Souhaitez-vous afficher un résumé de vos articles sur la page d’accueil de votre blog avec un lien More ? ou Comment utiliser les extraits et la balise More sur WordPress ?
WordPress propose deux méthodes qui lui permettent de réaliser cela. L’une de ces méthodes est connue sous l’appellation « balise More« .
Dans ce tutoriel, je vous montrerais comment afficher correctement cette balise sur WordPress.
Sachant que WordPress propose désormais deux éditeurs, je vous montrerais comment le faire sur l’éditeur classique et sur Gutenberg (le nouvel éditeur de WordPress).
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un thème WordPress et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

Comment ajouter la balise « More » sur WordPress
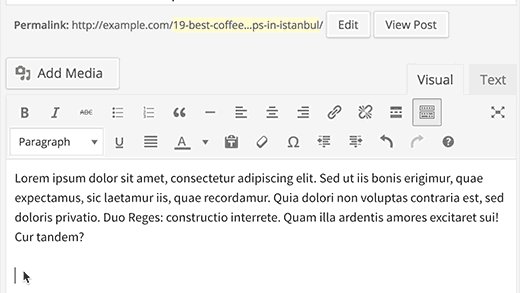
Ajouter la balise « More » dans un article est en fait assez simple. Tout ce que vous avez à faire, c’est de commencer à écrire un article ou à modifier un existant.
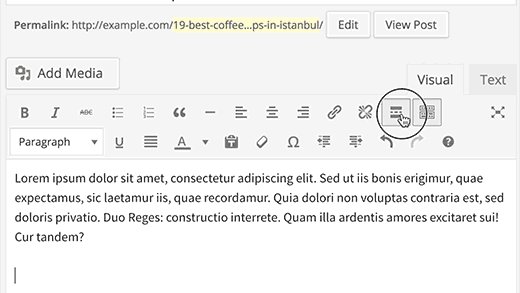
Une fois que vous avez commencé l’écriture, vous devez cliquer sur la ligne sur laquelle vous souhaitez mettre fin au résumé et afficher le lien More. Une fois que c’est fait, cliquez ensuite sur le bouton Insérer la balise « More » disponible sur la barre d’outils.
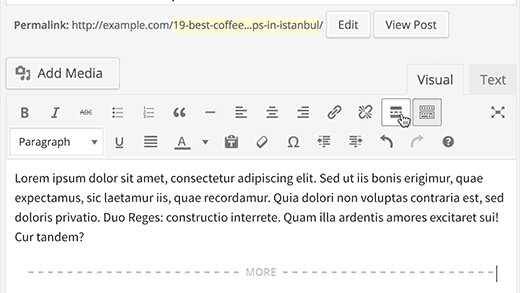
Vous remarquerez qu’en ajoutant cette balise, une ligne interrompue s’affiche avec un texte « More » sur la ligne que vous avez sélectionnée plus tôt. Vous pouvez insérer cette balise n’importe où dans votre article. En plein milieu d’une phrase ou après le premier paragraphe.
Consultez aussi : 10 plugins WordPress pour créer un programme d’affiliation sur votre site web
Si vous utilisez l’éditeur de texte, vous pouvez toujours utiliser le bouton « Insérer une balise ‘More‘« , disponible sur la barre d’outils ou entrer manuellement l’expression :
<!–more–>
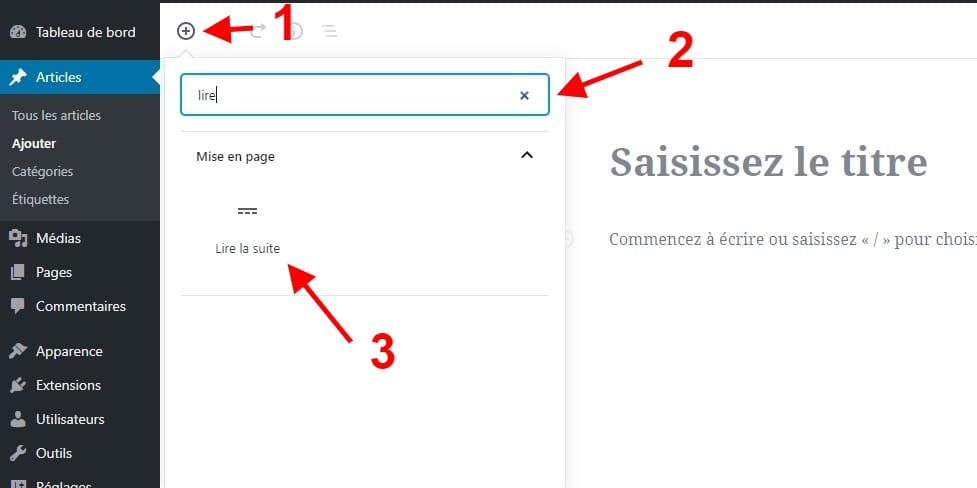
Pour ceux qui utilisent l’éditeur Gutenberg, pour ajouter une balise « More« , vous devez cliquer sur l’icône + situé en haut à gauche de l’éditeur, ensuite rechercher « More« , vous trouverez un résultat, qui est en fait un bloc Gutenberg que vous pouvez ajouter à votre article.
