Vous avez investi beaucoup de temps dans la mise en place du design de votre blog, mais pourquoi les images ne s’affichent pas correctement sur Smartphone ? Vous vous êtes assuré d’utiliser des images de haute qualité, mais le mauvais état des images ne corrige pas l’affichage.
Plusieurs personnes ne réalisent pas que les nouveaux dispositifs (spécialement ceux d’Apple) utilisent une technologie avancée d’affichage qui affecte la façon avec laquelle les images sont affichées, afin de s’assurer qu’elles s’affichent à la fois correctement sur ordinateurs, mais aussi sur Smartphone.
Dans ce tutoriel, nous allons essayer d’introduire un peu la notion de « retina ready » et vous montrer comment créer une image Retina.
Mais avant de vous lancer, prenez la peine de jeter un coup d’œil sur Comment installer un thème WordPress, Combien de plugins faut-il installer sur WordPress.
Ensuite, mettons-nous au travail.
Explications sur les images Retina Ready
Les écrans des périphériques ont continué à l’amélioration de la qualité au cours des dernières années, et ceux d’Apple en particulier ont fait le plus gros travail afin d’être extrêmement clairs et visibles. La technologie «Retina Display» est un nom de marque d’Apple utilisé pour décrire un certain type d’écran avec des aptitudes particulières.
Les écrans Retina visent à afficher du texte et des images aussi clairement que possible, sans pixels visibles à l’œil nu. Le défi pour les concepteurs est que l’affichage varie en fonction de la taille de l’écran de l’appareil, et de la proximité d’un utilisateur vis-à-vis de l’écran.
En divisant la largeur physique de l’écran par le nombre de pixels affichés horizontalement, nous avons les pixels par pouce (ppi, également appelé ppp pour points par pouce). « High DPI » est utilisé pour faire référence à tout dispositif qui compte plus de 200 pixels par pouce. Cela comprend tous les dispositifs d’affichage « retina » (d’Apple), et certains appareils d’autres fabricants.
Comment créer des images « Retina Ready » avec Photoshop
Travailler avec des images à double ou quadruple la résolution signifie que vous devrez être en mesure de faire un zoom avant pour voir tous les petits détails, cependant des fichiers extrêmement lourds causent un problème de performance et un défis de stockage de fichiers.
La solution pour la plupart des concepteurs a été soit de créer plusieurs couches et de les grouper, en les activant au besoin en utilisant la fonction « comps » de Photoshop soit de travailler à la résolution originale et exporter les formats dont ils ont besoin (en utilisant une action comme « retinize »).
Le défi avec ces deux méthodes est que vous ne pouvez pas voir plusieurs images en même temps. Si vous avez besoin de voir les différences dans les images aux tailles nécessaires, vous devez basculer entre elles ou les exporter.
Heureusement pour nous, amateurs de Photoshop, Adobe a ajouté une fonctionnalité qui permet de créer de multiples images plus facilement. Maintenant, vous pouvez créer plusieurs toiles côte à côte à l’aide du plan de travail caractéristique, et créer plusieurs tailles d’image en utilisant le générateur. Voyons voir comment cela marche.
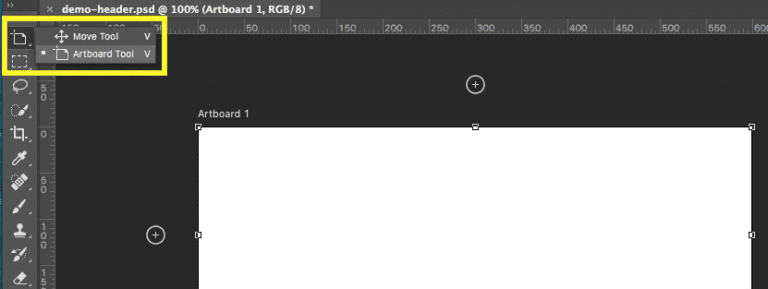
1 – Créez votre premier Artboard
Le nouvel outil Artboard, introduit dans Photoshop CC 2015, se trouve caché derrière l’outil mouvement. Vous pouvez cliquer sur l’outil dans le menu, ou utilisez Maj + V pour basculer entre « Déplacement » et « Artboard »:
 Pour créer un plan de travail, cliquez et faites glisser une zone. Le nouveau plan de travail sera affiché dans le panneau de calques avec comme nom par défaut « Artboard 1 ».
