Comme je vous l’ai dit dans un précédent tutoriel, WordPress propose un nouveau thème par défaut. Ce thème conçu pour les sites web d’entreprise, marque un départ remarquable des thèmes WordPress par défaut qui dans le passé ont été conçu pour les blogs et reflètent la transition la plus importante de WordPress d’une plateforme de blogging vers une plateforme polyvalente.
Si vous envisagez d’essayer Twenty Seventeen, vous comprendrez rapidement quelque chose : ce thème WordPress par défaut est différent de ces prédécesseurs. Les précédents thèmes par défaut imposaient une configuration minimale dont le résultat n’était qu’un blog fonctionnel. Et bien ce n’est pas le cas avec Twenty Seventeen.
Bien sûr, vous pouvez l’utiliser comme un thème de blog, mais je rappelle que ce n’est pas spécialement pour cela qu’il a été conçu. Il a été réellement conçu pour créer des sites Web d’entreprise en utilisant une page d’accueil avec des sections, que vous pouvez facilement distinguer en observant sa démo
Découvrez aussi Comment installer un plugin dans WordPress
Le résultat de ce changement d’orientation est que la mise en place de Twenty Seventeen prend un peu plus de temps que les thèmes WordPress par défaut précédent.
Dans ce tutoriel, nous allons explorer Twenty Seventeen, voir ce qu’il a à offrir, et je vais vous guider à travers la configuration de ce thème WordPress de sorte que vous puissiez créer facilement une page d’accueil pour votre site web d’entreprise.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Présentation de Twenty Seventeen
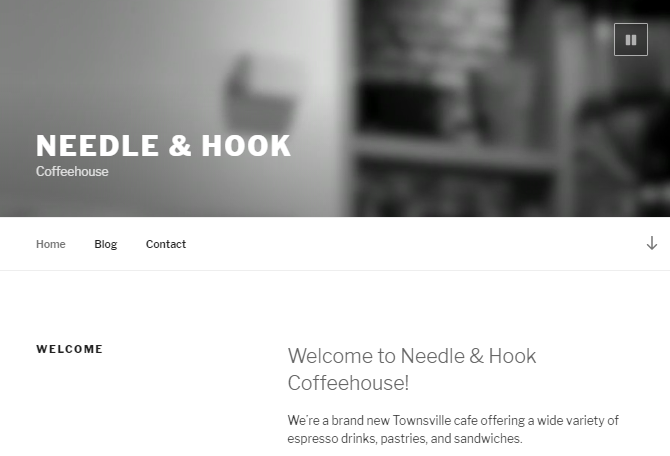
L’utilisation d’une page d’atterrissage – Landing Page – pour servir de page d’accueil pour les sites web d’entreprise est devenue tendance. Avec Twenty Seventeen, il est facile de créer une page d’atterrissage pour un site web d’affaire.