Quels sont les avantages de l’utilisation de cette balise au détriment des extraits
Rappelez-vous que nous avons mentionné plutôt que WordPress propose deux fonctionnalités qui vous permettent d’afficher un résumé de votre article avec un lien pour « More » – lire la suite -. Ces méthodes sont : la balise « More » et les extraits.
Consultez également 5 plugins WordPress pour créer des tableaux responsive
Vous pouvez ajouter un extrait sur n’importe quel article en utilisant la section disponible sur la page d’édition des articles. Si vous ne pouvez pas voir cette section, cliquez sur l’onglet des options d’écran en haut à droite, ensuite sur la case « Extraits« .
Ceci affichera une zone de texte supplémentaire disponible en dessous de l’éditeur.
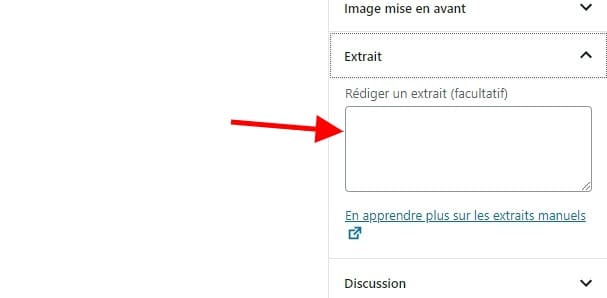
Si vous utilisez Gutenberg, vous trouverez cette section dans l’onglet « Document » de la barre d’outil situé sur la gauche de l’éditeur.
Si les résumés semblent être une option beaucoup plus simple, il existe cependant deux désavantages à son utilisation.
Le premier est que les extraits dépendent des thèmes WordPress, ceci signifie que si ce dernier ne prend pas en charge les extraits, alors peu importe que vous cochiez sur la case « Extraits« , votre thème affichera le contenu entier de votre article sur la page d’accueil de votre blog et de celle des archives.
Découvrez également Comment planifier la publication d’articles sur votre blog WordPress
Le second est que les extraits n’affichent pas les images ou toutes autres informations formatées pour la circonstance. Toutes les informations sont affichées comme un texte simple.
Alors que la balise « More » est indépendante du thème WordPress, ce qui signifie qu’elle fonctionne sur la plupart des thèmes WordPress. Ensuite, les images disponibles dans cette zone sont également affichées, ainsi que les liens qui s’y trouvent.
Quels sont les inconvénients liés à l’utilisation de la balise « More » ?
L’un des inconvénients les plus considérables est que vous devez toujours manuellement spécifier la zone qui constitue le résumé d’un article sur tous vos articles, alors que les extraits sont automatiques.
Si WordPress vous permet d’écrire des extraits personnalisés dans la zone des extraits, il peut également générer un extrait en se basant sur un nombre de caractères à afficher.
Les 10 meilleurs plugins WordPress premium recommandés à consulter absolument
En fonction de vos préférences, ça peut être un sérieux inconvénient.
L’autre inconvénient est que l’utilisation de la balise « More » sur un thème WordPress qui prend en charge les extraits, alors ces derniers écraseront le texte affiché avant la balise « More » et affichera un extrait.
Que vous utilisiez la balise « More » ou les extraits, il est toujours indispensable d’afficher un résumé sur vos pages d’accueil et des archives au lieu d’afficher le contenu en entier.
Si vous souhaitez protéger votre contenu en créant un espace membre sur votre site web ou votre blog, nous vous proposons de consulter 3 plugins WordPress premium conçus pour cette tâche.
1. MemberPress
MemberPress s’est avéré à plusieurs reprises être une solution fiable de protection de contenu et de création d’espace membre sur WordPress. Il permet aux blogueurs de créer des sites Web dotés d’espace membres avec des fonctionnalités exclusives et flexibles. 
MemberPress offre à ses utilisateurs une plateforme solide qui intègre des fonctionnalités telles que le contrôle du contenu (vous décidez qui peut voir et parcourir le contenu), et la possibilité de vendre vos produits et d’accepter des paiements directement sur les pages de votre site Web.
Découvrez également Comment planifier la publication d’articles sur votre blog WordPress
De plus, un module de gestion des abonnements vous permet de créer plusieurs niveaux d’abonnements. Désormais créer donc une plateforme communautaire qui vous permettra d’organiser tous vos membres en un seul endroit.
Télécharger | Démo | Hébergement Web
2. s2Member
s2Member se distingue par une liste incroyablement étendue de capacités et de fonctionnalités que vous ne trouverez nulle part ailleurs. Que vous souhaitiez protéger des publications et des pages individuelles ou même des URLs spécifiques sur votre site web, s2Member peut s’en occuper pour vous en quelques clics seulement. 
De plus, vous pouvez protéger certaines parties de votre contenu dans une publication ou une page. S2Member n’est pas seulement fait pour protéger votre contenu. L’ensemble de la plateforme offre une solution vraiment remarquable de création de sites web à espaces membres.
