Dans le passé, nous vous avons montré comment ajouter et utiliser des widgets sur WordPress. L’une des questions les plus posées que nous recevons en rapport avec les widgets est de savoir : comment utiliser les shortcodes sur ces derniers ?
Par défaut, les shortcodes ne fonctionnent pas sur les widgets de la sidebar.
Dans ce tutoriel, nous allons vous montrer comment utiliser facilement des shortcodes sur les widgets de votre blog WordPress.
Mais avant de vous lancer, prenez la peine de jeter un coup d’œil sur Comment installer un thème WordPress, Combien de plugins faut-il installer sur WordPress.
Ensuite, mettons-nous au travail !
Pourquoi les shortcodes ne fonctionnent dans les widgets ?
Sur WordPress, les shortcodes fournissent un moyen plus facile d’ajouter des fonctionnalités dans les zone de texte comme dans l’éditeur d’articles lorsque vous écrivez un.
Souvent, les débutants pensent que parce qu’il y a un widget texte, alors les shortcodes fonctionneront automatiquement. Par défaut, tout texte définit dans le widget texte passe par des filtres WordPress qui ne permettent pas aux shortcodes de s’exécuter.
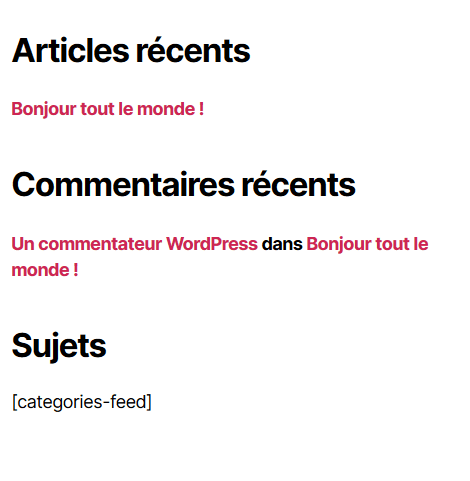
Au lieu de voir le résultat final, vous verrez le shortcode lui-même comme texte brut. Il est très facile de changer cela, et nous allons vous montrer comment activer facilement l’exécution de shortcodes sur le widget texte de WordPress.
Prenez aussi la peine de lire Comment facilement ajouter du code sur WordPress sans briser votre site web
Méthode 1 : Par l’ajout d’un plugin WordPress
Dans cette méthode, nous allons utiliser un plugin simple. Cette méthode est recommandée pour les débutants qui ne veulent pas ajouter du code manuellement.
La première chose que vous devez faire est d’installer et d’activer le plugin WordPress Shortcode Widget. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
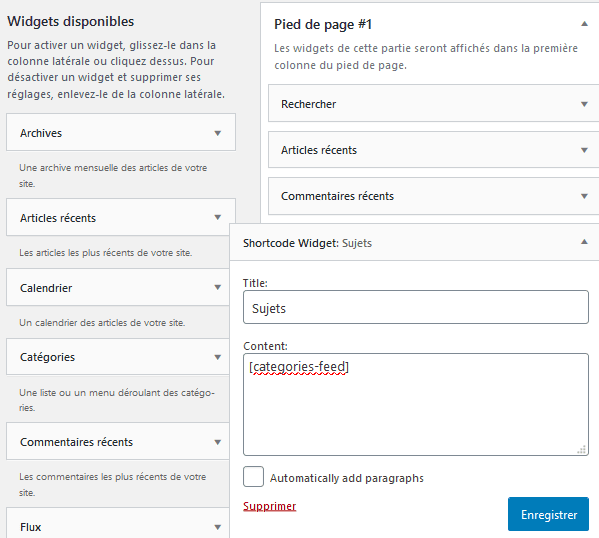
Après l’activation, vous devez visiter l’interface « Apparence > Widgets ». Vous y trouverez un widget shortcode dans la liste des widgets disponibles.
Il suffit d’ajouter le widget shortcode à une barre latérale, puis ajoutez votre shortcode dans la zone de contenu. N’oubliez pas de cliquer sur le bouton Enregistrer pour sauvegarder les paramètres du widget.