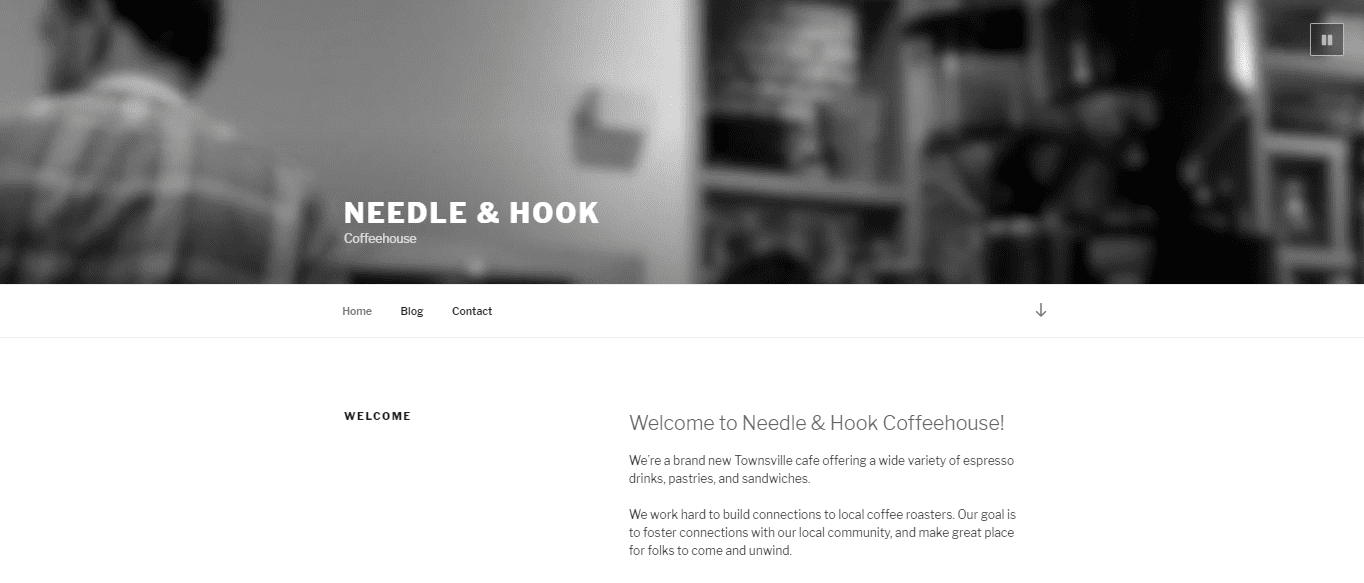
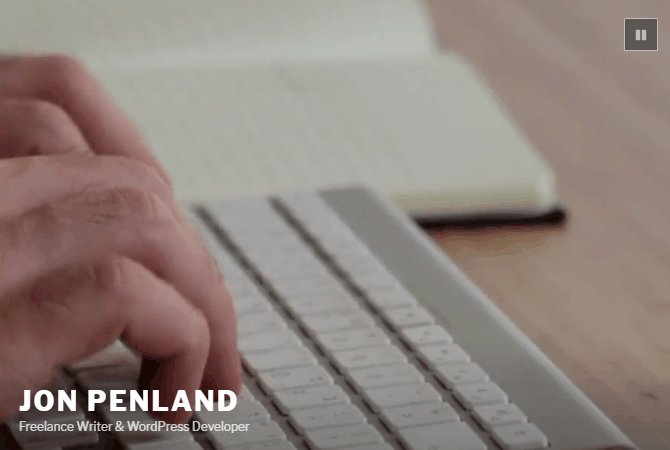
Pour avoir une idée de ses possibilités, jetez un œil à la démo officielle du thème WordPress Twenty Seventeen. Dès le départ, vous remarquerez l’en-tête vidéo. Descendez un peu et la conception en coupe de la page apparaîtra. Chaque section est séparée par une image de fond de parallaxe frappante qui occupe toute la largeur et la hauteur de la fenêtre.
La navigation est simple avec une barre de navigation supérieure collante, et une seule police, « Libre Franklin », qui est utilisé dans tout le thème.
Nous vous conseillons de consulter Comment ajouter un menu de navigation personnalisé sur WordPress
Une fois correctement mis en place, Twenty Seventeen affiche un look professionnel moderne, construit sur les sélections de polices lisibles et une forte utilisation des visuels saisissants équilibrés par l’utilisation d’espaces généreux.
Comment créer une page d’accueil avec Twenty Seventeen ?
Allant dans le même sens que Matt Mullenweg, lorsqu’il parlait de l’importance du Customizer, il n’est donc pas surprenant que la plupart des tâches effectuées sur « Twenty Seventeen » se font dans le Customizer.