Pour créer un plan de travail, cliquez et faites glisser une zone. Le nouveau plan de travail sera affiché dans le panneau de calques avec comme nom par défaut « Artboard 1 ».
Lire aussi : Pourquoi les freelances ont besoin d’un planning journalier
2 – Configurez votre Artboard
Vous pouvez ajouter des couches dont vous avez besoin à votre plan de travail, et elles seront imbriquées comme les calques le sont (vous permettant de créer une structure de couche appropriée). Nous suggérons d’ajouter vos différents fichiers, tels que des formes, de sorte qu’ils soient positionnés comme vous le souhaitez avant de passer à l’étape suivante.
3 – Dupliquer Votre Artboard
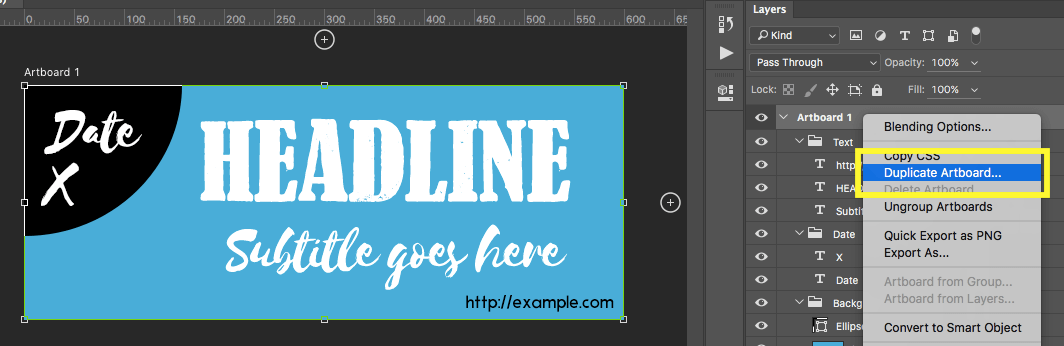
Une fois que votre premier plan de travail est mis en place pour répondre à vos besoins, vous pouvez le dupliquer en utilisant le menu contextuel. Faites un clic droit sur « Artboard 1 » dans la zone des calques et sélectionnez « Duplicate Artboard ». Cela crée un autre « Artboard » similaire, contenant la même structure avec toutes ses composantes:
A découvrir aussi : Comment dupliquer facilement un article ou une page sur WordPress
4 – Placez vos plans de travail (Artboard)
Le grand avantage de l’utilisation des plans de travail est d’être en mesure de voir toutes vos images en même temps. Pour ce faire, il suffit de positionner vos plans de travail selon vos besoins. Il y a plusieurs façons d’y arriver:
Utilisez le panneau de qui s’affiche quand un plan de travail est sélectionné pour entrer les coordonnées X et Y sur le coin supérieur gauche du plan de travail.
Faites glisser le plan de travail sélectionné vers une position quelconque dans Photoshop. Le plan de travail activé de façon intelligente, de sorte que vous pouvez aligner automatiquement plusieurs plans de travail afin que leurs positions se verrouillent sur l’espacement précédent.
Utilisez les touches directionnelles du clavier pour déplacer un plan de travail sélectionné.
Consultez aussi notre tutoriel sur : Comment corriger la médiathèque qui ne fonctionne plus sur WordPress
5 – Redimensionnez vos plans de travail (lorsque c’est nécessaire)
Si vous avez besoin d’ajuster la taille de vos plans de travail, vous avez à nouveau plusieurs options:
- Redimensionner à l’aide des poignées qui apparaissent lorsque vous sélectionnez un plan de travail.
- Utilisez le panneau d’options juste en dessous du menu « fichier » pour choisir les tailles prédéfinies, des largeurs ou des hauteurs fixes, ou basculer entre portrait et paysage.
