Comment corriger la médiathèque qui ne fonctionne plus sur WordPress ?
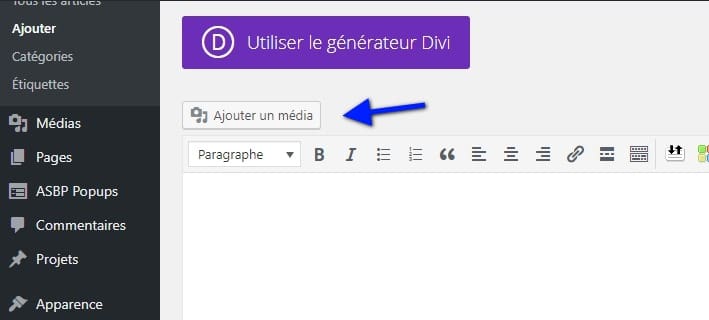
Récemment, un de nos utilisateurs a signalé que le bouton « Ajouter un média » sur son site web WordPress a soudainement cessé de fonctionner.
Ce problème n’affiche aucune erreur ou avertissement qui empêche les utilisateurs de savoir pourquoi leur bouton « Ajouter un média » ne fonctionne pas.
Dans cet article, nous allons vous montrer comment corriger facilement le bouton ‘Ajouter un média’ qui ne fonctionne pas dans WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

Quelles sont les causes du dysfonctionnement du bouton «Ajouter un média» sur WordPress ?
Ce problème est généralement causé par des scripts ou des feuilles de style en conflit chargés par des plugins WordPress ou des thèmes installés sur votre site web. Le comportement par défaut de WordPress consiste à charger tous les scripts et feuilles de style requis en combinant les requêtes.
Ceci est généralement fait dans le tableau de bord WordPress pour améliorer les performances et la vitesse.
L’éditeur de publication WordPress utilise JavaScript pour tous les boutons de l’écran, y compris le bouton Ajouter un média. Un conflit peut empêcher JavaScript de fonctionner, ce qui empêchera au bouton ‘Ajouter un média’ de fonctionner.

Cela étant dit, regardons comment résoudre et corriger le bouton ‘Ajouter un média’ qui ne fonctionne pas sur WordPress.
Correction du bouton « Ajouter un média » qui ne fonctionne pas sur WordPress
La solution rapide consiste à ajouter le code suivant à votre fichier wp-config.php. Vous pouvez le faire en éditant le fichier wp-config.php et en ajoutant ce code juste avant la ligne qui dit ‘That’s all stop editing happy blogging’.
define('CONCATENATE_SCRIPTS', false );
Ce code dit simplement à WordPress de charger chaque script séparément, ce qui permet d’éviter un conflit JavaScript avec des scripts bogués et les fonctionnalités principales de WordPress.
Une fois que vous avez ajouté le code, allez-y et l’écran d’édition de publication et testez le bouton « Ajouter un média« , pour voir s’il fonctionne comme prévu.
Comment gérer et restaurer une version de WordPress avec VersionPress
Remarque: L’ajout de ce code n’est pas une solution appropriée à long terme, car vous avez toujours un script à l’origine du problème. Un moyen plus simple est de trouver la source du problème à l’aide de l’outil Inspecter des navigateurs. Il vous montrera les erreurs sur la console qui peuvent vous conduire à la source du conflit.
Si vous voulez un correctif à long terme pour ce problème, vous devez effectuer les conseils de dépannage de base de WordPress pour savoir quel plugin ou thème peut être à l’origine du problème.
Quelle est la différence entre H1 et le titre SEO d’un article WordPress ?
Nous vous recommandons fortement de le faire sur votre site web test plutôt que sur un site web en production.
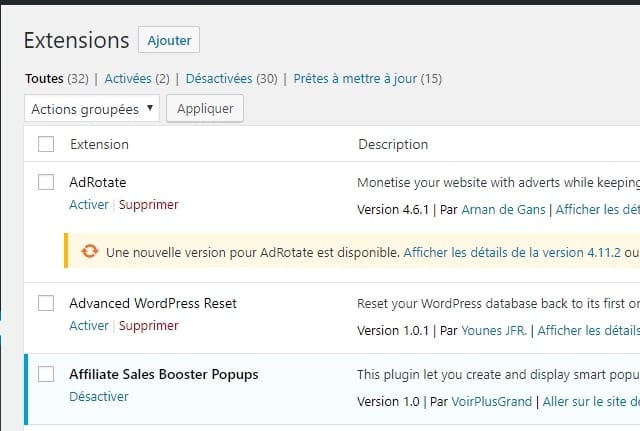
Sur votre site web test, vous devez commencer par désactiver tous vos plugins WordPress et ensuite vérifier si cela corrige le problème du bouton ‘Ajouter un média’. Si c’est le cas, cela signifie que l’un des plugins causait le problème.

