Probablement tous les concepteurs de sites Web ont leur propre ensemble d’astuces favorites sur Photoshop dans leurs manches. Pour une bonne raison. Le puissant outil de montage d’image d’Adobe est un élément de base du monde du design web. Très peu de programmes là-bas peuvent rivaliser avec cet excellent logiciel et son large éventail de fonctionnalités.
Cependant, alors que la plupart des concepteurs de sites Web en savent déjà beaucoup sur PhotoShop, il y a toujours plus que vous pouvez apprendre. Après tout, le programme n’est pas seulement puissant mais aussi complexe. De plus, de nouvelles choses sont ajoutées régulièrement via des mises à jour.
Pour cette raison, il est judicieux de continuer à explorer votre outil préféré. Pour vous aider à le faire, dans ce tutoriel, nous examinerons quelques-uns des meilleurs trucs sur Photoshop. Des astuces qui peuvent améliorer votre flux de travail, faciliter le travail et la vie, gagner du temps et vous aider à concevoir les meilleurs sites possibles.
Êtes-vous prêt à en apprendre davantage sur Photoshop ? C’est ce que nous verrons dans ce qui suit.
1 – Rationalisez votre espace de travail
Commençons par les bases. La première chose à faire pour améliorer votre flux de travail consiste à configurer Photoshop d’une manière compatible avec la façon dont vous l’utilisez. Après tout, le travail devient plus facile avec un outil plus net.
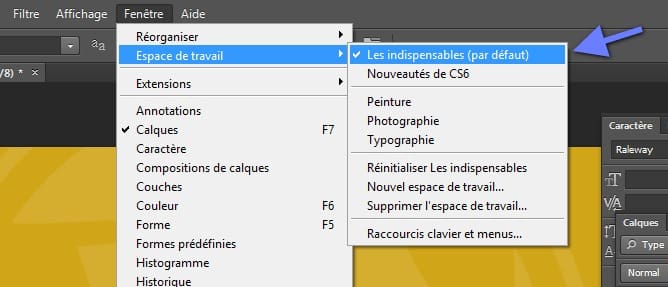
Pour cette raison, notre premier arrêt est « Fenêtre > Espace de Travail > Graphic and Web > Les indispensables ». Choisir cette option changera les outils disponibles pour ce que vous êtes le plus susceptible d’utiliser pour la conception Web.
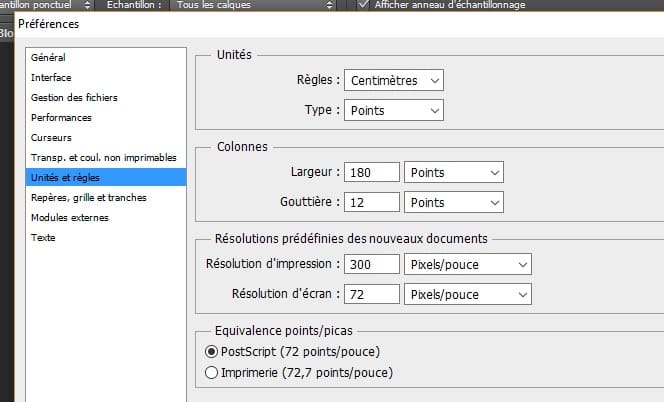
 Ensuite, passez à « Édition> Préférences ». Ici, l’un des arrêts les plus importants sont les unités et les règles. Quelle que soit la mesure que vous choisissez ici (pixels les plus susceptibles), ce sera la valeur par défaut pour tous les documents à venir.
Ensuite, passez à « Édition> Préférences ». Ici, l’un des arrêts les plus importants sont les unités et les règles. Quelle que soit la mesure que vous choisissez ici (pixels les plus susceptibles), ce sera la valeur par défaut pour tous les documents à venir.
(Indication rapide: Pour changer les règles pour les documents uniques, cliquez simplement avec le bouton droit dessus et choisissez l’unité de mesure souhaitée.)
Ensuite, accédez à « Préférences> Performance> Historique et cache » et cliquez sur « Web/UI Design ».
 Cela changera les paramètres du cache pour favoriser les fichiers plus petits avec beaucoup de couches, ce dont vous travaillerez le plus souvent.
Cela changera les paramètres du cache pour favoriser les fichiers plus petits avec beaucoup de couches, ce dont vous travaillerez le plus souvent.