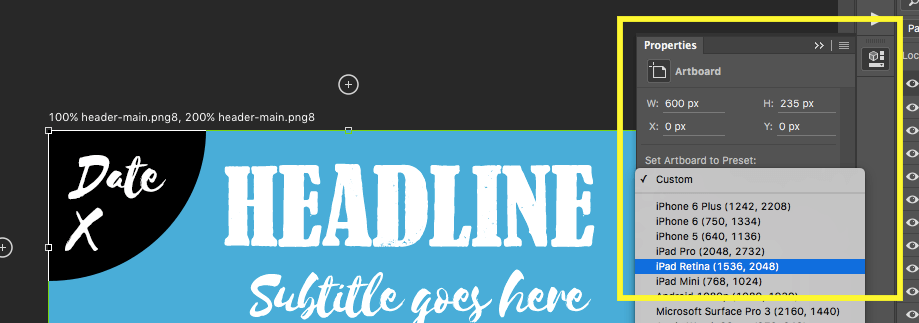
- Utilisez le panneau « Propriétés » qui s’affiche lorsqu’un plan de travail est sélectionné pour modifier la taille et accéder aux tailles prédéfinies.
6 – Créez votre Art
Vous pouvez maintenant travailler avec vos plans de travail, remplacer les composantes et de faire des changements au besoin. En supposant que votre configuration d’origine est inchangée, vous aurez maintenant des pixels d’images parfaites avec tous les composantes au bon endroit.
Consultez aussi notre liste de 26 thèmes WordPress avec système de Glisser-Déposer pour créer vos pages
7 – Mettre en place l’outil « Générer » (Generate)
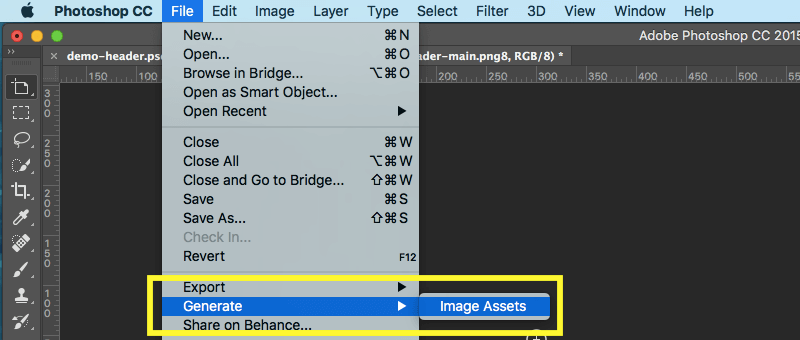
« Generate » vous permet d’exporter des plans de travail, des couches ou des groupes en utilisant une syntaxe de nommage spéciale. Il s’agit d’un raccourci pour enregistrer pour le web. Pour s’assurer que « Generate » est activé pour votre PSD, accédez à « Fichier> Générer> Actifs de l’image » (File > Generate > Image Assets):
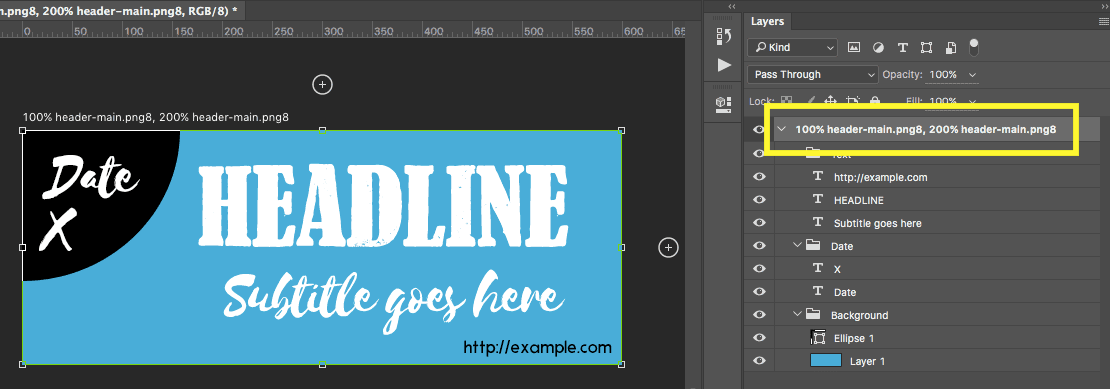
8 – Renommez vos plans de travail
Générez des « Art » pour sauvegarder des composantes de l’image sur laquelle vous travaillez en fonction des options définies dans le groupe de calques ou dans votre plan de travail. Il y a quelques options que vous pouvez définir:
- Le format du fichier. Ajouter une extension (.jpg , .gif ou .png ) pour enregistrer le fichier concerné par exemple : header-main.png Les composantes d’image seront enregistrées dans le même dossier que le fichier PSD, mais avec « -assets » comme suffixe.
