Récemment, un de nos lecteurs nous a demandé :
Que faut-il faire pour se débarrasser des numéros qui sont généralement présents par défaut sur tous les liens d’articles et de pages de mon blog WordPress ?
En d’autres termes comment changer la structure des liens (permaliens) de son site web WordPress.
En effet, par défaut, WordPress utilise les identifiants (qui sont des numéros), afin d’accéder à un contenu via l’URL.
Cette pratique a malheureusement le mérite d’être très mauvaise surtout pour le référencement Google. Dans d’autres cas, WordPress ajoutera un « -2 » après chaque nom de publication, page, catégorie ou tag dans le « slug » de la page (URL).
Dans cet article, nous allons vous montrer comment changer vos permaliens de façon à vous débarrasser des numéros présents dans vos URLs WordPress.
Mais, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Mais revenons vers ce pourquoi nous sommes là.
La structure des Permaliens
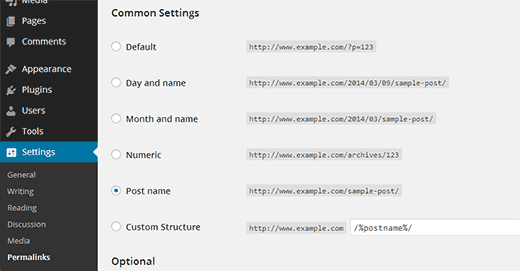
WordPress dispose d’un support intégré, qui vous permet de modifier la structure de vos liens. Tout ce que vous avez à faire c’est d’accéder à l’emplacement « Réglages>> Permaliens » et choisir un format pour vos liens. On y trouve de nombreuses options.
Découvrez aussi avec nous Comment créer des Permaliens personnalisés sur WordPress
Nous vous recommandons de choisir une structure d’URL qui affiche le titre de la publication dans l’URL, car c’est très utile dans le référencement et cela permet aux visiteurs de découvrir la structure de votre blog dans les moteurs de recherche.
Une fois que vous aurez terminé vos modifications, enregistrez-les.

WordPress va changer automatiquement les URLs de toutes vos publications, même celles antérieures qui deviendront désormais indisponibles sous leur forme actuelle. Ne vous inquiétez pas, si vos permaliens avaient la première forme
(exemple : http://votreblog.com/?=10 )
les redirections seront automatiques vers la nouvelle forme
(exemple : http://votreblog.com/titre-de-la-page).
Slug personnalisé
Même si vous utilisez de meilleurs Permaliens, vous pouvez toujours vouloir vous débarrasser des numéros dans votre URL. L’une des raisons qui justifie cette envie est que, lorsque vous publiez un article qui n’a pas de titre, WordPress utilisera un procédé afin d’attribuer un lien à la publication.
Lire aussi : Comment publier vos articles par email sur WordPress
Rappelez-vous, WordPress choisit le titre de votre publication ou page dans l’URL de votre article ou page, si ce dernier ne dispose pas d’un titre, WordPress utilise son identifiant (ID) dans l’URL. Vous pouvez demander manuellement à WordPress ce qu’il faut utiliser dans l’URL au lieu du numéro de la publication ou de la page.
Découvrez également : Comment planifier la publication d’articles sur votre blog WordPress
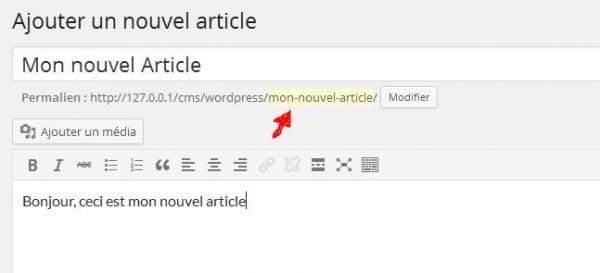
Juste en dessous du titre de la publication ou de la page, vous verrez l’URL de votre article avec un bouton « Modifier » à côté. En cliquant sur le bouton, l’URL sera modifiable. Cette partie modifiable est appelée « post-slug ». Vous pourrez saisir le texte que vous souhaitez utiliser comme « post-slug » dans l’URL.
Remarque : vous ne pouvez ajouter que des lettres, des chiffres et des tirets dans l’URL slug.

Messages et pages en double.
Parfois, même lorsque vous modifiez le slug personnalisé, le texte « -2 » continue d’être ajouté dans vos URLs. Par exemple, vous créez une nouvelle publication, et votre URL ressemble à ceci :
http://votresite.com/aide-2/
Maintenant vous voulez vous débarrasser du « -2 », afin que le lien se termine plutôt ainsi « /aide ». Ce problème se produit lorsque vous avez le même slug déjà utilisé.
Voici aussi pour vous nos 5 plugins WordPress pour éditer visuellement le CSS à découvrir absolument.
Consultez tous vos articles et pages, afin de vous assurer qu’aucun autre article n’utilise le même slug. Si vous en trouvez un, alors vous devez le supprimer à moins que vous ne l’utilisiez toujours.
Plus souvent, vous ne trouverez pas une page active avec le même slug.
Vérifiez votre corbeille. Car lorsqu’un article ou page WordPress est déplacée dans la corbeille, elle n’est pas entièrement supprimée. Il restera dans la corbeille pendant 30 jours avant d’être définitivement supprimé.
Consultez également : Comment intégrer un formulaire Google sur WordPress
Ceci est une mesure pour vous donner une option pour restaurer l’article ou la page effacée si vous les avez accidentellement supprimé.
Tant que la publication ou la page reste dans la corbeille, le slug de cette publication ne peut être utilisé. Donc, pour l’utiliser à nouveau, vous devez supprimer l’article utilisant ce « slug », depuis la corbeille. Une fois que vous aurez fait cela, vous devrez être en mesure de modifier votre « slug » comme indiqué ci-dessus et de vous débarrasser du texte « -2 ».
Lire également notre article sur les 5 plugins WordPress pour mieux gérer votre newsletter
Cette technique fonctionne également pour les catégories et les tags.
Découvrez aussi quelques thèmes et plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Rocket