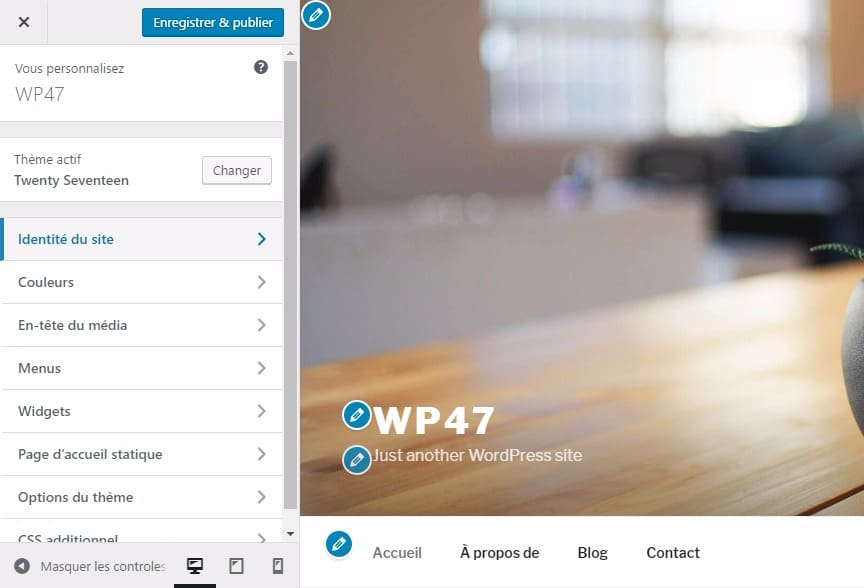
Outre les fonctions standards telles que le menu et la configuration, avec les widgets du Customizer vous pouvez définir une image ou une vidéo d’en-tête, utiliser différents jeux de couleurs, et affecter le contenu des sections de votre page.
Découvrez aussi Comment personnaliser le CSS de votre site web WordPress
WordPress 4.7 introduit également une nouvelle fonctionnalité appelée « raccourci d’édition visible » : ils apparaissent sous forme d’icônes bleues comme dans l’image précédente. En cliquant sur l’un de ces raccourcis cela ouvrira le champ qui vous permettra de modifier la section dans le Customizer.
Cela rend assez facile la modification des fonctionnalités de Twenty Seventeen, comme l’image d’en-tête, le slogan et le titre et le contenu apparaissant dans chaque section d’une page. Il suffit de trouver le contenu que vous souhaitez modifier, ensuite vous cliquez sur le « raccourci d’édition visible » et de personnaliser le contenu en question.
Allez plus loin en découvrant Comment ajouter le défilement infini sur un blog WordPress
WordPress est également livré avec une nouvelle fonctionnalité Customizer qui se nomme « CSS additionnel ». Nous avons déjà parlé de cette fonctionnalité avant. C’est une fonctionnalité spécifique à WordPress et non à « Twenty Seventeen ».
Pour vous montrer comment mettre en place « Twenty Seventeen » Je vais installer le thème comme si je devais l’utiliser pour mon site web personnel.
Première Etape : Créez une page pour chaque section
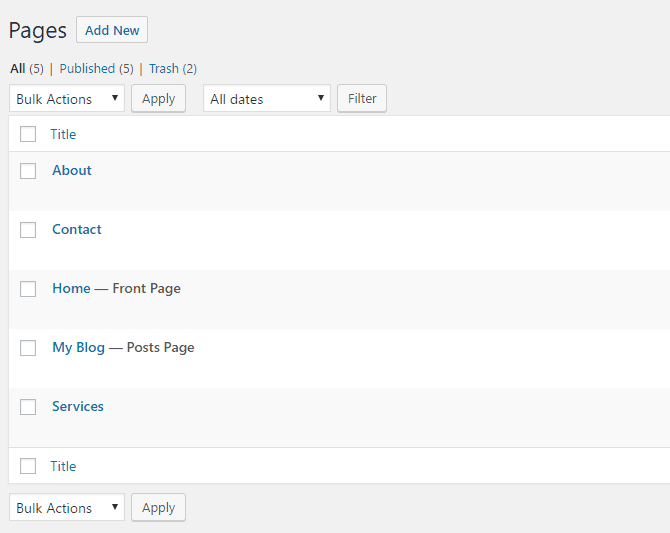
La première chose que vous devez faire est de créer quelques pages:
- Créer une page qui sera votre page d’accueil statique.