- La compression de fichiers. Après l’extension, vous pouvez ajouter un chiffre indiquant le niveau de compression utilisé. Pour « opt.jpg » vous pouvez utiliser des pourcentages, et pour les png utilisez les bits respectifs : 8, 24 ou 32.
- Échelle de sortie. Vous pouvez définir l’échelle de sortie en ajoutant soit le pourcentage ou les pixels (la largeur sur la hauteur) avant le nom de l’image (par exemple 100% header-main.png8 ).
- Plusieurs images. Vous pouvez exporter plusieurs images du même plan de travail (Artboard) en utilisant une virgule ou un signe plus pour séparer les noms d’images. Chaque image peut ainsi avoir ses propres options tant que chaque nom de l’image est unique.
La combinaison de ces options vous permet de créer constamment des composantes d’images complexes pour vos plans de travail:
Si les images standards sont nécessaires pour tous vos plans de travail, l’outil « Generate » vous permet de créer un paramètre à appliquer à chacun par défaut. Pour créer ce paramètre, ajoutez une couche vide en haut de votre document avec les options suivantes:
- Mot-clé par défaut: Le nom doit commencer par cela pour laisser à l’outil « Generate » la liberté de l’utiliser comme valeur par défaut.
- Échelle de sortie: Vous permet de définir l’échelle de sortie avec un pourcentage ou des pixels (la largeur sur la hauteur).
- Dossier/suffixe: Définir le nom du dossier dans lequel les images doivent être enregistrées, et un suffixe à ajouter aux noms des fichiers.
Résumé
C’est tout vous y êtes arrivé, essayez de faire des zooms sur l’image pour voir comme ce dernier se comporte. Au besoin, vous pouvez tester l’image sur votre blog WordPress en l’envoyant dans votre médiathèque.
N’hésitez pas à nous poser des questions au besoin.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Ultimate Social
Il s’agit d’un pack ultime de toutes les fonctionnalités de réseau social dont vous pouvez avoir besoin sur votre blog WordPress.
Lire aussi nos 8 plugins WordPress pour intégrer un système de réduction
Ses principales fonctionnalités sont : plusieurs icônes de réseau social, le partage social qui permet à n’importe qui de partager le contenu de votre site web (articles, pages, images, médias) sur les réseaux sociaux populaires (Facebook, Twitter, Linkedin, GooglePlus, Pinterest, Digg, Buffer, Reddit, Tumblr, Stumbleupon, Xing, Weibo, VK, Delicious ), la connexion au site web avec vos identifiants de réseaux sociaux, un compteur pour afficher les nombres de vos followers, et de partages de votre site web et autres.
Télécharger | Démo | Hébergement Web
2. WP Slick Slider and Image Carousel Pro
Si vous êtes un adepte inconditionnel de la suite Visual Composer, l’utilisation du plugin WP Slick Slider est une option que vous devrez considérer. Avec près de 100 modèles prédéfinis, vous trouverez certainement ce que vous cherchez sans avoir à coder quoi que ce soit.
C’est une option à prendre vraiment au sérieux, en particulier pour les utilisateurs de Visual Composer. Ses fonctionnalités sont entre autres : une mise en page entièrement responsive avec support du glisser-déposer, un constructeur de shortcodes, le support du RTL et du multilingue, un magnifique design et bien plus
Télécharger | Démo | Hébergement Web
3. WordPress Social Sidebar
Le nom de ce plugin WordPress devrait vous indiquer à peu près à quoi sert ce dernier. Mais on dira que le plugin WordPress Social Sidebar vous aidera à créer une barre latérale sur votre site web dans le but de vous aider à faire partager rapidement vos contenus sur différents réseaux sociaux.
Ses fonctionnalités sont entre autres : une intégration automatique à votre thème WordPress, la possibilité de le configurer de fond en comble, la compatibilité avec plusieurs navigateurs récents et modernes, la possibilité de placer vos barres latérales à gauche à droite, au dessus ou en bas de vos pages, 4 jeux de couleurs sont proposés de manière native, une mise en page responsive et bien plus.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 7 plugins WordPress pour créer des designs pour vos produits
- 4 plugins WordPress pour sauvegarder sur DropBox
- Comment ajouter le défilement infini sur un blog WordPress
- 10 plugins WordPress pour recevoir des dons sur votre blog
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer des images « Retina » pour votre blog WordPress.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
…