WP Rocket est le meilleur plugin WordPress premium de mise en cache sur le marché. C’est le plugin de mise en cache le plus simple et le plus convivial pour les débutants, ce qui est très utile si vous ne connaissez pas les termes techniques utilisés pour différentes options de mise en cache.
Il permet aux utilisateurs de mettre instantanément en cache leur site Web en un clic. Son robot récupère automatiquement vos pages WordPress pour constituer le cache, il active ensuite automatiquement les paramètres recommandés de mise en cache de WordPress, tels que la compression gzip, le cache des pages et le préchargement du cache.
Découvrez également nos 10 plugins WordPress de pare-feux pour optimiser la sécurité de votre site web
WP Rocket inclut également des fonctionnalités optionnelles que vous pourrez activer pour améliorer encore les performances. Ce qui inclut le Lazy Loading des images, la prise en charge du CDN, la prélecture DNS, la minification, etc…
Télécharger | Démo | Hébergement Web
2. Zoom Gallery

Zoom Gallery est un plugin WordPress premium puissant et responsive qui vous aidera à créer une magnifique galerie d’images dans votre site Web, dans le but de présenter vos images de la manière la plus belle et la plus intuitive.
Cette galerie sera idéale pour tous ceux qui cherchent à afficher de nombreuses photos sur leur site Web dans une mise en page en grille. Son code est propre et léger, ainsi son installation n’affectera pas les performances de votre site web.
Enrichissez vos connaissances en slider en consultant nos 5 excellents plugins WordPress premium pour ajouter un slider
Ses fonctionnalités sont entre autres : la compatibilité avec le plugin Visual Composer, une mise en page 100% responsive, une installation facile et rapide, la prise en main intuitive et bien plus
Télécharger | Démo | Hébergement Web
3. Yellow Pencil : Visual CSS Style Editor

Yellow Pencil est un éditeur visuel de style que vous pouvez utiliser avec n’importe quel thème pour personnaliser votre site Web en quelques minutes (polices, couleurs, animations et plus…).
Ce plugin WordPress premium va créer des styles CSS en arrière-plan pendant que vous jouez avec les couleurs comme s’il s’agissait d’un jeu. Il a été conçu aussi bien pour les débutants que pour les utilisateurs expérimentés.
Découvrez aussi nos 5 plugins WordPress pour afficher des notifications
Aucune connaissance en codage n’est requise. Toutefois, le plugin WordPress dispose d’un bon éditeur de CSS pour ceux qui aiment coder. Vous pouvez coder en live avec cet éditeur et personnaliser votre CSS.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 9 plugins WordPress pour personnaliser votre page d’accueil
- 15 meilleures plateformes de cours en ligne en 2023
- 10 plugins WordPress pour créer et gérer un site web éducatif
- 10 plugins WooCommerce pour créer des scénarios d’expéditions
- 5 plugins WordPress de critique pour booster vos revenus
- Google Bard vs ChatGPT : Qu’est-ce qui est le mieux ?
Conclusion
Voilà ! C’est tout pour cet article. Nous espérons que cet article vous a aidé à vous débarrasser des chiffres dans vos URL WordPress. Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
…
Bonjour et bravo pour le travail et la qualité des articles, très intéressant 🙂
Je recherche une info précise et après avoir parcouru le net en francais, je ne suis toujours pas éclairé ?! 🙁 aussi je me permet de solliciter ton expertise et ton temps.
Question donc : comment fais-tu pour avoir sur les résultats google un « espace » au lieu d’un « tiret » entre les mots du titre de l’article ET une « > » au lieu du slash habituel « / »
Ici : https://blogpascher.com › Blog › Tutoriel WordPress
Merci infiniment pour ton éclairage & à très bientôt !
Ghizlane
Bonjour, je pense que ce sont des plugins SEO qui sont responsable de ça. Vous devez donc installer et configurer un plugin comme Yoast SEO par exemple. https://blogpascher.com/plugins-wordpress/comment-configurer-le-plugin-wordpress-seo-by-yoast-tuto
Merci pour la réponse, j’ai regardé votre article, mais il n’y a pas d’informations à ce sujet et j’ai déjà épluché Yoast SEo mais pas de réglage apparent de ce type d’affichage.
Pouvez-vous m’indiquer comment c’est reglé pour votre site ?
(puisque l’affichage google de blogpascher ressemble à ce que je veux avoir)
Bonjour, voici un tutoriel en français qui vous aidera probablement. https://www.adviso.ca/blog/2012/01/04/les-rich-snippets-un-incontournable-de-la-strategie-seo/
Bonjour
Merci pour votre article qui m’a grandement aidé dans la création de mon blog WordPress.