- Créer une page qui affichera les articles du blog.
Comment mettre votre site web WordPress en mode Maintenance ? cliquez sur ce lien
Créez jusqu’à quatre pages supplémentaires pour contenir le contenu qui sera affiché dans les sections de la page d’accueil. Créez trois nouvelles pages supplémentaires si vous prévoyez d’utiliser votre blog ou comme l’une des sections de la page d’accueil.
Consultez Comment faire des colonnes sur WordPress sans plugins
Dans le cas de mon exemple, je créé une page d’accueil, une page de blog, une page à propos, une page des services, et la page de contact.
Étape 2 : Ajouter une image à la une sur chaque page
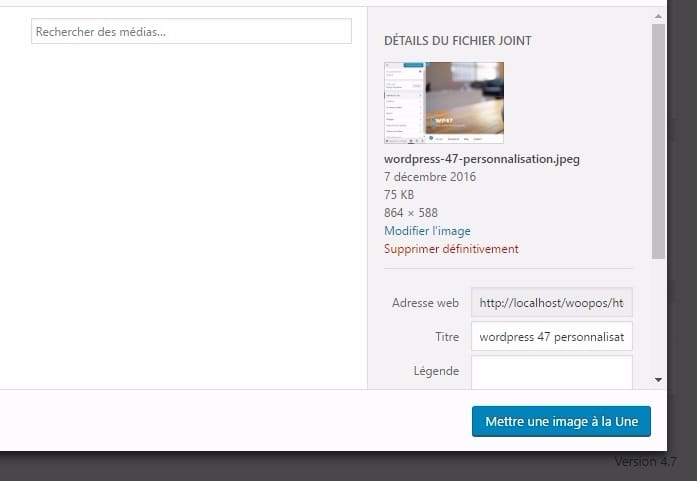
Afin d’obtenir l’effet parallaxe sur les images, vous devez ajouter une grande image à la une pour chaque page, qui fera partie des sections de la première page. Vous ne souhaiterez probablement pas ajouter une image sélectionnée à la page d’accueil que vous avez créé sur l’étape précédente, mais vous pourrez ajouter une image à la une à toutes les autres pages.
La démo de « Twenty Seventeen » utilise des images dont les dimensions sont 2000 pixels de largeur par 1200 pixels de hauteur. Les images qui s’approchent de ces tailles sont conseillées. Vous comprenez que vous ne devez donc pas utiliser de petites images.
Découvrez les 5 plugins WordPress de constructeur visuel de page -page Builder
Vous trouverez beaucoup d’images gratuites dans « StockSnap » et la plupart ont de bonnes dimensions.
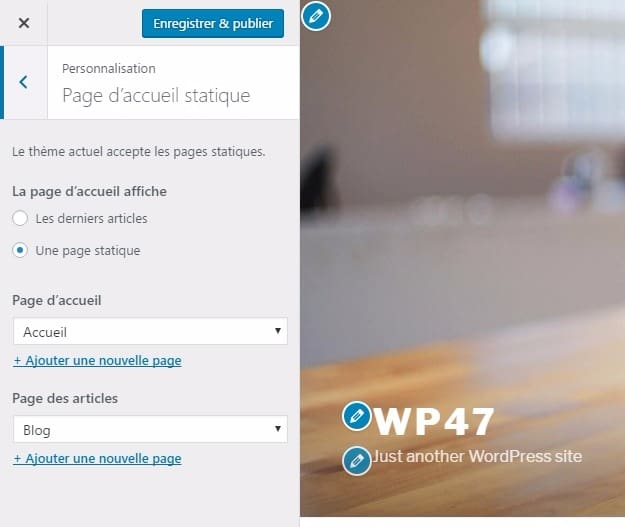
Étape 3 : Attribuez les pages d’accueil et page du blog
Maintenant , il est temps de commencer à personnaliser. Lancez le Customizer, ensuite accédez à « Apparence> Personnaliser » sur le tableau de bord.
