Souhaitez-vous créer un site internet à espace membre avec WordPress ?
Eh bien, vous êtes probablement au courant des différentes difficultés rencontrées durant ce processus. Heureusement, la création d’un site internet à espace membre en utilisant WooCommerce peut rendre la tâche beaucoup plus facile.
Jetez d’abord un coup d’œil à comment Créer un espace membre WordPress
Mais rappelez-vous, une fois que vous avez créé un site internet à espace membre, il est impératif que votre site internet propose des exclusivités pour utilisateurs connectés ou aux abonnés WooCommerce.
Dans ce tutoriel, je vous montrerai donc comment afficher des menus en fonction du rôle des utilisateurs.
Mais avant de vous lancer, prenez la peine de jeter un coup d’œil sur Comment installer un thème WordPress, Combien de plugins faut-il installer sur WordPress.
Ensuite, mettons-nous au travail !
Comprendre la nécessité d’afficher ou de masquer des éléments du menu
Bien sûr, si vous ne voulez pas que certaines pages soient accessibles aux utilisateurs non connectés, vous ne voudrez donc pas que ces pages s’affichent dans le menu de navigation également.
De même, il y aura quelques pages qui pourraient ne pas être d’une grande utilité pour les membres (par exemple, les pages qui vendent des produits d’abonnements, ce qui est inutile pour les utilisateurs déjà abonnés) et donc, il est préférable de garder ces pages cachées pour les abonnés.
En substance, pour un site internet à espace membre, vous devriez envisager d’ajouter une logique conditionnelle pour afficher ou masquer des éléments sur le menu en prenant en considération le rôle de l’utilisateur.
Étape 1 – Configuration des rôles d’abonnés
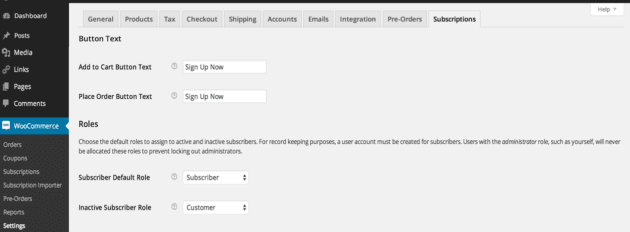
Avant de configurer les éléments du menu pour vos abonnés WooCommerce, vous devez d’abord définir les rôles des abonnés actifs ou inactifs. C’est une fonctionnalité disponible avec l’extension WooCommerce « WooCommerce Subscriptions ». Accédez ensuite aux réglages de WooCommerce ensuite, cliquez sur l’onglet abonnements, c’est là que vous aurez à définir le rôle d’abonnés actifs et inactifs.
Garder à l’esprit que les utilisateurs actifs ont le rôle «Abonné», et les abonnés inactifs ont le rôle « client » par défaut comme indiqué dans l’image ci-dessous:
Remarque: Vous pouvez également choisir de mettre en place des rôles personnalisés pour vos abonnés, en utilisant des plugins WordPress telles que l’Éditeur de rôle d’utilisateurs.
Gardez à l’esprit que les rôles que nous allons assigner aux abonnés actifs et inactifs vont nous aider à afficher ou de masquer certains éléments de menu.
Allez plus loin dans votre lecture en découvrant Comment restreindre l’accès aux médias WordPress à certains utilisateurs
Étape 2 – Configuration des éléments du menu pour les abonnés WooCommerce actifs
Donc, maintenant que vous avez défini les rôles actifs (et inactifs) des abonnés WooCommerce, vous devez décider quel élément du menu vous souhaitez afficher à vos abonnés actifs. Ici, nous avons besoin d’utiliser le menu plugin « if menu ».
Le plugin « if menu » vous permet d’afficher/cacher vos menus sur la base des déclarations conditionnelles, telles que les rôles d’utilisateur, si un utilisateur est connecté ou non, etc. Mais avant d’utiliser le plugin, vous devrez d’abord vous assurer que le plugin est activé.
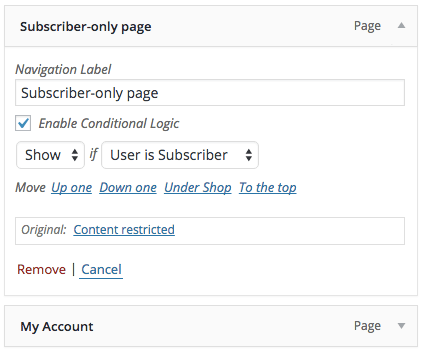
Dès que le plugin est activé, une nouvelle case « Enable Conditional Logic » sera ajoutée à chaque élément du menu. Pour cela, accédez à « Apparence → Menus », et à partir de là, vous pourrez commencer à faire des modifications à vos menus de navigation.
Ensuite, cliquez sur l’un des menus de navigation, puis activez la logique conditionnelle. Et puis, il vous suffit de choisir si vous voulez afficher ou masquer l’élément du menu sélectionné. Vous devrez ensuite choisir l’une des conditions correspondantes dans la liste déroulante qui suit.
Puisque nous devons afficher des éléments de menu juste pour les abonnés actifs, nous devons choisir l’option « User is Subscriber ».
Une fois que vous avez sélectionné une condition, appuyez simplement sur le bouton « Enregistrer Menu« . Maintenant, chaque fois le menu entaché d’une condition s’affichera lorsque cette dernière sera remplie.