Vous pouvez maintenant activer les plugins un par un, et après avoir activé un plugin, testez le bouton ‘Ajouter un média’. Cela vous aidera à trouver quel plugin est à l’origine du problème. Après avoir trouvé le coupable, vous pouvez le remplacer par un autre plugin ou contacter le développeur.
Découvrez Comment nettoyer WordPress en quelques étapes
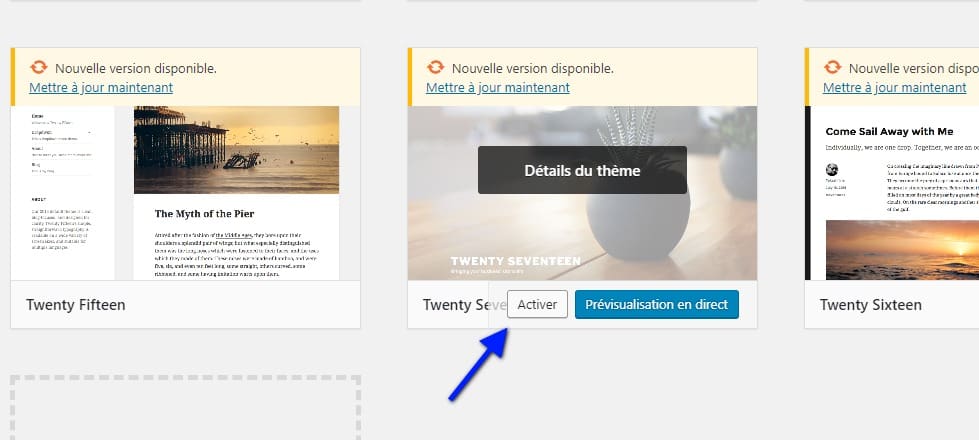
Si la désactivation des plugins ne résout pas le problème, alors l’étape suivante consiste à passer temporairement à un thème WordPress par défaut comme Twenty Seventeen.

Si le passage au thème par défaut résout le problème pour vous, cela signifie que votre thème est à l’origine du conflit. Vous pouvez demander l’aide de l’auteur du thème ou passer à un thème WordPress différent.
Une fois que vous trouvez la source du problème sur votre site web de tests, vous pouvez appliquer le correctif sur votre site WordPress de production.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Premium Charts for Elementor
Premium Charts for Elementor est un plugin WordPress et une extension du célèbre plugin Elementor qui vous permet d’insérer les diagrammes dynamiques hautement personnalisables dans des articles, des pages ou des barres latérales, en utilisant de simples shortcodes générés automatiquement.
Ses principales fonctionnalités sont : l’actualisation automatiquement du diagramme au chargement de la page, la prise en charge des diagrammes en zones, diagrammes en lignes et diagrammes en chandeliers, le support des indicateurs techniques (mobilité simple, exponentielle et pondérée), la personnalisation des titres, couleurs et arrière-plans, le support d’un nombre illimité de diagrammes différents sur une seule page, et bien plus.
Télécharger | Démo | Hébergement Web
2. Category Colors
Le plugin WordPress Category Colors vous permettra de définir une couleur personnalisée par catégorie d’article dans le but de pimenter l’apparence de votre thème WordPress. Par exemple, vous pourrez l’utiliser sur votre thème WordPress pour colorer vos noms de catégorie, vos titres d’article, votre arrière-plan, vos lignes, etc…
Ses couleurs sont très facilement personnalisables et il ajoute un jQuery ColorPicker à vos catégories WordPress, de sorte que vous puissiez choisir une couleur personnalisée pour chaque catégorie. Après cela, vous devrez ajouter ce code à votre thème WordPress pour utiliser de manière parfaite ce dernier.
Pour plus d’informations vous pourrez consulter la FAQ ou la documentation que vous proposent ses développeurs.
Télécharger | Démo | Hébergement Web
3. Responsive Charts
Responsive Charts est un plugin WordPress qui vous permet de créer facilement des diagrammes animés sur votre blog ou sur votre site web.
Ses principales fonctionnalités sont : 7 types de diagrammes animés, de multiples diagrammes dans une seule page, des diagrammes et infobulles complètement personnalisables, plusieurs ensembles de données pour les diagrammes en barres et en lignes, l’importation de données à partir de fichiers aux formats CSV, la mise en page responsive et autres.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment personnaliser les pages d’inscription et de connexion WordPress
- Comment empêcher Google d’indexer une page WordPress
- 10 plugins WordPress pour améliorer votre section commentaires
- Comment créer des formulaires compatibles à la norme GDPR sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, nous espérons que cet article vous a aidé à apprendre comment corriger le bouton « Ajouter un média » qui ne fonctionne pas sur WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…


Je vous remercie !!! Cela a beaucoup aidé !!!
Les conseils trouvés ici sur le problème du bouton « Ajouter un média » m’ont fait gagner beaucoup de temps et ont résolu un problème que personne n’a pu résoudre.
Merci beaucoup!