En vérifiant votre site Web sur Pinterest, vous avez accès à quelques avantages utiles, tels que:
- La photo de profil de votre site Web s’affiche lorsque quelqu’un partage des «épingles».
- Accédez à des analyses centrées sur Pinterest qui vous permettent de déterminer la qualité de votre contenu.

Bien sûr, les données qui peuvent vous aider à accroître la popularité de votre site Web sont importantes. Avec l’accès à l’analyse Pinterest, vous pouvez déterminer le type de contenu qui intéresse les utilisateurs, puis le créer. Cet effort peut, à son tour, conduire à plus de trafic de Pinterest vers votre site Web. Compte tenu de la popularité de la plate-forme, il s’agit certainement d’une source de trafic intéressante.
2 façons de vérifier votre site WordPress sur Pinterest
Si vous êtes prêt à faire vérifier votre site Web, il existe deux manières de traiter le processus, selon l’approche que vous préférez. Commençons par le plus simple.
1. Ajoutez une balise Meta Pinterest à votre site Web
Une façon de vérifier votre site WordPress sur Pinterest consiste à ajouter une balise meta fournie par la plate-forme de médias sociaux sur votre site. Une fois ajouté, Pinterest devrait pouvoir le reconnaître, ce qui est suffisant pour vérifier votre site Web.
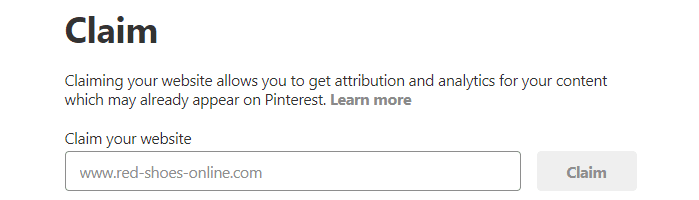
Pour obtenir cette balise, vous devez avoir un compte Pinterest déjà configuré. Lorsque vous êtes prêt à démarrer, accédez à l’onglet Paramètres de Pinterest et faites défiler jusqu’à la section Revendication (Claim) :

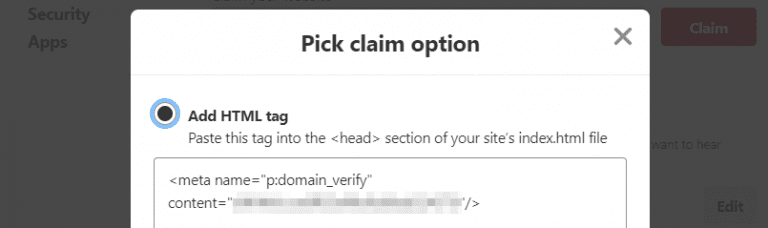
Ici, vous pouvez indiquer à Pinterest l’URL de votre site Web pour lancer le processus de vérification. Maintenant, Pinterest vous demandera de choisir la méthode de vérification que vous souhaitez utiliser. Allez-y et choisissez l’option Ajouter une balise HTML pour continuer:

Une fois la balise meta copiée, cliquez sur le bouton Suivant. Une notification vous informera que Pinterest vérifiera votre site Web pour la balise dans les prochaines 24 heures. Cependant, nous pouvons le faire maintenant.
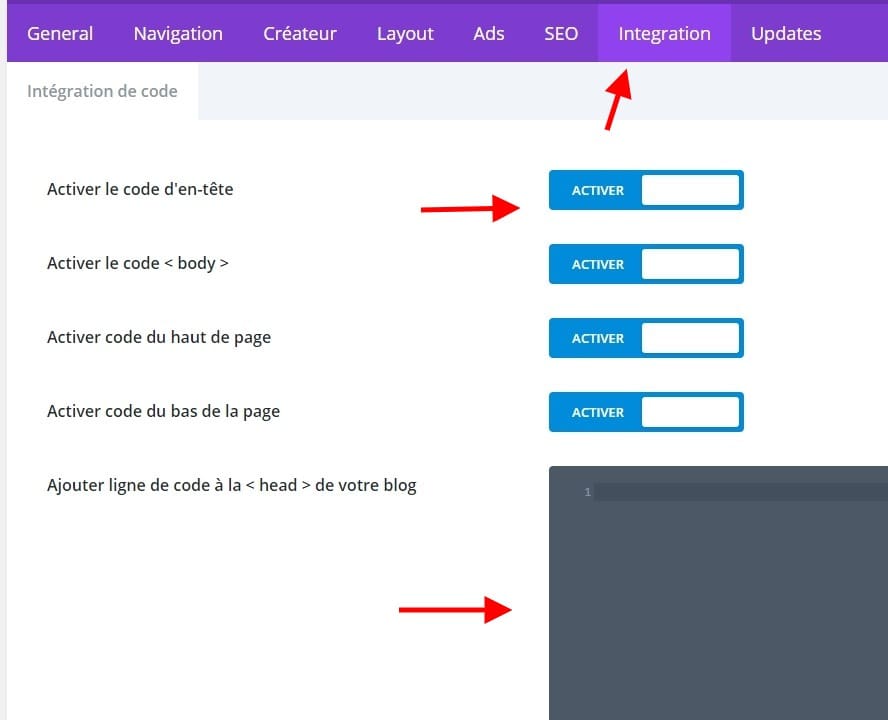
Si vous êtes un utilisateur Divi, l’ajout de balises meta à la balise head de votre site est extrêmement simple. Naviguez simplement vers l’onglet Divi > Options du thème dans votre tableau de bord WordPress et accédez à la section Intégration. A l’intérieur, vous trouverez un champ de lecture Ajouter du code à la <head> de votre blog:

Collez le code HTML depuis Pinterest, puis cliquez sur le bouton Enregistrer les modifications. Il ne vous reste plus qu’à attendre que Pinterest vérifie votre site Web pour voir si le code existe.
2. Ajoutez un fichier HTML personnalisé à la racine de votre installation WordPress
Si vous ne vous sentez pas à l’aise avec l’ajout de code à votre site par tête tag, il y a une autre approche que vous pouvez utiliser. Pinterest vous permet de vérifier votre site Web en téléchargeant un fichier (fourni par eux) dans le dossier racine de votre site sur votre serveur.
En tant qu’utilisateur de WordPress, vous avez probablement déjà trouvé votre chemin dans le dossier racine de votre hébergement, pour apporter des modifications plus d’une fois. Ce processus devrait donc être comme une promenade dans le parc. Pour commencer, retournez à votre écran Paramètres Pinterest et accédez à nouveau à la section Revendication .
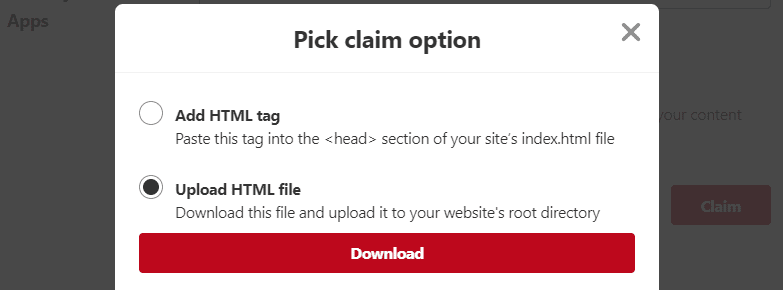
Ajoutez l’URL de votre site Web et vous pourrez choisir l’option de réclamation que vous souhaitez utiliser. Cette fois, nous allons utiliser l’option de téléchargement du fichier HTML :

Téléchargez le fichier maintenant et vous pourrez cliquer sur le bouton Suivant . Comme pour la première étape, Pinterest vous donnera 24 heures pour télécharger le fichier dans votre dossier racine WordPress. Pour être clair, c’est un simple fichier HTML contenant le mot pinterest dans son nom:

Pour télécharger le fichier, nous allons utiliser le protocole FTP (File Transfer Protocol). Vous aurez besoin d’un client pour vous connecter à votre site Web en utilisant le protocole. Nous vous recommandons donc d’utiliser FileZilla .
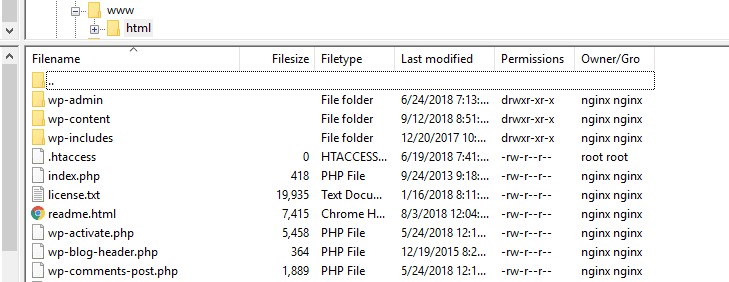
Une fois FileZilla configuré, utilisez les identifiants FTP de votre hébergeur pour vous connecter à votre site Web et accédez à votre dossier racine WordPress. Dans la plupart des cas, le répertoire sera appelé public_html, www ou après le nom de votre site, bien que cela puisse varier en fonction de votre hôte.
Dans tous les cas, une fois que vous avez trouvé votre dossier racine, vous devriez voir une collection de fichiers et de répertoires comme celui-ci:

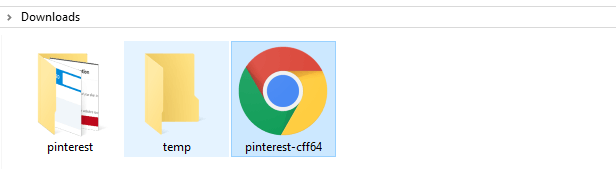
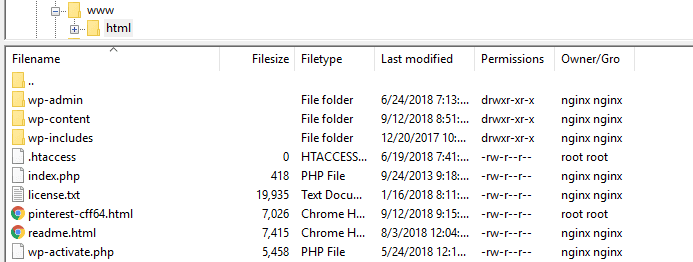
Naviguez maintenant vers le dossier où se trouve votre fichier HTML Pinterest sur votre ordinateur. Une fois que vous l’avez trouvé, glissez-déposez-le dans votre dossier racine WordPress à l’ aide de FileZilla:

Cela déclenchera un processus de téléchargement, qui ne devrait prendre que quelques secondes, car nous parlons d’un petit fichier. Une fois terminée, vous pouvez fermer FileZilla – afin que Pinterest vérifie si le fichier est présent.
Conclusion
La vérification de votre site Web WordPress sur Pinterest est simple et peut constituer un excellent moyen de générer plus de trafic depuis la plate-forme. Pinterest obtient beaucoup plus de trafic que vous ne l’imaginez, et si votre site Web offre un contenu hautement performant pour la plate-forme, vous ne pouvez pas l’exploiter.
En ce qui concerne la façon de vérifier votre site WordPress sur Pinterest, vous pouvez utiliser l’une de ces deux approches:
- Ajoutez une balise meta Pinterest à votre site.
- Ajoutez un fichier HTML personnalisé à votre dossier racine WordPress .
Avez-vous des questions sur la façon de vérifier votre site WordPress sur Pinterest ? Partagez-les dans les commentaires.