Comment ajouter le défilement infini sur un blog WordPress ? Découvrez-le dans ce tutoriel
L’intégration facile de la passerelle de paiement et les niveaux d’abonnement illimités vous permettent de contrôler la croissance de votre communauté et la direction qu’elle prend.
Télécharger | Démo | Hébergement Web
3. UltimateMember
Beaucoup de blogueurs WordPress considèrent le plugin UltimateMember comme une solution efficace pour créer un site web à espace membres. Il propose une protection du contenu, une gestion des utilisateurs sur le frontend et une base de données des membres. 
Plus précisément, vous aurez à votre disposition un générateur de formulaires, des extensions de champs personnalisés et la possibilité d’envoyer des e-mails spécifiques aux membres. Bien sûr, il dispose d’une mise en page entièrement responsive pour s’assurer que le site web aura la même apparence sur n’importe quel appareil mobile.
Découvrez aussi notre guide sur : Temps de chargement : Facteur de réussite pour l’e-Commerce
Ce plugin offre également des extensions personnalisées dont on citera la connexion au site web avec des identifiants de réseaux sociaux, des mises à jour des utilisateurs en temps réel, des évaluations d’utilisateur, l’intégration du e-commerce et des capacités de captcha pour les formulaires.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Pour ceux qui souhaitent aller plus loin dans l’optimisation de leur site web ou blog. Nous vous proposons aussi de consulter les ressources suivantes :
- 10 plugins WordPress pour améliorer votre boutique en ligne
- 7 plugins WordPress pour optimiser la mise en cache d’un site web
- 7 plugins WordPress pour créer un réseau social
- 6 plugins WordPress pour vérifier les âges sur votre site web
Conclusion
Voilà ! C’est tout pour ce tutoriel dédié à l’utilisation de la balise « More« . Nous espérons qu’il vous permettra de donner à votre blog ou site web une dimension plus professionnelle.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress
N’hésitez pas à nous faire part de vos appréciations et suggestions dans le section commentaires. Surtout, partagez sur vos différents réseaux sociaux.
…




Bonjour!
Est-il possible de faire plus en tant que bouton « lire plus » où une certaine partie du texte est « cachée » mais pas la partie restante de la page?
Exemples:
* Présentation de quelque chose
«Lire la suite»
(Étude approfondie du sujet de ce qui veut cliquer et lire plus)
* Sujet suivant qui n’est pas masqué par les paramètres ci-dessus.
/
Donc, au lieu de cacher toute la partie restante du texte de la page, je veux juste « en cacher » une partie?
Bonjour
Comment changer l’intitulé du mot « more » dans la balise pour le mettre en français « lire la suite » car sur ma page je vois le lien « read more » impossible de le changer, c’est pénible .
Merci pour votre retour rapide
Natalya
Bonjour,
Veuillez utiliser le fichier de traduction de votre thème WordPress
Bonjour,
J’utilise le thème Hestia et je voulais savoir si il est possible d’ajouter la balise « lire la suite » sur une page autre que celle d’accueil ?
Je voudrais qu’il y est à première vue dans un de mes page: mon texte de présentation et mes titres. Et utiliser la balise pour le contenu de mes titres.
Est-ce possible? J’ai essayé mais je n’y arrive pas.
Je vous remercie par avance pour votre aide.
Bonjour,
C’est difficile de vous aider quand je ne connais pas votre thème en profondeur. Cette option est-elle disponible sur votre thème ?
J’ai tout essayé, cela ne fonctionne pas!
Je n’y arrive pas du tout.
Bonjour,
que souhaitez-vous faire ? Afficher « Lire la suite » ou afficher un extrait ? Quelle version de WordPress utilisez-vous ? Quel thème utilisez-vous ?
Merci pour votre tutoriel tres utile. Je vous felicite. Quel theme me conseillez vous pour mon blog:
Essayez avec le theme Newspaper
Bonjour,
Je suis perdueee! Vos explications sont top, j’ai réussi à les suivre sans problème, mais une fois que je clique « lire la suite » sur mon blog, ça me met:
C’est plutôt gênant, vous ne trouvez pas ?
Il semblerait que nous ne soyons pas en mesure de trouver votre contenu. Essayez en lançant une recherche, ou à l’aide de l’un des lien ci-dessous.
De quoi ce problème vient-t-il? Merci beaucoup 🙂
bonjour,
avez vous remarqué que l’URL de votre article est different de l’url de la page qui affiche l’erreur ?
Que voit Google d’une page avec cette balise, l’ensemble ou la première partie ?
Bonjour, c’est la première partie qui est vu par le moteur de recherche pour l’extrait sur la page d’accueil du blogm mais le contenu complet est toujours aussi référencé
Merci pour ces explications aussi claires que précises ! Moi qui vient de créer mon site, je ne savais pas qu’on pouvait optimiser sa page d’accueil de manière aussi simple. C’est pratique et plus esthétique visuellement parlant. Encore merci !
Bonjour,
Merci également pour le retour.