Sélectionnez l’option « page d’accueil statique » et effectuer les ajustements suivants :
- Définir ce que la page d’accueil affiche, sélectionnez le bouton radio pour une page statique.
- Dans le menu page d’accueil, sélectionnez la page d’accueil du site web.
- Dans le menu page des articles, sélectionnez la page qui affichera les articles.
N’oubliez pas d’enregistrer vos modifications.
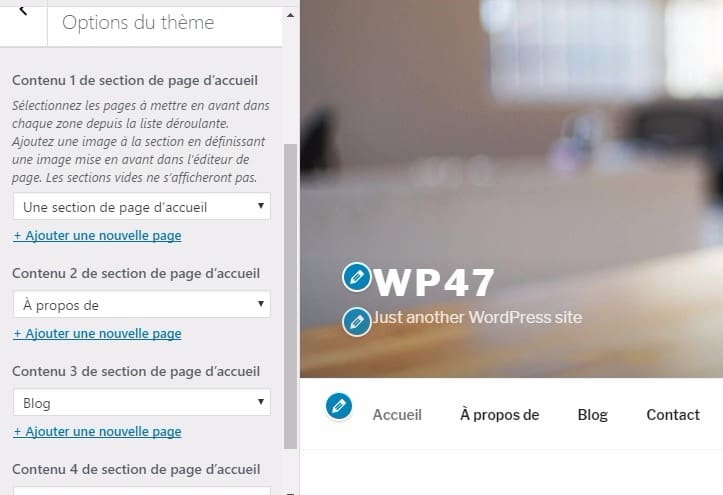
Étape 4: Affectez les autres pages aux sections de la page d’accueil
Vous pouvez maintenant affecter les différentes pages que vous avez créées précédemment aux sections dans la section « Options du thème ». Utilisez donc les menus déroulants pour attribuer chaque page à chaque section selon la pertinence que vous attribuez à ces dernières.
Étape 5 : Créer votre menu de navigation principal
Vous pouvez créer votre menu de navigation directement depuis l’interface du Customizer ou depuis votre tableau de bord. Dans les deux cas, la création des menus sur WordPress n’a pas changé.
Etape 6 : Ajouter un en-tête vidéo
Ensuite, nous allons remplacer l’image d’en-tête avec une vidéo. Allez à la section correspondante sur Customizer en cliquant sur le « raccourci d’édition visible » approprié ou localisez « En-tête du média ».
Téléchargez ou sélectionnez la vidéo que vous souhaitez utiliser. Alternativement, vous pouvez également fournir l’URL d’une vidéo YouTube à afficher dans l’en-tête si vous le souhaitez.
Encore une fois, assurez-vous, pour des besoins de qualité, de choisir une vidéo avec de grandes dimensions.
A ce stade, tout devrait fonctionner normalement. Nous allons vous proposer ultérieurement d’autres tutoriels sur la personnalisation de ce nouveau thème WordPress.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WordPress Restaurant Table Booking
Restaurant Table Booking Manager est un plugin qui vous permet de gérer la réservation des tables de votre restaurant en ligne.
Il donne donc la possibilité avec vos clients fidèles de réserver une table, directement depuis votre blog WordPress. Il offre des outils de gestion de disponibilité, qui vous éviterons de faire des erreurs.
Vous pourrez aussi utiliser le calendrier généré automatiquement pour mieux suivre les différentes réservations.
Télécharger | Démo | Hébergement Web
2. ShareBang
ShareBang est un plugin WordPress de partage social révolutionnaire. Il propose une expérience complète et élégante qui vous aidera à augmenter le trafic et à améliorer les ventes et la visibilité de vos produits, pages et blog.