Ce widget de shortcode est similaire au widget texte par défaut sur WordPress. La seule différence est que vous pouvez ajouter des shortcodes à l’intérieur.
Consultez aussi : Comment ajouter un widget à l’en-tête de votre blog WordPress
Méthode 2: Activation de l’exécution des shortcodes dans le widget texte
Si vous êtes à l’aise avec les codes, vous pouvez alors activer l’exécution des shortcodes dans le widget texte de WordPress.
Il suffit d’ajouter ce code à votre plugin WordPress.
// Activer les shortcodes dans un widget texte
add_filter('widget_text','do_shortcode');
Ce code ajoute simplement un nouveau filtre qui permet d’exécuter les shortcodes l’intérieur du widget texte.
Comment ajouter un widget au bas des articles sur WordPress est à découvrir absolument.
Vous pouvez maintenant visiter l’interface « Apparence > Widgets », et ajoutez un widget texte à une barre latérale. Collez le shortcode dans la zone de contenu et cliquez sur le bouton Enregistrer.
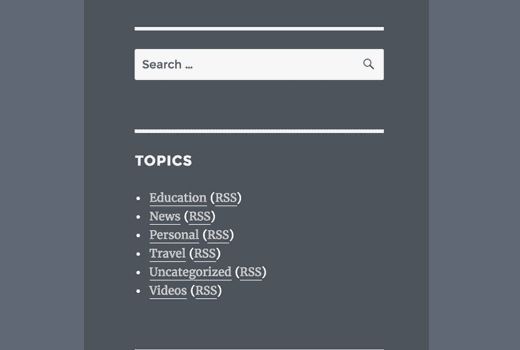
Voila ! C’est fait. Visitez votre site Web pour voir comment le shortcode s’exécute.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Supreme Widgets
Supreme Widgets est un plugin WordPress premium conçu pour améliorer votre site Web grâce à des fonctionnalités marketing et sociales plus que utiles. Il met en place de jolies icônes pour Facebook, Twitter et d’autres réseaux. De même vous disposez d’un formulaire de contact avec Captcha, et d’une intégration responsive de Google Ads et Google Maps.
Ce plugin fonctionne parfaitement avec Visual Composer. Si ce dernier est déjà installé, vous pouvez insérer n’importe quel widget dans votre page ou votre article directement à partir de sa fonctionnalité « Ajouter un élément ».
Télécharger | Démo | Hébergement Web
2. Flex-Register
Flex-Register est un plugin WordPress premium qui vous permet d’ajouter un formulaire d’inscription ou de connexion dans une lightbox. Un rafraîchissement de la page ne sera pas nécessaire et il fonctionnera immédiatement après son installation. Aucune configuration ne sera donc nécessaire.
Il s’occupera également de faire correspondre votre formulaire avec le style du thème WordPress actif sur votre site web.
Consultez aussi nos Comment contrôler le stock de votre boutique en ligne WooCommerce
Comme fonctionnalité, il propose entre autre : un design épuré et un code bien commenté, son apparence entièrement personnalisable, la compatibilité avec la majorité ds thèmes WordPress populaires, le support de plusieurs navigateurs et autres.
Télécharger | Démo | Hébergement Web
3. QuadMenu
QuadMenu est un plugin WordPress de menu récemment publié avec de nombreuses fonctionnalités utiles. Grâce à une interface qui supporte le drag and drop, ce plugin WordPress offrira la possibilité à tout le monde de créer des menus déroulants sur son site Web WordPress.

Aucune compétence en codage n’est requise, car son constructeur de menus dispose d’une interface entièrement visuelle accessible via votre tableau de bord. Vous aurez également la possibilité de créer un nombre illimité de menus pour votre site Web, avant de les attribuer à différentes zones de votre site web ainsi qu’à des pages individuelles.
Lire aussi notre article sur Comment ajouter un code CSS en toute sécurité sur WordPress
Cette fonctionnalité garantit que vos menus et leur contenu seront très pertinents pour le contenu affiché, ce qui vous permet d’afficher des liens sur lesquels vos visiteurs sont plus susceptibles de cliquer. De nouvelles fonctionnalités devraient être prochainement ajoutées à QuadMenu. Son équipe de développement est également ouverte aux suggestions.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment traduire votre blog WordPress en plusieurs langues
- 10 plugins WordPress pour créer des sliders impressionnants
- 10 plugins WordPress pour créer des menus
- 10 plugins WordPress pour protéger efficacement votre blog
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’activer l’exécution de shortcode dans le widget texte de votre blog WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…




Merci pour vos astuces depuis toujours .
Bonsoir,
Le plaisir nous reviens.