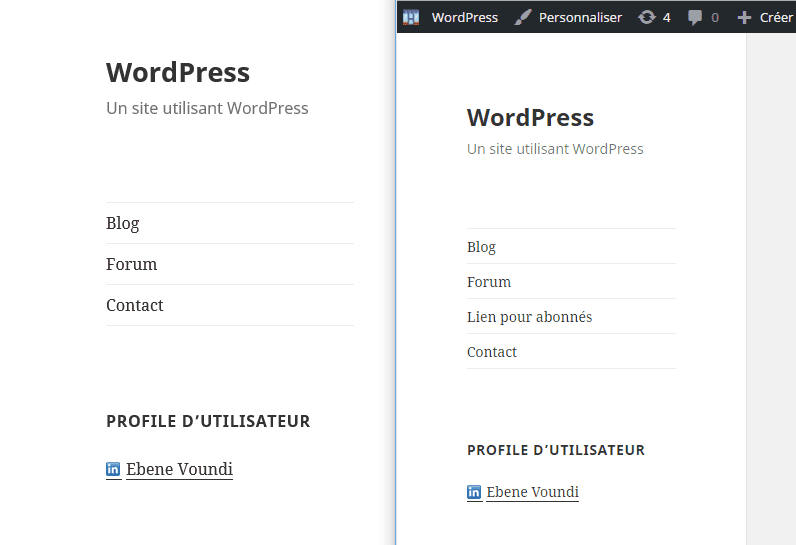
Dans l’image qui précède, vous pouvez voir la variation entre deux menus pour les utilisateurs abonnés et ceux qui ne le sont pas. Vous pouvez également faire la même chose pour les utilisateurs qui ne sont pas connectés.
Lisez également Comment rediriger les utilisateurs après la connexion dans WordPress
Comment rediriger un utilisateur lorsqu’il n’est pas connecté
Vous pouvez ajouter une redirection qui empêchera à l’utilisateur d’accéder à une page précise lorsqu’il ne remplit pas certaines conditions. Rappelez-vous que je vous ai montré comment créer un plugin WordPress. Vous en aurez besoin pour ajouter la portion de code que je vais vous fournir.
Je rappelle que cette méthode est destinée à ceux qui ont une maîtrise du langage de programmation PHP.
add_action( 'admin_init', 'redirect_non_logged_users_to_specific_page' );
function redirect_non_logged_users_to_specific_page() {
if ( !is_user_logged_in() && is_page('identifiant-de-la-page-ou-slug') && $_SERVER['PHP_SELF'] != '/wp-admin/admin-ajax.php' ) {
wp_redirect( 'https://www.example.com/page-de-destination/' );
exit;
}Dans ce code, ce que vous devez changer c’est le nom ou l’identifiant de la page « identifiant-de-la-page-ou-slug » dans la fonction « is_page »; et vous devez aussi définir l’adresse de destination, dans la fonction « wp_redirect ».
C’est à peu près tout ce qu’il fallait savoir pour ce tutoriel. N’hésitez pas à nous poser des questions dans le formulaire des commentaires.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WordPress Video Gallery
WordPress Video Gallery est un plugin de galerie vidéo très impressionnant; juste ce qu’il faut pour votre site web. Il est puissant, responsive, rapide, et à la pointe de la technologie. Toutefois, ce plugin se distingue surtout par le fait qu’il soit hautement personnalisable.
Vous disposez ainsi de 5 différents styles pour qu’il corresponde à n’importe quelle image de marque. Et si cela ne vous suffit pas, vous pourrez générer votre propre style et vos propres jeux de couleurs.
Consultez aussi Comment créer une galerie photo sur votre blog WordPress
Avec WordPress Video Gallery, profitez de plusieurs galeries de vidéos en une seule. En effet, ce plugin WordPress premium met en place une galerie qui diffuse son contenu à partir de plusieurs autres galeries. Vous pouvez par exemple créer une galerie combinée avec une chaîne Vimeo + une playlist YouTube + certaines de vos propres vidéos.
Télécharger | Démo | Hébergement Web
2. Sucuri
Sucuri est le meilleur firewall et plugin de sécurité sur WordPress. En tant que pare-feu de site Web, Sucuri est doté d’une option intégrée qui permet de mettre en cache le contenu de votre site Web et d’activer la compression gzip d’un clic de souris.

Découvrez aussi Comment protéger votre blog WordPress avec un pare-feu
C’est la meilleure option pour n’importe quel site Web, car Sucuri est un pare-feu de niveau DNS. Ce qui signifie qu’il peut servir le contenu en cache à vos utilisateurs avant même que leur demande atteigne votre site Web.
Cette procédure donne à votre site internet une incroyable amélioration des performances.
Télécharger | Démo | Hébergement Web
3. WordPress SMS Marketing Plugin
Ce plugin WordPress premium de marketing est spécialement conçu pour fonctionner avec les SMS.
Comme avec la plupart des outils de marketing automatisés, celui-ci vous permet de rationaliser vos efforts de marketing grâce à une programmation en bloc, des messages automatisés, des actions de déclenchement et plus encore.
Découvrez notre article sur : BuddyPress et bbPress : Deux plugins WordPress pour entretenir une conversation
Il est également livré avec des analyses intégrées afin que vous puissiez consulter les résultats de vos campagnes de marketing SMS pour voir à quel point ils fonctionnent.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Protégez vos images avec le plugin WordPress Easy Watermark
- Critique de plugin : Google Maps Widget Pro
- Comment désactiver les trackbacks et pingback sur les articles existant
- Comment simplifier son design web grâce aux plugins WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’afficher un menu conditionnel pour vos abonnés WooCommerce. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…