Il prend en charge +42 des principaux réseaux sociaux, y compris les applications mobiles, telles que WhatsApp, Facebook, Telegram, Skype, Line, Viber et plus encore. Il est livré avec plus de 21 positions dédiées aux boutons de partage social, une mise en page entièrement personnalisable, des mises à jour automatiques et régulières, l’intégration avec Mailchimp, Mailster et plus…
Toutes les fonctionnalités ci-dessus et bien plus encore sont extrêmement faciles à utiliser enfin de vous aider à gagner plus d’abonnés et à générer plus de trafic. Rejoignez tout simplement la prochaine génération de plugins de boutons de partage social.
Télécharger | Démo | Hébergement Web
3. Octabook
Octabook est un plugin WordPress très facile à utiliser et un outil de Booking instantané de rendez-vous pour presque tous les types de services et de fournisseurs de services qui souhaitent proposer de la réservation en ligne à partir d’un site web.
Il propose plusieurs fonctionnalités dont on citera entre autres : un support pour la localisation multiples, la configuration des services, de la tarification dynamique, des notifications, le support des champs personnalisables pour les formulaires, la personnalisation de l’apparence, le support de Google Calendar, le tableau de bord intuitif, l’exportation des données au format csv, et beaucoup plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment afficher des actualités sur WordPress dans un slider vertical
- Comment afficher les articles récents d’une catégorie spécifique
- Comment renommer les images sur un blog WordPress
- Comment réparer l’erreur de connectivité sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons qu’il vous aidera à créer une boutique en ligne privée. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…










Je ne peux pas changer la photo du café sur la page principale. Pourriez-vous aider? Reconnaissant. 🙂
Bonjour. Je ne peux pas faire de version mobile. Sur smartphone uniquement, je vois la version de l’ordinateur.
Salutations …
Veuillez aviser Thierry,
Quels widgets de publication populaires conviennent à ce thème?
Bonjour,
Tous les plugins et Widgets WordPress en principe.
Bonjour,
Nouvelle utilisatrice de WordPress, je cherche à modifier les images de ce thème.
J’y suis très bien arrivée pour l’image d’en tête mais pour les autres je ne trouve pas la fonctionnalité.
Faut il un plug in particulier?
Je vous remercie par avance de votre réponse
Bonsoir,
Avez-vous regardé dans les options ? Avez-vous égalemenet essayé de modifier les images à la une des articles.
Bonjour.
– Peut-on avoir une image d’accueil moins haute?
– Peut-on insérer un logo sur cette page d’accueil?
Merci 🙂
Bonjour
1. Oui mais il faut du CSS dans ce cas.
2. Je n’ai jamais vraiment essayé, désolé.
Bonjour,
Je souhaiterais insérer 2 boutons avec des liens au-dessus de l’image en header. Comment puis-je faire ?
Bonjour,
Il faut avoir quelques notions de CSS.
Bonjour et merci pour ce tutoriel qui permet de bien faire le tour de ce thème wp.
Même demande que boobi, j’aimerais que les photos mises en avant pour l’effet parallaxe ne s’affichent pas dans les pages statiques, comme par exemple la page contact.
Doit-on intervenir sur le thème ou est-ce déjà prévu ?
Merci !
Même question, comment éviter que les photos de l’effet parallaxe s’affichent aussi dans la page statique exemple page contact ?
Merci.
Bonjour vous pouvez optionnellement ajouter un code CSS qui masque cela dans le customiser.
Bonjour je souhaite enlevé la photo d’en-tête des pages individuelle mes pas sur la page article un moyen sans passer par le css? MERCI 🙂
Bonjour et merci pour votre tuto très bien expliqué.
J’aimerais aller plus loin. Je m’explique.
J’ai créé un thème enfant au Th2017. J’ai créé une nouvelle page contenant « TITRE » et « TEXTE » et une image mise en avant.
