçus par la même équipe. Que vous utilisiez l’un ou l’autre aucun portfolio n’aura de secret pour vous.

Il est compatible avec Visual Composer et peut se traduire en plusieurs langues grâce au support du plugin WPML. Lui aussi est livré avec plusieurs modèles de portfolio que vous pourrez consulter en essayant sa démo.
Télécharger | Démo | Hébergement Web
2. Smush It
WP Smush est un plugin WordPress populaire de compression d’image. Il compresse automatiquement les images lors du téléchargement et peut également être utilisé pour compresser et optimiser des images déjà existantes.

Vous pourrez également définir une résolution d’image maximale et vos images seront réduites à des tailles plus raisonnables tout en étant compressées. La version gratuite de ce plugin ne vous oblige pas à créer un compte pour utiliser le serveur de compression de l’entreprise éditrice.
Lisez aussi nos 50 plugins WooCommerce pour améliorer votre boutique en ligne
La fonction d’optimisation en masse vous permet aussi d’optimiser jusqu’à 50 images à la fois, et vous pourrez réexécutez l’optimiseur en bloc pour compresser plus d’images.
Télécharger | Démo | Hébergement Web
3. WordPress Social Sidebar
WordPress Social Sidebar est une extension WordPress premium permettant d’ajouter rapidement et facilement des liens sociaux sur votre site Web.

Elle est complètement personnalisable; vous pouvez configurer les liens et les styles selon vos besoins via une page de paramètres dans le tableau de bord. La barre comprenant les liens sociaux peut être ajouter à l’entête, sur l’un des côtés, ou sur le pied de page de votre site internet.
Consultez aussi Comment changer le côté de la barre latérale sur WordPress
Cette extension fonctionne sur tous les navigateurs populaires et peut facilement s’adapter aux appareils mobiles.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 10 plugins WordPress pour gérer les paiements PayPal sur son Blog
- Comment écrire une introduction d’article irrésistible
- 6 plugins WordPress pour lutter contre du code malveillant
- 5 plugins WordPress pour créer un espace membres
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer un site internet de question / réponse avec WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…





Hey;) J’ai un plugin, j’ai configuré comme vous l’avez écrit, mais j’ai un problème, car certaines options sont affichées en anglais et d’autres en polonais, par exemple « Ajouter un commentaire » et « Votre nom ». Comment puis-je changer cela? Merci pour votre aide!
Il faut modifier le fichier « Lang » du plugin. Vous pouvez utiliser un logiciel tel que poedit.
Merci pour ces tutoriels bien détaillés et très utiles dans le domaine de l’e-commerce.
Bonjour, j’ai trouvé la parade en utilisant un hébergeur spécialement dédié à WordPress pour quelques euros par mois SSL inclus.