Sur le même emplacement, vous pouvez également choisir le nombre d’états historiques. C’est la quantité d’étapes vers lesquels vous pouvez revenir si vous souhaitez annuler quelque chose.
2 – Apprenez les raccourcis clavier
Pour tout programme que vous utilisez régulièrement, apprendre les raccourcis clavier est généralement une bonne chose à faire.
Par exemple, j’utilise Ctrl + Alt + 2/3 pour créer les en-têtes h2 et h3 lors de l’écriture de cette publication. C’est beaucoup plus rapide que d’utiliser la barre d’outils de l’éditeur car je n’ai pas à quitter le clavier.
Il en va de même pour Photoshop. Savoir comment effectuer une action avec des touches simples est infiniment plus rapide que de cliquer sur les menus.
Nous allons mentionner un tas de raccourcis clavier tout au long de cet article. Cependant, je recommande également cette fiche de triche pour apprendre les raccourcis vers les opérations les plus courantes sur Photoshop. En plus de cela, c’est aussi une bonne idée d’avoir l’habitude de regarder les raccourcis clavier pour les choses que vous faites encore et encore.
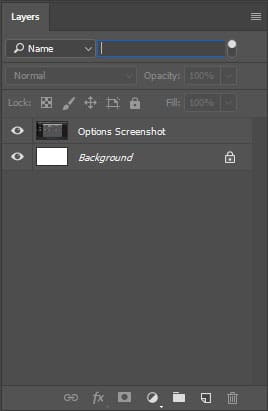
3 – Grouper des calques et les nommer
Lorsque vous travaillez avec Photoshop, vous allez travailler avec des calques. Non seulement avoir la plupart des éléments sur des calques distincts, mais des modifications telles que la luminosité / contraste sont également ajoutées en tant que calque.
Pour cette raison, tout peut être confondu très rapidement. Heureusement, il y a beaucoup d’options pour en faire moins, dont deux sont la possibilité de regrouper et de nommer des calques.
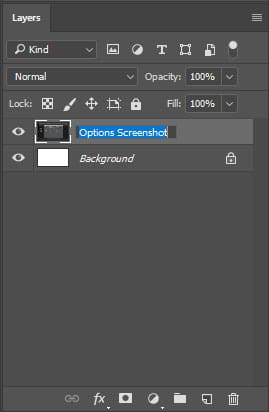
Tout d’abord, en double-cliquant sur n’importe quelle couche, vous pouvez changer son nom pour tout ce que vous aimez.
 De cette façon, vous comprendrez facilement si une couche contient l’image de fond, le menu ou la barre latérale.
De cette façon, vous comprendrez facilement si une couche contient l’image de fond, le menu ou la barre latérale.
Alternativement, vous pouvez également choisir plusieurs couches à la fois, soit en maintenant la touche Ctrl enfoncée pour sélectionner des couches individuelles ou Maj pour marquer une gamme de couches voisines. Ctrl + G les transforme en groupe.
4 – Faire des recherches sur les calques
Nommer et regrouper des calques est un bon début. Cependant, en travaillant avec des dizaines ou même des centaines d’entre eux, vous pouvez toujours vous perdre facilement.
Pour ces cas, vous avez également la possibilité de filtrer vos calques. Pour ce faire, utilisez simplement le menu en haut du menu Calques pour filtrer par type, nom, effet, couleur et plus.
Sinon, faites un clic droit sur les calques et choisissez l’option de groupe à partir de là. Quoi qu’il en soit, vos calques sont beaucoup plus organisés. De plus, vous pouvez également nommer les groupes de calques.
 Sinon, sélectionnez directement une couche en utilisant l’outil Déplacer, en maintenant « Ctrl » et en cliquant sur une couche ou un objet.
Sinon, sélectionnez directement une couche en utilisant l’outil Déplacer, en maintenant « Ctrl » et en cliquant sur une couche ou un objet.
5 – Créer une grille
 La grille est l’un des principes les plus importants dans la conception de sites Web. Il apporte l’ordre de concevoir et vous aide à placer vos objets. Pour cette raison, il est tout aussi logique de créer une grille sur Photoshop.