Cette page liée par le menu apparait normalement lorsque que clic sur le menu. Puis ajouteé la page aux Options du thème.
De plus, dans la page d’accueil, j’ai l’image puis le texte « TEXTE » dans le bandeau horizontal glissant.
Jusque la pas de soucis.
Je crée dans mon thème enfant, un modèle de page depuis page.php en page_modele.php. Je modifie ce fichier avec « Template Name: Page Modele » et ajoute echo « COUCOU »;.
Je crée la page « TITRE2 » avec le modèle de page « Page Modele » avec image, puis je la relie au menu et je l’ajoute aux Options du thème.
Cette page apparait normalement avec « COUCOU » lorsque que clic sur le menu.
MAIS, DANS LA PAGE D’ACCUEIL, j’ai l’image MAIS PLUS LE TEXTE « COUCOU ».
Pouvez-vous m’aider pour que COUCOU s’affiche dans le page d’accueil.
Remarque : COUCOU sera une variable venant d’un plugin.
Merci pour votre aide
Bien cordialement
Bonjour,
Ma demande concerne le menu des liens de réseaux sociaux.
Lors de la première personnalisation du thème 2017, n’ayant pas de compte Facebook, j’ai supprimé dans le menu la fonctionnalité FB, laissant uniquement le lien Email. J’ai désormais créé la page Facebook de la compagnie mais je ne parviens pas à réactiver ce lien. J’ai supprimé le menu des liens de réseaux sociaux en pensant que peut-être il serait reproposé en version d’origine. Mais rien à faire, je ne vois pas comment le créer.
Pouvez-vous m’aider ?
Merci
Bonsoir,
Veuillez svp poster ce commentaire dans un articles en rapport avec les réseaux sociaux.
Bonsoir, le procédé me semble plutôt simple. Peut être avec des captures d’écran, nous pourront d’avantage vous aider ?
Merci pour la traduction du tuto. Moi je bloque sur l’étape 4, sans que je me l’explique je n’ai pas un menu avec option, donc impossible d’organiser les différents niveau de la page statique. Une idée ?
Bonjour Marc,
Pouvez-vous reformuler ?
Bonjour,
Sur ce nouveau template wordpress, le texte n’occupe pas toute la page, comment modifier cela ?
En tout cas sur la page d’accueil type « one page »
Merci
Maud
Bonjour,
Pour modifier la page d’accueil tu as besoin de connaitre un peu de CSS
Je suis d’accord avec 😉
Bonjour,
J’ai utiliser le thème « Twenty Seventeen » pour mon site pro.
Je voudrais faire une version identique avec les texte en français.
Le plugin « Polylang » peux convenir ?
Ou y a t’il des plugins plus adapter pour ce thème ?
Merci
Alors, le thème à ses chaines et votre blog en a les sciènes. Si vous envisagez de traduire le thème. Je vous invite à utiliser PoEdit. sinon pour traduire votre blog, PolyLang fera l’affaire.
MERCI !!!!!
Est-ce bien la traduction du document paru chez wpmudev ?
Bonsoir, oui c’est le cas.
Comment virer dand le footer Proposé par WordPress avec twenty seventeen.. Merci.
Il faut utliser du CSS.
Le nouveau thème TwentySeventeen parait effectivement élégant, novateur et attractif.
Mais pour la couleur du background c’est uniquement blanc ou gris ??? J’ai essayé de changer y compris dans le fichier style.css mais c’est sans effet : ??
Pour un blog au look professionel, l’idéal serait d’opter pour un thème WordPress payant.
Bonjour
j’ai installé Twenty seventeen sur mon blog WordPress
1 je n’ai plus de fenêtre de commentaire en fin d’article
2 comment les internautes s’abonnent au blog
cdlt
Bonjour Bernard,
Veuillez vérifier vos paramètres ou essayez d’activer un autre thème pour voir si le problème se répète.