La grille est l’un des principes les plus importants dans la conception de sites Web. Il apporte l’ordre de concevoir et vous aide à placer vos objets. Pour cette raison, il est tout aussi logique de créer une grille sur Photoshop.
Pour ce faire, utilisez « Affichage > Nouveau repère ». Sinon, créez des guides horizontaux et verticaux en maintenant un clic sur une règle et en faisant glisser vers le document. Utilisez Ctrl pour déplacer les lignes existantes.
6 – Importer des échantillons de couleurs
Vous pouvez charger des échantillons de couleurs directement sur Photoshop à partir de fichiers HTML, CSS ou SVG. De cette façon, vous avez un excellent point de départ pour votre système de couleurs lorsque vous utilisez des fichiers existants, comme un logo.
Pour profiter de cette astuce Photoshop, ouvrez le panneau Swatches, cliquez sur le menu déroulant sur le coin supérieur droit et choisissez « Load Swatches ». Maintenant, accédez au fichier en question et ouvrez-le pour importer vos nouveaux échantillons de couleurs.
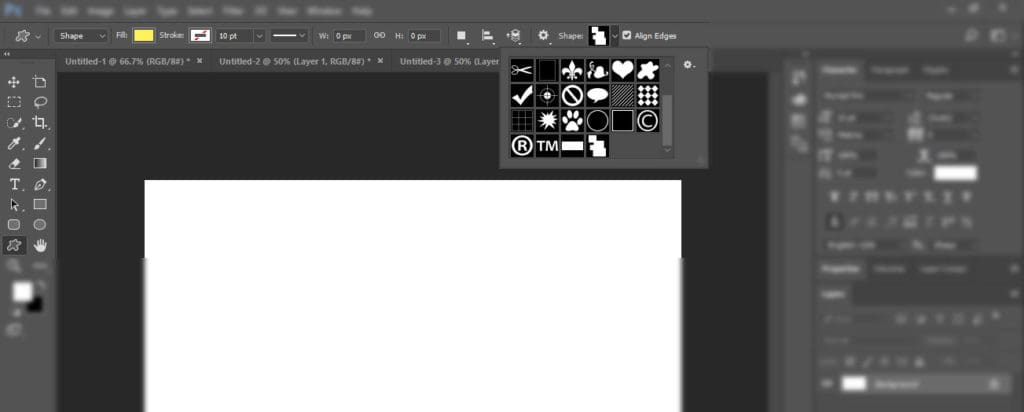
7 – Sauvegarder des formes personnalisées
En particulier, lors de la conception de plusieurs pages pour le même site ou les sites Web qui ont une conception similaire, vous vous retrouverez à utiliser les mêmes objets et les mêmes formes à plusieurs reprises. Pour cette raison, il est logique de les sauvegarder sous une forme personnalisée pour une réutilisation rapide.
Pour ce faire, cliquez avec le bouton droit de la souris sur la forme en question avec l’outil de sélection du chemin (la flèche noire). Ensuite, choisissez « Définir la forme personnalisée ». Une fois que vous l’avez fait, vous pouvez accéder à cette forme via les options de la barre supérieure de l’outil Forme personnalisée. Cliquez simplement sur le menu déroulant où il indique « Forme »: et choisissez votre forme sauvegardée.
8 – Basculer entre le fond et les couleurs du premier plan
Pour basculer la couleur d’arrière-plan et la couleur de premier plan sans cliquer sur l’icône, simplement appuyez sur « X » sur votre clavier. De plus, si vous voulez que les couleurs reviennent au noir simple et blanc, vous pouvez le faire en appuyant sur « D ».
9 – Changer l’opacité via le clavier
Un autre raccourci clavier: pour tout outil qui peut changer l’opacité, vous pouvez simplement le faire via le clavier. Les numéros 1 à 0 mettront l’opacité sur tout entre 10% et 100%. La même chose fonctionne également avec l’opacité des couches.
10 – Dessiner des lignes droites
Pour tracer une ligne droite avec n’importe quel outil, maintenez simplement la touche Maj enfoncée. Ensuite, vous pouvez dessiner une ligne (horizontale et verticale) qui sera automatiquement liée comme un clou. Sinon, cliquez sur deux points différents pour créer une ligne droite entre eux.
C’est tout pour ces conseils sur Photoshop, j’espère qu’il vous permettront de mieux concevoir sur photoshop.